2.3.1 至 2.4.0 重要更新一览(带图)
引入的特性
支持设置编辑器只读模式
-
现在思源支持了只读模式,在左上角切换
 目前只读模式的实现比较简单:
目前只读模式的实现比较简单:- 不支持块内容的选择(也就没法复制)
- 不支持块的折叠和展开(列表块、标题块)
- 没有禁用新建文档、文档树内文档属性可编辑、编辑器中挂件的编辑
-
后续开发者会继续改进 改进编辑器只读模式 · Issue #6177 · siyuan-note/siyuan (github.com)
增加公共代码 js/css 片段
- 公共代码 js/css 片段是无论用户切换到哪个主题都可以应用的主题片段,开发者后续会考虑通过界面设置配置,现阶段只是提供给开发者测试用。
移除功能
移除编辑器内文本拖拽功能
- 大版本更新里移除了这个暂时无法维护的功能,不是拖拽块移动,而是在编辑器里选中文本后进行拖拽,由于拖拽后产生的问题暂时无法解决,所以只能将它移除。
重要的体验改进
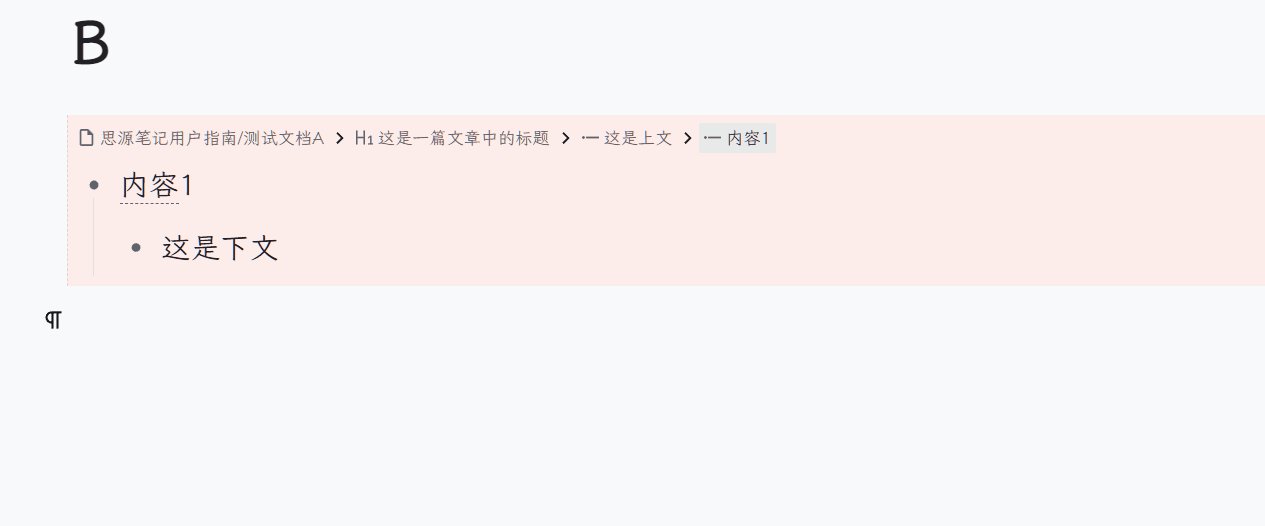
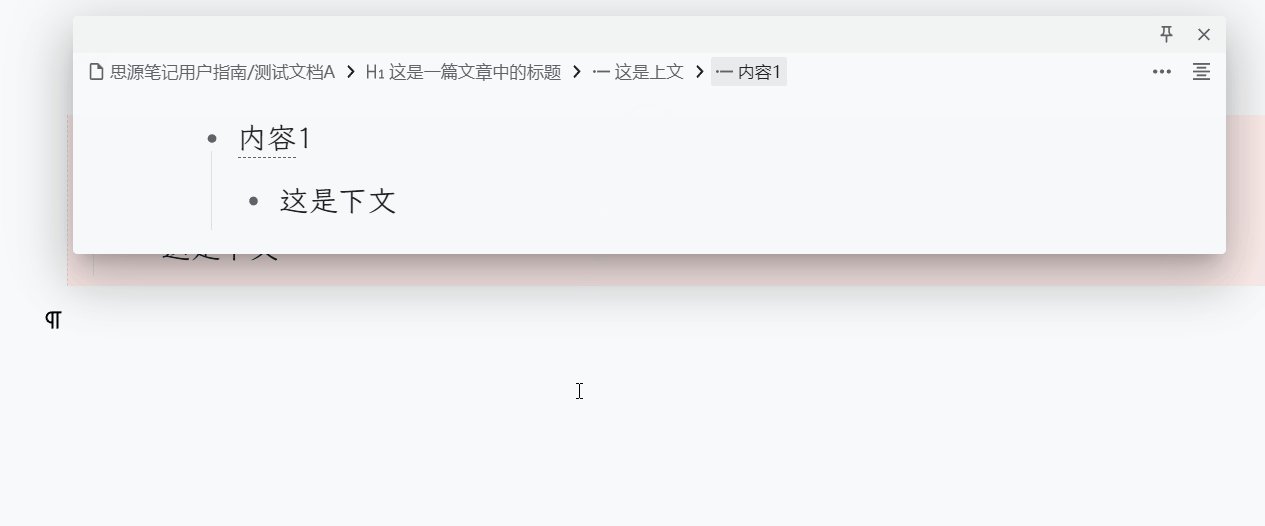
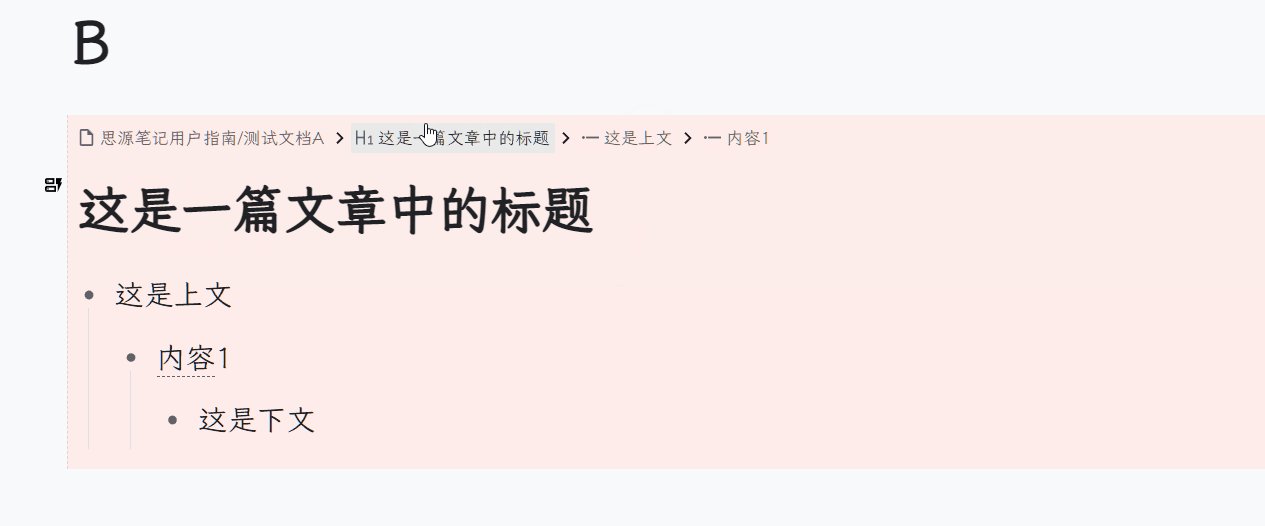
查询嵌入块添加面包屑
-
嵌入块其它改动:改进查询嵌入块加载性能
-
思源的嵌入块现在添加上了面包屑,效果如下:
-
关于这个功能 @fangly 老哥有很独到的见解:
-
思源里面并没有真正的嵌入块概念,而 sql 查询结果更偏向反向链接范畴,我认为是需要有面包屑的,嵌入块内容最多只能给出“下文”,而面包屑给出了“上文”,两者结合才是真正的“上下文”,这在汇总与回忆过程中发挥了重要作用,像 roam research/logseq 的反链、query 中都是有面包屑的。一些笔记方法也需要 sql 面包屑来配合,比如:[ 粒度问题 - 来自多篇 -> 多段内容中的具有相同特征的句子,除打标签外如何汇总整理? - fangly 的回帖
-
-
在原先进行 SQL 查询的时候,很难通过单纯的内容了解内容块属于哪个文档块、它的上文信息是什么,只能通过打开浮窗再查看,如今改版后不仅获得了上文信息,还能通过面包屑切换显示层级,大幅度增强了这个原先并不好使的 SQL 查询功能。
-
时过境迁,fly 老哥在“查询嵌入块添加面包屑”的 issue 里写回复时,roam research 和 logseq 的嵌入块中都没有面包屑,如今 roam research 加入了按钮,能在嵌入块里显示面包屑。
-

-
而这个 PR 也将为 logseq 的嵌入块加入面包屑 feat(embed): Support breadcrumbs in block embed by sawhney17 · Pull Request #6427 · logseq/logseq (github.com)
改进提及和虚拟引用搜索分词
这个优化是改进了对单词的识别,识别英文单词是需要该单词前后有空格(对于纯 ASCII 字符使用空格分词),虚拟引用是根据关键词在编辑器内自动探测的提示功能,在记录时最大的作用是提醒你之前写了什么。
这个功能是 RoamEdit 的特色功能,D 大 V 大在做这个功能时考虑了思源本身的情况做了适配。(下方虚拟引用提示规则有些绕,可以酌情跳过,即使知道了对做笔记也没太大提升)
虚拟引用支持浮窗预览,提示的关键词分别是已经有的:
-
定义块文本
-
文档块的文本名称
- 例如

- 例如
-
被引用的内容块文本内容(例如一个段落块只有被引用了后,其文本内容才能加入提示的关键词里)
-
-
块引用的锚文本
-
当定义块为文档块时,引用处的锚文本修改后会有两种情况:
-
如果关键词在不同内容块里,虚拟引用会都提示(文档名和锚文本)
- 我引用
虚拟引用这个文档后手动修改锚文本为探测器 
- 我引用
-
如果关键词在同一个内容块里,提示优先级:锚文本 > 定义块文本
-
-
当定义块为其它块时,引用处的锚文本修改后只有一种情况:
- 无论在不在同一个内容块,提示优先级都是:锚文本 > 定义块文本


-
-
块的命名、别名
- 在块菜单的属性里,能进行命名和别名的输入,别名支持多个,需要用英文逗号隔开


-
当一个文档块有命名、别名、还被引用后修改了锚文本
-

-
当关键词都在一个内容块时,会优先提示命名,提示优先级为:命名 > 别名 > 修改后的锚文本 > 定义块文本
-
当关键词不在一个内容块时,会全部提示
-
-
当一个块(文档块除外)有命名、别名、还被引用后修改了锚文本
-
关键词在一个内容块里,会优先提示别名,提示优先级为:别名 > 命名 > 修改后的锚文本 > 定义块文本
-
关键词不在一个内容块里,除了定义块文本都会提示
-
在进行块命名、别名、块引用、修改锚文本后需要重建索引,这样虚拟引用才会提示这些关键词。
在设置——搜索里可开关这些关键词提示
在设置——编辑器里有关键词排除
虚拟引用在识别中文时,并不是优先全词匹配,比如有“杰克”、“杰克逊”两个文档块,在文本内容为“杰克逊”时会优先提示杰克。
改进行级代码、键盘和标签元素边界编辑交互
- 行级代码、键盘和标签位于段首时光标交互改进
- 行级元素交互的一波改进,目前的行级代码、键盘、标签支持左右键跳出了。其它行内元素(粗体、斜体、下划线、删除线、标记、上标、下标)有使用场景上的差别,暂时没有改动。
官方同步的体验提升
-
同步生成冲突文档时补全 `` 属性字段
-
- 现在默认不产生冲突文档,可在 设置—云端里将这个选项点开

- 现在默认不产生冲突文档,可在 设置—云端里将这个选项点开
F3 在纯文本且没选中情况下应替换原有文本为引用
-
光标所在块是纯文本且没有选中时:
- 按下 F3 会自动创建子文档块
- 原来的纯文本会作为子文档块名
- 原来的纯文本被引用锚文本替换
-

鼠标悬浮显示超链接 URL 与标题时标题另起一行
标题块块菜单的第三波升级
带子级升降级标题层级支持列表块中的标题
- 思源走的是文档包围大纲的路线,在列表块里也是能用标题块的,之前的改进漏了这点带子级升降标题层级 · Issue #2860 · siyuan-note/siyuan (github.com)
- 文档和大纲的混用会很舒服,比如我就喜欢在大纲里快速整理好内容,再用文档的格式来排版。
修改桌面端顶栏数据历史图标和图标顺序
 现在顶栏左上角
现在顶栏左上角 之前的顶栏左上角
之前的顶栏左上角- 数据快照的摄像头变成了回收站,降低新用户的使用门槛。
 目前只读模式的实现比较简单:
目前只读模式的实现比较简单:





















 现在顶栏左上角
现在顶栏左上角 之前的顶栏左上角
之前的顶栏左上角
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于