-
[js] 替换原始 跳转到开头和末尾 快捷键效果
2024-11-02 12:02有没有一种可能, 这是 ai 写的
我还是喜欢下划线, 看着直观, 但是 ai 生成的 js 代码, 都是驼峰, 我懒得改了
所以现在是两种混在一起
-
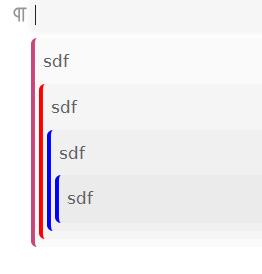
css 引述颜色修改怎么弄?
2024-10-31 21:24- 不知道你这个
.b3-typography blockquote是干啥的, 就把他删了, 如有需要, 自行补充 - 需要几层就重复几次就行了, 颜色自己调

.protyle-wysiwyg [data-node-id].bq { border-left-color: #c7477c; } .protyle-wysiwyg [data-node-id].bq [data-node-id].bq { border-left-color: red; } .protyle-wysiwyg [data-node-id].bq [data-node-id].bq [data-node-id].bq{ border-left-color: blue; } - 不知道你这个
-
[js] 复制行级代码或图片时, 替换原始复制
2024-10-30 12:41复制行级代码时有 bug, 前缀会多一个空白字符
需要将
handle_cp_line_code函数修改成下面这个// 处理复制行级代码 async function handle_cp_line_code(element) { if (!element) { return; } if (element.getAttribute('data-type') === 'code' && !hasSelectedText()) { // 如果是代码块,并且没有选中内容, 则复制代码块内容 let content = element.textContent; if (content.startsWith('\u200B')) { content = content.slice(1); // 移除前面的零宽空格 } await navigator.clipboard.writeText(content); await sleep(20) } } -
求助通过 js 模拟上键失效
2024-10-25 14:15可以发下你测试的代码不, 我现在已经升到 3.1.10 了, 用这个测试, 是不行的
(()=>{ function press_once(keyInit) { keyInit["bubbles"] = true; let keydownEvent = new KeyboardEvent('keydown', keyInit); document.querySelector('[data-type="wnd"].layout__wnd--active .protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keydownEvent); let keyUpEvent = new KeyboardEvent('keyup', keyInit); document.querySelector('[data-type="wnd"].layout__wnd--active .protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keyUpEvent); } function press_enter() { press_once({ key: 'Enter', keyCode: 13, // 不推荐使用,但某些情况下需要 }); } function press_up() { press_once({ key: 'ArrowUp', keyCode: 38, // 不推荐使用,但某些情况下需要 }); } // 事件监听 document.addEventListener('keydown', async (event) => { // 检查是否按下了 Ctrl + r if (event.ctrlKey && event.key === 'r') { // event.preventDefault(); // 防止快捷键默认行为 // await handle_merge(); console.log("123") press_up() console.log("123") } }); })() -
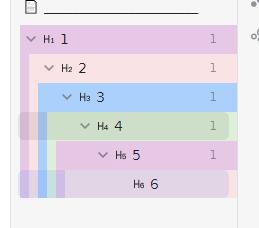
大纲能设置字体大小吗,或者能自动换行吗?
2024-10-21 17:2310px 自己调一下
.layout__dockr ul>li>span.b3-list-item__text{font-size:10px;} -
大纲和文档树的宽度能设置成一致吗?文档树和大纲都放在左上角,点击互相切换的时候,宽度会变来变去,能不能在同一个宽度内互相切换
2024-10-21 17:12我这里宽度是一样的呀
是不是主题的问题, 用默认的主题试试 -
吐槽几个写笔记时的问题
2024-10-20 14:11- 我更新了, 确实可以
- 我看了那篇帖子, 没看出来这是 bug 还是特性啊, 就知道左滑可以取消, 但是很难控制啊, 正常的操作: 要么长按拖动, 要么双击, 为什么会有双击后拖动这个操作, 感觉有点反人类, 他不支持我都可以理解, 就当他是 bug, 话说真的有人选取的时候会想选择后面的空格么?
- 那可能是我用的少
-
垂直页签功能建议
2024-10-20 14:08看到楼主这个, 才感觉 只是一个人一个习惯, 我就喜欢只开一个页面, 偶尔会开两三个
垂直的见仁见智吧, 还有一种方案, 就是多行显示, 像 vscode 这样

-
所见即所得和导出预览是否可以单独设置一个按键
2024-10-20 00:23一般来说这些已经非常够用了, 哈哈
多说一嘴, 你这需求用 js 可以实现
- 找 ai, 研究下, 自己动手丰衣足食
- 在社区里悬赏一下呗, 看哪位大佬有空, 说不定随手就做了
-
[css] 关于二级文档树的某些定制设计
2024-10-15 10:31思路是个好思路, 点赞
我选择思源有一个非常重要的原因就是, 思源可以在文件下创建文件, 是文件的同时也是文件夹
我当初试了很多笔记软件, 大部分笔记都是:文件夹是文件夹, 文件是文件, 感觉楼主这个需求就是偏向于这种
我尝试了楼主给的 css, 很别扭, 可能是个人习惯问题
同时感觉如果这么用的话, 思源这个特性不能很好的体现以上纯属个人看法, 软件最重要的是自己用着舒服
-
[js] 通过快捷键实现简单的合并块
2024-10-14 14:25感谢反馈, 修改如下
将函数
press_once里面两个document.querySelector搜索的内容换一下修改前
function press_once(keyInit) { keyInit["bubbles"] = true; let keydownEvent = new KeyboardEvent('keydown', keyInit); document.querySelector('.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keydownEvent); let keyUpEvent = new KeyboardEvent('keyup', keyInit); document.querySelector('.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keyUpEvent); }修改后
function press_once(keyInit) { keyInit["bubbles"] = true; let keydownEvent = new KeyboardEvent('keydown', keyInit); document.querySelector('[data-type="wnd"].layout__wnd--active .protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keydownEvent); let keyUpEvent = new KeyboardEvent('keyup', keyInit); document.querySelector('[data-type="wnd"].layout__wnd--active .protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keyUpEvent); } -
[js] 通过快捷键实现简单的合并块
2024-10-12 14:32淦, 忘记放代码了
(()=>{ function press_once(keyInit) { keyInit["bubbles"] = true; let keydownEvent = new KeyboardEvent('keydown', keyInit); document.querySelector('.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keydownEvent); let keyUpEvent = new KeyboardEvent('keyup', keyInit); document.querySelector('.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keyUpEvent); } function press_enter() { press_once({ key: 'Enter', keyCode: 13, // 不推荐使用,但某些情况下需要 }); } function press_up() { press_once({ key: 'ArrowUp', keyCode: 38, // 不推荐使用,但某些情况下需要 }); } // 合并选中的块 async function handle_merge() { // 触发 ctrl+c, 复制选中的块 document.execCommand('copy'); // 获取剪贴板文本 let clipboardText = await navigator.clipboard.readText(); // 删除空行 let clipboardTextRet = clipboardText.replace(/^\s*[\r\n]/gm, ''); // 如果不需要处理, 则直接返回 if (clipboardTextRet == "" || clipboardText == clipboardTextRet) { console.log(clipboardText) console.log("不需要处理") return; } // 触发 ctrl+x, 剪切选中的块, 目的是删除原有内容 document.execCommand('cut'); // 将处理后的文本复制到剪贴板 await navigator.clipboard.writeText(clipboardTextRet); // 回车两次, 防止粘贴的内容与下行内容相互影响 press_up() press_enter() press_enter() // 触发 ctrl+v, 粘贴处理后的内容 document.execCommand('paste'); } // 事件监听 document.addEventListener('keydown', async (event) => { // 检查是否按下了 Ctrl + r if (event.ctrlKey && event.key === 'r') { // event.preventDefault(); // 防止快捷键默认行为 await handle_merge(); } }); })() -
不使用超级块怎么合并列表?
2024-10-12 11:29我准备做个 js 处理下, 目前有个思路, 试了下感觉可以
- 通过自定义快捷键触发
- 触发 ctrl+x
- 获取剪切板信息, 并删除空行
- 将 删除空行 后的信息 复制到剪切板
- 触发 ctrl+v
-
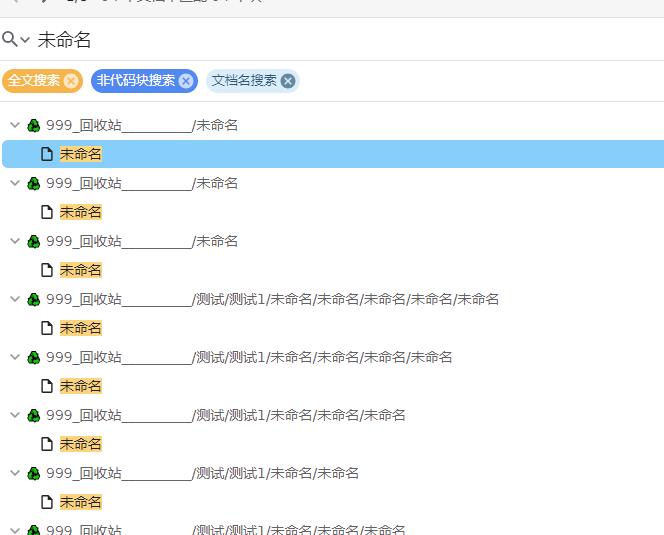
搜索命令的建议
2024-10-11 17:18上一行/下一行直接使用上下键试试, 不知道是否符合你的需求
修改背景色的 css 如下
[data-type="search-item"].b3-list-item--focus{background-color:lightskyblue!important;}效果如下

-
反馈一个思源安卓 app 的文档树下拉问题(非常影响使用)
2024-10-09 12:49pc 端其实也有这个问题, 不过右边不太明显
以我薄弱的前端知识来看, 他这是因为折叠按钮的元素
<span>与父级元素<li>之间有间隔导致的楼主说的点击黄色区域异常, 其实是因为没有点到
span, 而是点到了其他的元素所以被系统判定为 打开文档, 而不是折叠文档
我把元素的背景色改了一下, 这样看起来更直观

试下这个代码看看能不能解决, 左右的
px自己调一下div.sy__file>div.fn__flex-1 ul>li>span.b3-list-item__toggle {margin-left:-3px; margin-right:-1px;}改之后, 是这样的, 左边的间隙已经没有了