背景
目前我用数据库管理全年的日记,之前也写了添加日记,自动添加到数据库的代码:[js] 创建 dailynote 自动添加到数据库 - 链滴
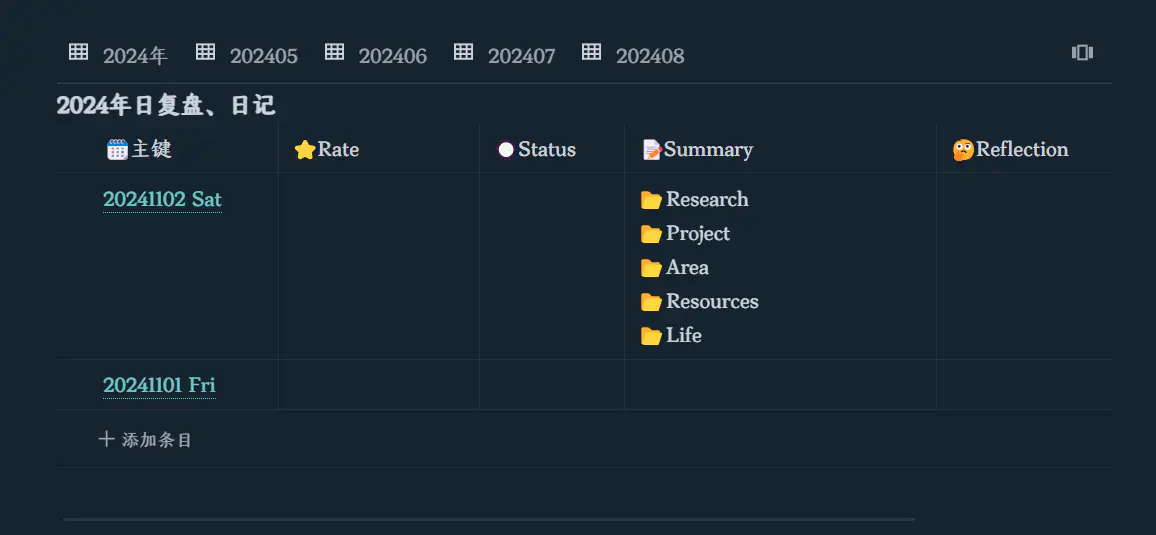
不过,我的日记数据库有一列 summary,我用来做每日的总结。这个总结我自己有一个模板
📂Research
📂Project
📂Area
📂Resources
📂Life
目前需要每次都填入,有点麻烦,就需要新建日记添加到数据库的时候自动填入,因此对原来的代码进行了改进

效果
自动添加到数据库,并自动填充数据库某一文本列的内容

JS 代码片段
(async () => {
// 标志变量,用于防止重复触发
let isCreatingDailyNote = false;
const originalFetch = window.fetch;
// 重写 fetch 函数
window.fetch = async function (...args) {
// 检查是否是我们要监听的API调用
if (args[0] === '/api/filetree/createDailyNote' && args[1]?.method === 'POST' && !isCreatingDailyNote) {
console.log('创建每日笔记的API被调用了!');
// 设置标志位,防止重复进入
isCreatingDailyNote = true;
// 执行创建日记后的逻辑
await dailynoteAddDatabase();
// 重置标志位
isCreatingDailyNote = false;
}
// 调用原始的 fetch 函数并返回结果
return originalFetch.apply(this, args);
};
// 创建日记的逻辑,监听创建每日笔记的事件时触发
async function dailynoteAddDatabase() {
//设置日记自动存放的数据库块id
const dbBlockId = '20240911002857-lgav146';
// 设置哪个笔记本创建日记才添加到数据库,其他笔记本创建日记代码不作用
const notebookID = '20241028223345-d9ifjv0';
// 设置文本列keyID
const keyID = '20240601175531-vjfh3qj';
// 设置文本列要设置的模板
const content = '📂Research\n📂Project\n📂Area\n📂Resources\n📂Life';
// 获取当前选择笔记本
const boxid = window.siyuan.storage["local-dailynoteid"];
if (boxid === notebookID) {
// 调用 /api/filetree/createDailyNote 获得日记 ID
const create_dailynote_result = await fetchSyncPost('/api/filetree/createDailyNote', { notebook: boxid, app: siyuan.ws.app.appId });
const docID = create_dailynote_result.data.id;
// 添加日记到数据库中
const db = await getDataBySql(`SELECT * FROM blocks where type ='av' and id='${dbBlockId}'`);
if (db.length === 0) {
console.error("未找到数据库文档块,请检查数据库文档块id是否正确");
return;
}
const avID = db.map(av => getDataAvIdFromHtml(av.markdown))[0];
// 检测 dailynote 是否已经在数据库里
let isInResult = await fetchSyncPost("/api/av/getAttributeViewKeys", { id: docID });
let foundItem = isInResult.data.find(item => item.avID === avID);
if (foundItem && foundItem.keyValues) {
console.log(docID + " 已经在数据库");
return;
}
// ------------添加日记到数据库 ------------ //
// 组装文档数据参数
const srcs = [{
"id": docID,
"isDetached": false,
}];
const input = {
"avID": avID,
'srcs': srcs
};
await fetchSyncPost('/api/av/addAttributeViewBlocks', input);
console.log(docID + " 添加到数据库"+avID);
// ------------设置属性 ------------ //
await fetchSyncPost("/api/av/setAttributeViewBlockAttr", {
avID: avID,
keyID: keyID,
rowID: docID,
value: {
"text": {
"content": content
}
},
});
function getDataAvIdFromHtml(htmlString) {
// 使用正则表达式匹配data-av-id的值
const match = htmlString.match(/data-av-id="([^"]+)"/);
if (match && match[1]) {
return match[1]; // 返回匹配的值
}
return ""; // 如果没有找到匹配项,则返回空
}
async function getDataBySql(sql) {
const result = await fetchSyncPost('/api/query/sql', { "stmt": sql });
if (result.code !== 0) {
console.error("查询数据库出错", result.msg);
return [];
}
return result.data;
}
async function fetchSyncPost(url, data, returnType = 'json') {
const init = {
method: "POST",
};
if (data) {
if (data instanceof FormData) {
init.body = data;
} else {
init.body = JSON.stringify(data);
}
}
try {
const res = await fetch(url, init);
const res2 = returnType === 'json' ? await res.json() : await res.text();
return res2;
} catch (e) {
console.log(e);
return returnType === 'json' ? { code: e.code || 1, msg: e.message || "", data: null } : "";
}
}
}
}
})();

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于