-
行级代码粘贴异常
2025-02-18 15:35补充新问题, 在这里粘贴行级代码
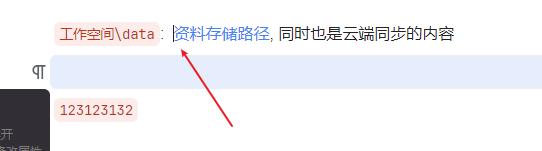
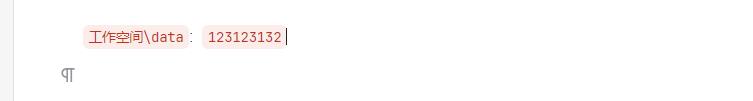
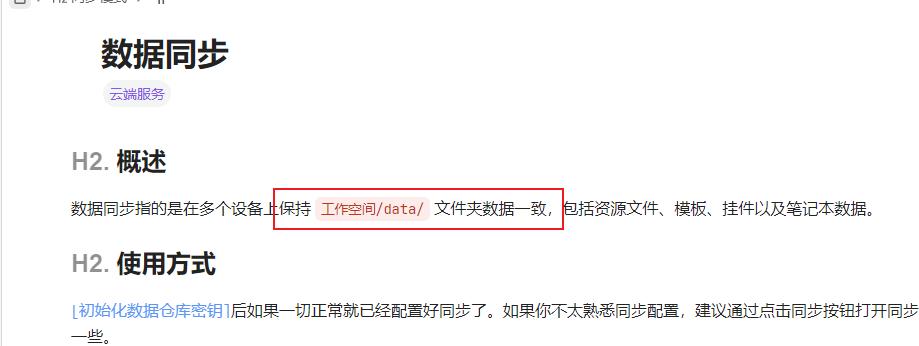
`工作空间\data`: [资料存储路径](D:\common\siyuan_note\data), 同时也是云端同步的内容
会导致后面的内容全没了

-
大纲有一键展开和一键折叠,为什么文档树只有折叠没有展开?
2025-02-18 11:46 -
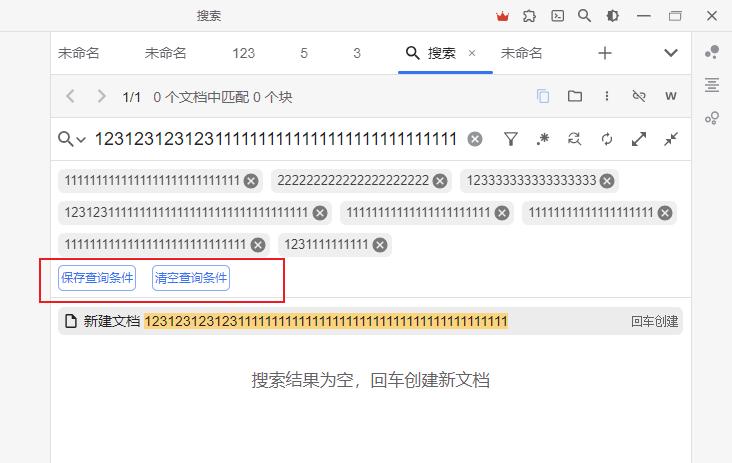
保存查询条件按钮太占空间
2025-02-17 20:34能力有限, 只能改成这样, 将两个按钮另起一行放在下面

/* [css] */ #criteria { display: block; button[data-type="saveCriterion"], button[data-type="removeCriterion"] { margin-bottom: 6px; padding: 3px; } button[data-type="saveCriterion"] { margin-left: 8px; } } -
思源笔记中代码块的问题
2025-02-14 09:13复制粘贴出来不就行了, 代码块又不需要你选取内容后, 才能复制
js 也能搞
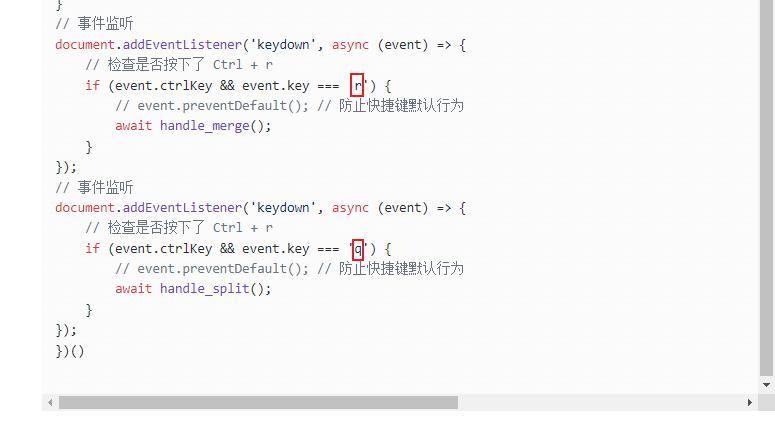
监听代码块快捷键
如果本身就是代码块, 就先复制, 删掉首尾两行, 再粘贴
-
怎样一次将几十个 H1 降为 H2 标题?同时带子标题一起降级
2025-02-10 14:39思源自带的有降级和升级, 但是不能满足你这个需求, 所以建议平时用的时候, 以二级或三级为开始, 进可攻退可守
-
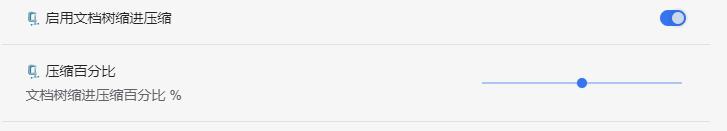
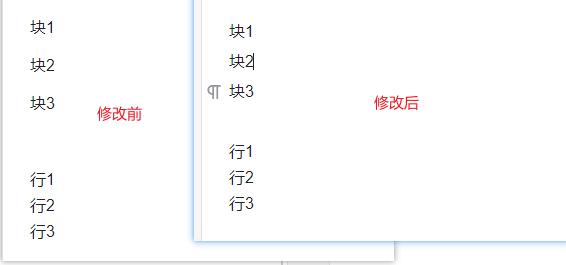
调整块间距与行间距
2025-01-25 17:15本人实力有限, 只能改一下块之间的间隔
行间距改了的话, 块也会跟着改, 目前看起来改不了

.protyle-wysiwyg [data-node-id] { /* 块间距调小 按需修改:0px, 原值:4px */ padding: 0px 4px; } -
文档树最好的彩色样式,给予参考
2025-01-25 16:52改好了, 应该符合你的需求, 还可以参考下这里的说明: [css] 多彩文档树竖线 -- 按层级区分颜色

/* [css片段] 多彩文档树竖线_按位置 */ :root { /* 竖线颜色 */ --vertical-line-color-1: var(--b3-font-background8); --vertical-line-color-2: var(--b3-font-background7); --vertical-line-color-3: var(--b3-font-background6); --vertical-line-color-4: var(--b3-font-background11); /* 悬浮颜色 */ --file-hover-color-1: var(--b3-font-background1); --file-hover-color-2: var(--b3-font-background2); --file-hover-color-3: var(--b3-font-background3); --file-hover-color-4: var(--b3-font-background4); /* 文档打开颜色 */ --file-open-color-1: var(--b3-font-background1); --file-open-color-2: var(--b3-font-background2); --file-open-color-3: var(--b3-font-background3); --file-open-color-4: var(--b3-font-background4); } /* 折叠按钮 */ .sy__file>.fn__flex-1>ul li>.b3-list-item__toggle { padding-left: 5px !important; } /* 竖线 */ .sy__file>.fn__flex-1>ul li { margin-bottom: -1px; border-top-left-radius: 10px; border-bottom-left-radius: 10px; } .sy__file>.fn__flex-1>ul li:has(span>svg.b3-list-item__arrow--open) { border-bottom-left-radius: 0px; } .sy__file>.fn__flex-1>ul ul { padding-left: 3px; margin-left: 8px; border-top-left-radius: 0px; border-bottom-left-radius: 10px; } /* 竖线颜色 */ .sy__file>.fn__flex-1>ul li:nth-of-type(4n+1), .sy__file>.fn__flex-1>ul ul:nth-of-type(4n+1) { border-left: 4px solid var(--vertical-line-color-1); } .sy__file>.fn__flex-1>ul li:nth-of-type(4n+2), .sy__file>.fn__flex-1>ul ul:nth-of-type(4n+2) { border-left: 4px solid var(--vertical-line-color-2); } .sy__file>.fn__flex-1>ul li:nth-of-type(4n+3), .sy__file>.fn__flex-1>ul ul:nth-of-type(4n+3) { border-left: 4px solid var(--vertical-line-color-3); } .sy__file>.fn__flex-1>ul li:nth-of-type(4n), .sy__file>.fn__flex-1>ul ul:nth-of-type(4n) { border-left: 4px solid var(--vertical-line-color-4); } /* 文档悬浮颜色 */ .sy__file>.fn__flex-1>ul li:hover:not(.b3-list-item--focus):nth-of-type(4n+1) { background-color: var(--file-hover-color-1) !important; border-bottom-left-radius: 10px !important; } .sy__file>.fn__flex-1>ul>ul li:hover:not(.b3-list-item--focus):nth-of-type(4n+2) { background-color: var(--file-hover-color-2) !important; } .sy__file>.fn__flex-1>ul>ul>ul li:hover:not(.b3-list-item--focus):nth-of-type(4n+3) { background-color: var(--file-hover-color-3) !important; } .sy__file>.fn__flex-1>ul>ul>ul>ul li:hover:not(.b3-list-item--focus):nth-of-type(4n) { background-color: var(--file-hover-color-4) !important; } /* 文档打开颜色 */ .sy__file>.fn__flex-1>ul li.b3-list-item--focus:nth-of-type(4n+1) { background-color: var(--file-open-color-1); } .sy__file>.fn__flex-1>ul>ul li.b3-list-item--focus:nth-of-type(4n+2) { background-color: var(--file-open-color-2); } .sy__file>.fn__flex-1>ul>ul>ul li.b3-list-item--focus:nth-of-type(4n+3) { background-color: var(--file-open-color-3); } .sy__file>.fn__flex-1>ul>ul>ul>ul li.b3-list-item--focus:nth-of-type(4n) { background-color: var(--file-open-color-4); } -
求助频繁用到插件的某个功能,能否自定义这个功能的快捷键?
2025-01-25 11:17需要两个知识
- 插件里面有一个插件:快捷键。安装插件之后,可以通过思源的快捷键设置页面,给你自己的代码设置不同的快捷键。我个人很喜欢这个
- 在插件的前提下,可以自己写 js 代码实现功能,这么说吧,手动可以操作的,js 基本都能实现
步骤
- 通过 js 模拟鼠标操作
- 将 js 代码压缩成一行
- 放到快捷键插件的配置里,
- 在思源快捷键设置页面,配置对应的快捷键
-
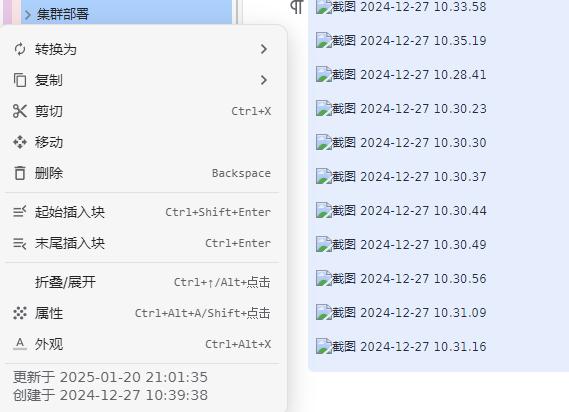
求助什么情况下这些图片会丢?
2025-01-21 11:06问题原因已找到
如果图片本身就带有空格, 在从思源复制出来的时候, 思源会自动将空格转换成 %20
变成这种:
粘贴到思源的时候, 思源会自动将 %20 再转换成空格,
变回:
平时使用没啥问题
但是我这里有一个合并块的 js 脚本, 会使用 js 进行粘贴, 这个时候, 就没有 %20 转 空格这一步
还是
文档在加载图片时, 可以识别 %20, 所以正常看没啥问题
但是 资源 无法识别 %20, 所以将
识别成丢失的资源文件将 文件
截图 2024-12-27 10.33.58-20250121104914-zn188n0.png识别成未引用的资源文件之后, 我清理过
未引用的资源文件, 源文件被删除, 文档找不到文件, 所以无法加载图片 -
你目前最需要哪一种数据库视图?
2025-01-13 20:52- 如果不想投画廊, 但是发现画廊遥遥领先, 会不会就放弃治疗, 不投了
- 如果没用过/不了解数据库, 会不会直接投最高的, 这样会不会导致最高的虚高
基于以上, 提几个小建议
- 投票结束前只显示投票总人数, 每个选项的投票人数不可见; 投票结束后再公布每个选项投了哪些人
- 增加无所谓/不了解选项
-
[js] 高亮选中文本和快捷键搜索下一个关键词
2024-12-19 10:06就是 你这个功能 和 高亮搜索插件功能 整合一下
因为你这个功能 和高亮搜索这个插件的功能很像, 也有冲突的地方, 可以针对插件优化一下不过我说的是我有空研究下 😂