使用 CSS 和 js 配合,实现思源笔记窗口获得和失去焦点时,左侧空白竖条显示不同的文字,代码如下(从 AI 获得):

CSS 代码
.fn__flex-1.dock__item--space {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
font-size: 20px; /* 字体大小 */
writing-mode: vertical-rl; /* 竖向排列 */
text-align: center; /* 文字居中对齐 */
}
js 代码
// 获取目标元素
var targetElement = document.querySelector('div.fn__flex-1.dock__item--space');
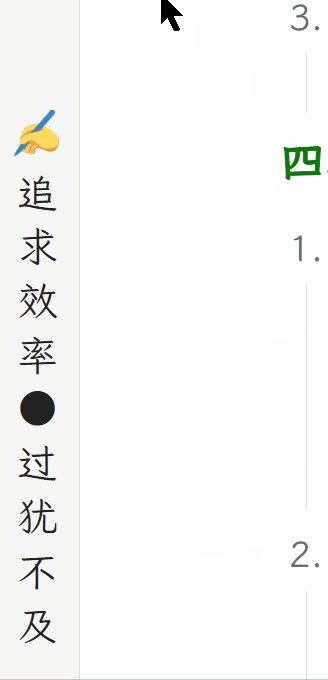
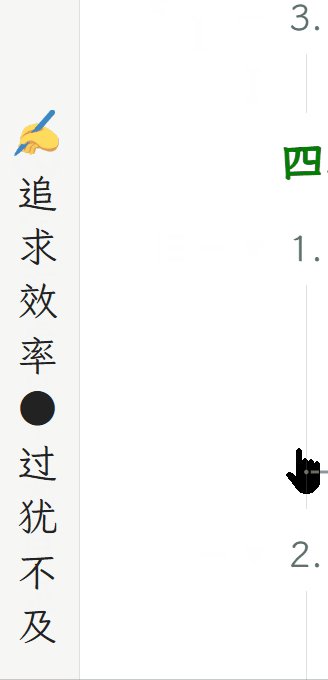
targetElement.textContent = '✍ 追 求 效 率 ● 过 犹 不 及';
// 监听窗口获得焦点事件
window.addEventListener('focus', function() {
// 清除元素上的文本,恢复原状
targetElement.textContent = '✍ 追 求 效 率 ● 过 犹 不 及';
});
// 监听窗口失去焦点事件
window.addEventListener('blur', function() {
// 在元素上显示“失去焦点”文字
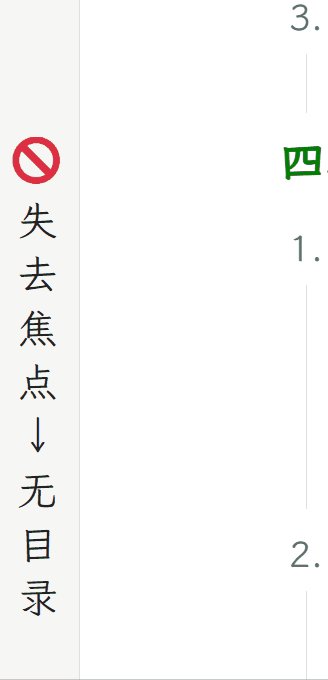
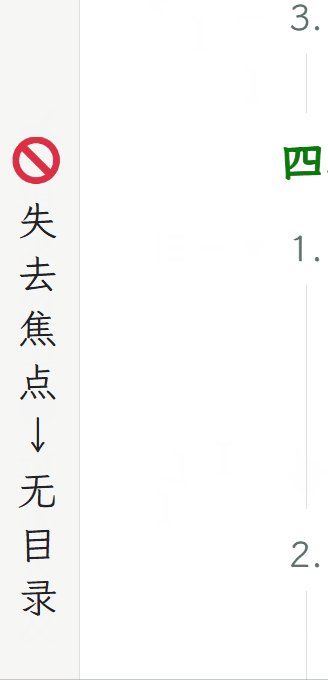
targetElement.textContent = '🚫 失 去 焦 点 → 无 目 录';
});

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于