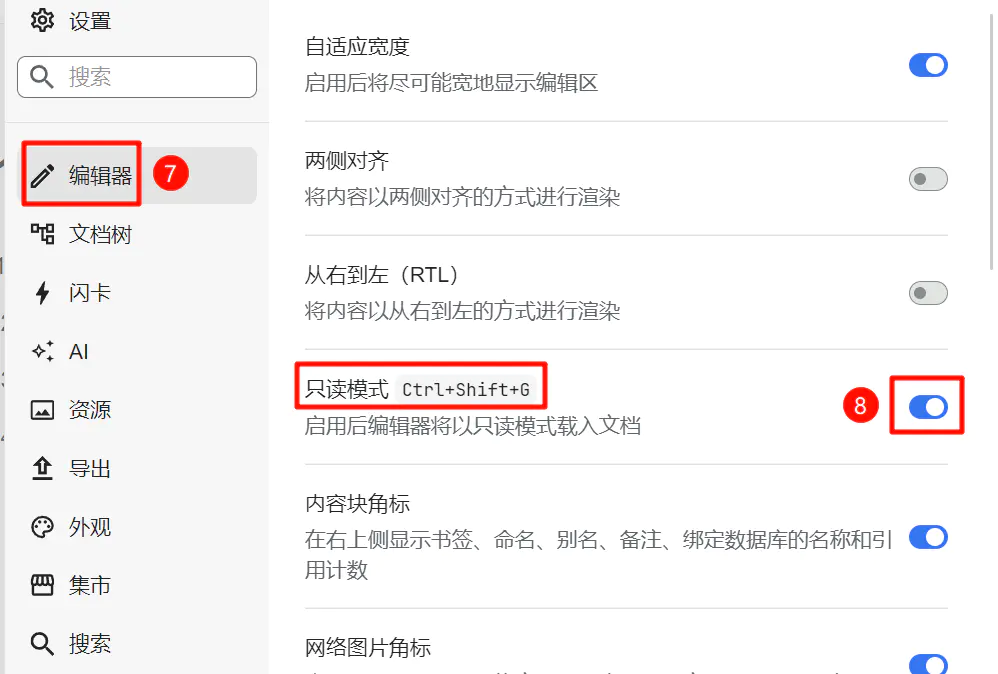
就像为知笔记一样,默认是浏览状态,在页面随便一个地方双击鼠标一下就可以编辑了。
相关帖子
-
EmberSky • • 1付费者
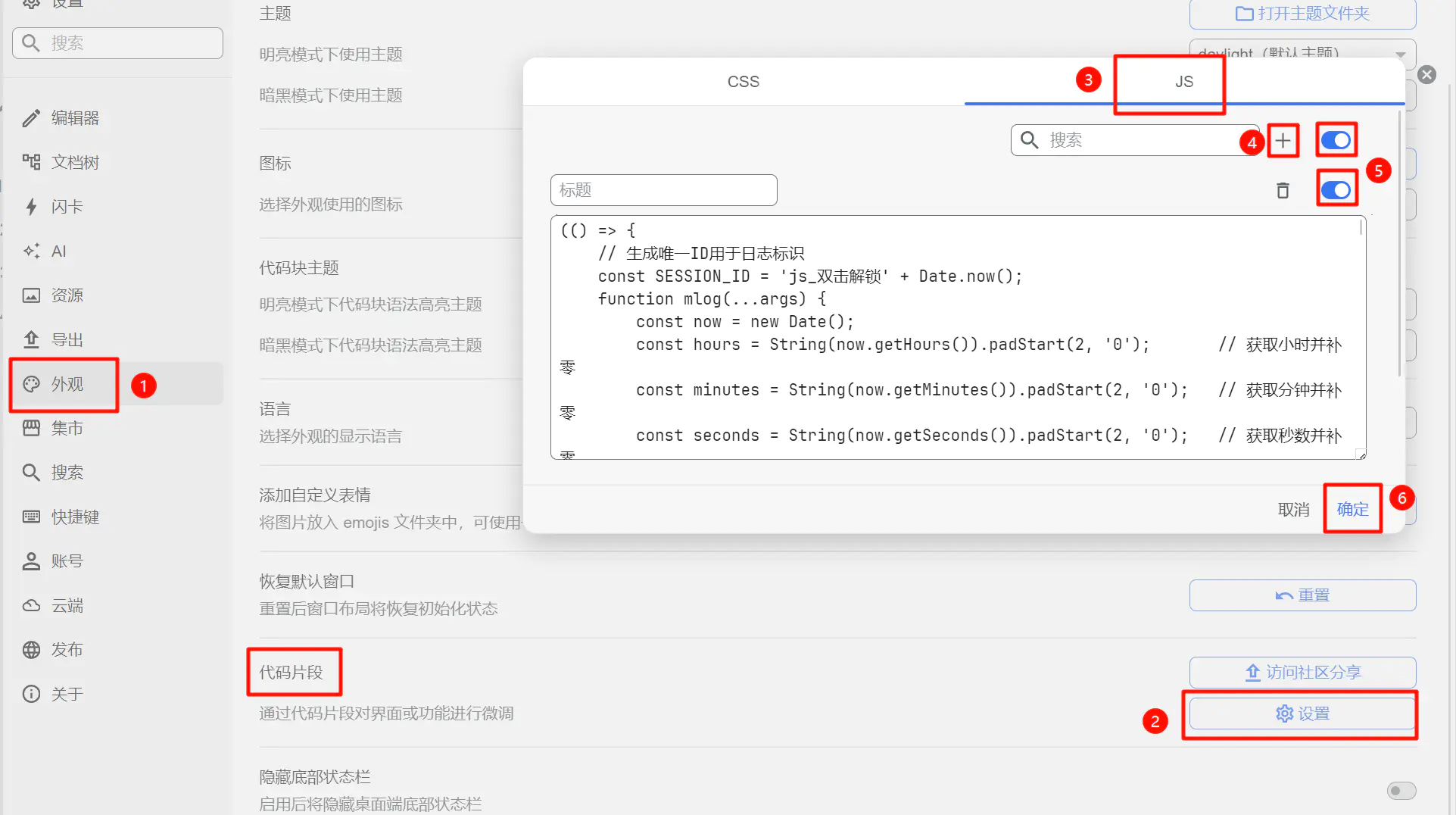
(() => { // 生成唯一ID用于日志标识 const SESSION_ID = 'js_双击解锁' + Date.now(); function mlog(...args) { const now = new Date(); const hours = String(now.getHours()).padStart(2, '0'); // 获取小时并补零 const minutes = String(now.getMinutes()).padStart(2, '0'); // 获取分钟并补零 const seconds = String(now.getSeconds()).padStart(2, '0'); // 获取秒数并补零 const milliseconds = String(now.getMilliseconds()).padStart(3, '0'); // 获取毫秒并补零 const timeString = `${hours}:${minutes}:${seconds}.${milliseconds}`; // 形成 hh:mm:ss.SSS 格式 console.log(`[${SESSION_ID}] [${timeString}]:`, ...args); } // 功能: 监听直到元素存在 // 找到 selector 时,执行 func_cb,监听超时时间默认为 4s // selector: string | #id | function function whenExist(selector, func_cb, time_out = 4000) { console.log("whenExist begin", selector); return new Promise((resolve) => { const startTime = Date.now(); // 记录开始时间 const checkForElement = () => { let element = null; // 根据selector类型进行查找 if (typeof selector === 'string') { if (selector.startsWith('#')) { element = document.getElementById(selector.slice(1)); } else { element = document.querySelector(selector); } } else if (typeof selector === 'function') { element = selector(); } else { // 若 selector 不合法,直接退出 console.error("Invalid selector type"); resolve(false); return; } if (element) { // 元素存在时,执行回调并解析Promise if (func_cb) func_cb(element); resolve(true); } else if (Date.now() - startTime >= time_out) { // 超时处理 console.log(selector, "whenExist timeout"); resolve(false); } else { // 元素不存在且未超时,继续检查 requestAnimationFrame(checkForElement); } }; // 开始检查元素是否存在 checkForElement(); }); } function is_edit_area(elem) { if (!elem) return false; return elem.classList.contains('protyle-content') } function find_parent_while(ele, func) { while (1) { if (!ele) return null; const ret = func(ele); if (ret) return ret; ele = ele.parentElement; } } whenExist('.layout__center', page_parent => { if (!page_parent) return page_parent.addEventListener('dblclick', async (event) => { const click_ele = event.target // mlog(click_ele) const edit_area = find_parent_while(click_ele, (elem) => { // mlog(elem) // mlog(elem.classList) // 找到了根节点, 说明没找到编辑区 if (elem.classList.contains('layout__center')) return elem; // 找到了编辑区 if (is_edit_area(elem)) return elem; return null; }) mlog(edit_area) // 没找到 或 不是编辑区 直接退出 if (!is_edit_area(edit_area)) return; mlog('处理双击事件') const is_lock = edit_area.parentElement.querySelector('.protyle-breadcrumb>button[data-type="readonly"]>svg>use')?.getAttribute('xlink:href') === '#iconLock'; if (!is_lock) return; mlog('点击解锁按钮') edit_area.parentElement.querySelector('.protyle-breadcrumb>button[data-type="readonly"]')?.click() }); }); })()
-
(() => { // 生成唯一ID用于日志标识 const SESSION_ID = 'js_双击解锁' + Date.now(); function mlog(...args) { const now = new Date(); const hours = String(now.getHours()).padStart(2, '0'); // 获取小时并补零 const minutes = String(now.getMinutes()).padStart(2, '0'); // 获取分钟并补零 const seconds = String(now.getSeconds()).padStart(2, '0'); // 获取秒数并补零 const milliseconds = String(now.getMilliseconds()).padStart(3, '0'); // 获取毫秒并补零 const timeString = `${hours}:${minutes}:${seconds}.${milliseconds}`; // 形成 hh:mm:ss.SSS 格式 console.log(`[${SESSION_ID}] [${timeString}]:`, ...args); } // 功能: 监听直到元素存在 // 找到 selector 时,执行 func_cb,监听超时时间默认为 4s // selector: string | #id | function function whenExist(selector, func_cb, time_out = 4000) { console.log("whenExist begin", selector); return new Promise((resolve) => { const startTime = Date.now(); // 记录开始时间 const checkForElement = () => { let element = null; // 根据selector类型进行查找 if (typeof selector === 'string') { if (selector.startsWith('#')) { element = document.getElementById(selector.slice(1)); } else { element = document.querySelector(selector); } } else if (typeof selector === 'function') { element = selector(); } else { // 若 selector 不合法,直接退出 console.error("Invalid selector type"); resolve(false); return; } if (element) { // 元素存在时,执行回调并解析Promise if (func_cb) func_cb(element); resolve(true); } else if (Date.now() - startTime >= time_out) { // 超时处理 console.log(selector, "whenExist timeout"); resolve(false); } else { // 元素不存在且未超时,继续检查 requestAnimationFrame(checkForElement); } }; // 开始检查元素是否存在 checkForElement(); }); } function is_edit_area(elem) { if (!elem) return false; return elem.classList.contains('protyle-content') } function find_parent_while(ele, func) { while (1) { if (!ele) return null; const ret = func(ele); if (ret) return ret; ele = ele.parentElement; } } whenExist('.layout__center', page_parent => { if (!page_parent) return page_parent.addEventListener('dblclick', async (event) => { const click_ele = event.target // mlog(click_ele) const edit_area = find_parent_while(click_ele, (elem) => { // mlog(elem) // mlog(elem.classList) // 找到了根节点, 说明没找到编辑区 if (elem.classList.contains('layout__center')) return elem; // 找到了编辑区 if (is_edit_area(elem)) return elem; return null; }) mlog(edit_area) // 没找到 或 不是编辑区 直接退出 if (!is_edit_area(edit_area)) return; mlog('处理双击事件') const is_lock = edit_area.parentElement.querySelector('.protyle-breadcrumb>button[data-type="readonly"]>svg>use')?.getAttribute('xlink:href') === '#iconLock'; if (!is_lock) return; mlog('点击解锁按钮') edit_area.parentElement.querySelector('.protyle-breadcrumb>button[data-type="readonly"]')?.click() }); }); })()2 回复 - 其他回帖
-
- 查看全部回帖