思源笔记 v3.1.12 支持文档添加动态图标了
但是默认的配色我不是很喜欢,所以就在 GPT 的帮助下,写了一个 js 代码片段,可以修改配色
JS 代码片段
(async () => {
// 定义观察DOM变化的函数
function observeDomChange(targetNode, callback) {
const config = { childList: true, subtree: true };
const observer = new MutationObserver((mutationsList) => {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
callback(mutation);
}
}
});
observer.observe(targetNode, config);
return observer;
}
// 定义颜色替换的逻辑
function updateColors() {
// 定义新的颜色数组
const newColors = [
"#d13d51", // red
"#3eb0ea", // blue
"#eec468", // yellow
"#52E0B8", // green
"#a36cda", // purple
"#f183aa", // pink
"#f3865e", // orange
"#576574" // grey
];
const colorSquares = document.querySelectorAll('.fn__flex.emoji__dynamic-color .color__square');
colorSquares.forEach((square, index) => {
square.setAttribute('style', `background-color:${newColors[index]}`);
});
}
// 选择要观察的节点(通常是整个文档或特定的容器)
const targetNode = document.body;
// 开始观察DOM变化,并在检测到.color__square元素时运行updateColors
observeDomChange(targetNode, (mutation) => {
// 监听代码列表的弹窗事件
if (mutation.target.classList.contains("fn__flex")) {
const dialog_emoji_open = document.querySelector('.b3-dialog--open[data-key="dialog-emojis"]');
if (dialog_emoji_open) {
updateColors();
}
}
});
})();
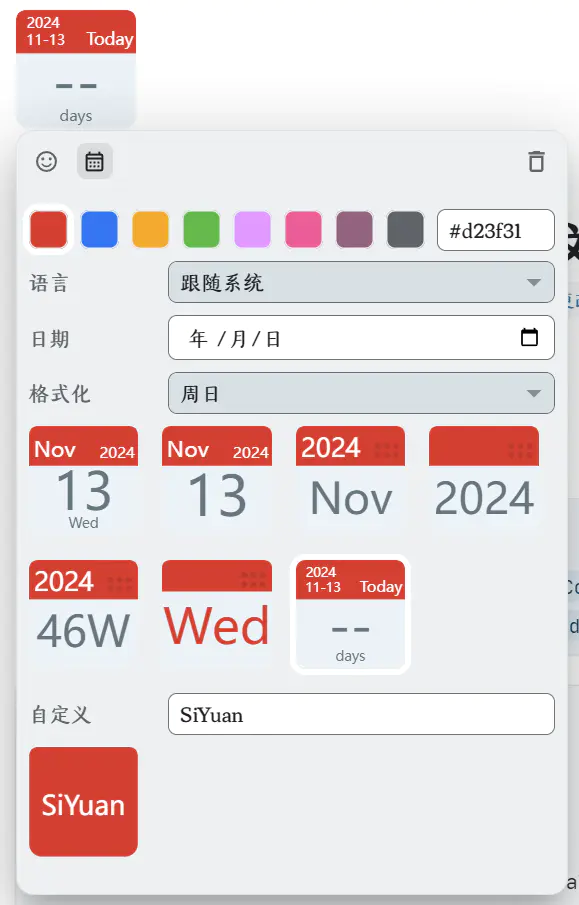
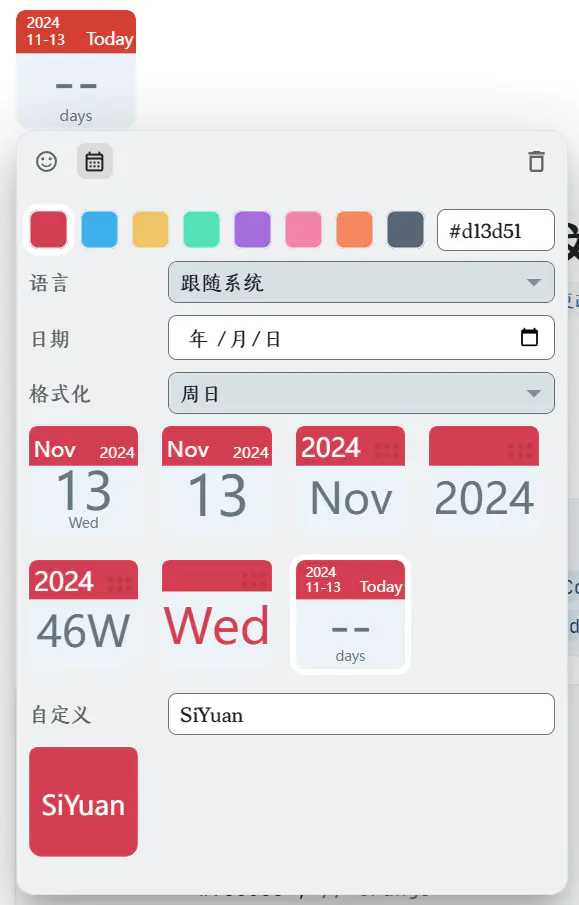
效果
改进前

改进后

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于