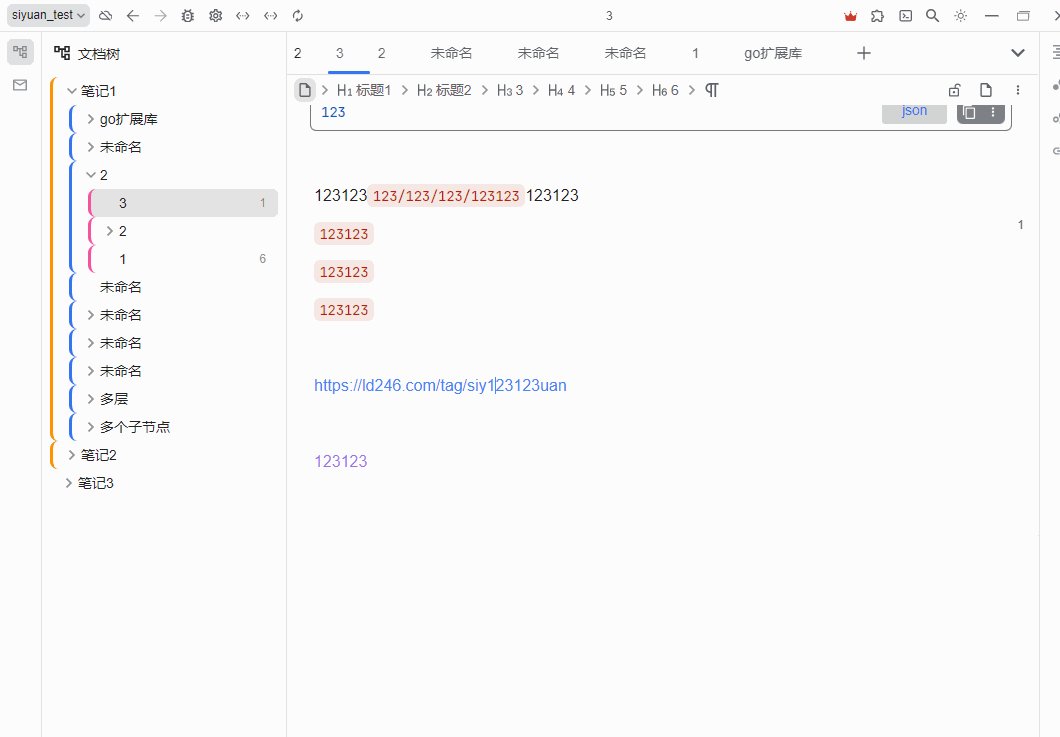
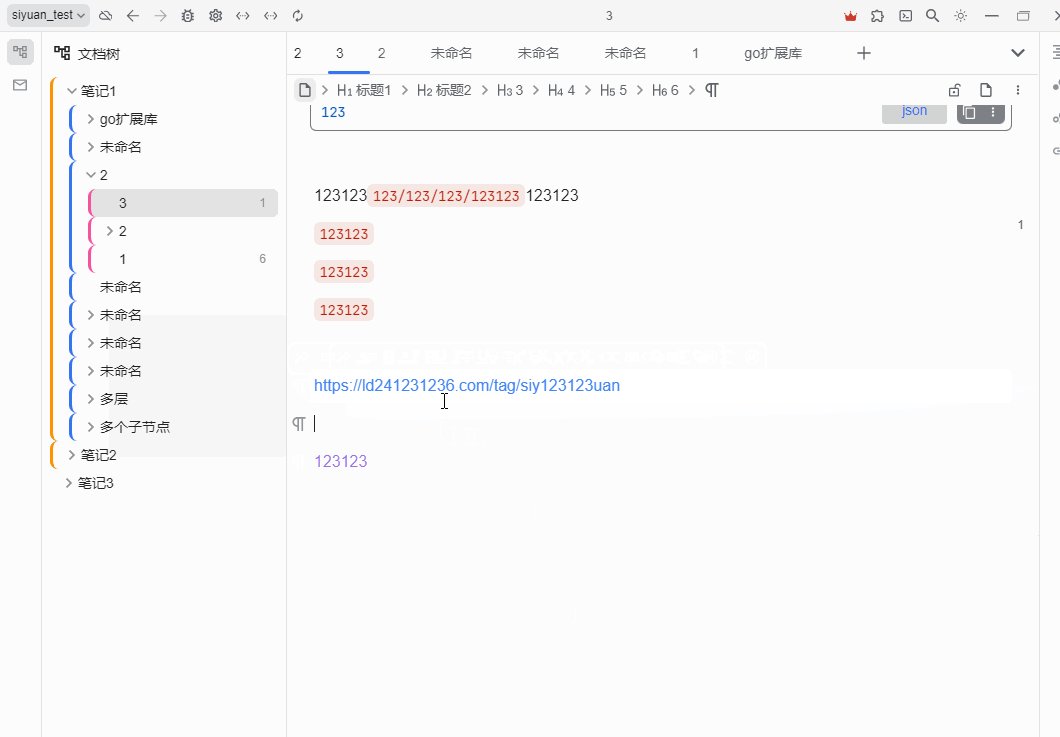
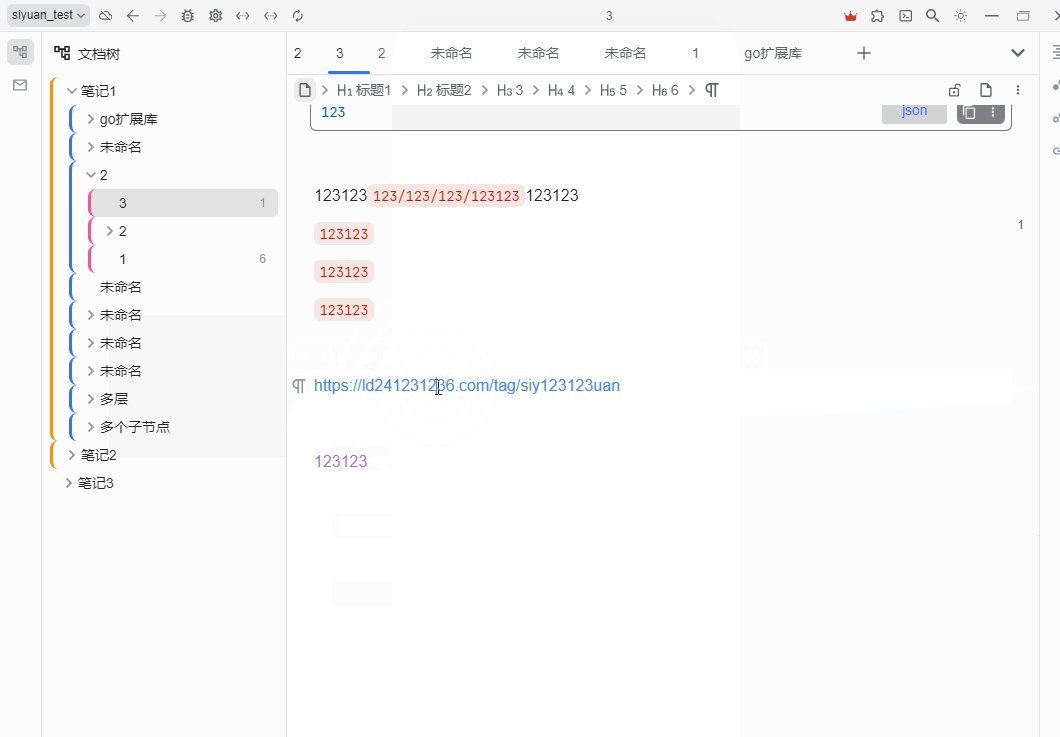
效果
前提
之前链接跳转, 是点击直接跳转, 经常误操作,
效果
- 现在改为 左键点击不会跳转, 可以当成普通文本使用
- ctrl+ 左键点击 跳转到网页
- 右键也不能用了, 如果想用右键, 也需要先按 ctrl 才能使用
好处是想修改锚文本直接修改即可, 不会修改到原链接, 感觉比之前还方便一点

如果有其他更优雅的方法, 请告知我
// [js片段] 链接跳转从 点击 改为 ctrl+点击
(() => {
const style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = 'span[data-type="a"][data-href] { pointer-events: none; }';
let controlPressed = false;
document.addEventListener('keydown', (event) => {
if (event.key.toLowerCase() == 'control' && !controlPressed) {
controlPressed = true;
style.remove();
console.log('可以跳转');
}
});
document.addEventListener('keyup', (event) => {
if (event.key.toLowerCase() == 'control' && controlPressed) {
controlPressed = false;
document.body.appendChild(style);
console.log('不能跳转');
}
});
document.body.appendChild(style);
})();
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于