插件开发上手太难?不如先来开发一个挂件练练手!
挂件是什么
挂件是以可调整大小的 html 网页块儿形式展示在笔记正文里面的元素,可以通过快捷指令快速插入到笔记中,实现一些交互,记录,同时可以引入第三方 js,以及调用本地思源的 API 来实现更多功能,例如实现与思源笔记数据的交互。
挂件文件内容
语法:HTML
HTML(HyperText Markup Language)是一种用于创建网页的标记语言。它由一系列的标签(tag)组成,这些标签用于描述网页的结构和内容。HTML 标记语言使用尖括号(<>)将标签包围起来,标签通常成对出现,分为开始标签和结束标签。
HTML 通过使用不同的标签来定义网页的结构,包括标题、段落、链接、图像、表格等元素。标签可以包含属性,用于提供关于元素的额外信息,如颜色、大小、链接目标等。
HTML 是构建网页的基础,它与 CSS(层叠样式表)和 JavaScript 等技术一起使用,可以实现丰富的网页交互和样式效果。通过编写 HTML 代码,开发人员可以创建具有文本、图像、链接和多媒体等内容的网页,并将其发布到互联网上供用户访问。
当创建网页时,使用 HTML 可以定义页面的结构和内容。下面是一些常用的 HTML 标签和它们的作用:
<html>:定义 HTML 文档的根元素。<head>:定义文档的头部,包含了一些元数据和链接引用。<title>:定义网页的标题,显示在浏览器的标题栏或标签页上。<body>:定义文档的主体部分,包含了网页的实际内容。<h1>到<h6>:定义标题,从大到小依次递减,用于显示不同级别的标题。<p>:定义段落,用于显示一段文本。<a>:定义超链接,用于创建指向其他页面或资源的链接。<img>:定义图像,用于显示图片。<ul>和<li>:定义无序列表,用于显示项目列表。<ol>和<li>:定义有序列表,用于显示按顺序排列的项目列表。<table>、<tr>和<td>:定义表格,用于显示数据表格。<div>:定义文档中的一个区块,用于组织和样式化内容。<span>:定义文档中的一个内联元素,用于样式化文本的一部分。
以下是一个简单的 HTML 示例,展示了如何使用上述标签来创建一个网页:
<!DOCTYPE html>
<html>
<head>
<title>我的网页</title>
</head>
<body>
<h1>欢迎来到我的网页</h1>
<p>这是一个示例网页,用于演示HTML标记语言的基本用法。</p>
<h2>链接示例</h2>
<a href="https://www.example.com">点击这里</a>访问示例网站。
<h2>图像示例</h2>
<img src="image.jpg" alt="示例图片">
<h2>列表示例</h2>
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
<h2>表格示例</h2>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
在上面的示例中,<!DOCTYPE html> 声明了文档类型为 HTML5,<html> 标签是根元素,包含了整个 HTML 文档。<head> 标签内部定义了文档的头部信息,包括标题等。<body> 标签内部是文档的主体部分,包含了网页的实际内容。
这只是一个简单的示例,HTML 标记语言非常丰富,还有更多的标签和属性可用于创建更复杂和交互性的网页。开发人员可以根据需要使用不同的标签和属性来实现所需的效果。
核心文件
index.html
index.html 是挂件插入时会首先加载的界面,入口文件,通常作为主界面出现。
widget.json
挂件在集市里的信息,俗称商品描述,不能缺少,否则无法上架(如果你打算上架集市),
该文件内容的描述可见。
开发步骤
UI
可以通过不同的框架进行开发,例如 vue 和其他的模板语言,但最后都要编译为 HTML。
后端
后端的交互通过 js 实现,引入 js 或者自行编写 js,思源允许在 html 内执行 js。
数据的存储
目前挂件没有专属的很好的储存数据的 API,以下是一个储存数据的思路。
获取数据唯一性标识
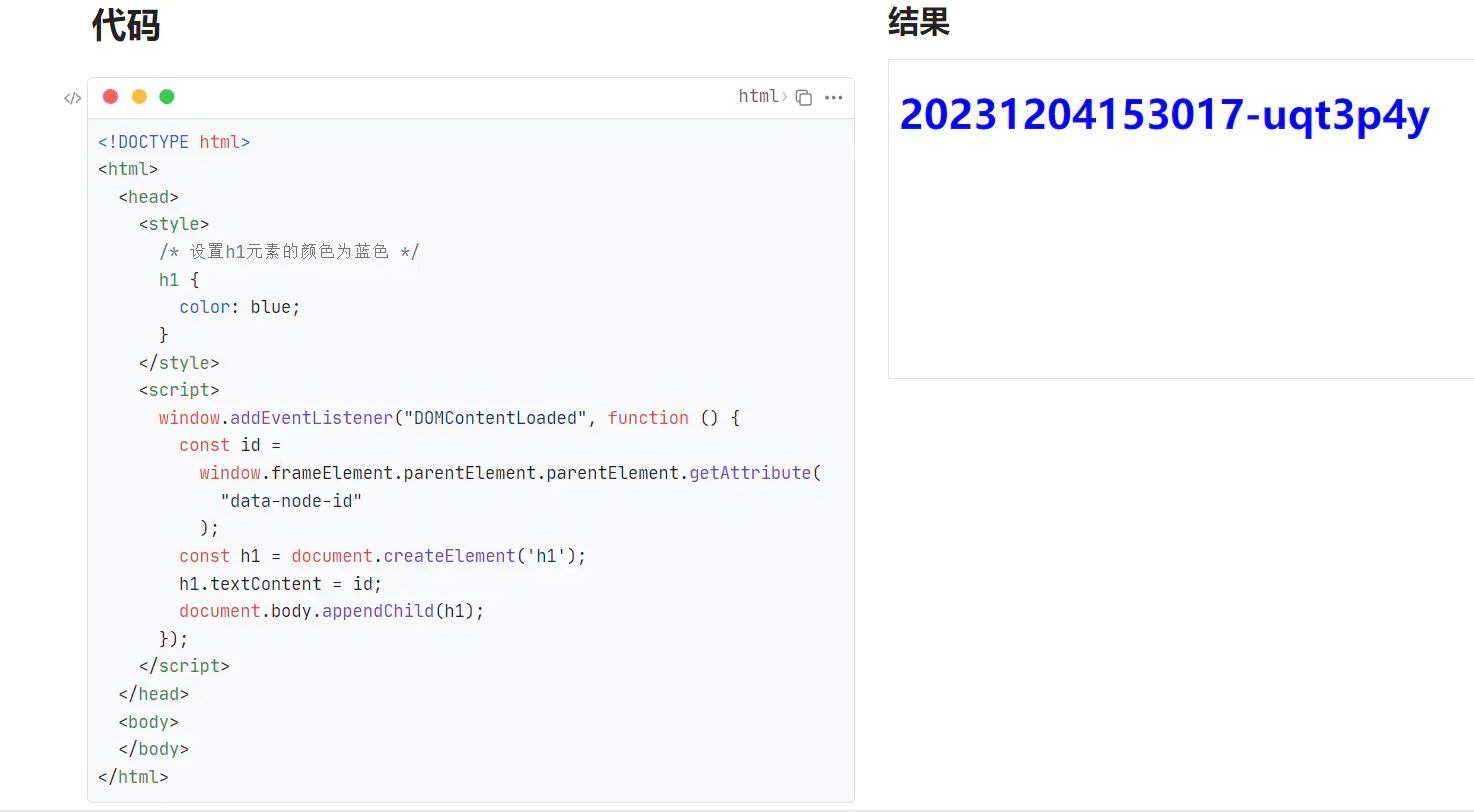
// 获取当前挂件的块id
const id = window.frameElement.parentElement.parentElement.getAttribute("data-node-id");
这里获取到的 id 是当前挂件所在的块 id,可以用来给数据加上唯一性标识,并和它所在的块儿联系起来。
示意图:

如图,成功让挂件在自己的界面输出了自己所在的块 id。
储存数据
获得了可以作为数据唯一键对值的 id,下一步就是想办法储存数据,我们可以借助官方给出的 API 文档中的写入文件的 API 来进行数据存储。
思源后台写入文件 API
写入文件的 API
-
/api/file/putFile -
参数为 HTTP Multipart 表单
path:工作空间路径下的文件路径isDir:是否为创建文件夹,为true时仅创建文件夹,忽略filemodTime:最近访问和修改时间,Unix timefile:上传的文件- 返回值
{ "code": 0, "msg": "", "data": null }
将数据写入文件的示例
// 写入文件内容
function putFileContent(path, content) {
const formData = new FormData();
formData.append("path", path);
formData.append("file", new Blob([content]));
return fetch("/api/file/putFile", {
method: "POST",
body: formData,
}).then((response) => {
if (response.ok) {
console.log("File saved successfully");
} else {
throw new Error("Failed to save file");
}
})
.catch((error) => {
console.error(error);
});
}
这个函数接受两个参数,path 和 content,其中 path 就是数据文件的路径,而 content 则是数据的内容,每次调用这个函数,都会将 content 的内容通过 api 接口追加到指定数据文件里面。
数据的储存格式
我个人比较推荐 json 的键对值储存方式,下面的这个示例也是用的 json 格式储存数据。
function saveIdCityMap(id, city) {
var idCityMap = getIdCityMap();
idCityMap[id] = city;
// 将 idCityMap 写入文件
putFileContent(
"/data/widgets/Simple-weather-forecast/data/data.json",
JSON.stringify(idCityMap)
);
}
saveIdCityMap 函数接受两个参数:id 和 city,的目的是将 id 和 city 的映射保存到一个文件中。 getIdCityMap 函数用来获取一个名为 idCityMap 的对象,这个对象包含了已经存在的 ID 和城市的映射,具体定义看下面的实例。将新的 id 和 city 映射添加到 idCityMap 对象中,将更新后的 idCityMap 对象转换成 JSON 格式的字符串,并将其写入名为 data.json 的文件中(假设 putFileContent 函数可以成功执行)。
读取数据
我们同样可以直接使用后端 API 来获取数据
后端获取文件 API
获取文件
-
/api/file/getFile -
参数
{ "path": "/data/20210808180117-6v0mkxr/20200923234011-ieuun1p.sy" }path:工作空间路径下的文件路径
-
返回值
- 响应状态码
200: 文件内容 - 响应状态码
202: 异常信息{ "code": 404, "msg": "", "data": null }
- 响应状态码
获取数据函数实例
通过这个 API 我们来构建读取数据的函数,同样是解析 json 的格式:
// 获取文件内容
function getFileContent(path) {
return fetch("/api/file/getFile", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
path: path,
}),
})
.then((response) => {
if (response.ok) {
return response.text();
} else {
throw new Error("Failed to get file content");
}
})
.catch((error) => {
console.error(error);
});
}
这时候我们就可以在其他地方通过调用这个函数,通过判断返回结果,来判断执行我们需要的响应。
执行数据读取后的操作
getIdCityMap()
.then(function (idCityMap) {
var idCityMapJ = {};
// 使用正则表达式提取键值对中的键和值
var regex = /"([^"]+)":"([^"]+)"/g;
var match;
while ((match = regex.exec(idCityMap)) !== null) {
var key = match[1];
var value = match[2];
idCityMapJ[key] = value;
}
var city = idCityMapJ[id];
console.log(city); // 检查 city 变量的值是否正确获取到
if (city) {
//执行自定义函数
loadWeatherWidget(city);
} else {
//执行自定义函数
showInputBox();
}
})
.catch(function (error) {
console.log("获取 idCityMap 出错:", error);
});
这里通过寻找有没有 id 对应的 city,来返回结果,可以自定义在两种情况下进行什么自定义操作。
与插件联通
一些插件提供了可供前台调用的插件 API,我们可以通过调用这些 API 来实现更多功能,例如运行 javascript 插件就为我们开放了几乎所有的 api 端口:

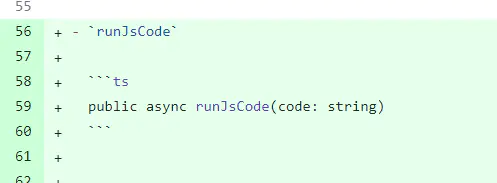
当然,我们也可以在外部编写 js,通过该插件提供的接口,将代码片段传入,来运行我们的 js 脚本:
详情请见添加 run-js-code 的 api

发布到集市
注册 github 并发布版本
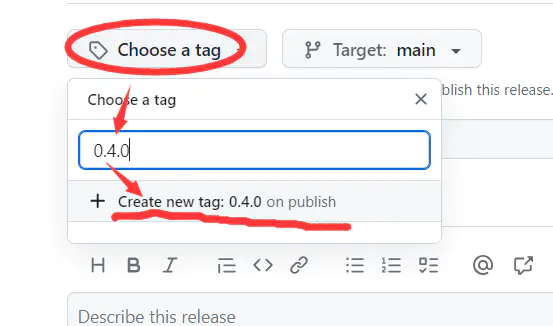
集市的挂件系统通过对 github 仓库的发布版本进行定时抓取来更新插件,实际抓取的是 package.zip 这个压缩包,这个压缩包里面应该至少有 index.html,widget.json,README.md(英文说明),README_zh_CN.md(中文说明)这四个文件,如果你的挂件还需要引用外部资源(js,png,svg 等等),可以用相对路径进行引用,然后一块儿压缩到 package.zip 里面,通过 release 来发布这个 package.zip,一定要用版本号作为 tag,否则不予索引,例如下图,版本号是 0.4.0

第一次发布
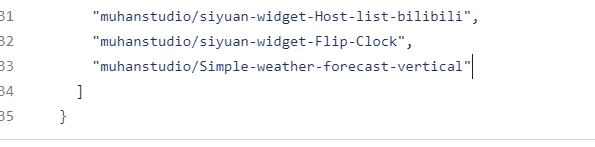
第一次发布首先要占坑,也就是署名索引,需要到集市仓库地址的挂件索引位置,点击编辑,在最后一行添加你的 github用户名/挂件仓库名,然后可能会提示你需要 fork 本仓库才能编辑,fork 即可,写完直接 commit,然后 creat pull request,等待开发者审核收录即可,可以在 pull request 查看收录情况。
例如
将末尾:

修改为:

后续版本更新
后续修改完挂件代码后,只需要更改 widget 里面的 version 为更高的版本,然后打包成 package.zip,在 github 上发布 release,tag 和更新的 version 统一即可,集市会隔一段时间自动收录。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于