PureColor 主题原名 DarkSide,v1.0.0 版上架于 2024 年 12 月 29 日,实际自用时间还更早(约 2022 年左右就制作了 v0.0.1 版),刚上架的时候仅有一套偏灰蓝色的暗黑模式,作为 Rem Craft 主题的搭配。一转眼上架近 5 个月,惊喜地发现本主题的迭代速度超过了前两年散养的总和,不禁慨叹「想要做成一件事,驱动力和反馈是至关重要的」,又使我惭愧于本主题的简介推广竟被我一再拖延了好几个月,至此下定决心在链滴写一篇对 PureColor 主题的功能介绍帖,既是对主题功能的阶段性总结,也给大伙提供一个了解本主题的志趣、巧思的窗口。
总而言之,PureColor 主题 v3.0——堂堂登场!👏👏👏😭😭😭✍✍✍
![]()
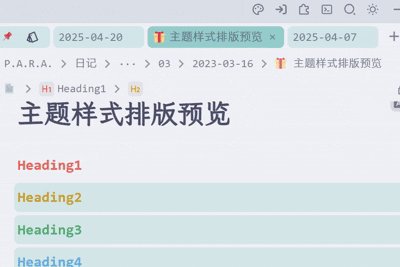
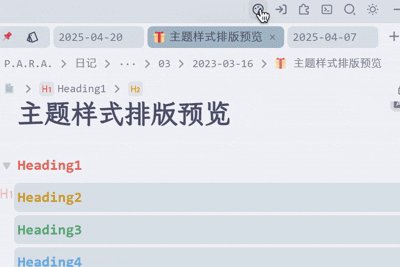
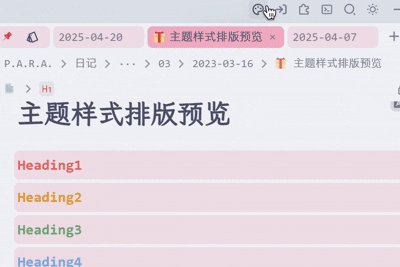
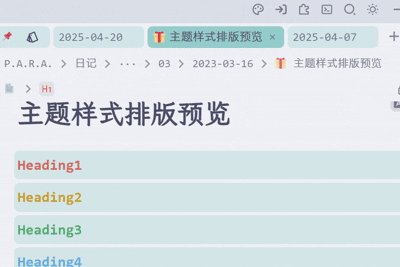
8 种界面配色,9 款主调色
PureColor v3.0.0 打磨完成 8 种界面配色:4 种明亮主题、4 种暗黑主题,通过主题右上角「外观模式」进行切换。


切换界面配色的同时,也支持 9 种主调色的更换,五彩缤纷,随你心情。

在此感谢 Roy 老哥 Savor 主题的界面配色切换功能 💗。
4 重字体效果,6 款功能色
精选 6 款高辨识度的功能色,分设 4 重不同字体效果,祛除原生 13 种配色导致的混乱。
- 普通色
- 荧光色
- 圆角
- 下划线


极简设计
界面设计尽可能保留官方主题的框架,在此基础上剔除多余元素,统一为中性色 4 层层级关系。
标题
放弃通过间距来区分标题层级,统一标题大小为 1.1em,转而使用 6 种功能色来区分,同时面包屑、大纲树的 H1-H6 块标突出功能色,提高识别效率。

其他编辑器内元素
-
统一引述块、嵌入块、代码块样式
-
统一双向链接、网络链接、PDF 摘录链接样式
- 淡化其它下划线如:下划线、虚拟引用等,以突出上 3 项链接样式
-
统一双向链接、双链块标颜色为靛色,引述块、网络链接颜色为绿色,PDF 摘录、代码块、行内代码颜色为紫色

合理间距
文本行间距设置为 1.74em,线性文本段间距增加 1 行,保证大纲用法间隔适中,文章导入阅读体验良好。

字体及 emoji
字体方案:
--b3-font-family: Consolas, Helvetica,"Luxi Sans", "DejaVu Sans",arial, "Hiragino Sans GB","PingFang SC","Source Han Sans SC","霞鹜新晰黑", "Microsoft Yahei", sans-serif,var(--b3-font-family-emoji);
--b3-font-family-protyle: var(--b3-font-family);
--b3-font-family-code: 霞鹜文楷mono,mononoki, Consolas, "Liberation Mono",var(--b3-font-family-emoji);
--b3-font-family-graph: var(--b3-font-family-code);
--b3-font-family-math: KaTeX_Math,Times New Roman, serift;
--b3-font-family-emoji: "Twemoji", "Emojis Additional", "Emojis Reset",emojis;
- 英文字体:首选 Consolas 等优秀商用英字代替较一般的中文字体的英字
- 中文字体:按冬青黑、苹方、思源黑体、霞鹜新晰黑顺序运用,前 2 款为商用字体,可自行下载提升阅读体验,霞鹜新晰黑作为冬青黑的开源平替(显示效果近似)内嵌在主题包中;
- 其他:
霞鹜文楷作为引述、特殊字体,内嵌开源 emoji 表情Twemoji。
闪卡
闪卡界面:设置类 Remnote 的层级面包屑

彩蛋-块外观

问题反馈
大伙有啥好点子,或者是主题有 bug,都欢迎积极跟我反馈,在此提前感谢大伙对 PureColor 的使用及支持!🎉



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于