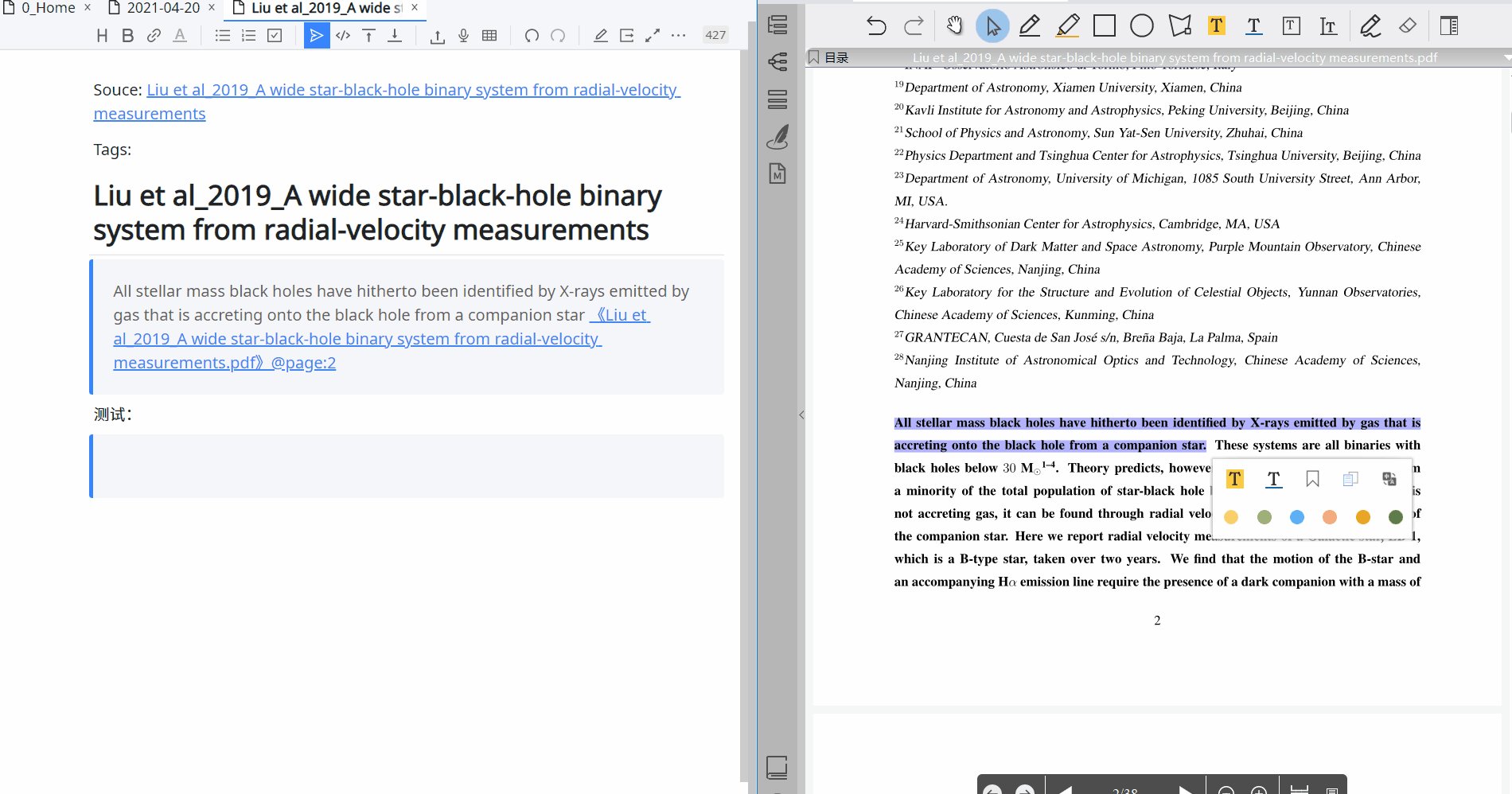
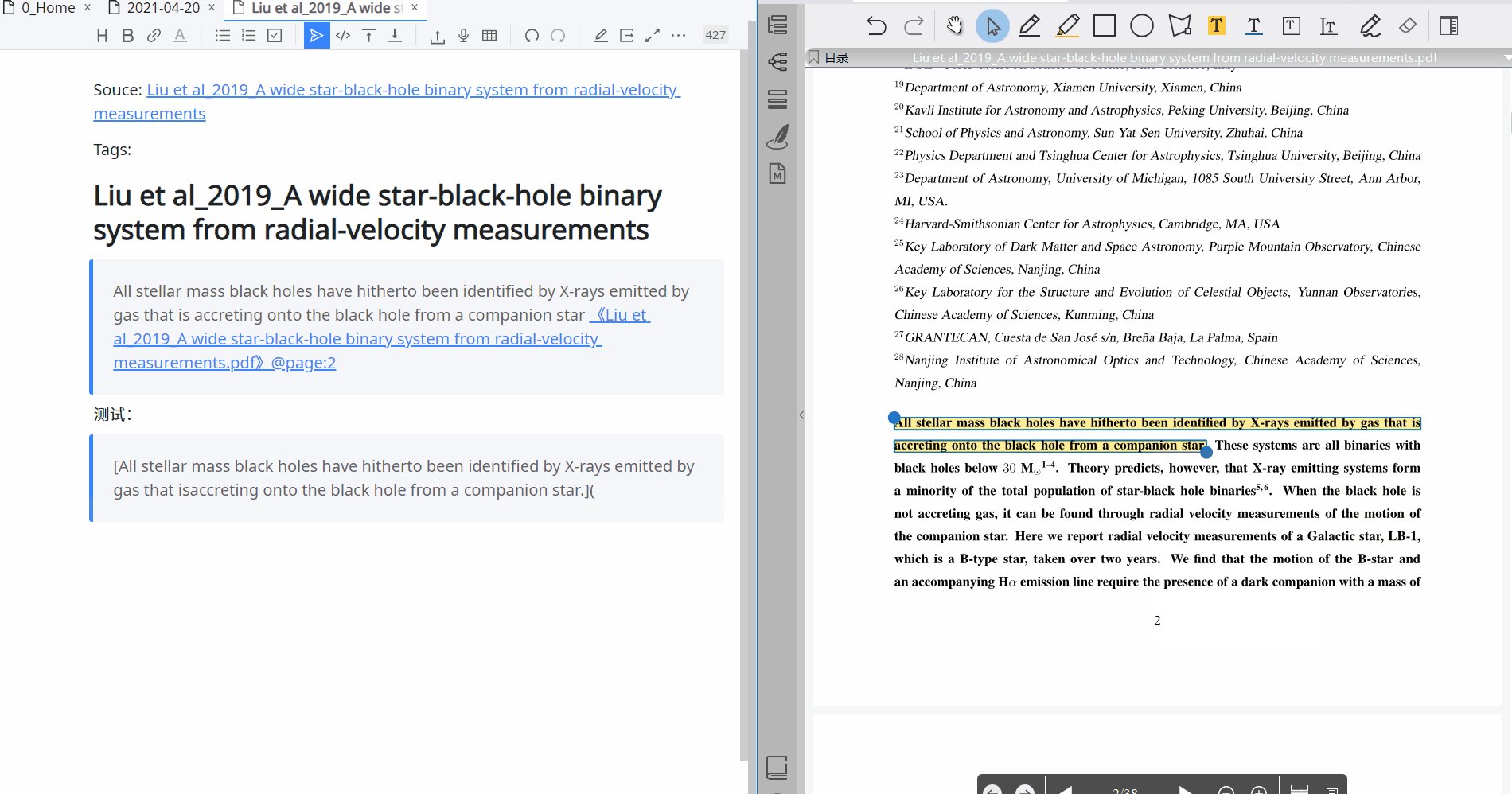
首先是“随写随引 + 思源跳转 zotero”方案的整体效果展示(这里划线没有显示,原因是没把改动保存在 pdf 源文件中。保存了就会显示):

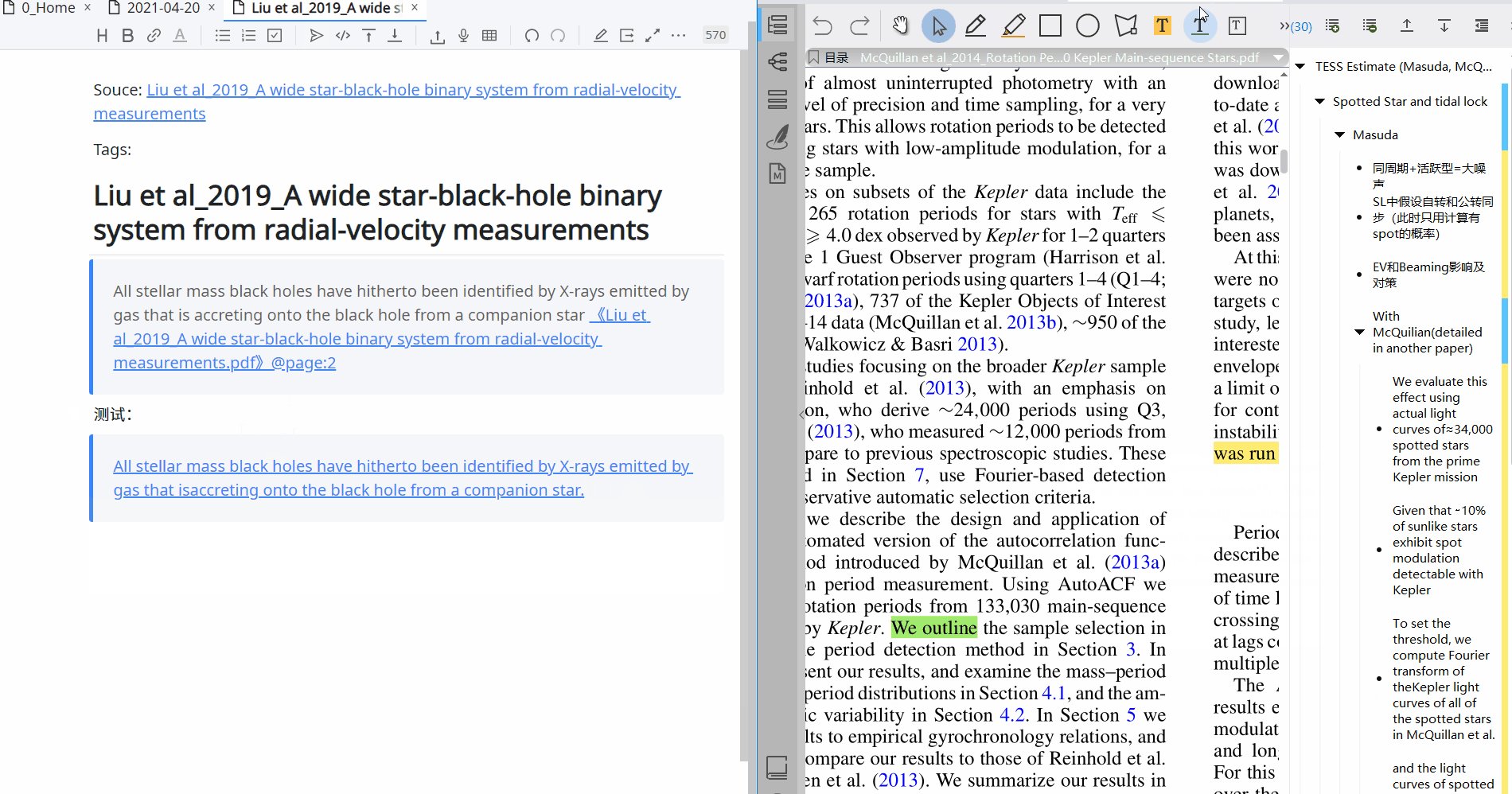
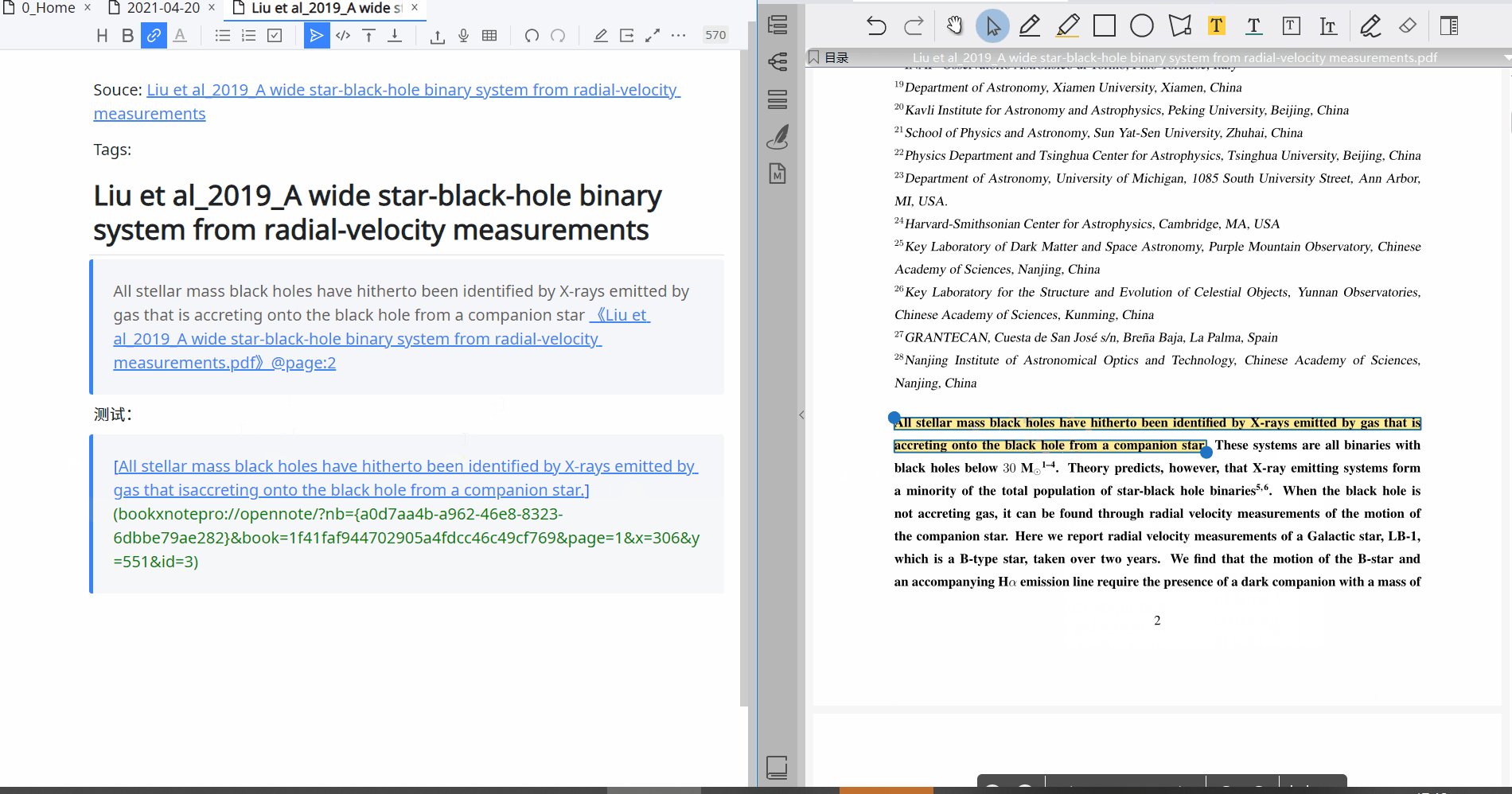
另外如果不在乎 zotero 的文献管理体系的话(zotero 好像不科研也没谁用 hhh),可以使用 BookxNote Pro 来实现,或许会更加方便(直接去链接下载就能用,很简单方便快捷):

背景
pdf 与笔记如何打通,一直是大家比较关心的问题(如:关于思源笔记链接 pdf 文件的问题,以及建议:支持 PDF 批注、高亮,并自动提取成块引用),在这方面有长处的软件 RemNote 也挺受欢迎,但是思源笔记目前并不支持原生标注跳转。好在,在不原生支持 pdf 标注跳转的软件中,可以使用 zotero 的 link 来进行“页级跳转”。根据这一点,思源社区的大家对于 Zotero 和思源笔记的联动已经进行了一段时间的探讨:
- 思源笔记与 zotero 连用,实现 PDF 页级跳转
这个也是我写的,但是感觉有点麻烦,而且缺点很多。比如不能筛选哪些笔记是需要连接的。
同时这个也是本帖主要的改进方向——如何让标注更加方便? - zotero 和思源笔记互动,从 zotero 到 siyuan(这个感觉已经很好了,或许加上某些 quicker 动作后会更流畅?)
更新:
- 2021-04-29:更改了新的演示动画,使用福昕阅读器,不需要自己输入页码(理论上会自动划线,但是这次没画上,应该是划线动作的等待时间间隔太短了);增加了 bxn 的方案介绍和演示(简单易上手)
实现
这里分两种情况:
- 如果你是直接使用 Zotero 官方的同步方案(或者说原生目录管理结构,通过 Hash 路径管理的那个)。那么恭喜,这个过程会比较容易:
- 请安装 quicker 动作:摘录助手-增强版
- 然后直接像上面一样选中 + 运行动作就好了。具体参阅动作详情页
- 这个大佬比我厉害多了,方案非常稳定。
- 如果你和我一样,采用的是 Zotfile+ 同步盘 的方案,那么上面的方案就不能成功了。所以我在此分享一下我的方案。
Zotero 部分配置
-
复制这段
JavaScript代码:var ZoteroPane = Zotero.getActiveZoteroPane(); var sortedItems = ZoteroPane.getSortedItems(); var i = 0; var key_list = new Array(); var title_list = new Array(); var dict = new Array(); for (let item of sortedItems){ // Proceed if an item is selected and it isn't a note if (item && !item.isNote()){ if (item.isRegularItem()){ // Grab attachments let attachmentIDs = item.getAttachments(); for (let id of attachmentIDs){ let attachment = Zotero.Items.get(id); if(!attachment.isNote()){ key_list[i] = attachment["key"]; title_list[i] = attachment.getField("title"); dict[attachment.getField("title")] = attachment["key"] } } } } i++; } return dict; -
进入 zotero 软件,确保你选中“我的文库”!!!:

- 一定要确保选中“我的文库”!!关系到后面
JavaScript能否抓取到所有的 item 的 id!!! - 如果有多个文库,后面会说明区别(猜想的,因为我没有多个文库哈哈哈)
- 一定要确保选中“我的文库”!!关系到后面
-
点击顶端的“工具—开发者—Run JavaScript”:

-
在出现的窗口中勾选“Run as async function”;点击窗口左上角的 Run,应当出现如下返回内容(一个对应所有项目的字典):

-
在右边返回框中选中所有(点击 +ctrlA),并且复制一个.txt 文件中,保存到你喜欢的位置:

-
复制这个位置,完成(如果你有多个文库,请选中另一个文库,重新进行上面的几个步骤,注意把两个字典之间的两个“]”和“[”删掉)。
Quicker 部分配置
- 首先安装这个 quicker 动作(暂时没有公开到 Quicker 动作库;我写的,很多直接复制 + 修改了 zplusless 大佬摘录助手-增强版的内容,流程中也有很多不方便的地方,请大家看看能怎么修改,谢谢!)
- 编辑这个动作(右键点击,选取编辑)
- 首先在搜索框中搜索“读取文件”,找到高亮的步骤:

- 右键点选,进入编辑页面,将框里面的内容替换为刚刚复制的路径:

- 保存更改,然后保存整个动作的更改。完成
- 首先在搜索框中搜索“读取文件”,找到高亮的步骤:
使用说明
创建连接:
- 在 zotero 中选中一篇文献,打开(注意不能是 zotero beta 自身的文献阅读器,这个不含 pdf 后缀,暂时没法匹配)
- 选中你需要做标记的内容
- 运行 quicker 动作:
- 如果是 pdf xchange viewer/eiditor 或者福昕阅读器,理论上可以自己获取页码(摘录助手-增强版里可以,这部分脚本我直接复制过来的。。。)
- 如果是其他 pdf 阅读器,会提示输入页码(就像我的演示),输入就可以了。
- 提示“摘录内容已经写入系统粘贴板”后成功。
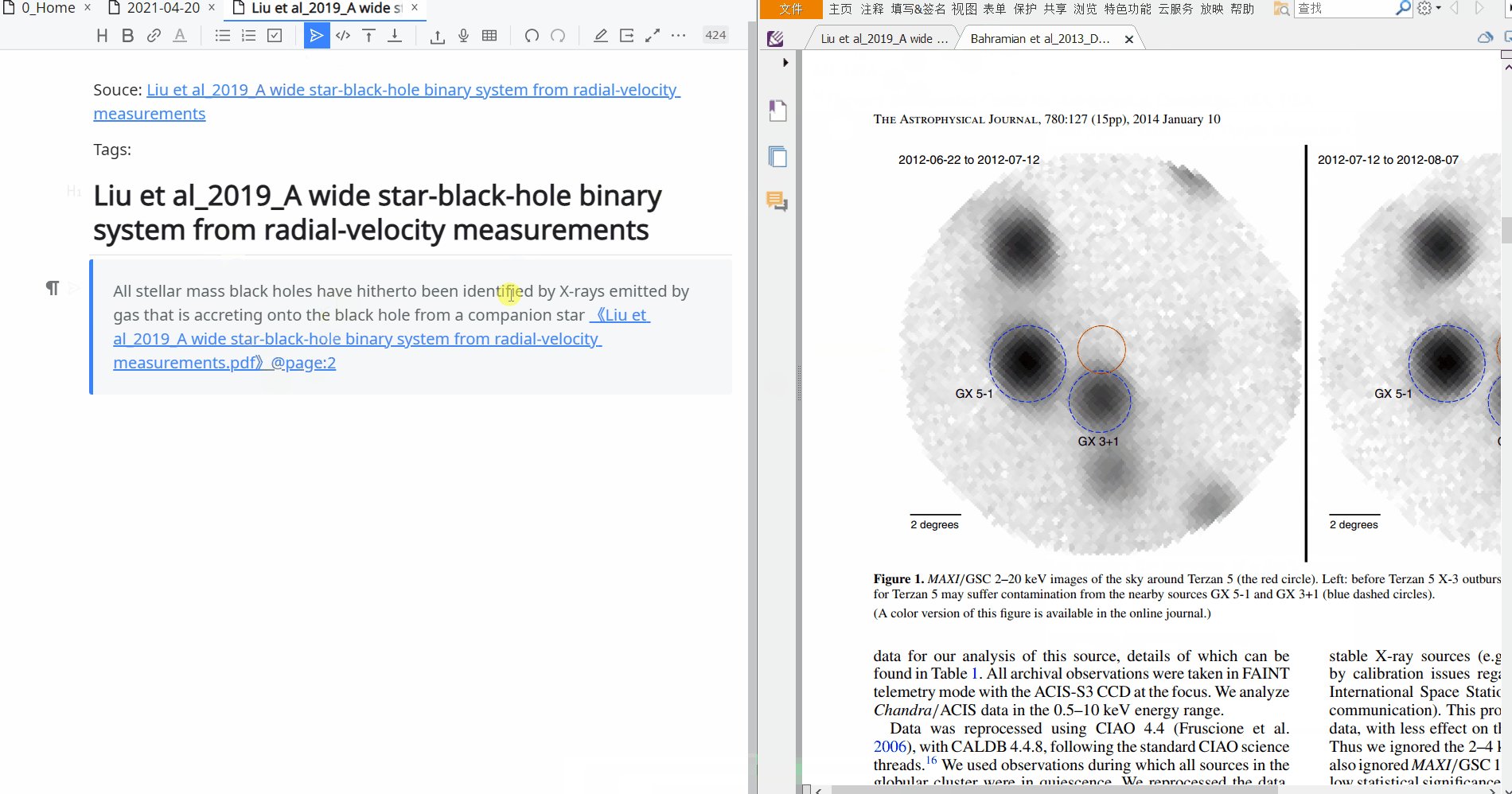
- 在思源中复制即可。
再次效果图:

跳转
跳转:直接点连接就行了(废话)
想要实现 zotero 跳回思源,可以看 zotero 和思源笔记互动,从 zotero 到 siyuan
更新文献库
当无法在现在字典中找到文献时,会提示:

第二步所谓“对应的 js 代码”就是上面的 js 代码,请重新进行“Zotero 部分配置”里面的相关步骤,并保存文件于同一地址。
工作流分享
我现在的流程大致如下:
- 使用 zotero 打开一个附件(我是 wps office)
- 选择任意有用的内容,用上面的方法复制引用 + 链接
- 在思源生成的日记中(或者是这个文献的专属页面)一个专门的标题下面粘贴这些引用
- 大概看完一个部分后进行整理。
同时过了一段时间后,可以很方便地找到这段内容的出处。或者是重新看文献的时候也能很方便的找到自己的笔记(利用思源的超链接)。
缺陷
现在缺陷还很多。主要是我 js 代码是花了两个小时查看 zotero 的 api+ 学习例子和教程学来的;同时 Quicker 宏编程我也是参考了很多 zplusless 大佬摘录助手-增强版的内容,我自己之前并没有接触过,问题很多。。。我觉得主要如下:
- 不能自动更新文献库——因为文献库的更新依赖于在 zotero 中运行 js 代码,我不知道怎么样能给他一个命令让它自己运行,或者是通过 http 请求来实现
- 配置太麻烦——本质上和上面的问题原因相同,摘录助手-增强版就没有这两个问题。
大家继续讨论,相信这个流程总会越来越顺滑的(或者等到思源自己出了 pdf 浏览 + 批注哈哈哈哈)






欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于