-
[js] shift+F5 刷新页面
2024-09-17 17:47小声说, 理论上这个片段是不太严谨的
他在监听到
shift+f5的时候, 就会被触发也就是说, 如果是
ctrl+shift+f5或者alt+shift+f5等 包含shift+f5都会触发这玩意我也是跟 ai 聊天的时候发现的, 如果遇到类似的问题, 可以参考下面的写法
// 要监听的快捷键 const hot_key = "ctrl+n"; // 判断按下的快捷键, 是否与hostkey相同 // event: 事件 // hostkey: 要比较的快捷键 function checkShortcut(hostkey, event) { const keys = hostkey.split("+"); const key = event.key.toLowerCase(); const isCtrl = event.ctrlKey ? "ctrl+" : ""; const isAlt = event.altKey ? "alt+" : ""; const isShift = event.shiftKey ? "shift+" : ""; const combination = isAlt + isCtrl + isShift + key; return keys.sort().join("+") === combination; } // 监听键盘按下事件 document.addEventListener('keydown', event => { if (checkShortcut(hot_key, event)) { // 快捷键触发 } }); -
一键到顶和到底按钮
2024-09-17 17:16放到最上面的工具栏, 应该做不了, 要用到 js 代码, css 只能调整这个按钮的上下位置,你可以自己调下
.layout-tab-container > div:nth-child(3) div.b3-tooltips__w.protyle-scroll__up {top:calc(20%);} .layout-tab-container > div:nth-child(3) div.b3-tooltips__w.protyle-scroll__down {bottom:calc(20%);} -
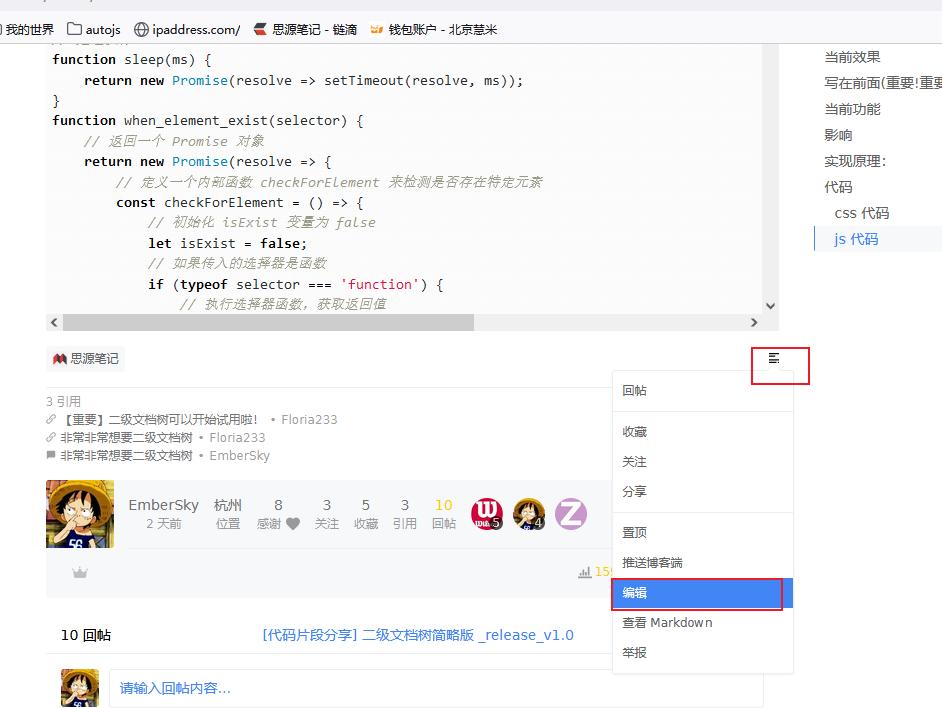
文档树点击自动展开下级 突然失效了
2024-09-17 17:06这段代码, 我之前好像见过, 从逻辑上讲, 它是有一点小 bug 的
新建个 js 片段,把这个代码粘贴进去, 看下还能用不, 如果不能用, 就应该是环境的问题而不是代码的问题
-
一键到顶和到底按钮
2024-09-17 16:59我感觉
ctrl+home和ctrl+end还挺好用的, 哈哈放到工具栏比较麻烦, 可以将这两个按钮设置为一直显示, 如果还不显眼, 可以改写颜色什么的
.layout-tab-container > div:nth-child(3) div.b3-tooltips__w {opacity:1; color:red;}效果如下

-
思源笔记集市为何不增加代码片段市场
2024-09-14 10:29J 佬, 你这说法, 也说服不了我, 哈哈
- 用户使用
从使用上看, 插件和代码片段感觉没啥区别
插件对于 用户: 配置可视化, 很友好
代码片段对于 不会技术的用户: 一些代码完全可以拿来就用的, 不需要修改啥配置, 也没啥不方便的 - 用户发现 bug
插件: 用户也不能直接修改插件, 他只能反馈问题, 等待作者更新, 事实上: 插件只有作者在维护
代码片段: 修改起来更方便, 会点技术都可以改的, 就算是小白, 也可以在 ai 的帮助下进行改动, 而且, 因为修改的门槛低, 维护的人会更多 - 关于开发者维护
插件有人在更新, 我觉得 也肯定有人已经失联不更新了(暂无实证)
那代码片段为什么就不会有开发者在更新呢, 代码片段也可以做更新功能
粗浅的对代码片段进行下分类
- 非常简单, 拿来即用
- 复杂一点, 需要通过自行修改代码来修改配置的
对于第一种, 感觉各方面和插件完全一样
对于第二种, 这种本身就是双向选择的, 开发者为了节省时间, 实现的时候,省略了一些东西(gui 配置); 用户如果要用到这个代码, 那你就要付出的时间, 去研究, 去解决 bug
为什么要用这种代码, 因为没有更好的选择了啊, 他虽然比不上插件那么好用, 但是他至少有用
- 用户使用
-
建议修改大纲保持全部展开的交互
2024-09-13 14:17我理解的 始终展开 是一个开关; 全部展开/折叠 是一个动作
始终展开 可以是个单独的开关, 这个没啥问题
全部展开/折叠 都是动作, 所以可以合并到一起(不过是否合并都是见仁见智的, 各有好处吧)
我想反馈的是 开关和动作 应该从效果上做出区分
-
建议思源增加 F4 复制上一步操作 | 助力多项操作
2024-09-11 13:33用户反馈一个需求之后, 大概率 在短时间内 D 大是不会做的(毕竟 bug 都改不完)
如果无法解决原始需求, 一些有经验的人会提供另一种规避方法或者思路, 临时解决用户的需求, 这也是我认为社区最重要的意义之一
对于这种, 我认为不算搪塞
-
文档树一级希望能添加背景
2024-09-08 09:25 -
页面大纲折叠的层次记忆反馈
2024-09-03 10:24如果是官方做, 按你的说法, 存储占用应该不大
但是我们只能用 js 做, js 没法绑定, 只能把 是哪个块 存起来, 这部分的数据就很多了
目前我还不知道 js 怎么绑定一些信息到块上
-
拼写检查加入匹配正确拼写并修改功能
2024-09-01 12:07个人看法,我感觉拼写检查并不是提高效率的,应该算是提醒,提醒你这里有问题,防止你犯一些低级错误,作为一个软件,一般来说都是只知道你这里错了,因为他后台可能有一个词语库,但是你心里想要什么,鬼知道,也就没法给你填充。就算现在大火的 ai 提供的也不能说准
像 word 里面的拼写检查也没有给出正确的词语
-
页面大纲折叠的层次记忆反馈
2024-08-31 23:34如果要记忆的话, 需要存储的东西太多了, 本身文档树就很多, 更别说每个文档里面的大纲, 而且如果我没理解错的话, 你这种是需要保存每个大纲节点的, 就算不是, 也大差不差
之前我做文档树展开记忆的时候, 就感觉需要保存的东西有点多, 还好我的文档不多
我虽然不知道你文档的量级, 但是, 我感觉只要是记笔记的人, 文档数可能不多, 但是所有文档的大纲肯定很多
我暂时想到的有几个 应该可以通过 js 代码实现的方案
- 提供菜单按钮: 展开至第几层, 类似于 word 目录的这种效果

- 增加保存按钮, 手动进行保存, 以及手动清理
- 自动保存, 但是只保存最近 n 个文档的大纲
- 提供菜单按钮: 展开至第几层, 类似于 word 目录的这种效果
-
[代码片段分享] 二级文档树简略版 _release_v1.0
2024-08-30 09:29- 修改宽度没做, 不会 😂, 现在可以关掉后调整, 再打开
- 类名也是因为不会, 没找到重命名的方案, 所以是直接复制的, 这个在帖子的影响里面有说