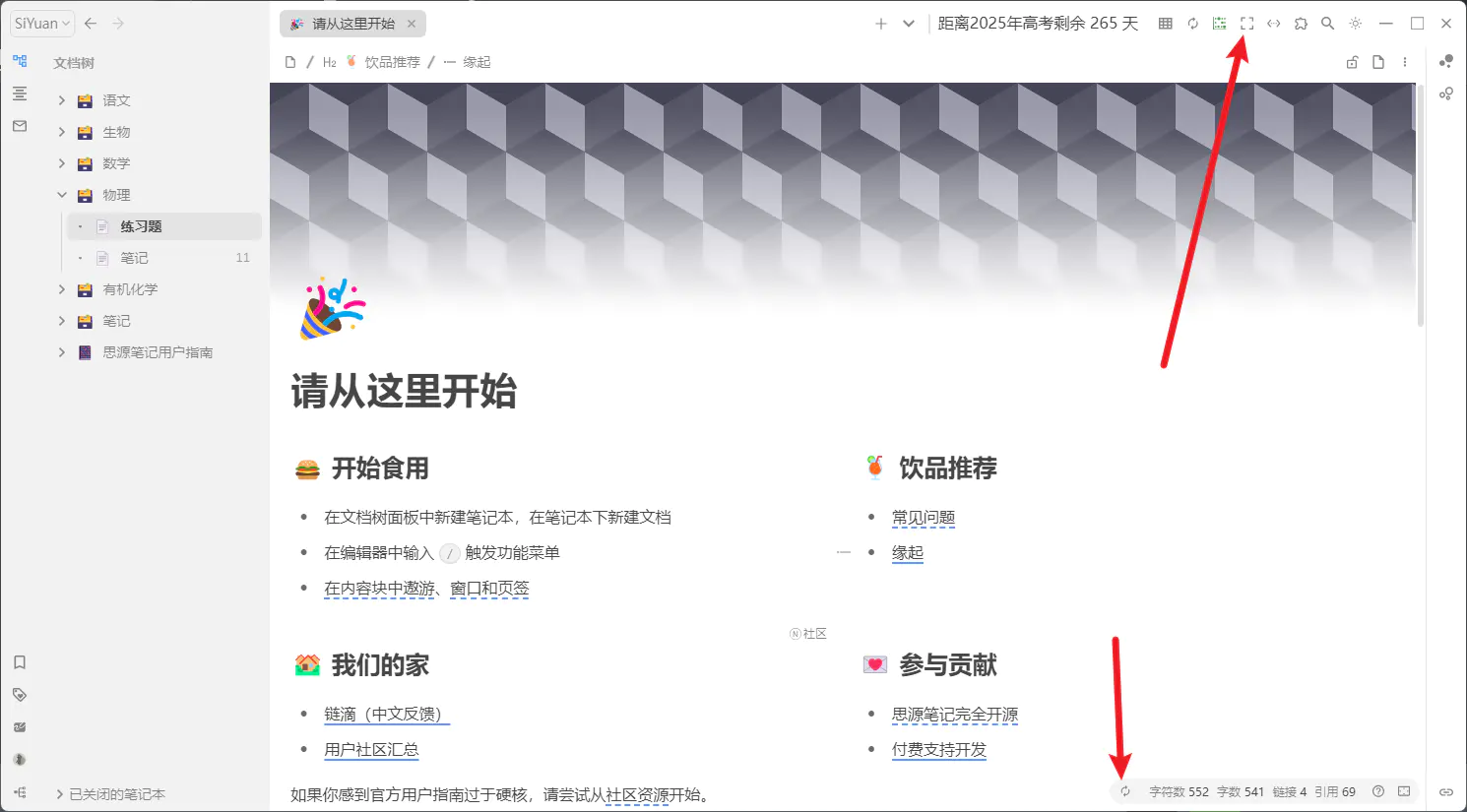
全屏和刷新按钮
// js片段
// 通过快捷键(alt + p), 打开配置页面
function openSettingPage() {
let keyInit = {
ctrlKey: false,
altKey: true,
metaKey: false,
shiftKey: false,
key: 'P',
keyCode: 80
}
keyInit["bubbles"] = true;
let keydownEvent = new KeyboardEvent('keydown', keyInit);
document.getElementsByTagName("body")[0].dispatchEvent(keydownEvent);
let keyUpEvent = new KeyboardEvent('keyup', keyInit);
document.getElementsByTagName("body")[0].dispatchEvent(keyUpEvent);
}
// 添加全屏按钮
function addBtnFullScreen(perv_btn) {
let barMode = document.getElementById(perv_btn);
barMode.insertAdjacentHTML(
"afterend",
'<div id="fullscreen_page_btn" class="toolbar__item ariaLabel" aria-label="全屏"></div>'
);
let settingBtn = document.getElementById("fullscreen_page_btn");
settingBtn.innerHTML = `<svg><use xlink:href="#iconFullscreen"></use></svg>`;
settingBtn.addEventListener(
"click",
function (e) {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen();
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
}
}
}
);
return "fullscreen_page_btn";
}
// 添加按钮, 并设置点击事件
// 添加 js代码片段
function addBtnJsSnippets(perv_btn) {
let barMode = document.getElementById(perv_btn);
barMode.insertAdjacentHTML(
"afterend",
'<div id="js_barSnippets_simulate_btn" class="toolbar__item ariaLabel" aria-label="JS代码片段"></div>'
);
let settingBtn = document.getElementById("js_barSnippets_simulate_btn");
settingBtn.innerHTML = `<svg><use xlink:href="#iconCode"></use></svg>`;
settingBtn.addEventListener(
"click",
function (e) {
// 打开设置
openSettingPage();
// 点击外观
// 找到包含 data-name="appearance" 的 <li> 元素
var btn = document.querySelector('li[data-name="appearance"]');
btn.click();
// 点击 设置
// 获取按钮元素
btn = document.getElementById('codeSnippet');
btn.click();
// 点击 js
// 获取按钮元素
setTimeout(() => {
btn = document.querySelector('[data-type="js"]');
btn.click();
}, 200);
}
);
return "js_barSnippets_simulate_btn"
}
// 添加按钮, 并设置点击事件
// 添加 重新加载按钮
function addBtnRefresh(perv_btn) {
let barMode = document.getElementById(perv_btn);
barMode.insertAdjacentHTML(
"afterend",
'<div id="reload_page_btn" class="toolbar__item ariaLabel" aria-label="重新加载"></div>'
);
let settingBtn = document.getElementById("reload_page_btn");
settingBtn.innerHTML = `<svg><use xlink:href="#iconRefresh"></use></svg>`;
settingBtn.addEventListener(
"click",
function (e) {
// 打开设置
openSettingPage();
// 点击外观
// 找到包含 data-name="appearance" 的 <li> 元素
var btn = document.querySelector('li[data-name="keymap"]');
btn.click();
// 点击 设置
// 获取按钮元素
btn = document.getElementById('keymapRefreshBtn');
btn.click();
}
);
return "reload_page_btn"
}
/* 重新加载会有延时, 所以需要等待300ms之后再添加按钮 */
setTimeout(() => {
js_btn_str = addBtnJsSnippets("plugin_Calendar-heatmap_0");
js_btn_str = addBtnFullScreen("plugin_Calendar-heatmap_0");
addBtnRefresh("barDock");
}, 300);
按照这个大佬的方法添加了个全屏按钮(ChatGPT 写的,不知道刷新按钮怎么删掉了,那就一起吧)

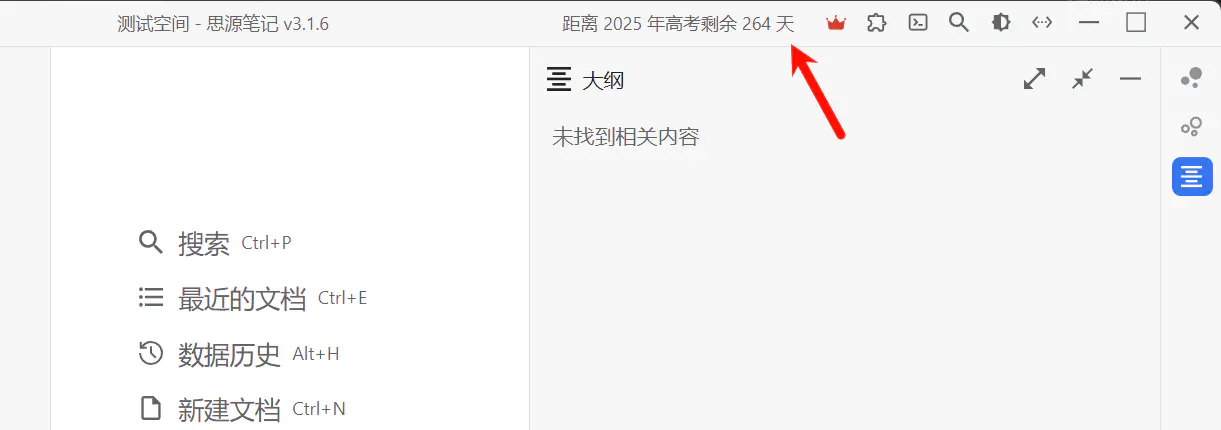
一个在右上角的倒计时(也是 ChatGPT 写的,大家看着改吧)
// 创建倒计时功能
function startCountdown(targetDate) {
// 计算剩余天数的函数
function calculateDaysLeft() {
let currentDate = new Date();
let differenceInTime = targetDate.getTime() - currentDate.getTime();
let daysLeft = Math.ceil(differenceInTime / (1000 * 3600 * 24)); // 将时间差转换为天数
return daysLeft;
}
// 每天更新倒计时显示
function updateCountdown() {
let daysLeft = calculateDaysLeft();
let countdownElement = document.getElementById("countdown_days_display");
if (countdownElement) {
countdownElement.innerText = `距离2025年高考剩余 ${daysLeft} 天`;
} else {
console.warn("找不到 countdown_days_display 元素");
}
}
// 首次插入倒计时显示元素到 protyle-breadcrumb__bar--nowrap 元素旁边
function insertCountdownElement() {
let breadcrumbBar = document.querySelector('#AsriPluginsIconsDivider');
if (breadcrumbBar) {
breadcrumbBar.insertAdjacentHTML(
"afterend",
`<div id="countdown_days_display" style="font-size: 16px; color: #454545; margin-right: 14px;
margin-top: 7px;"></div>`
);
updateCountdown(); // 插入后更新一次倒计时显示
} else {
console.error("找不到 protyle-breadcrumb__bar--nowrap 元素");
}
}
// 每隔2秒检测倒计时元素是否存在
let checkInterval = setInterval(() => {
let countdownElement = document.getElementById("countdown_days_display");
// 如果倒计时元素不存在,则重新插入并更新倒计时
if (!countdownElement) {
insertCountdownElement();
console.log("倒计时元素不存在,重新插入");
} else {
console.log("倒计时元素已存在,停止检测");
clearInterval(checkInterval); // 如果找到了元素,停止检测
}
}, 2000); // 每2秒检测一次
// 设置定时器,每天更新一次倒计时
setInterval(updateCountdown, 24 * 60 * 60 * 1000); // 每24小时更新一次
}
// 示例:设置目标日期(这里设置为2024年12月31日)
let targetDate = new Date('2025-6-7');
startCountdown(targetDate);




欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于