我明白 h1 h2 h3 是为了标识几级标题,但这几个字本身就占了较大空间。
能不能像一般的大纲软件那样,用竖线来标识各个标题级别?
我明白 h1 h2 h3 是为了标识几级标题,但这几个字本身就占了较大空间。
能不能像一般的大纲软件那样,用竖线来标识各个标题级别?
可以自定义 css 去掉, opacity 是透明度,改成 0 就完全看不见了
.b3-list-item__graphic {
opacity: 0.5;
}
你可以用这个试试,看看满不满意:
/* 浮动显示大纲块标记(H1、H2…) CSS片段 */
/* 大纲块标隐藏样式 */
/* 为大纲块标和折叠按钮调整位置 */
ul.b3-list.b3-list--background [data-subtype="h1"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h2"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h3"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h4"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h5"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h6"] .b3-list-item__toggle {
position: relative;
left: 20px;
}
ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic {
opacity: 0;
position: relative;
left: -20px;
margin: 0 0 0 4px;
transition: all 300ms ease-out;
}
/*----------------------*/
/* 为大纲块标添加悬停显示效果 */
.b3-list--background .b3-list-item:hover .b3-list-item__graphic.popover__block {
opacity: 1 !important;
}
ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic:hover {
color: red;
}
/*----------------------*/
/* 为大纲标题项添加背景过渡效果 */
.b3-list--background .b3-list-item {
transition: all 300ms ease-out;
}
来源:【 代码片段】啊哈哈哈代码来咯 ~~ 那你们先吃我就不打扰了哈 ~~
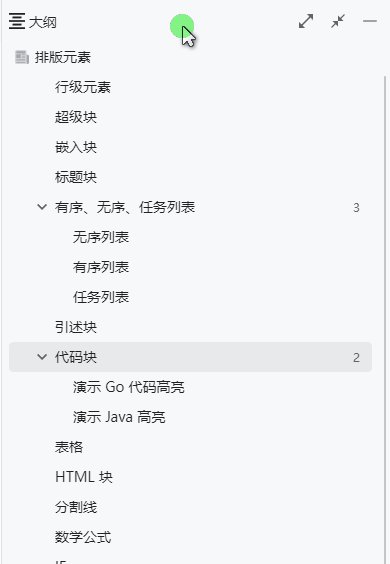
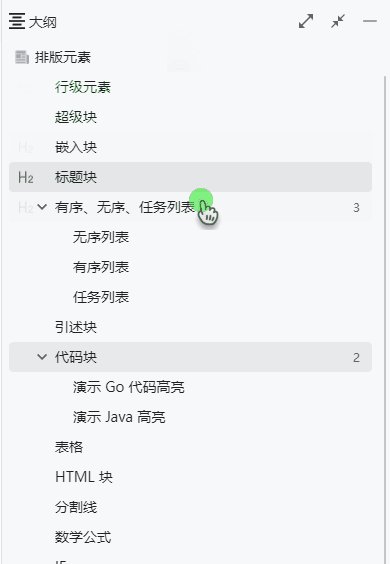
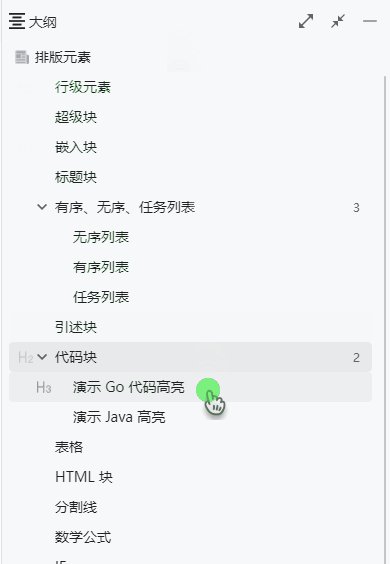
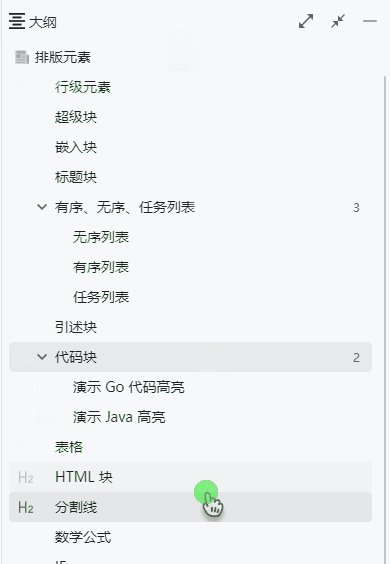
效果如下:

Gitea 是一个开源社区驱动的轻量级代码托管解决方案,后端采用 Go 编写,采用 MIT 许可证。
Thank God It's Friday! 感谢老天,总算到星期五啦!
Kubernetes 是 Google 开源的一个容器编排引擎,它支持自动化部署、大规模可伸缩、应用容器化管理。
我们平时所说的“架构”主要是指软件架构,这是有关软件整体结构与组件的抽象描述,用于指导软件系统各个方面的设计。另外还有“业务架构”、“网络架构”、“硬件架构”等细分领域。
Caddy 是一款默认自动启用 HTTPS 的 HTTP/2 Web 服务器。
快应用 是基于手机硬件平台的新型应用形态;标准是由主流手机厂商组成的快应用联盟联合制定;快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台;以平台化的生态模式对个人开发者和企业开发者全品类开放。
面试造航母,上班拧螺丝。多面试,少加班。
这是一个不能说的秘密。
GitLab 是利用 Ruby 一个开源的版本管理系统,实现一个自托管的 Git 项目仓库,可通过 Web 界面操作公开或私有项目。
Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
HBase 是一个分布式的、面向列的开源数据库,该技术来源于 Fay Chang 所撰写的 Google 论文 “Bigtable:一个结构化数据的分布式存储系统”。就像 Bigtable 利用了 Google 文件系统所提供的分布式数据存储一样,HBase 在 Hadoop 之上提供了类似于 Bigtable 的能力。
前端技术一般分为前端设计和前端开发,前端设计可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括 HTML、CSS 以及 JavaScript 等。
支付宝是全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA 收款等生活服务应用。
知乎是网络问答社区,连接各行各业的用户。用户分享着彼此的知识、经验和见解,为中文互联网源源不断地提供多种多样的信息。
C++ 是在 C 语言的基础上开发的一种通用编程语言,应用广泛。C++ 支持多种编程范式,面向对象编程、泛型编程和过程化编程。
Web Clipper 是一款浏览器剪藏扩展,它可以帮助你把网页内容剪藏到本地。
GitHub 于 2008 年上线,目前,除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。正因为这些功能所提供的便利,又经过长期的积累,GitHub 的用户活跃度很高,在开源世界里享有深远的声望,并形成了社交化编程文化(Social Coding)。
Hibernate 是一个开放源代码的对象关系映射框架,它对 JDBC 进行了非常轻量级的对象封装,使得 Java 程序员可以随心所欲的使用对象编程思维来操纵数据库。
找到自己的位置,萌新烦恼少。
NetBeans 是一个始于 1997 年的 Xelfi 计划,本身是捷克布拉格查理大学的数学及物理学院的学生计划。此计划延伸而成立了一家公司进而发展这个商用版本的 NetBeans IDE,直到 1999 年 Sun 买下此公司。Sun 于次年(2000 年)六月将 NetBeans IDE 开源,直到现在 NetBeans 的社群依然持续增长。
DevOps(Development 和 Operations 的组合词)是一组过程、方法与系统的统称,用于促进开发(应用程序/软件工程)、技术运营和质量保障(QA)部门之间的沟通、协作与整合。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于