在学外语,做笔记梳理时,想给句子加上音频,已经有句子文本和音频文件名的对应文本,怎么能快速将句子设置为音频的锚文本,并点击锚文本即播放呢?
直接插入音频后,会直接显示音频控件,占据的位置太大了,而且也没找到在哪里设置锚文本。
通过超链接设置句子为锚文本后,点击文本会在另一个标签弹出音频控件,然后再点击才能播放,而且要一句一句去设置填写,也比较麻烦。
想问问有没有能直接通过某种格式把我的句子和音频直接转换成点击即播放的形式吗?

在学外语,做笔记梳理时,想给句子加上音频,已经有句子文本和音频文件名的对应文本,怎么能快速将句子设置为音频的锚文本,并点击锚文本即播放呢?
直接插入音频后,会直接显示音频控件,占据的位置太大了,而且也没找到在哪里设置锚文本。
通过超链接设置句子为锚文本后,点击文本会在另一个标签弹出音频控件,然后再点击才能播放,而且要一句一句去设置填写,也比较麻烦。
想问问有没有能直接通过某种格式把我的句子和音频直接转换成点击即播放的形式吗?

方法一,使用 HTML 块实现(编辑器输入 /html,把代码粘贴到对话框即可)
需要开启 设置 》编辑器 》允许执行 HTML 块内脚本
<!-- mp3 列表 -->
<a onclick="playAudio(event,this.href);" href="file:///youpath/demo1.mp3" >demo1</a><br>
<a onclick="playAudio(event,this.href);" href="file:///youpath/demo2.mp3">demo2</a><br>
<!-- js 代码 -->
<script>
var audio;
function playAudio(event,mp3) {
event.preventDefault();
if(!audio){
audio = document.createElement('audio');
document.body.appendChild(audio);
}
audio.src = mp3;
audio.play();
}
</script>
方法二,使用 SQL 查询块实现(编辑器输入 {{}},把代码粘贴到对话框即可)
//!js
return (async () => {
// 这里配置mp3列表
const mp3List = {
"demo1": "file:///youpath/demo1.mp3",
"demo2": "file:///youpath/demo2.mp3",
};
// 代码逻辑区
let list = [];
for (let key in mp3List) {
list.push(`<div><span data-type="a" data-mp3="${mp3List[key]}">${key}</span></div>`);
}
return render(`<div class="mp3List-wrapper">${list.join('')}</div>`, (embed) => {
embed.querySelector('.mp3List-wrapper').addEventListener('click', (event) => {
const mp3 = event.target?.dataset?.mp3;
if (mp3) {
playAudio(mp3);
}
});
});
var audio;
function playAudio(mp3) {
if(!audio){
audio = document.createElement('audio');
document.body.appendChild(audio);
}
audio.src = mp3;
audio.play();
}
function render(html, callback) {
onRender('.b3-form__space--small').then((container) => {
const wysiwygEmbed = container.parentElement;
wysiwygEmbed.style.backgroundColor = 'transparent';
wysiwygEmbed.style.borderLeft='none';
container.outerHTML = html;
if(callback) callback(wysiwygEmbed);
});
return [];
}
function onRender(selector) {
return new Promise(resolve => {
const check = () => {
let el = item.querySelector(selector);
if (el) resolve(el); else requestAnimationFrame(check);
};
check();
});
}
})();
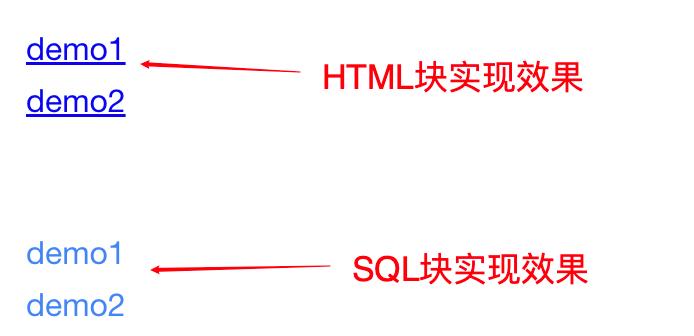
效果

方法一,使用 HTML 块实现(编辑器输入 /html,把代码粘贴到对话框即可)
需要开启 设置 》编辑器 》允许执行 HTML 块内脚本
<!-- mp3 列表 -->
<a onclick="playAudio(event,this.href);" href="file:///youpath/demo1.mp3" >demo1</a><br>
<a onclick="playAudio(event,this.href);" href="file:///youpath/demo2.mp3">demo2</a><br>
<!-- js 代码 -->
<script>
var audio;
function playAudio(event,mp3) {
event.preventDefault();
if(!audio){
audio = document.createElement('audio');
document.body.appendChild(audio);
}
audio.src = mp3;
audio.play();
}
</script>
方法二,使用 SQL 查询块实现(编辑器输入 {{}},把代码粘贴到对话框即可)
//!js
return (async () => {
// 这里配置mp3列表
const mp3List = {
"demo1": "file:///youpath/demo1.mp3",
"demo2": "file:///youpath/demo2.mp3",
};
// 代码逻辑区
let list = [];
for (let key in mp3List) {
list.push(`<div><span data-type="a" data-mp3="${mp3List[key]}">${key}</span></div>`);
}
return render(`<div class="mp3List-wrapper">${list.join('')}</div>`, (embed) => {
embed.querySelector('.mp3List-wrapper').addEventListener('click', (event) => {
const mp3 = event.target?.dataset?.mp3;
if (mp3) {
playAudio(mp3);
}
});
});
var audio;
function playAudio(mp3) {
if(!audio){
audio = document.createElement('audio');
document.body.appendChild(audio);
}
audio.src = mp3;
audio.play();
}
function render(html, callback) {
onRender('.b3-form__space--small').then((container) => {
const wysiwygEmbed = container.parentElement;
wysiwygEmbed.style.backgroundColor = 'transparent';
wysiwygEmbed.style.borderLeft='none';
container.outerHTML = html;
if(callback) callback(wysiwygEmbed);
});
return [];
}
function onRender(selector) {
return new Promise(resolve => {
const check = () => {
let el = item.querySelector(selector);
if (el) resolve(el); else requestAnimationFrame(check);
};
check();
});
}
})();
效果

安卓是不能外部引用吗?
href="file:///storage/emulated/0/AnkiDroid/collection.media/1A_2_listenAndSpeaking_2_00.16.014-00.18.066.mp3"
我这么写,点击似乎播放不了。
导入思源自己的的 assets 倒是可以播放,不过还有一点疑问。思源似乎不能像其他 markdown 笔记那样直接渲染 HTML,复制粘贴只被当作纯文本块,这样句子之间如果还想加入其他块描述,只能单独一个一个去单独建立 html 块吗?不然就只能把所有描述内容一起写进 html?但是这样所有内容都会被视作一个块,内部排版也不能像 md 那样直接书写了,点击某个句子也会整个一起闪屏。
如果像其他 md 笔记,我可以提前把文本都替换成你上面给出的对应格式,然后再在句子间插入其他块描述就行了,也不会影响排版。思源似乎好些内容块只能主动去选择触发,没法像 md 那样以某种书写格式直接告诉软件应该按照什么渲染,这样想通过直接替换完成批量修改成某种模式似乎就没办法了,只能一个一个去主动选择吗?
你的理解没错,思源的 HTML 没有其他笔记的那么直观,虽然思源不支持手动输入 HTML 代码,但粘贴 HTML 代码是可以的,所以建议你在外部编辑好后直接粘贴到文档里。
但要注意思源的 HTML 代码必须以一个 div 标签包裹才行,比如
<div>
<p>hello world</p>
<p>hello world</p>
</div>
这样粘贴就没问题,不会转换为实体
但下面这种粘贴就会转换为 HTML 实体
<p>hello world</p>
<p>hello world</p>
或
<ul>
<li>hello world</li>
<li>hello world</li>
</ul>
解决办法就是在他们前面添加 div 包裹就没问题了,比如改成
<div>
<p>hello world</p>
<p>hello world</p>
</div>
或
<div>
<ul>
<li>hello world</li>
<li>hello world</li>
</ul>
</div>
有了上面的知识,那么批量修改你的代码就很方便了,比如修改成下面这样,然后再粘贴
<div>
<div>英语学习</div>
<script>
var audio;
function playAudio(event,mp3) {
event.preventDefault();
if(!audio){
audio = document.createElement('audio');
document.body.appendChild(audio);
}
audio.src = mp3;
audio.play();
}
</script>
</div>
描述1
<div><a onclick="playAudio(event,this.href);" href="file:///yourpath/demo1.mp3" >demo1</a></div>
描述2
<div><a onclick="playAudio(event,this.href);" href="file:///yourpath/demo2.mp3" >demo2</a></div>
这里的 <script> 标签页可以放到任意一个链接的 HTML 代码块中,这样就不用单独的占一个块了。
如果你的版本不支持,也可以安装 vscode 插件,然后使用源码粘贴。
当然,还有好的方法,比如通过插件或 js 片段魔改 audio 块等,太过复杂,仅供兴趣研究。
Gitea 是一个开源社区驱动的轻量级代码托管解决方案,后端采用 Go 编写,采用 MIT 许可证。
Thank God It's Friday! 感谢老天,总算到星期五啦!
Kubernetes 是 Google 开源的一个容器编排引擎,它支持自动化部署、大规模可伸缩、应用容器化管理。
我们平时所说的“架构”主要是指软件架构,这是有关软件整体结构与组件的抽象描述,用于指导软件系统各个方面的设计。另外还有“业务架构”、“网络架构”、“硬件架构”等细分领域。
Caddy 是一款默认自动启用 HTTPS 的 HTTP/2 Web 服务器。
快应用 是基于手机硬件平台的新型应用形态;标准是由主流手机厂商组成的快应用联盟联合制定;快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台;以平台化的生态模式对个人开发者和企业开发者全品类开放。
面试造航母,上班拧螺丝。多面试,少加班。
这是一个不能说的秘密。
GitLab 是利用 Ruby 一个开源的版本管理系统,实现一个自托管的 Git 项目仓库,可通过 Web 界面操作公开或私有项目。
Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
HBase 是一个分布式的、面向列的开源数据库,该技术来源于 Fay Chang 所撰写的 Google 论文 “Bigtable:一个结构化数据的分布式存储系统”。就像 Bigtable 利用了 Google 文件系统所提供的分布式数据存储一样,HBase 在 Hadoop 之上提供了类似于 Bigtable 的能力。
前端技术一般分为前端设计和前端开发,前端设计可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括 HTML、CSS 以及 JavaScript 等。
支付宝是全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA 收款等生活服务应用。
知乎是网络问答社区,连接各行各业的用户。用户分享着彼此的知识、经验和见解,为中文互联网源源不断地提供多种多样的信息。
C++ 是在 C 语言的基础上开发的一种通用编程语言,应用广泛。C++ 支持多种编程范式,面向对象编程、泛型编程和过程化编程。
Web Clipper 是一款浏览器剪藏扩展,它可以帮助你把网页内容剪藏到本地。
GitHub 于 2008 年上线,目前,除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。正因为这些功能所提供的便利,又经过长期的积累,GitHub 的用户活跃度很高,在开源世界里享有深远的声望,并形成了社交化编程文化(Social Coding)。
Hibernate 是一个开放源代码的对象关系映射框架,它对 JDBC 进行了非常轻量级的对象封装,使得 Java 程序员可以随心所欲的使用对象编程思维来操纵数据库。
找到自己的位置,萌新烦恼少。
NetBeans 是一个始于 1997 年的 Xelfi 计划,本身是捷克布拉格查理大学的数学及物理学院的学生计划。此计划延伸而成立了一家公司进而发展这个商用版本的 NetBeans IDE,直到 1999 年 Sun 买下此公司。Sun 于次年(2000 年)六月将 NetBeans IDE 开源,直到现在 NetBeans 的社群依然持续增长。
DevOps(Development 和 Operations 的组合词)是一组过程、方法与系统的统称,用于促进开发(应用程序/软件工程)、技术运营和质量保障(QA)部门之间的沟通、协作与整合。