以下代码片段全是从思源社区白嫖的
CSS 代码片段
-
代码/块类
-
代码块美化
-
介绍
- 美化代码块
-
效果
-
代码
-
pre code.hljs { display: block; overflow-x: auto; padding: 1em } code.hljs { padding: 3px 5px } .hljs-comment, .hljs-quote { color: #969896 } .hljs-deletion, .hljs-name, .hljs-regexp, .hljs-selector-class, .hljs-selector-id, .hljs-tag, .hljs-template-variable, .hljs-variable { color: #d54e53 } .hljs-built_in, .hljs-link, .hljs-literal, .hljs-meta, .hljs-number, .hljs-params, .hljs-type { color: #e78c45 } .hljs-attribute { color: #e7c547 } .hljs-addition, .hljs-bullet, .hljs-string, .hljs-symbol { color: #b9ca4a } .hljs-section, .hljs-title { color: #7aa6da } .hljs-keyword, .hljs-selector-tag { color: #c397d8 } .hljs { background: #000; color: #eaeaea } .hljs-emphasis { font-style: italic } .hljs-strong { font-weight: 700 } /* 代码块背景设置 */ .b3-typography .code-block:not(pre), .protyle-wysiwyg .code-block:not(pre) { padding: 2em 1em 1.6em; margin: 1em 0; box-sizing: border-box; background-color: #282828; } .code-block::after { content: ' '; position: absolute; background: #fa625c; box-shadow: 23px 0 #fdbc40, 45px 0 #35cd4b; border-radius: var(--b3-border-radius-round); top: 10px; left: 15px; height: 12px; width: 12px; z-index: 1; border-radius: 6px; } .b3-typography .code-block:not(pre) .protyle-action .protyle-action__language, .protyle-wysiwyg .code-block:not(pre) .protyle-action .protyle-action__language { font-size: 85%; color: #fff8ed; margin-top: -4px; align-self: center; margin-left: 75px; } .code-block .protyle-action .protyle-action__copy, .code-block .protyle-action .protyle-action__menu { margin-top: -3px; color: #fff; background-color: var(--S-list-background); }
-
-
-
块平滑移动
-
介绍
- 增加鼠标在两个块之间的滑动效果,减少卡顿感
-
效果
-
代码
-
/** 块标平滑移动 **/ /* 平滑移动 */ .protyle-gutters { transition: all 0.3s ease-out; /* 数值越大,速度越慢 */ } /* 悬停放大 */ .protyle-gutters button svg:hover{ transform: scale(1.1); color: var(--b3-theme-error); } 文档树大纲动态效果 /*文档树优化CSS,by wenbocn*/ /* 鼠标所在文档条目向左缩进 */ .b3-list-item:hover .b3-list-item__toggle { padding-left: 0px !important; } /* 隐藏文档树的"更多"按钮 */ .b3-list-item__action.b3-tooltips[aria-label="更多"] { display: none !important; } /* 隐藏文档树的引用计数标签 */ .popover__block.counter.b3-tooltips.b3-tooltips__nw { display: none !important; } /* 条目前图标点击无效 */ .b3-list-item__icon { pointer-events: none !important; } /* 隐藏鼠标所在条目前面的图标,弃用 .b3-list-item:hover .b3-list-item__icon { display: none !important; }*/ /* 鼠标所在文档条目自动换行,字体设置为蓝色加粗 */ .b3-list-item:hover .b3-list-item__text { color: blue; font-weight: bold; /* -webkit-line-clamp: unset !important; 弃用自动换行效果 overflow: visible !important; */ }
-
-
-
-
标题类
-
标题配色
-
介绍
- 不同级别的标题有不同的颜色,辨认标题
-
效果
-
代码
-
.protyle-wysiwyg .h1 { color: #d40045; } .protyle-wysiwyg .h2 { color: #ff7f00; } .protyle-wysiwyg .h3 { color: #66b82b; } .protyle-wysiwyg .h4 { color: #093f86; } .protyle-wysiwyg .h5 { color: #340c81; }
-
-
-
一级标题下划线
-
介绍
- 一级标题下面有一条横线,用于突出其重要性
-
效果
-
代码
-
.b3-typography .h1, .b3-typography h1, .protyle-wysiwyg .h1, .protyle-wysiwyg h1 { /* 这里的边框粗细可以修改2px这个值 */ border-bottom: 2px solid var(--b3-theme-on-background); border-radius: 0; }
-
-
-
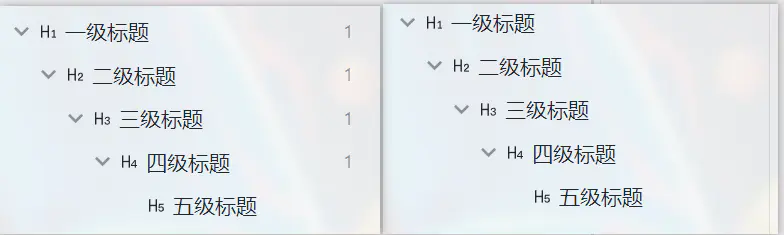
在标题处添加标题级别
-
介绍
- 当鼠标悬浮在对应标题时,标题级别出现在其右边,用于快速了解标题级别
-
效果
-
代码
-
div[data-subtype^="h1"]:not([type])>div:first-child::after, div[data-subtype^="h2"]>div:first-child::after, div[data-subtype^="h3"]>div:first-child::after, div[data-subtype^="h4"]>div:first-child::after, div[data-subtype^="h5"]>div:first-child::after, div[data-subtype^="h6"]>div:first-child::after { content: ""; font-size: 0.7em; opacity: 0; transition: opacity 0.3s ease; margin-left: 0.5em; } div[data-subtype^="h1"]:not([type])>div:first-child:hover::after { content: "1"; opacity: 0.4; } div[data-subtype^="h2"]>div:first-child:hover::after { content: "2"; opacity: 0.4; } div[data-subtype^="h3"]>div:first-child:hover::after { content: "3"; opacity: 0.4; } div[data-subtype^="h4"]>div:first-child:hover::after { content: "4"; opacity: 0.4; } div[data-subtype^="h5"]>div:first-child:hover::after { content: "5"; opacity: 0.4; } div[data-subtype^="h6"]>div:first-child:hover::after { content: "6"; opacity: 0.4; }
-
-
-
标签盯住效果
-
介绍
- 页面标签钉住时添加钉子图标
-
效果
-
代码
-
/* 显示钉住文档名并在页签右下角添加一个钉子图标 CSS片段 */ /* author by JeffreyChen https://ld246.com/article/1728392178095 */ .layout-tab-bar .item.item--pin .item__text { width: auto; display: flex !important; } .layout-tab-bar .item--pin .item__graphic, .layout-tab-bar .item--pin .item__icon { padding: 4px 0 4px 8px; } /* 添加一个钉子图标 */ #layouts .layout__center div:not(.fn__none) > .layout-tab-bar:not(.layout-tab-bar--readonly) .item--pin::before { content: "📌"; font-size: 0.8em; position: absolute; right: 0; bottom: 0; }
-
-
-
-
文档树/大纲类
-
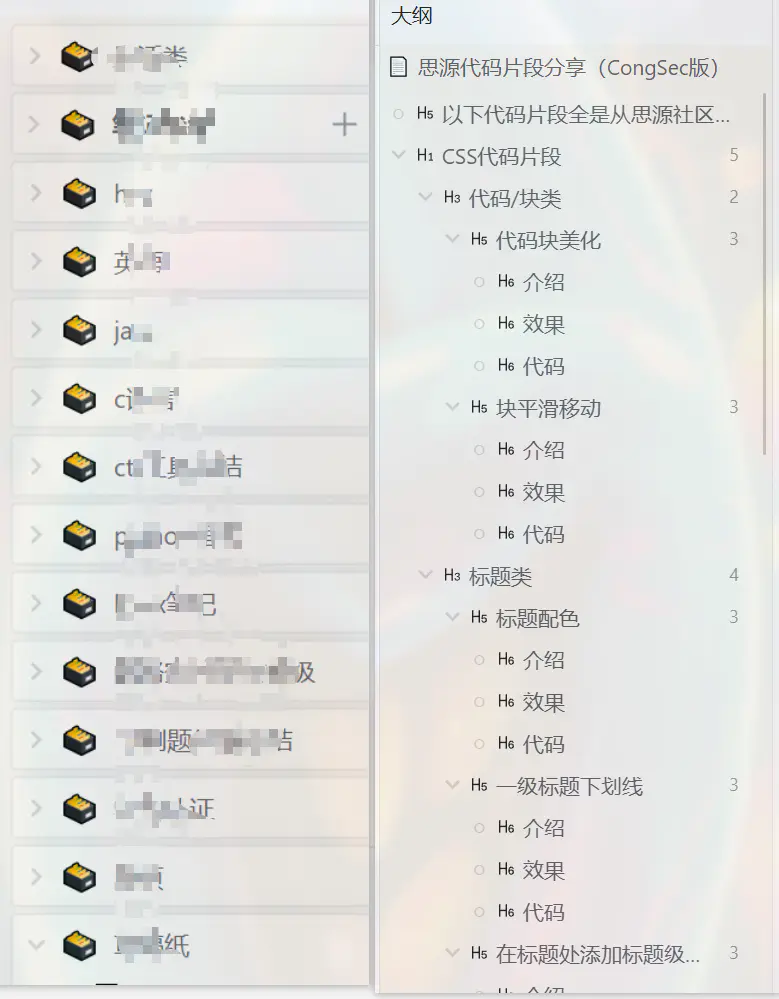
显化大纲级别
-
介绍
- 当鼠标悬浮在大纲时,会显示对应标题级别显示为数字 1-5
-
效果
-
代码
-
/* 屏蔽原始的图标显示 */ .sy__outline .b3-list-item .b3-list-item__graphic.popover__block { display: none; } .sy__outline ul.b3-list.b3-list--background { /* 默认隐藏内容 */ [data-subtype*="h"] > span:first-child::after { visibility: hidden; position: relative; left: 4px; color: black; font-weight: 100px; border-radius: 3px; opacity: 0; font-size: 18px; pointer-events: none; font-family: "Segoe UI"; } /* 鼠标悬停时显示内容 */ [data-subtype*="h"]:hover > span:first-child::after { visibility: visible; opacity: 1; } svg.b3-list-item__graphic { margin-left: -19px; margin-right: 4px; color: black; width: 17px!important; border-radius: 3px; opacity: 0.2; } /* 各个标题的处理方式 */ [data-subtype="h1"] > span:first-child::after { content: "𝟭"; } [data-subtype="h2"] > span:first-child::after { content: "𝟮"; } [data-subtype="h3"] > span:first-child::after { content: "𝟯"; } [data-subtype="h4"] > span:first-child::after { content: "𝟰"; } [data-subtype="h5"] > span:first-child::after { content: "𝟱"; } [data-subtype="h6"] > span:first-child::after { content: "𝟲"; } /* 鼠标悬停时改变图标背景色 */ [data-subtype="h1"] + svg.b3-list-item__graphic:hover { background-color: var(--h1-list-graphic); } [data-subtype="h2"] + svg.b3-list-item__graphic:hover { background-color: var(--h2-list-graphic); } [data-subtype="h3"] + svg.b3-list-item__graphic:hover { background-color: var(--h3-list-graphic); } [data-subtype="h4"] + svg.b3-list-item__graphic:hover { background-color: var(--h4-list-graphic); } [data-subtype="h5"] + svg.b3-list-item__graphic:hover { background-color: var(--h5-list-graphic); } [data-subtype="h6"] + svg.b3-list-item__graphic:hover { background-color: var(--h6-list-graphic); } }
-
-
-
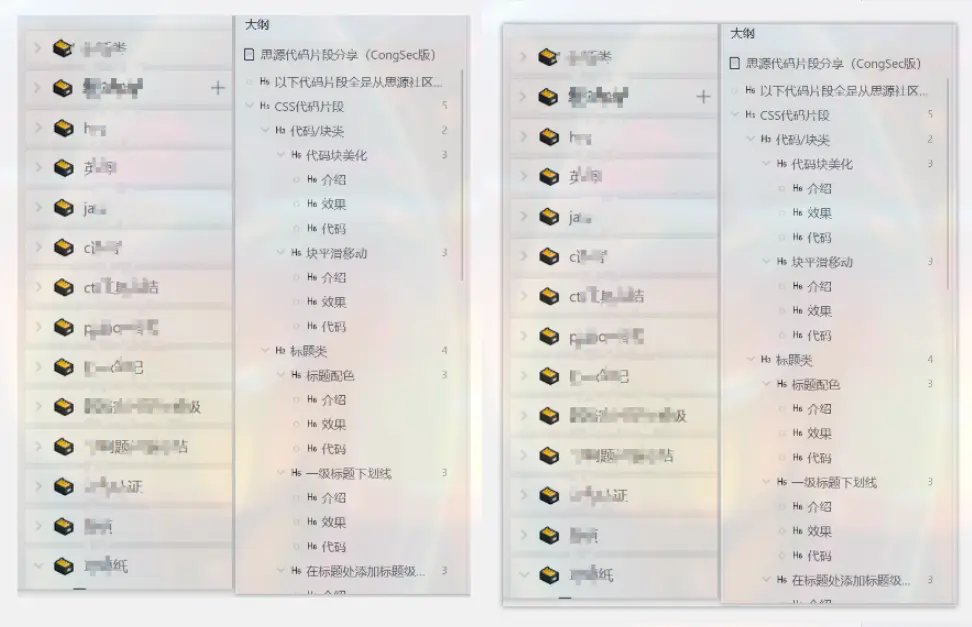
大纲颜色
-
介绍
- 不同级别的大纲标题对应不同颜色,可以快速分辨标题级别
-
效果
-
代码
-
div.sy__outline ul { background-color: var(--b3-font-background1); } div.sy__outline ul>ul { background-color: var(--b3-font-background2); margin-left: 10px; } div.sy__outline ul>ul>ul { background-color: var(--b3-font-background3); margin-left: 10px; } div.sy__outline ul>ul>ul>ul { background-color: var(--b3-font-background4); margin-left: 10px; } div.sy__outline ul>ul>ul>ul>ul { background-color: var(--b3-font-background5); margin-left: 10px; } div.sy__outline ul>ul>ul>ul>ul { background-color: var(--b3-font-background6); margin-left: 10px; } div.sy__outline ul>ul>ul>ul>ul { background-color: var(--b3-font-background7); margin-left: 10px; } div.sy__outline ul>ul>ul>ul>ul>ul { background-color: var(--b3-font-background8); margin-left: 10px; }
-
-
-
取消大纲引用
-
介绍
- 取消文档树,大纲的块引用数目的显示
-
效果
-
代码
-
.b3-list-item .counter { display: none; }
-
-
-
文档树大纲动态效果
-
介绍
- 增强鼠标在思源的悬浮效果
-
效果
-
代码
-
/*文档树优化CSS,by wenbocn*/ /* 鼠标所在文档条目向左缩进 */ .b3-list-item:hover .b3-list-item__toggle { padding-left: 0px !important; } /* 隐藏文档树的"更多"按钮 */ .b3-list-item__action.b3-tooltips[aria-label="更多"] { display: none !important; } /* 隐藏文档树的引用计数标签 */ .popover__block.counter.b3-tooltips.b3-tooltips__nw { display: none !important; } /* 条目前图标点击无效 */ .b3-list-item__icon { pointer-events: none !important; } /* 隐藏鼠标所在条目前面的图标,弃用 .b3-list-item:hover .b3-list-item__icon { display: none !important; }*/ /* 鼠标所在文档条目自动换行,字体设置为蓝色加粗 */ .b3-list-item:hover .b3-list-item__text { color: blue; font-weight: bold; /* -webkit-line-clamp: unset !important; 弃用自动换行效果 overflow: visible !important; */ }
-
-
-
写味的文档树 大纲样式
-
介绍
- 写味主题的文档树和大纲样式
-
效果
-
代码
-
/* 修改 文档树 大纲 收集箱 文字的颜色 */ .block__logo { color: var(--b3-block-logo-color); } /* 取消文档树、大纲、反向链接左边的icon,感觉显示重复了 */ .block__logo svg { display: none; } /* 文档树、大纲、反向链接顶部的背景颜色 */ div[data-type="wnd"] .block__icons { background-color: var(--b3-theme-surface); /* border-bottom: 2px dashed var(--b3-border-color); */ } /* 无子文档的文档前面添加符号 */ .b3-list-item.b3-list-item--hide-action .b3-list-item__toggle.fn__hidden::before { content: "◦"; font-size: 2em; position: absolute; visibility: visible; margin-bottom: 2px; color: #8080804d; } /* 设置文档树前面的>符号颜色 */ .fn__flex-1.fn__flex-column.file-tree .b3-list-item__arrow { color: #8080804d; } /* 点击文档树emoji不弹出修改窗口(防止误触) */ /*span.b3-list-item__icon.b3-tooltips.b3-tooltips__n { pointer-events: none; }*/ /* 笔记本之间的间隔 */ .sy__file ul.b3-list.b3-list--background { border-radius: 1px; margin: 6px 4px 6px 14px; outline: 1px solid rgba(231, 231, 231, 1); background-color: #f4f1eb !important; box-shadow: rgba(0, 0, 0, 0.05) 0px 6px 24px 0px, rgba(0, 0, 0, 0.08) 0px 0px 0px 1px; } [data-type="navigation-root"] { height: 32px; } /* 给文档树,大纲设置背景颜色 */ .fn__flex-1.fn__flex-column.file-tree:not(.file-tree .sy__file) { background-color: #f4f1eb !important; } .sy__file>.fn__flex-1 { background-color: #f4f1eb !important; } /* 设置反链面板图标位置(不设置对不齐) */ .backlinkList.fn__flex-1 .b3-list-item .popover__block { margin-left: 4px; } /* 文档树item */ /* 抵消v2.4.1α的影响 */ .b3-list-item { margin: 0px !important; } .b3-list--background .b3-list-item { border-radius: 0px; } /* ------------------------------------文档树文字设置为灰色------------------------------- */ .b3-list-item__text { color: var(--b3-theme-on-surface); } /* -----------------------------文档树focus------------------------------- */ /* 颜色 */ .b3-list--background .b3-list-item--focus .b3-list-item__text, .b3-list--background .b3-list-item--focus .b3-list-item__graphic, .b3-list--background .b3-list-item--focus .b3-list-item__icon svg { color: var(--b3-theme-primary); } /* 背景 */ .b3-list--background .b3-list-item--focus { background-color: var(--b3-theme-tm2) !important; } /* -----------------------------文档树hover-------------------------------- */ /* 颜色 */ .b3-list--background .b3-list-item:hover .b3-list-item__text, .b3-list--background .b3-list-item:hover .b3-list-item__graphic, .b3-list--background .b3-list-item:hover .b3-list-item__icon svg { color: var(--b3-theme-on-surface); } /* 背景 */ .b3-list--background .b3-list-item:hover { background-color: var(--b3-theme-tm-gray) !important; }
-
-
-
-
图片类
-
淡化图片效果
-
介绍
- 有时候一篇文章图片太多会极大吸引我们的注意力,通过将图片的色彩进行淡化可以让我们更加专注于文字上
-
效果
-
代码
-
.protyle-wysiwyg img { opacity: 0.65; transition: opacity .25s linear; } .protyle-wysiwyg img:hover { opacity: 1; transition: opacity .25s linear; } .b3-typography span.img img:not(.emoji):not([style *="width"]), .protyle-wysiwyg span.img img:not(.emoji):not([style *="width"]) { width: 400px; }
-
-
-
图片阴影
-
介绍
- 有时候我们很难看出是否是图片,我们可以通过给图片的边框阴影来突出这是一张图片
-
效果
-
代码
-
.b3-typography img, .protyle-wysiwyg img { box-shadow: 0 0 3px gray; }
-
-
-
-
字体类
-
悬浮块
-
介绍
- 当鼠标悬浮在对应块的时候,突出这个块的效果,使我们更好地专注内容
-
效果
-
代码
-
.p:hover { outline: 1px dashed rgb(70, 110, 220); border-radius: 0px !important; background-color: #d7e0e04d !important; transition: background-color .35s ease-out 0ms; }
-
-
-
字体渲染
-
介绍
- 增强思源的字体的渲染
-
效果
-
代码
-
:not(.katex):not(.overlaydiv):not([class*="icon"]):not([class*="button"]){ /*使字体渲染不会应用于部分特殊字符符号和图标以及按钮等网页元素*/ font-family: "JetBrains Mono", "等距更纱黑体 SC", monospace !important; /*字体设置,中文字体安装对应字体后可选:苹方黑体、微软雅黑、pingfang sc regular、PingFang SC Heavy、.萍方-简、思源黑体 CN*/ text-shadow: 0 0 0.36px #7C7C7CDD ; /*更改字体阴影及颜色,可修改数值实现不同的效果*/ -webkit-text-stroke-width: 0.08px; /*更改字体描边粗细*/ -webkit-font-smoothing: antialiased; text-rendering: optimizeLegibility; } /*使字体渲染不会应用于公式和图片制卡*/ span:not([class="katex"]) :not([class="overlaydiv"]){ text-shadow: 0.01em 0.01em 0.01em rgba(0,0,0,0) !important; } /*使字体渲染不会应用于加粗字体*/ .b3-typography strong, .b3-typography span[data-type~=strong], .protyle-wysiwyg strong, .protyle-wysiwyg span[data-type~=strong] { text-shadow: 0.01em 0.01em 0.01em #999999 !important; -webkit-text-stroke-width: 0px !important; }
-
-
-
列表折叠增加虚线
-
介绍
- 增强列表在折叠状态的效果显示
-
效果
-
代码
-
.protyle-wysiwyg [data-node-id].li[fold="1"]>.protyle-action:after{ border: 1px dashed var(--b3-font-color1); transform: scale(1.35); }
-
-
-
链接美化
-
介绍
- 增强链接效果显示
-
效果
-
代码
-
.protyle-wysiwyg [data-node-id] span[data-type~=a] { color: #008000; /* 修改为绿色 */ border-bottom: 1px solid var(--b3-border-color); }
-
-
-
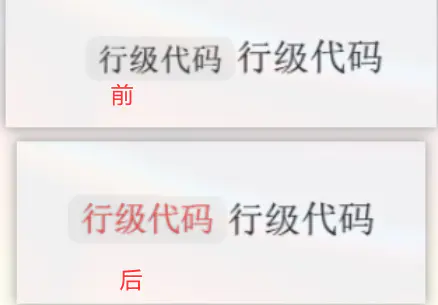
行级代码
-
介绍
- 增强行级代码的显示
-
效果
-
代码
-
.fn__code, .b3-typography code:not(.hljs), .b3-typography span[data-type~=code], .protyle-wysiwyg code:not(.hljs), .protyle-wysiwyg span[data-type~=code]{ color: #eb5757; font-size: 0.9em; }
-
-
-
JS 代码片段
-
代码折叠 pro
-
介绍
- 折叠过长的代码
-
效果
-
代码
-
(() => { // 当代码块内容高度超出多少像素时折叠,默认是300px const codeMaxHeight = 300; // 添加样式 addStyle(` .code-block .code-down { width: 100%; text-align: center; position: absolute; bottom: 0px; left: 0; padding: 70px 0px 10px; background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)); } .code-block .code-down-btn { padding: 3px 14px 1px; background: rgba(0, 0, 0, 0.5); border-radius: 5px; cursor: pointer; } .code-block .code-down-arrow{ width: 13px; height: 13px; } [data-theme-mode="light"] .code-block .code-down { background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 1)); } [data-theme-mode="light"] .code-block .code-down-btn { background-color: rgba(255, 255, 255, 0.6); } [data-theme-mode="dark"] .code-block .code-down { background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.5) 70%, rgba(255, 255, 255, 1)); } [data-theme-mode="dark"] .code-block .code-down-btn { background-color: rgba(0, 0, 0, 0.5); } div:not(#preview) > .protyle-wysiwyg .code-block .hljs { max-height: ${codeMaxHeight || 300}px; } @media (max-width: 768px) { .code-block .code-down-btn { padding: 10px 20px; } } `); function isMobile() { return /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent); } whenElementExist('body').then(async el => { let protyle; await whenElementExist(() => { protyle = el.querySelector('.protyle'); return protyle && protyle?.dataset?.loading === 'finished'; }); addCodeExtends(protyle.querySelectorAll('.code-block')); let scrollContainer = isMobile() ? window : protyle.querySelector(".protyle-content"); let debounceTimer; scrollContainer.addEventListener('scroll', () => { clearTimeout(debounceTimer); debounceTimer = setTimeout(() => { addCodeExtends(protyle.querySelectorAll('.code-block')); }, 100); }); observeProtyleAddition(el, protyles => { protyles.forEach(async protyle => { if(!protyle.classList.contains('protyle')) { protyle = protyle.closest('.protyle'); } addCodeExtends(protyle.querySelectorAll('.code-block')); let scrollContainer = isMobile() ? window : protyle.querySelector(".protyle-content"); scrollContainer.addEventListener('scroll', () => { clearTimeout(debounceTimer); debounceTimer = setTimeout(() => { addCodeExtends(protyle.querySelectorAll('.code-block')); }, 100); }); }); }); }); let runing = false; function addCodeExtends(codeBlocks) { if(codeBlocks.length === 0) return; if(runing) return; runing = true; setTimeout(() => {runing = false;}, 300); codeBlocks.forEach(async codeBlock => { if(isCursorInCodeBlock(codeBlock)) { codeBlock.querySelector('.hljs').style.maxHeight = '100%'; return; } if(codeBlock.querySelector('.code-down')) return; const hljs = await whenElementExist(() => codeBlock.querySelector('.hljs')); if(hljs && hljs.scrollHeight > codeMaxHeight) { const expand = document.createElement('div'); expand.className = 'code-down protyle-custom'; expand.innerHTML = `<span class="code-down-btn"><svg class="code-down-arrow"><use xlink:href="#iconDown"></use></svg></span>`; codeBlock.appendChild(expand); expand.closest('.code-block').querySelector('.hljs').style.maxHeight = codeMaxHeight+'px'; expand.querySelector('.code-down-btn').onclick = () => { expand.style.display = 'none'; expand.closest('.code-block').querySelector('.hljs').style.maxHeight = '100%'; }; } }); } function addStyle(cssRules) { const styleElement = document.createElement('style'); styleElement.innerHTML = cssRules; document.head.appendChild(styleElement); } function observeProtyleAddition(el, callback) { const config = { attributes: false, childList: true, subtree: true }; const observer = new MutationObserver((mutationsList, observer) => { mutationsList.forEach(mutation => { if (mutation.type === 'childList') { const protyles = Array.from(mutation.addedNodes).filter(node => node.nodeType === Node.ELEMENT_NODE && (node.classList.contains('protyle') || node.classList.contains('protyle-content')) ); if (protyles.length > 0) { callback(protyles); } } }); }); observer.observe(el, config); return () => { observer.disconnect(); }; } function isCursorInCodeBlock(codeBlock) { if(!codeBlock) return false; let cursorEl = getCursorElement(); if(!cursorEl) return false; cursorEl = cursorEl.closest('.code-block'); if(!cursorEl) return false; return cursorEl === codeBlock; } function getCursorElement() { const selection = window.getSelection(); if (selection.rangeCount > 0) { const range = selection.getRangeAt(0); const startContainer = range.startContainer; const cursorElement = startContainer.nodeType === Node.TEXT_NODE ? startContainer.parentElement : startContainer; return cursorElement; } return null; } function whenElementExist(selector) { return new Promise(resolve => { const checkForElement = () => { let element = null; if (typeof selector === 'function') { element = selector(); } else { element = document.querySelector(selector); } if (element) { resolve(element); } else { requestAnimationFrame(checkForElement); } }; checkForElement(); }); } })();
-
-
-
大纲自动展开
-
介绍
- 自动展开二级标题,鼠标悬浮时自动展开所以标题
-
效果
-
代码
-
// see https://ld246.com/article/1727096963532 (async ()=>{ whenElementExist('.sy__outline > .fn__flex-1').then(async el => { // 监听大纲标题被添加 observeChildAddition(el, node => { return node.tagName.toLowerCase() === 'ul' && node.classList.contains('b3-list') && node.querySelector('.b3-list-item') }, uls => { // 获取大纲列表 const ul = uls[0]; // 遍历大纲第一级子元素 Array.from(ul.children).forEach(item => { // 初始时,仅打开第一级 if(item.tagName === 'LI') { const toggleBtn = item.querySelector('.b3-list-item__toggle'); const svg = toggleBtn?.querySelector('svg.b3-list-item__arrow'); if(!svg.classList.contains('b3-list-item__arrow--open')) { svg.classList.add('b3-list-item__arrow--open'); } } if(item.tagName === 'UL') { if(item.classList.contains('fn__none')) { item.remove('fn__none'); } // 初始时,隐藏第一级下面的后代元素 itemsShow(item, false); } // 监听大纲鼠标移入事件 const ul = item.tagName === 'LI' ? item.nextElementSibling : item; item.addEventListener('mouseenter', (event) => { if(!ul || ul?.tagName !== 'UL') return; // 鼠标移入显示第一级后面的后代元素 itemsShow(ul, true); }) // 监听大纲鼠标移出事件 item.addEventListener('mouseleave', (event) => { if(!ul || ul?.tagName !== 'UL') return; // 鼠标移出隐藏第一级后面的后代元素 itemsShow(ul, false); }); }); }); }); // 动态显示隐藏子标题 function itemsShow(ul, isOpen) { if(isOpen){ const svgs = ul.querySelectorAll('span.b3-list-item__toggle svg:not(.b3-list-item__arrow--open)'); svgs.forEach(item => { item.classList.add('b3-list-item__arrow--open'); }); const uls = ul.querySelectorAll('ul.fn__none'); uls.forEach(item => { item.classList.remove('fn__none'); }); } else { const svgs = ul.querySelectorAll('span.b3-list-item__toggle svg.b3-list-item__arrow--open'); svgs.forEach(item => { item.classList.remove('b3-list-item__arrow--open'); }); const uls = ul.querySelectorAll('ul:not(.fn__none)'); uls.forEach(item => { item.classList.add('fn__none'); }); } } function observeChildAddition(el, filter, handler) { // 配置观察器选项 const config = { attributes: false, childList: true, subtree: false }; // 定义回调函数 const callback = function(mutationsList, observer) { // 遍历 mutation 列表 for (let mutation of mutationsList) { if (mutation.type === 'childList') { console.log(mutation, 111); // 查找新增加的具有类名 'b3-list' 的 ul 元素 const newULs = Array.from(mutation.addedNodes).filter(node => node.nodeType === Node.ELEMENT_NODE && filter(node)); // 如果有新的 ul 元素被添加,则调用处理函数 if(newULs.length > 0) { handler(newULs); } } } }; // 创建一个新的 MutationObserver 实例 const observer = new MutationObserver(callback); // 开始观察目标节点 observer.observe(el, config); // 返回一个函数来停止观察 return () => { observer.disconnect(); }; } // 等待元素渲染完成后执行 function whenElementExist(selector, bySetTimeout = false, delay = 40) { return new Promise(resolve => { const checkForElement = () => { let element = null; if (typeof selector === 'function') { element = selector(); } else { element = document.querySelector(selector); } if (element) { resolve(element); } else { if (bySetTimeout) { setTimeout(checkForElement, delay); } else { requestAnimationFrame(checkForElement); } } }; checkForElement(); }); } })();
-
-
-
倒计时
-
介绍
- 左上角有个倒计时
-
效果
-
代码
-
// 顶栏倒计时 JS片段 https://ld246.com/article/1726411686880/comment/1727489133697#comments // 设置文本内容和目标日期 const countdownMessage = '距离<span style="color: red; font-weight: bold;">国庆结束</span>剩余 ${daysLeft} 天'; const targetDateString = '2025-1-8'; const targetDate = new Date(targetDateString); function startCountdown(targetDate) { // 计算剩余天数的函数 function calculateDaysLeft() { let currentDate = new Date(); let differenceInTime = targetDate.getTime() - currentDate.getTime(); let daysLeft = Math.ceil(differenceInTime / (1000 * 3600 * 24) - 1); // 将时间差转换为天数;不计入当天所以 -1 return daysLeft; } // 更新倒计时显示 function updateCountdown() { let daysLeft = calculateDaysLeft(); let countdownElement = document.getElementById("countdown_days_display"); if (countdownElement) { countdownElement.innerHTML = countdownMessage.replace('${daysLeft}', daysLeft); // 使用 innerHTML 替代 innerText } else { console.warn("找不到 countdown_days_display 元素"); } } // 首次插入倒计时显示元素到 #toolbar > #drag 元素旁边 function insertCountdownElement() { let toolbarDrag = document.querySelector('#toolbar > #drag'); if (toolbarDrag) { toolbarDrag.insertAdjacentHTML( "afterend", `<div id="countdown_days_display" style="font-size: 12px; color: var(--b3-toolbar-color); margin-right: 14px; user-select:none;"></div>` ); updateCountdown(); // 插入后立即更新显示 } else { console.error("找不到 #toolbar > #drag 元素"); } } // 每隔1分钟检测倒计时元素是否存在 let checkInterval = setInterval(() => { let countdownElement = document.getElementById("countdown_days_display"); // 如果倒计时元素不存在,则重新插入 if (!countdownElement) { insertCountdownElement(); console.log("倒计时元素不存在,重新插入"); } else { console.log("倒计时元素已存在,停止检测"); clearInterval(checkInterval); // 如果找到了元素,停止检测 } }, 60 * 1000); // 每1分钟检测一次 // 立即插入倒计时显示元素,并在1分钟后开始定时更新 insertCountdownElement(); // 立即插入元素 setInterval(updateCountdown, 60 * 1000); // 每60秒更新一次(1分钟) } // 启动倒计时功能 startCountdown(targetDate);
-
-
-
shift+f5 刷新
-
介绍
- 刷新页面
-
效果
-
代码
-
// 顶栏倒计时 JS片段 https://ld246.com/article/1726411686880/comment/1727489133697#comments // 设置文本内容和目标日期 const countdownMessage = '距离<span style="color: red; font-weight: bold;">国庆结束</span>剩余 ${daysLeft} 天'; const targetDateString = '2025-1-8'; const targetDate = new Date(targetDateString); function startCountdown(targetDate) { // 计算剩余天数的函数 function calculateDaysLeft() { let currentDate = new Date(); let differenceInTime = targetDate.getTime() - currentDate.getTime(); let daysLeft = Math.ceil(differenceInTime / (1000 * 3600 * 24) - 1); // 将时间差转换为天数;不计入当天所以 -1 return daysLeft; } // 更新倒计时显示 function updateCountdown() { let daysLeft = calculateDaysLeft(); let countdownElement = document.getElementById("countdown_days_display"); if (countdownElement) { countdownElement.innerHTML = countdownMessage.replace('${daysLeft}', daysLeft); // 使用 innerHTML 替代 innerText } else { console.warn("找不到 countdown_days_display 元素"); } } // 首次插入倒计时显示元素到 #toolbar > #drag 元素旁边 function insertCountdownElement() { let toolbarDrag = document.querySelector('#toolbar > #drag'); if (toolbarDrag) { toolbarDrag.insertAdjacentHTML( "afterend", `<div id="countdown_days_display" style="font-size: 12px; color: var(--b3-toolbar-color); margin-right: 14px; user-select:none;"></div>` ); updateCountdown(); // 插入后立即更新显示 } else { console.error("找不到 #toolbar > #drag 元素"); } } // 每隔1分钟检测倒计时元素是否存在 let checkInterval = setInterval(() => { let countdownElement = document.getElementById("countdown_days_display"); // 如果倒计时元素不存在,则重新插入 if (!countdownElement) { insertCountdownElement(); console.log("倒计时元素不存在,重新插入"); } else { console.log("倒计时元素已存在,停止检测"); clearInterval(checkInterval); // 如果找到了元素,停止检测 } }, 60 * 1000); // 每1分钟检测一次 // 立即插入倒计时显示元素,并在1分钟后开始定时更新 insertCountdownElement(); // 立即插入元素 setInterval(updateCountdown, 60 * 1000); // 每60秒更新一次(1分钟) } // 启动倒计时功能 startCountdown(targetDate);
-
-
常用插件
-
打字机模式
-
介绍
- 将光标所在处的块移到笔记中心
- 显化光标所在处的块
-
效果
-
-
替换背景图片
-
介绍
- 替换背景图片
-
-
自定义块样式
-
介绍
- 我常用于制作思维导图
-
效果
-
-
Web 工具集成
-
介绍
- 在笔记旁使用别的网页,如人工智能等,方便使用者,不用来回切换桌面
-
效果
-
-
移除按钮
-
介绍
- 简化笔记
-
-
双击文档树
-
介绍
- 双击展开文档树标题
-
以下代码片段全是从思源社区白嫖的,参考链接:
希望能为一级标题添加一条下划线 - 链滴 (ld246.com)
希望标题配色可以适配【自定义块样式】插件 - 链滴 (ld246.com)
[css] 希望将显化文本光标所在块 - 链滴 (ld246.com)
[css] [js] 思源笔记用到现在积累的所有代码片段 - 链滴 (ld246.com)
【思源】思源笔记代码片段收集 | 慕雪的寒舍 (musnow.top)
思源笔记常用代码片段 - LunaNorth - 博客园 (cnblogs.com)
[css] [js] 思源笔记用到现在积累的所有代码片段 - wenbocn 的回帖 - 链滴 (ld246.com)
[css] 显示钉住文档名并在页签右下角添加一个钉子图标 - 链滴 (ld246.com)
在这里 ❤️ 感谢 ❤️ 以下大佬为我提供的帮助:wilsons,JeffreyChen,Muu














欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于