在学外语,做笔记梳理时,想给句子加上音频,已经有句子文本和音频文件名的对应文本,怎么能快速将句子设置为音频的锚文本,并点击锚文本即播放呢?
直接插入音频后,会直接显示音频控件,占据的位置太大了,而且也没找到在哪里设置锚文本。
通过超链接设置句子为锚文本后,点击文本会在另一个标签弹出音频控件,然后再点击才能播放,而且要一句一句去设置填写,也比较麻烦。
想问问有没有能直接通过某种格式把我的句子和音频直接转换成点击即播放的形式吗?

在学外语,做笔记梳理时,想给句子加上音频,已经有句子文本和音频文件名的对应文本,怎么能快速将句子设置为音频的锚文本,并点击锚文本即播放呢?
直接插入音频后,会直接显示音频控件,占据的位置太大了,而且也没找到在哪里设置锚文本。
通过超链接设置句子为锚文本后,点击文本会在另一个标签弹出音频控件,然后再点击才能播放,而且要一句一句去设置填写,也比较麻烦。
想问问有没有能直接通过某种格式把我的句子和音频直接转换成点击即播放的形式吗?

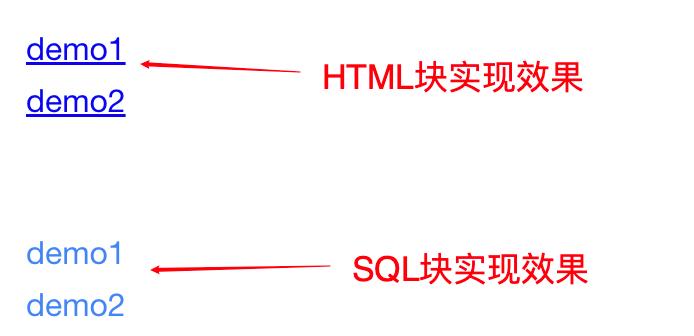
方法一,使用 HTML 块实现(编辑器输入 /html,把代码粘贴到对话框即可)
需要开启 设置 》编辑器 》允许执行 HTML 块内脚本
<!-- mp3 列表 -->
<a onclick="playAudio(event,this.href);" href="file:///youpath/demo1.mp3" >demo1</a><br>
<a onclick="playAudio(event,this.href);" href="file:///youpath/demo2.mp3">demo2</a><br>
<!-- js 代码 -->
<script>
var audio;
function playAudio(event,mp3) {
event.preventDefault();
if(!audio){
audio = document.createElement('audio');
document.body.appendChild(audio);
}
audio.src = mp3;
audio.play();
}
</script>
方法二,使用 SQL 查询块实现(编辑器输入 {{}},把代码粘贴到对话框即可)
//!js
return (async () => {
// 这里配置mp3列表
const mp3List = {
"demo1": "file:///youpath/demo1.mp3",
"demo2": "file:///youpath/demo2.mp3",
};
// 代码逻辑区
let list = [];
for (let key in mp3List) {
list.push(`<div><span data-type="a" data-mp3="${mp3List[key]}">${key}</span></div>`);
}
return render(`<div class="mp3List-wrapper">${list.join('')}</div>`, (embed) => {
embed.querySelector('.mp3List-wrapper').addEventListener('click', (event) => {
const mp3 = event.target?.dataset?.mp3;
if (mp3) {
playAudio(mp3);
}
});
});
var audio;
function playAudio(mp3) {
if(!audio){
audio = document.createElement('audio');
document.body.appendChild(audio);
}
audio.src = mp3;
audio.play();
}
function render(html, callback) {
onRender('.b3-form__space--small').then((container) => {
const wysiwygEmbed = container.parentElement;
wysiwygEmbed.style.backgroundColor = 'transparent';
wysiwygEmbed.style.borderLeft='none';
container.outerHTML = html;
if(callback) callback(wysiwygEmbed);
});
return [];
}
function onRender(selector) {
return new Promise(resolve => {
const check = () => {
let el = item.querySelector(selector);
if (el) resolve(el); else requestAnimationFrame(check);
};
check();
});
}
})();
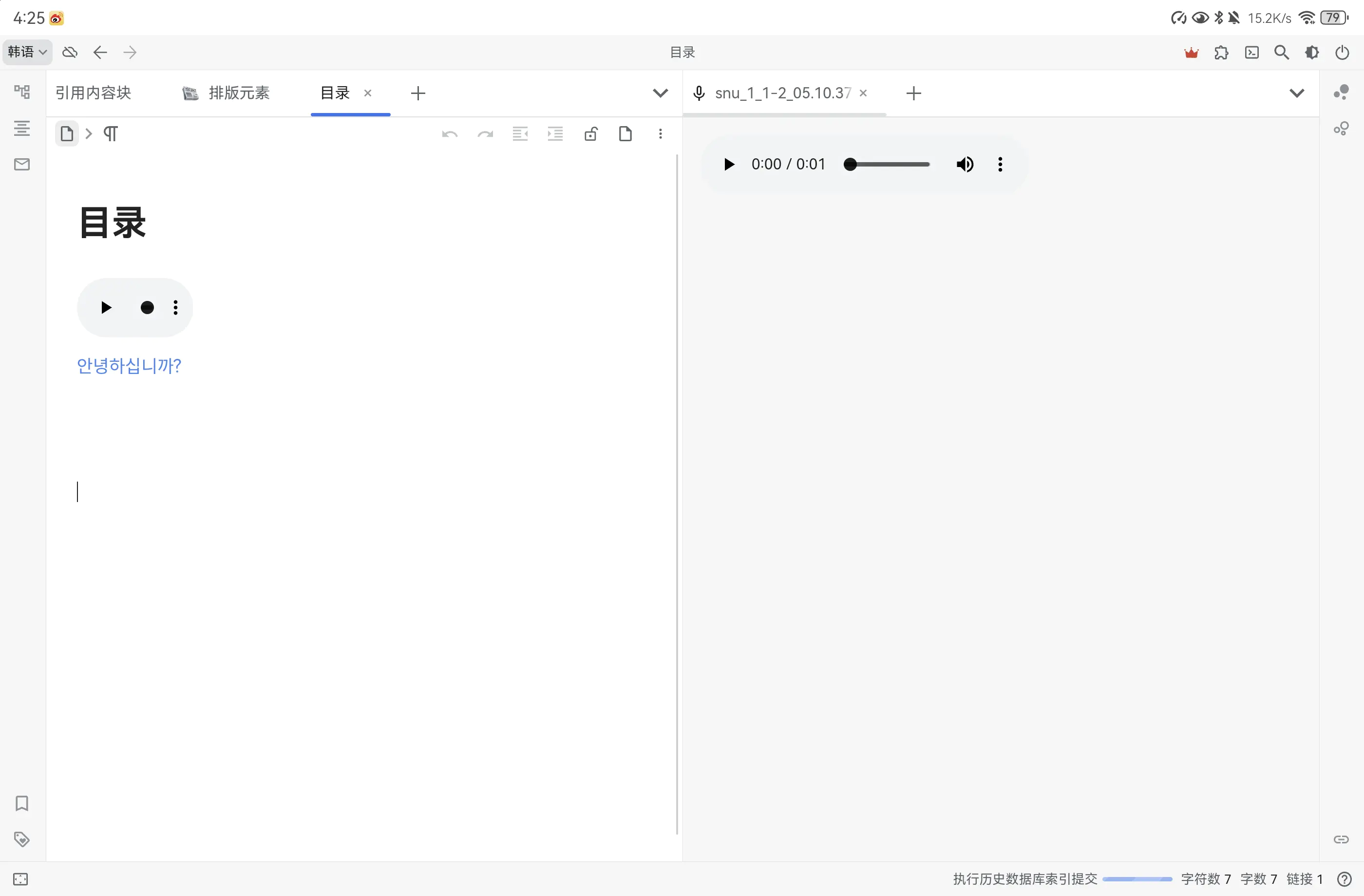
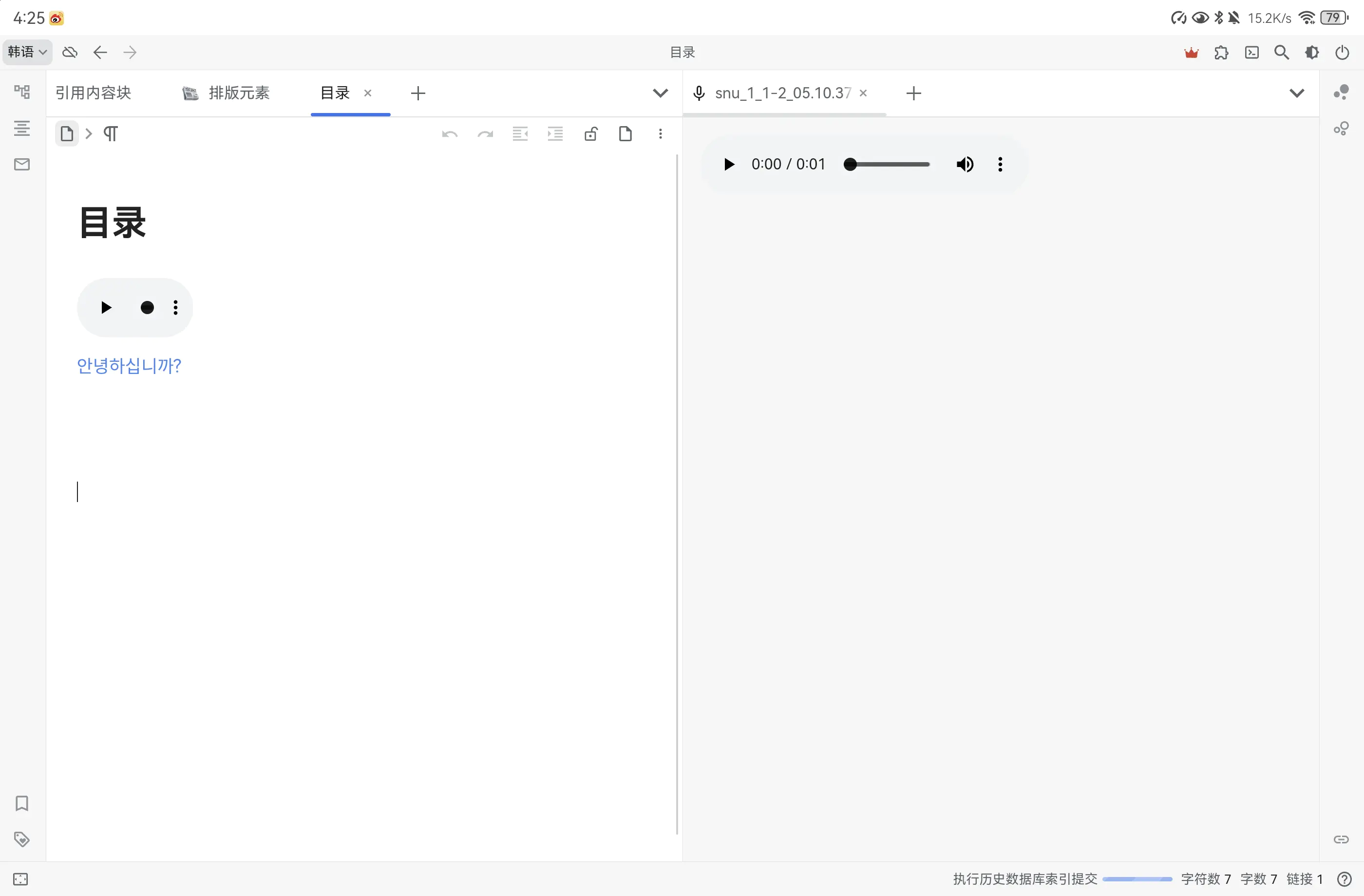
效果

你的理解没错,思源的 HTML 没有其他笔记的那么直观,虽然思源不支持手动输入 HTML 代码,但粘贴 HTML 代码是可以的,所以建议你在外部编辑好后直接粘贴到文档里。
但要注意思源的 HTML 代码必须以一个 div 标签包裹才行,比如
<div>
<p>hello world</p>
<p>hello world</p>
</div>
这样粘贴就没问题,不会转换为实体
但下面这种粘贴就会转换为 HTML 实体
<p>hello world</p>
<p>hello world</p>
或
<ul>
<li>hello world</li>
<li>hello world</li>
</ul>
解决办法就是在他们前面添加 div 包裹就没问题了,比如改成
<div>
<p>hello world</p>
<p>hello world</p>
</div>
或
<div>
<ul>
<li>hello world</li>
<li>hello world</li>
</ul>
</div>
有了上面的知识,那么批量修改你的代码就很方便了,比如修改成下面这样,然后再粘贴
<div>
<div>英语学习</div>
<script>
var audio;
function playAudio(event,mp3) {
event.preventDefault();
if(!audio){
audio = document.createElement('audio');
document.body.appendChild(audio);
}
audio.src = mp3;
audio.play();
}
</script>
</div>
描述1
<div><a onclick="playAudio(event,this.href);" href="file:///yourpath/demo1.mp3" >demo1</a></div>
描述2
<div><a onclick="playAudio(event,this.href);" href="file:///yourpath/demo2.mp3" >demo2</a></div>
这里的 <script> 标签页可以放到任意一个链接的 HTML 代码块中,这样就不用单独的占一个块了。
如果你的版本不支持,也可以安装 vscode 插件,然后使用源码粘贴。
当然,还有好的方法,比如通过插件或 js 片段魔改 audio 块等,太过复杂,仅供兴趣研究。
安卓是不能外部引用吗?
href="file:///storage/emulated/0/AnkiDroid/collection.media/1A_2_listenAndSpeaking_2_00.16.014-00.18.066.mp3"
我这么写,点击似乎播放不了。
导入思源自己的的 assets 倒是可以播放,不过还有一点疑问。思源似乎不能像其他 markdown 笔记那样直接渲染 HTML,复制粘贴只被当作纯文本块,这样句子之间如果还想加入其他块描述,只能单独一个一个去单独建立 html 块吗?不然就只能把所有描述内容一起写进 html?但是这样所有内容都会被视作一个块,内部排版也不能像 md 那样直接书写了,点击某个句子也会整个一起闪屏。
如果像其他 md 笔记,我可以提前把文本都替换成你上面给出的对应格式,然后再在句子间插入其他块描述就行了,也不会影响排版。思源似乎好些内容块只能主动去选择触发,没法像 md 那样以某种书写格式直接告诉软件应该按照什么渲染,这样想通过直接替换完成批量修改成某种模式似乎就没办法了,只能一个一个去主动选择吗?
InfluxDB 是一个开源的没有外部依赖的时间序列数据库。适用于记录度量,事件及实时分析。
RYMCU 致力于打造一个即严谨又活泼、专业又不失有趣,为数百万人服务的开源嵌入式知识学习交流平台。
沉迷游戏伤身,强撸灰飞烟灭。
Scala 是一门多范式的编程语言,集成面向对象编程和函数式编程的各种特性。
上帝为你关上了一扇门,然后就去睡觉了....努力不一定能成功,但不努力一定很轻松 (° ー °〃)
小说是以刻画人物形象为中心,通过完整的故事情节和环境描写来反映社会生活的文学体裁。
Microsoft Windows 是美国微软公司研发的一套操作系统,它问世于 1985 年,起初仅仅是 Microsoft-DOS 模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家户户人们最喜爱的操作系统。
锤子科技(Smartisan)成立于 2012 年 5 月,是一家制造移动互联网终端设备的公司,公司的使命是用完美主义的工匠精神,打造用户体验一流的数码消费类产品(智能手机为主),改善人们的生活质量。
Elasticsearch 是一个基于 Lucene 的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于 RESTful 接口。Elasticsearch 是用 Java 开发的,并作为 Apache 许可条款下的开放源码发布,是当前流行的企业级搜索引擎。设计用于云计算中,能够达到实时搜索,稳定,可靠,快速,安装使用方便。
JRebel 是一款 Java 虚拟机插件,它使得 Java 程序员能在不进行重部署的情况下,即时看到代码的改变对一个应用程序带来的影响。
黑曜石是一款强大的知识库工具,支持本地 Markdown 文件编辑,支持双向链接和关系图。
A second brain, for you, forever.
提问之前请先看《提问的智慧》,好的问题比好的答案更有价值。
Thank God It's Friday! 感谢老天,总算到星期五啦!
Webswing 是一个能将任何 Swing 应用通过纯 HTML5 运行在浏览器中的 Web 服务器,详细介绍请看 将 Java Swing 应用变成 Web 应用 。
Gitea 是一个开源社区驱动的轻量级代码托管解决方案,后端采用 Go 编写,采用 MIT 许可证。
SendCloud 由搜狐武汉研发中心孵化的项目,是致力于为开发者提供高质量的触发邮件服务的云端邮件发送平台,为开发者提供便利的 API 接口来调用服务,让邮件准确迅速到达用户收件箱并获得强大的追踪数据。
你比 99% 的人都优秀么?
Java 是一种可以撰写跨平台应用软件的面向对象的程序设计语言,是由 Sun Microsystems 公司于 1995 年 5 月推出的。Java 技术具有卓越的通用性、高效性、平台移植性和安全性。
Mozilla Firefox 中文俗称“火狐”(正式缩写为 Fx 或 fx,非正式缩写为 FF),是一个开源的网页浏览器,使用 Gecko 排版引擎,支持多种操作系统,如 Windows、OSX 及 Linux 等。
BookxNote 是一款全新的电子书学习工具,助力您的学习与思考,让您的大脑更高效的记忆。
笔记整理交给我,一心只读圣贤书。
Linux 是一套免费使用和自由传播的类 Unix 操作系统,是一个基于 POSIX 和 Unix 的多用户、多任务、支持多线程和多 CPU 的操作系统。它能运行主要的 Unix 工具软件、应用程序和网络协议,并支持 32 位和 64 位硬件。Linux 继承了 Unix 以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。
DevOps(Development 和 Operations 的组合词)是一组过程、方法与系统的统称,用于促进开发(应用程序/软件工程)、技术运营和质量保障(QA)部门之间的沟通、协作与整合。
深度学习(Deep Learning)是机器学习的分支,是一种试图使用包含复杂结构或由多重非线性变换构成的多个处理层对数据进行高层抽象的算法。