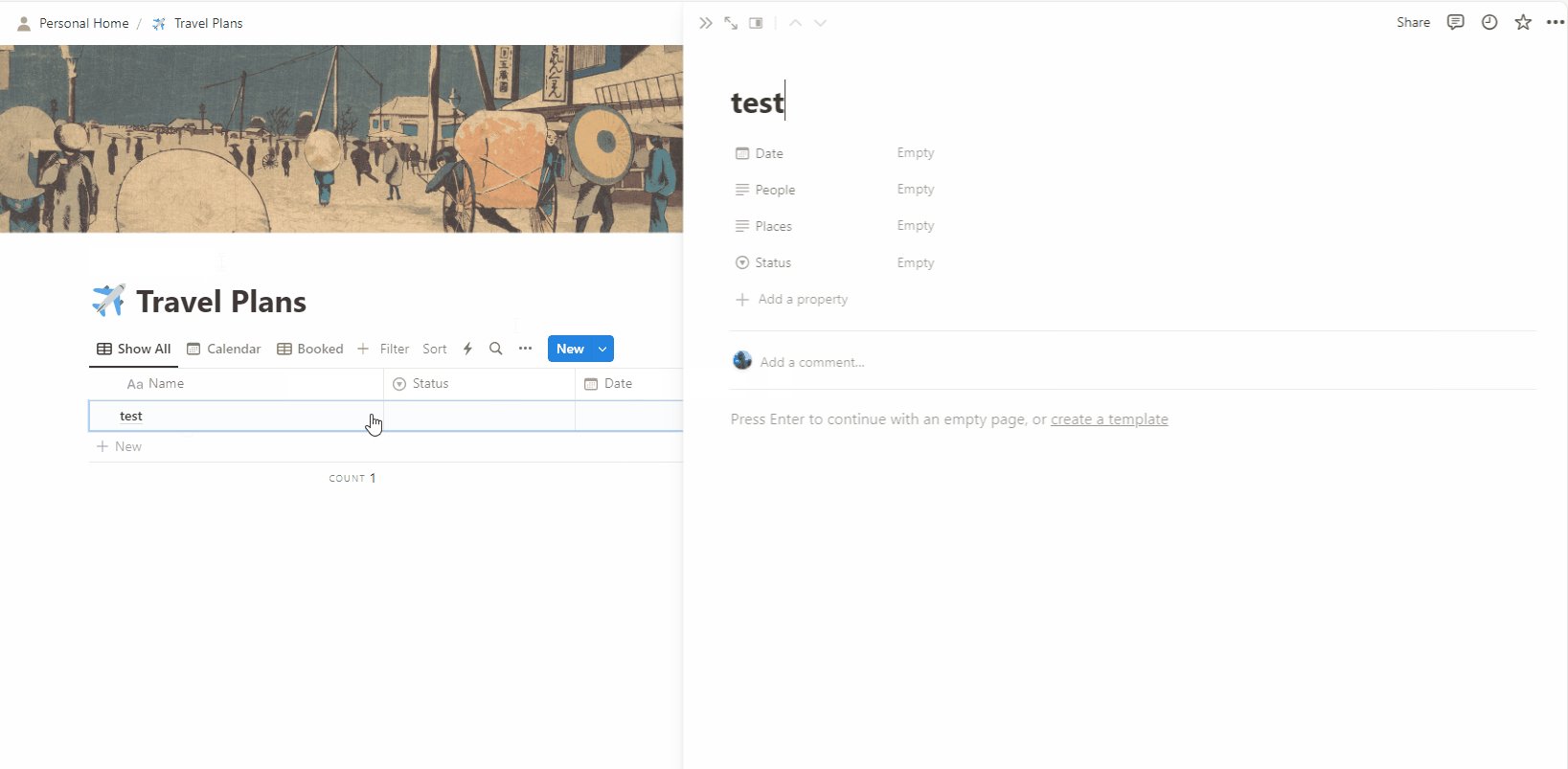
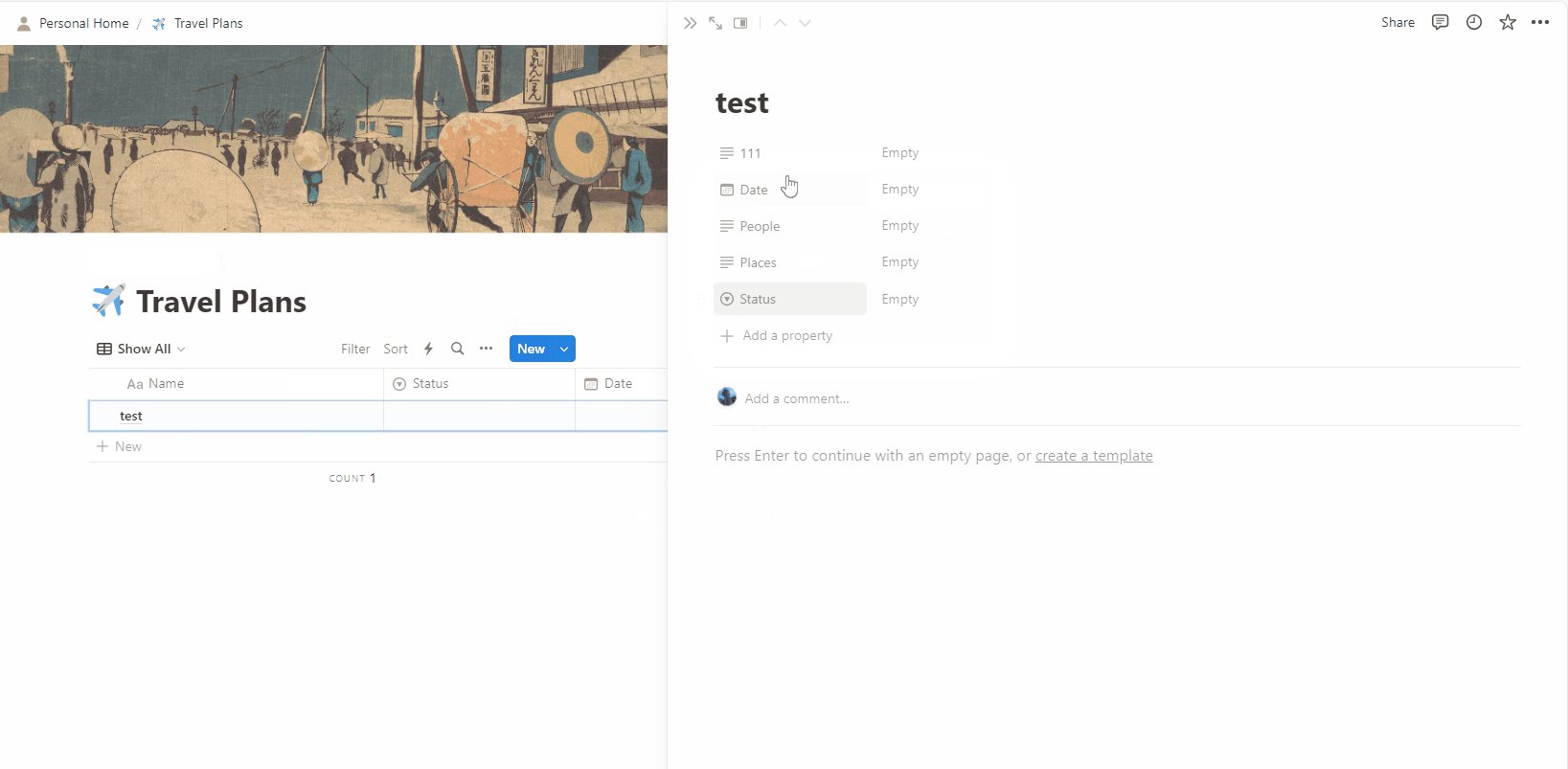
文档开头的「数据库属性条目界面」就类似于 notion 的属性界面 :

另外关于文档的「数据库属性条目界面」,个人感觉需要改进的几个方面:
-
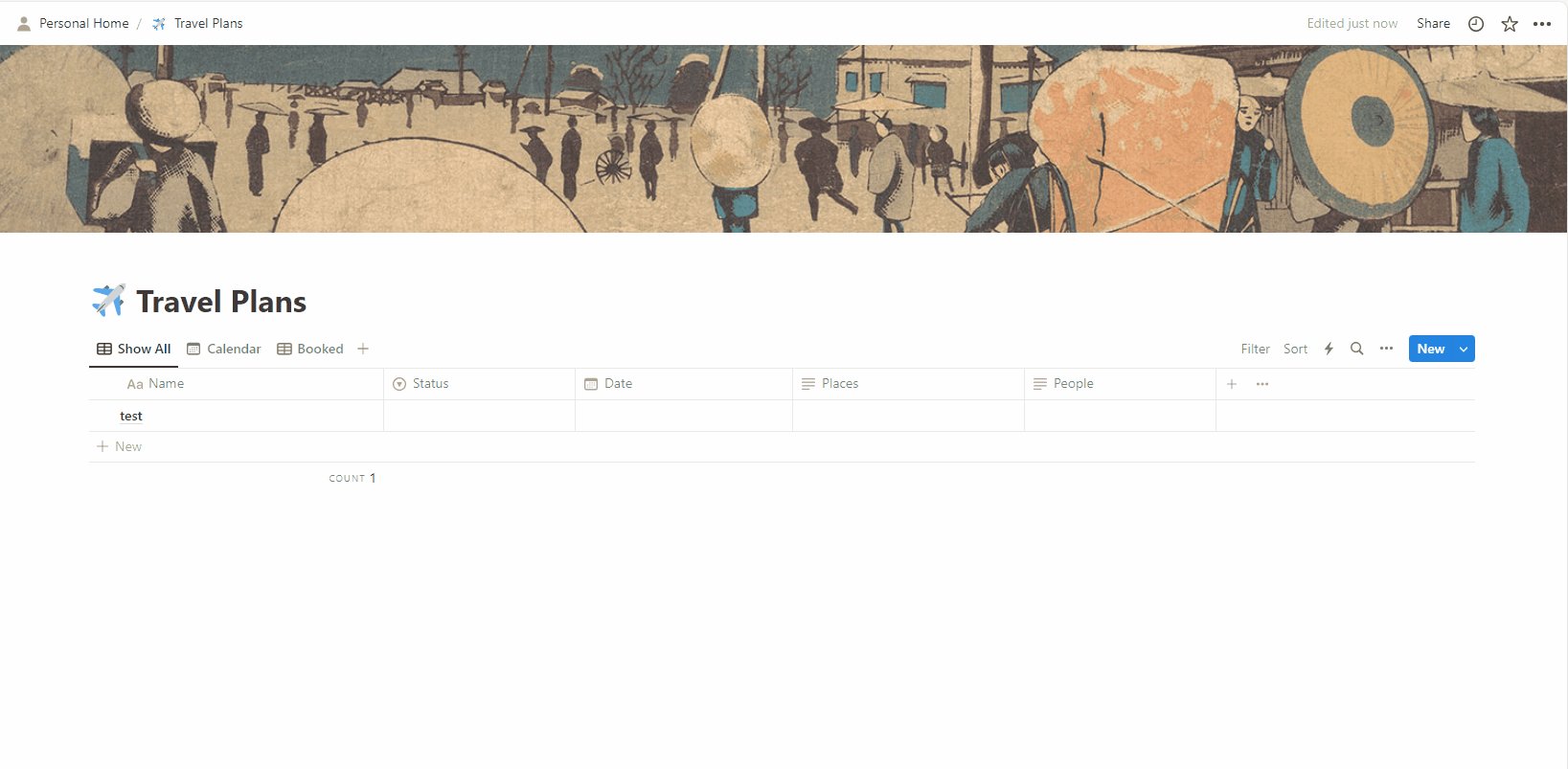
当前打开文档的「数据库属性条目界面」需要点击数据库的小块标,不方便,需要额外操作;另外也不够直观,不能在进入文档时就直接查看该文档的属性条目,而打开「数据库属性条目界面」后又会遮盖住文档。因此应在文档开头提供数据库属性条目的显示
在文档层面查看的不直观,其实某种程度上削弱了数据库属性在分类上的作用

-
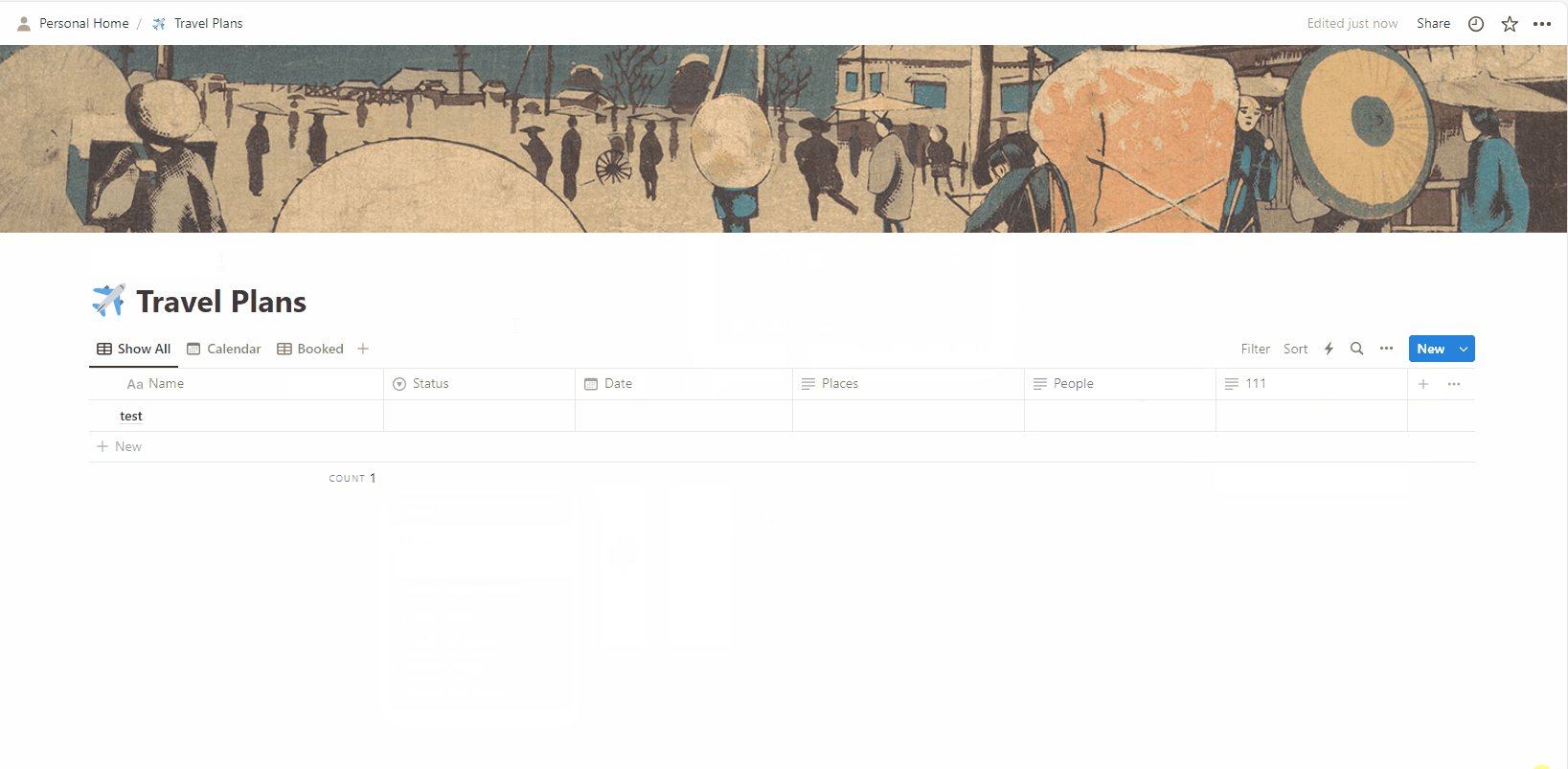
文档的(包括内容块的)「数据库属性条目界面」应支持增删、隐藏、重命名属性条目等各种交互,并且这样的修改在对应数据库表格中能同步显示,类似于 notion 中操作逻辑。
而现在的思源数据库属性界面只支持修改各个属性条目中的具体内容,若想增删、隐藏、重命名文档/内容块的属性条目,必须切换到相应数据库表格中,修改完后再切回文档,相当复杂了
以 notion 中的文档内增加属性条目为例,操作相对就比较简单:
这里给出了「数据库属性条目界面」编辑条目的逻辑:

-
思源除了文档块之外,其他内容块也支持数据库属性,这也属于思源的优势之一。个人感觉对于除了文档的其他内容块,可以加入上面第二条提到的更多属性条目交互方式,但无需考虑添加「数据库属性条目界面」(内容块体积限制,因此其实也是不现实的),保持现在的打开方式就挺好
记得 D 大之前好像说过文档开头的数据库属性条目显示要交给社区插件大佬们来做,不过个人感觉因为该界面涉及到与数据库表格的交互,由官方来实现这个功能会更好些。插件「文档属性面板」的作者大大也在这个插件的 issue 里面提到了由插件来实现的相关担忧
用户群、以及插件「文档属性面板」issue 下面不少人都提到对文档的「数据库属性条目界面」的期待,个人也感觉实现这个功能后,思源的数据库才会更像一个属性面板,而不是一个大号的多功能表格
上述是个人的一点点建议和想法,欢迎大家来讨论



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于