-
建了一个数据表,从 excel 里面复制粘贴进去了 5000 行,一直显示执行生成文件历史,很久了都没好
2024-08-13 16:32楼上说的对,建议用 Excel,然后放个附件链接即可。
如果需要多端支持,建议用在线表格,比如腾讯表格。
不过,你也可以先小批量粘贴,试试它的极限 😄
一次性粘太多,卡死反而更浪费时间。
-
同步错误,求大佬指教
2024-08-13 14:35webdav 不稳定,我试了下,速度慢,易出错,建议使用 s3 同步。
七牛云很便宜的,而且还有免费额度,如果你以文字记录为主基本不用什么钱。
晒晒我的账单
7 月份

8 月份还没出账单,这快半个月了才 0.02 元

我 7 月份才开始用的思源,以后会不会高就不知道了。
有大佬有兴趣的话可以分享下经验。
s3 教程推荐 【萌新教程】思源笔记使用七牛云 KODO 配置 S3 同步,超详细! ,手把手,零基础,一看就会。
-
请问有置顶笔记的功能吗?
2024-08-13 14:23笔记的本质是知识管理。笔记软件只是知识管理的工具而已。
知识的管理有很多种方法,不同需求,不同行业会有所不同。
其中,知识管理可能包括收集,整理,总结,输出,检索,复习回顾,融合,应用等。
可见复习和学习也是知识管理的一部分(仅仅记录的笔记是死的,和收藏夹没什么区别)。
自然有人有这种需求,笔记软件面向的是大众,自然需要支持更多功能。
不过,我觉得官方确实可以给个选项,可以开启或关闭某些功能。
-
Ai 带来的变化与我的“刻意练习”
2024-08-13 14:01目前 AI 主要还是以知识输出型为主,情感方面还是有所不足的。
但我想未来 AI 可能会像宠物成为一些人的重要陪伴者,情感依赖和寄托者。
-
请问有置顶笔记的功能吗?
2024-08-13 13:25闪卡就是复习和记忆的工具,可以根据人类遗忘曲线去记忆,记忆效果最好。
之所以叫闪卡,是因为就像一个卡片,卡片正面是问题,反面是答案。
间隔重复是根据人类遗忘曲线发展起来的一种算法,并根据你对知识的熟悉程度去计算闪卡下一次出现的时间。
钉住配合这个脚本就是黄金搭档 😄
-
求个大佬支持个 JS 片段 使得被钉住的文档无法被关闭
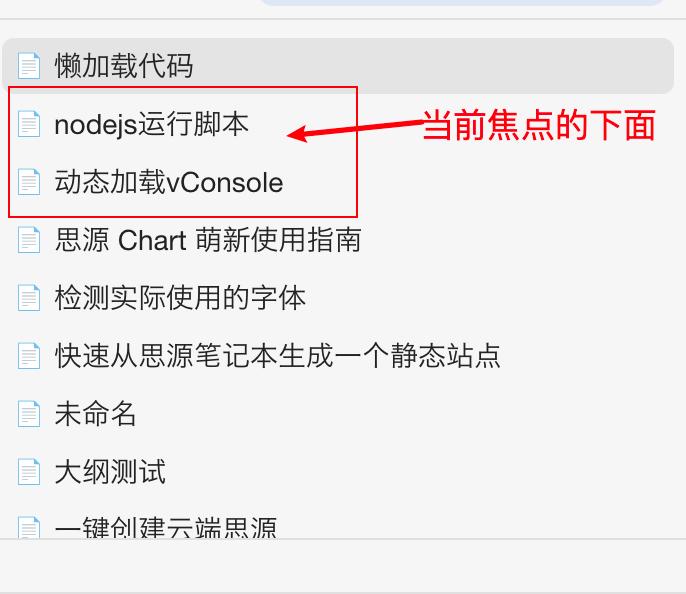
2024-08-13 12:09@Muu @JOYCELEEEEE 我发现最方便切换钉住标签的方式不是置顶,而是当前焦点的下面。

所以我修改了下脚本,让它们放到当前焦点下面,如上图所示。
脚本已更新,请根据自己情况决定是否更新。
别忘了更新完脚本刷新下页面,再次提醒,不刷新页面内存中会有两个脚本同时存在,可能影响实际效果。
更新方法,打开开发者控制台,按快捷键
ctrl/cmd + r即可,不清楚的就重启思源。 -
如何做到大纲悬浮?
2024-08-12 11:40在
div[custom-block-position="sticky"]中调整就行。不知道你说的是要调整什么?是去除多余字符吗
比如
div[custom-block-position="sticky"][data-type="NodeList"][data-subtype="u"] { position:absolute!important; top: 60px!important; right: 10px!important; left: auto!important; background-color: var(--b3-theme-background); /* 去除列表多余的字符 */ span[data-type^="a a "]:nth-child(2) { display:none; } }效果

另外,提醒下,toc 目录也不一定非要添加到前面,可以是任何位置,只要不和其他元素冲突就行,比如你也可以添加到最后。
-
分享思源代码片段调试技巧
2024-08-12 10:06f5 刷新我在 Mac 上不行,这个快捷键可能和操作系统有关。
回顾下发现我这里的文档写的有点啰嗦了。
其实可以精简为
- public 新建 js 和 css 文件
- 代码片段用
loadSnippets函数加载 public 的 js 和 css 文件 - 用替换功能调试和预览效果
- 把修改另存为 public 文件中
- 也可以通过外部编辑器修改,刷新预览
-
如何做到大纲悬浮?
2024-08-12 08:58这是我简单实现的效果,但不是真正的悬浮大纲

我是通过下面这两个插件配合 +css 模拟的
第一个插件

第二个插件

怎么做?
首先,用第一个插件在目标文档中插入大纲
然后,用第二个插件把第一个插件插入的大纲设置悬浮

最后,css 代码片段加入以下样式
/* 设置大纲样式 */ div[custom-block-position="sticky"] { position:absolute!important; top: 60px!important; right: 0!important; left: auto!important; background-color: var(--b3-theme-background); } /* 设置编辑器宽度,给大纲让出位置 */ .protyle-wysiwyg{ width:90%; }注意,这个样式需根据自己情况调整。
缺点,这种方式只能针对某一个文档,不能通用,但如果样式调整好了,后期只需在需要的文档里插入大纲,设为悬浮就好了。
⚠️ 警告:以上只是提供一个思路,这只是一个 demo,不是成品,肯定存在诸多问题,请根据自身情况调整。
另外,我觉得这个大纲应该可以实现,思源已经有 api 可以获取大纲数据,只需要配合 js 和 css 输出并做好兼容应该就可以了。
只是,不知道有没有大佬愿意去做。
个人觉得,这样的需求会不会是小众需求,大纲放到文档里会不会太占空间,尤其是小屏幕的用户,悬浮展示不好吗?毕竟笔记不是浏览器,笔记里通常会打开侧边栏等,而浏览器通常不会。而且,有人看文章时会不停点大纲吗?一般应该只是偶尔操作下吧,如果这样的话,岂不是现有的悬浮方式更合适,没有别的意思,只是疑惑大家为什么有这个需求。
不知道你的想法或理由是什么?
-
求个大佬支持个 JS 片段 使得被钉住的文档无法被关闭
2024-08-11 18:17嗯嗯,说的很清楚。
之前的实现方式是永久性修改,确实会产生一些副作用,毕竟思源挺多功能还是依赖这个 item-focus 的。
所以,我改了实现方式,现在通过按键临时修改 item-focus,按键结束就恢复。这样就不易产生副作用。
并且,增加了,在切换标签对话框中,钉住的标签页也置顶的功能,如果使用把
isMovePinTabToTopInTabSwitchDialog设为 true 即可,默认已经设为 true 了,如果不使用设为 false 即可。复制下面的代码,并替换原来的代码即可。
点击这里复制代码 求个大佬支持个 JS 片段 使得被钉住的文档无法被关闭 - wilsons 的回帖
别忘了样式的备份与更新。
但,这样实现方式也有个缺点,这个与快捷键绑定,当你修改了关闭标签的快捷键时需要修改代码,不过快捷键一般不会修改,相信仅仅修改快捷键代码你应该还是会的。如果不清楚,可以附上代码,在论坛里问问就行了。
-
分享思源代码片段调试技巧
2024-08-11 11:55刚才注意到,如果非思源默认主题下,theme.js 不存在,不过,一般建议开发在一个新空间中进行,并使用默认主题,毕竟要保证正式空间的稳定性嘛,如果你必须用其他主题,那就用自定义文件法吧。
链滴修改文档扣积分太狠了,甚至超过发帖本身,小问题这在这里提醒下吧。
-
分享思源代码片段调试技巧
2024-08-11 10:37哦哦,学习了。
不过我文档更新了,有了新的办法,可以通过代码片段动态加载 css 和 js 了,不用替换 theme.js 文件了。
查看终极大招后半部分。
但不知是否你理想中的方法。
不过这篇文章不是终结,只是开始,抛砖引玉罢了,大佬们可以在这个基础上完善或参考。
-
分享思源代码片段调试技巧
2024-08-10 23:29我想确认一下 pc 端无法访问 6806 接口指的是 访问 pc 端伺服还是移动端伺服?
pc 端无法访问 pc 端伺服的 6806 端口,手动输入端口也无法访问。
pc 端访问手机端伺服 6806 端口是可以的。
手机端访问 pc 端随机端口的伺服也是可以的。
arp 我这里查不到除自己电脑以外的其他局域网设备的 ip,不知道是不是被谁设置了访问权限,这个路由器是公用的。
-
分享思源代码片段调试技巧
2024-08-10 22:55好想法 👍 ,最好映射到本地文件中,比如监控某个文件夹,这个文件夹中的 css 修改后,思源里会实时生效,js 加载时会自动执行,这样的话,就没代码片段什么事了 😄
-
分享思源代码片段调试技巧
2024-08-10 22:41感谢提供的命令,但我试了下,6806 端口并未占用。
而且我用 Python 启动了一个 HTTP 服务,端口用 6806 也能正常启动。
说明不是端口占用问题。
另外,我看论坛里有人提供的方法,通过 arp -a 查找手机端 ip 的方法,我这里不能用,不知道为什么,一直找不到手机端的 ip,只能找到电脑自己的 ip,但手机端的 ip 和电脑之间却可以相互访问。
说明联通是没问题的,但就是找不到,不知道为什么。
-
分享思源代码片段调试技巧
2024-08-10 22:26原来如此。
其实如果把一个工作空间对应一个客户端去理解也没错。
不过也许会有人这么理解,比如我。
假设有个工作空间 A(它的内容和手机上的 A'一样),那么我在手机上也有一个工作空间 A',这两个工作空间是保持同步的,那么你可以认为 A 和 A'是同一个工作空间,也可以认为是两个工作空间。
估计这里思源的理解是两个工作空间了。
但我有一点不太理解,思源为什么一定要随机?固然随机保证了一定不会出错,但保留一个可手动设置固定端口的选项不行吗?如果用户改了这个端口,冲突问题自己保证就行了。或者用户设置的端口无法使用时再随机不行吗?
-
分享思源代码片段调试技巧
2024-08-10 22:02第一个启动的工作空间除了随机端口外也会自动监听
6806作为固定端口,以方便浏览器剪藏扩展或者其他外部程序调用内核接口官方这句话我一直没太理解,这里说的是第一个启动的工作空间,我咋感觉是第一个启动的客户端呢?
不知怎的?我只有手机端伺服是 6806 端口,电脑上端口一直是随机的,6806 在电脑上无法访问,不清楚为什么?是我哪里理解错了吗?
-
求个大佬支持个 JS 片段 使得被钉住的文档无法被关闭
2024-08-10 10:36我这里也是新空间,默认主题无法重新你的问题。
你先把脚本关掉,看看是否有问题,确认是不是脚本引起的。
除非你的问题在别人那里也能重现,否则问题只能自己排查,首先找到什么模式下才出现,确定是什么引起的问题。
能否反复重现,重现的步骤是什么?
排除干扰现象,提炼问题,问题要精而准,不然,如果太泛泛,别人只能盲猜,无法有效帮助到你。
-
[js] 代码片段实现代码块最近使用的语言置顶
2024-08-10 09:17新增智能版
注意: 智能版默认并未开启智能模式,默认还是非智能版 😄 要使用智能版,先要把
const enableSmartMode = false;改为 true 才行。智能版通过检测用户的操作行为去判断是否用户触发的代码块,如果不是则不添加最近的历史。这样有效避免了意外触发,但缺点是一旦检测失败,脚本将失效,兼容性不如非智能版。
而非智能版的缺点是,会在第一次加载含有代码块的文档时,会把上一次用户的使用语言添加到最近历史中,虽然这影响不大,但这是意外情况,非用户手动触发,所以为了让体验一致,脚本会在第一次运行时把用户上一次使用的语言添加到最近历史中(不过,这样去理解也没错,最近嘛,上次使用的也是最近嘛 😄 )。
下面把二者做个详细对比
功能对比 智能版 非智能版 优点 1. 有效避免意外触发
2. 仅用户操作时才触发添加语言历史1. 虽然会有意外触发,但无影响 缺点 1. 兼容性不如非智能版
2. 用户行为检测失败,脚本失效1. 第一次加载会把用户上次使用的语言加到历史 推荐 否 是 适合用户 极客,有调试能力的用户 普通用户 用户感知 无感知 除了第一次加载添加上次语言外,无感知 重置方法 删除 recently_code_lang.json 文件后,
刷新或重启思源删除 recently_code_lang.json 文件后,
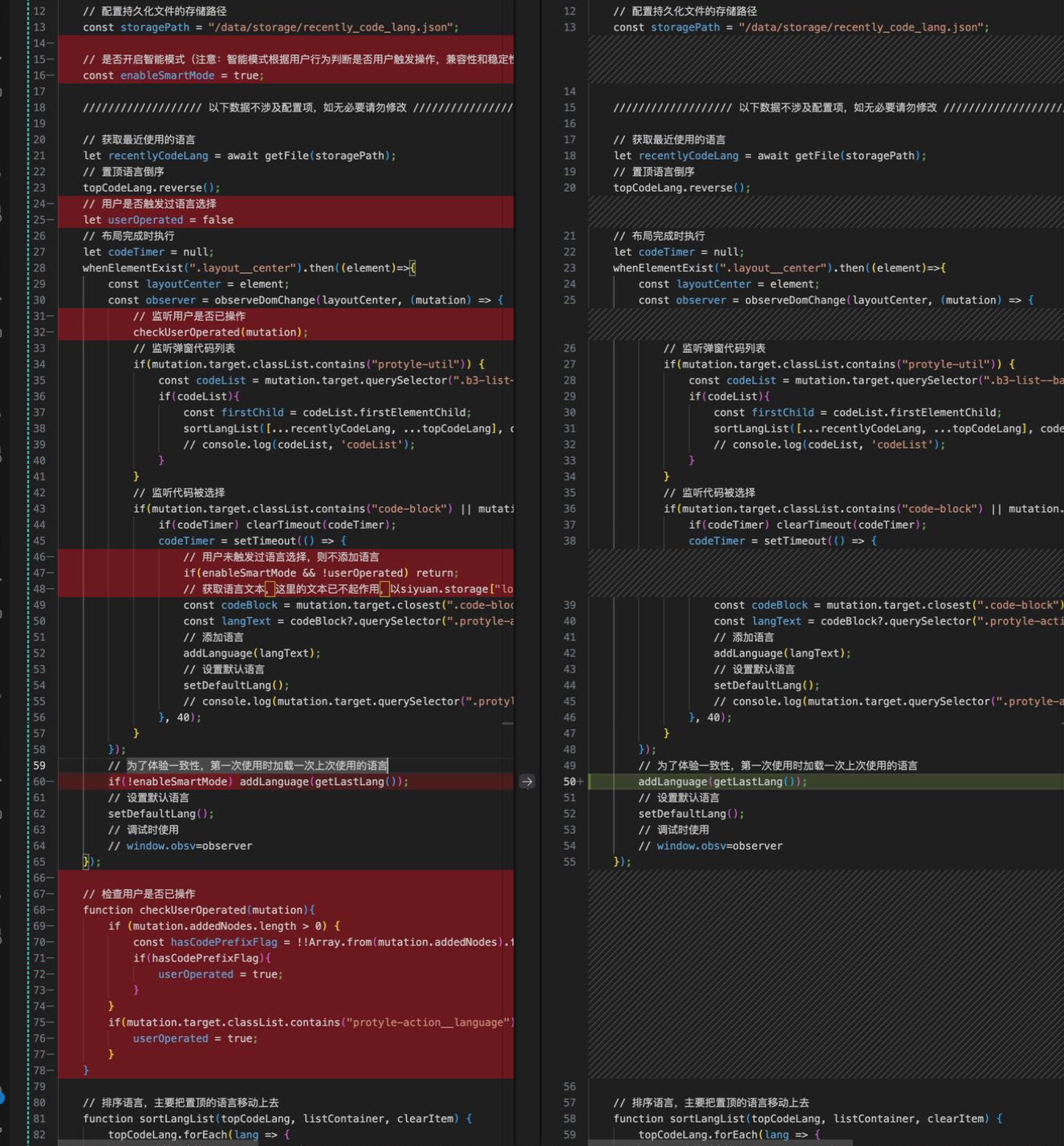
刷新或重启思源智能版完整代码如下
代码不同点对比(左侧智能版,右侧非智能版)

-
[js] 代码片段实现代码块最近使用的语言置顶
2024-08-09 21:38确实,已更改。
更改成了这个
const codeBlock = mutation.target.closest(".code-block"); const langText = codeBlock?.querySelector(".protyle-action__language")?.textContent; -
[js] 代码片段实现代码块最近使用的语言置顶
2024-08-09 21:15感谢反馈!
已经修复了这个问题,就像你上面说的,有时是
hljs,所以我加了兼容性代码。刚才下载了最新版,用新空间测试,确实会有这个问题,但老空间却是 code-block,不清楚什么原因。