前言导读
各位同学大家,有段时间没有跟大家见面了,因为最近一直在更新鸿蒙的那个实战课程所以就没有去更新文章实在是不好意思, 所以今天就给大家更新一期实战案例 评分组件 希望帮助到各位同学工作和学习
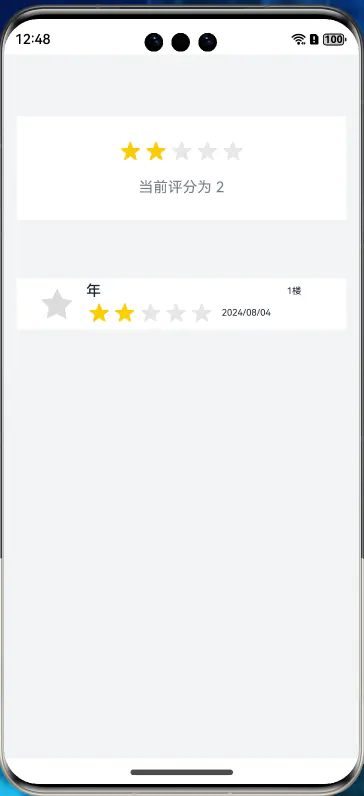
效果图

接口
Rating(options?: { rating: number, indicator?: boolean })
卡片能力: 从 API version 9 开始,该接口支持在 ArkTS 卡片中使用。
元服务 API: 从 API version 11 开始,该接口支持在元服务中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| rating | number | 是 | 设置并接收评分值。默认值:0 取值范围: [0, stars]小于 0 取 0,大于 stars 取最大值 stars。从 API version 10 开始,该参数支持$$ 双向绑定变量。 |
| indicator | boolean | 否 | **设置评分组件作为指示器使用,不可改变评分。默认值:false, 可进行评分****说明:**indicator=true 时,默认组件高度 height=12.0vp,组件 width=height * stars。indicator=false 时,默认组件高度 height=28.0vp,组件 width=height * stars。 |
属性
stars
stars(value: number)
设置评分总数。设置为小于等于 0 的值时,按默认值显示。
卡片能力: 从 API version 9 开始,该接口支持在 ArkTS 卡片中使用。
元服务 API: 从 API version 11 开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 设置评分总数。默认值:5 |
stepSize
stepSize(value: number)
设置操作评级的步长。设置为小于 0.1 的值时,按默认值显示。
卡片能力: 从 API version 9 开始,该接口支持在 ArkTS 卡片中使用。
元服务 API: 从 API version 11 开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 操作评级的步长。默认值:0.5 取值范围:[0.1, stars] |
starStyle
starStyle(value: { backgroundUri: string, foregroundUri: string, secondaryUri?: string })
设置评分的样式。该属性所支持的图片类型能力参考Image 组件。
支持加载本地图片和网络图片,暂不支持 PixelMap 类型和 Resource 资源。
默认图片加载方式为异步,暂不支持同步加载。
卡片能力: 从 API version 9 开始,该接口支持在 ArkTS 卡片中使用。
元服务 API: 从 API version 11 开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | {backgroundUri: string,foregroundUri: string,secondaryUri?: string} | 是 | **backgroundUri:未选中的星级的图片链接,可由用户自定义或使用系统默认图片。foregroundUri:选中的星级的图片路径,可由用户自定义或使用系统默认图片。secondaryUri:部分选中的星级的图片路径,可由用户自定义或使用系统默认图片。****说明:**backgroundUri 或者 foregroundUri 或者 secondaryUri 设置的图片路径错误时,图片不显示。backgroundUri 或者 foregroundUri 设置为 undefined 或者空字符串时,rating 会选择加载系统默认星型图源。secondaryUri 不设置或者设置的值为 undefined 或者空字符串时,优先设置为 backgroundUri,效果上等同于只设置了 foregroundUri、backgroundUri。 |
说明
rating 宽高为[width, height]时,单个图片的绘制区域为[width / stars, height]。
为了指定绘制区域为方形,建议自定义宽高时采取[height * stars, height], width = height * stars 的方式。
contentModifier12+
contentModifier(modifier: ContentModifier)
定制 Rating 内容区的方法。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| modifier | ContentModifier | 是 | 在 Rating 组件上,定制内容区的方法。modifier: 内容修改器,开发者需要自定义 class 实现 ContentModifier 接口。 |
事件
onChange
onChange(callback:(value: number) => void)
操作评分条的评星发生改变时触发该回调。
卡片能力: 从 API version 9 开始,该接口支持在 ArkTS 卡片中使用。
元服务 API: 从 API version 11 开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 评分条的评分。 |
键盘走焦规格
| 按键 | 功能描述 |
|---|---|
| Tab | 组件间切换焦点。 |
| 左右方向键 | 评分预览增加/减少(步长为 step),不改变实际分值。 |
| Home | 移动到第一个星星, 不改变实际分值。 |
| End | 移动到最后一个星星, 不改变实际分值。 |
| Space/Enter | 根据当前评分提交评分结果。 |
RatingConfiguration12+ 对象说明
开发者需要自定义 class 实现 ContentModifier 接口。
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| rating | number | 0 | 评分条当前评分数。 |
| indicator | boolean | false | 评分条是否作为一个指示器。 |
| stars | number | 5 | 评分条的星级总数。 |
| stepSize | number | 0.5 | 评分条的评分步长。 |
| triggerChange | Callback | - | 触发评分数量变化。 |
具体实现
/***
*
* 创建人:xuqing
* 创建时间:2024年8月4日12:02:47
* 类说明:评分组件
*
*/
@Entry
@Component
struct RatingExample {
@State rating: number = 3.5
build() {
Column() {
Column() {
Rating({ rating: this.rating, indicator: false })
.stars(5)
.stepSize(0.5)
.margin({ top: 24 })
.onChange((value: number) => {
this.rating = value
})
Text('当前评分为 ' + this.rating)
.fontSize(16)
.fontColor('rgba(24,36,49,0.60)')
.margin({ top: 16 })
}.width(360).height(113).backgroundColor('#FFFFFF').margin({ top: 68 })
Row() {
Image($r('app.media.testImage'))
.width(40)
.height(40)
.borderRadius(20)
.margin({ left: 24 })
Column() {
Text('年')
.fontSize(16)
.fontColor('#182431')
.fontWeight(500)
Row() {
Rating({ rating: 3.5, indicator: false }).margin({ top: 1, right: 8 })
Text('2024/08/04')
.fontSize(10)
.fontColor('#182431')
}
}.margin({ left: 12 }).alignItems(HorizontalAlign.Start)
Text('1楼')
.fontSize(10)
.fontColor('#182431')
.position({ x: 295, y: 8 })
}.width(360).height(56).backgroundColor('#FFFFFF').margin({ top: 64 })
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}
最后总结:
鸿蒙 next 里面有自带评分组件 其实安卓原始和 ios 里面也有不过安卓 ios 更多是直接调用了系统评分库。这样弹出·位置样式都不能自定义更多时候还是要自己去实现 但是鸿蒙就提供了这个组件我们就可以跟进官方组件的属性来自定义我们更多的效果。今天的文章就讲到这个 有兴趣的同学可以继续研究 如果你觉得文章还不错麻烦给我三连 关注点赞和转发 如果了解更多鸿蒙开发的知识 可以关注坚果派公众号 。 谢谢
团队介绍
**团队介绍:坚果派由坚果等人创建,团队由 12 位华为 HDE 以及若干热爱鸿蒙的开发者和其他领域的三十余位万粉博主运营。专注于分享 HarmonyOS/OpenHarmony,ArkUI-X,元服务,仓颉,团队成员聚集在北京,上海,南京,深圳,广州,宁夏等地,目前已开发鸿蒙原生应用,三方库 60+,欢迎进行课程,项目等合作。**2
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于