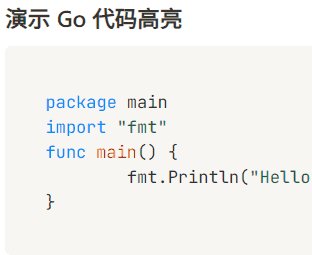
以下是我的 css 写法:
.vditor-ir__marker[data-type="code-block-info"] {
opacity: 0;
}
.vditor-ir__node[data-type="code-block"]:hover
.vditor-ir__marker[data-type="code-block-info"],
.vditor-ir__node[data-type="code-block"]:focus-within
.vditor-ir__marker[data-type="code-block-info"] {
opacity: 1;
}
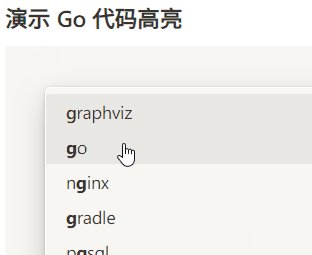
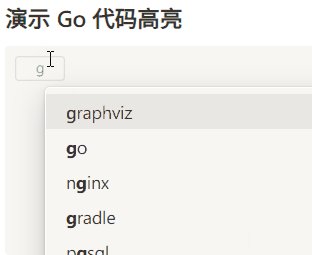
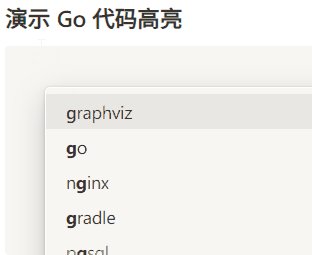
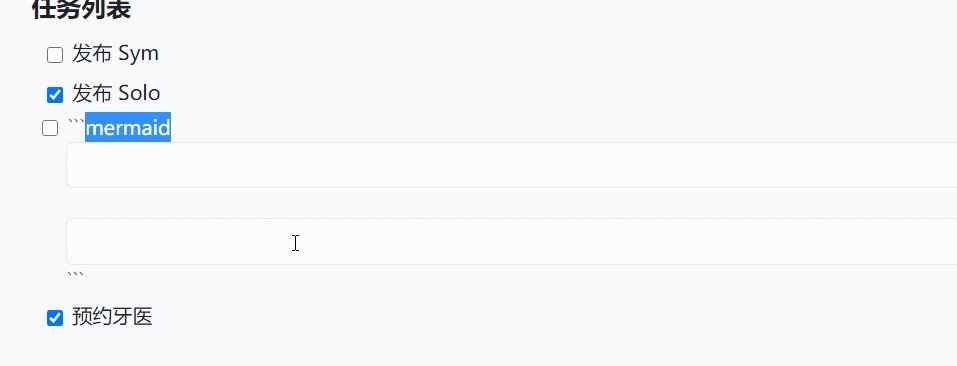
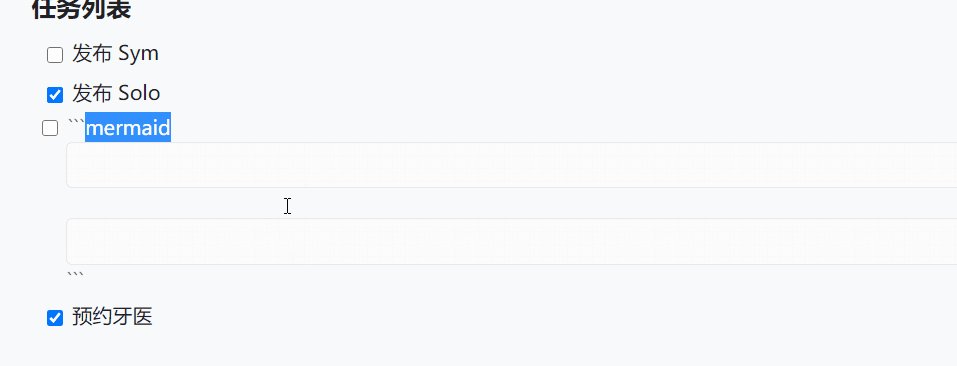
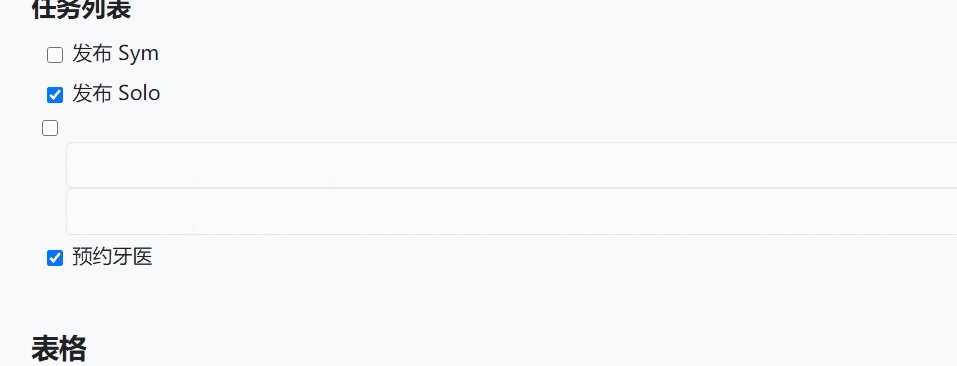
尽管使用了 :focus-within,但是输入的时候如果把鼠标悬停在弹出菜单上时,类型输入区域的透明度还是会变回 0,如下图:

所以想问问,应该如何获得焦点呢?

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于