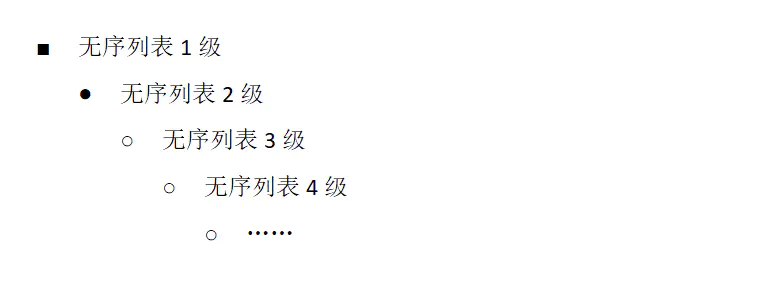
需要的样式如下图:

注:三级及之后使用相同符号。
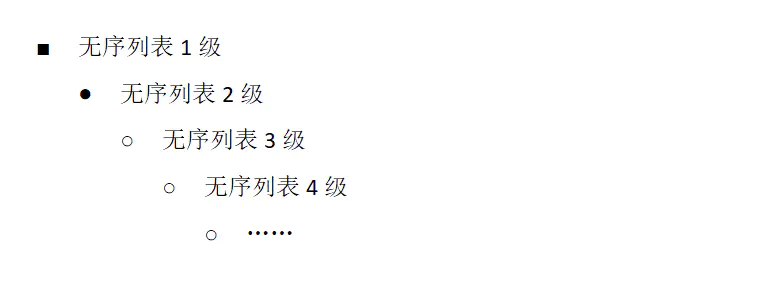
需要的样式如下图:

注:三级及之后使用相同符号。
我搞明白了,我的列表跟你的有一点点不一样,我单独适配了三种情况,现在这个代码应该行了:
(刚刚更新了一下回帖,现在肯定行了)
/* 自定义无序列表样式 https://ld246.com/article/1706265880167?r=a2930610542 */
/* 无序列表块 */
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
/* 嵌入块 */
[class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
/* 浮窗 */
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action::before {
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
我不明白你那里是什么情况,我这里是没问题的:

可能跟什么插件或者代码片段冲突了,每行都加 !important 试试:
/* 自定义无序列表样式 https://ld246.com/article/1706265880167?r=a2930610542 */
[data-subtype="u"] > .li[data-subtype="u"] > .protyle-action svg {
color: transparent !important;
}
[data-subtype="u"] > .li[data-subtype="u"] > .protyle-action::before {
font-size: 1.5em !important;
line-height: 1 !important;
margin-bottom: 0px !important;
margin-left: 13px !important;
font-family: Arial !important;
content: "▪" !important;
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "•" !important;
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "◦" !important;
}
想要代码行数少一点的话,就用这个:
/* 自定义无序列表样式 https://ld246.com/article/1706265880167?r=a2930610542 */
/* 无序列表块、嵌入块、浮窗聚焦 */
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action svg,
[class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action svg,
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action svg{
color:transparent;
}
[data-subtype="u"]>.li[data-subtype="u"]>.protyle-action::before,
[class="protyle-wysiwyg__embed"]>.li[data-subtype="u"]>.protyle-action::before,
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>.li[data-subtype="u"]>.protyle-action::before{
font-size: 1.5em;
line-height: 1;
margin-bottom: 0px;
margin-left:13px;
font-family: Arial;
content: "▪";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before,
[class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before,
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "•";
}
[data-subtype="u"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before,
[class="protyle-wysiwyg__embed"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before,
[class="protyle-wysiwyg protyle-wysiwyg--attr"][data-doc-type="NodeListItem"]>[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"]>.protyle-action::before{
content: "◦";
}
又拍云是国内领先的 CDN 服务提供商,国家工信部认证通过的“可信云”,乌云众测平台认证的“安全云”,为移动时代的创业者提供新一代的 CDN 加速服务。
Pipe 是一款小而美的开源博客平台。Pipe 有着非常活跃的社区,可将文章作为帖子推送到社区,来自社区的回帖将作为博客评论进行联动(具体细节请浏览 B3log 构思 - 分布式社区网络)。
这是一种全新的网络社区体验,让热爱记录和分享的你不再感到孤单!
Electron 基于 Chromium 和 Node.js,让你可以使用 HTML、CSS 和 JavaScript 构建应用。它是一个由 GitHub 及众多贡献者组成的活跃社区共同维护的开源项目,兼容 Mac、Windows 和 Linux,它构建的应用可在这三个操作系统上面运行。
WordPress 是一个使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设自己的博客。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在 GNU 通用公共许可证(GPLv2)下授权发布。
Node.js 是一个基于 Chrome JavaScript 运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞 I/O 模型而得以轻量和高效。
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS / HTML 框架。
Vim 是类 UNIX 系统文本编辑器 Vi 的加强版本,加入了更多特性来帮助编辑源代码。Vim 的部分增强功能包括文件比较(vimdiff)、语法高亮、全面的帮助系统、本地脚本(Vimscript)和便于选择的可视化模式。
Gitea 是一个开源社区驱动的轻量级代码托管解决方案,后端采用 Go 编写,采用 MIT 许可证。
Mobi.css is a lightweight, flexible CSS framework that focus on mobile.
ReactiveX 是一个专注于异步编程与控制可观察数据(或者事件)流的 API。它组合了观察者模式,迭代器模式和函数式编程的优秀思想。
安全永远都不是一个小问题。
机器学习(Machine Learning)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
Kafka 是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作流数据。 这种动作(网页浏览,搜索和其他用户的行动)是现代系统中许多功能的基础。 这些数据通常是由于吞吐量的要求而通过处理日志和日志聚合来解决。
应用程序编程接口(Application Programming Interface)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
生活是指人类生存过程中的各项活动的总和,范畴较广,一般指为幸福的意义而存在。生活实际上是对人生的一种诠释。生活包括人类在社会中与自己息息相关的日常活动和心理影射。
SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式。SMTP 协议属于 TCP/IP 协议簇,它帮助每台计算机在发送或中转信件时找到下一个目的地。
域名(Domain Name),简称域名、网域,是由一串用点分隔的名字组成的 Internet 上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置)。
京东是中国最大的自营式电商企业,2015 年第一季度在中国自营式 B2C 电商市场的占有率为 56.3%。2014 年 5 月,京东在美国纳斯达克证券交易所正式挂牌上市(股票代码:JD),是中国第一个成功赴美上市的大型综合型电商平台,与腾讯、百度等中国互联网巨头共同跻身全球前十大互联网公司排行榜。
Communication channel for makers and users.
Hibernate 是一个开放源代码的对象关系映射框架,它对 JDBC 进行了非常轻量级的对象封装,使得 Java 程序员可以随心所欲的使用对象编程思维来操纵数据库。
思源笔记是一款隐私优先的个人知识管理系统,支持完全离线使用,同时也支持端到端加密同步。
融合块、大纲和双向链接,重构你的思维。
JetBrains 是一家捷克的软件开发公司,该公司位于捷克的布拉格,并在俄国的圣彼得堡及美国麻州波士顿都设有办公室,该公司最为人所熟知的产品是 Java 编程语言开发撰写时所用的集成开发环境:IntelliJ IDEA。
Elasticsearch 是一个基于 Lucene 的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于 RESTful 接口。Elasticsearch 是用 Java 开发的,并作为 Apache 许可条款下的开放源码发布,是当前流行的企业级搜索引擎。设计用于云计算中,能够达到实时搜索,稳定,可靠,快速,安装使用方便。
Log4j 是 Apache 开源的一款使用广泛的 Java 日志组件。
GitBook 使您的团队可以轻松编写和维护高质量的文档。 分享知识,提高团队的工作效率,让用户满意。
链滴是一个记录生活的地方。
记录生活,连接点滴