-
思源拖动操作已经残废,希望优化一下思源的拖动操作
2024-03-24 14:21上次遇到创建引用块并创建一个下级新文档,第一次点进了新文档反链并不能立即产生,是要第二次重新点进去才会在面板里产生反链,本来是想通过反链返回上一级的,但是发现居然没有反链,刷新都不管用。
点反链面板上的刷新
@88250 我觉得可以再优化下
-
【插件上新:任务列表】自动将整个工作空间的任务节点汇总在一起
2024-03-24 14:03我又研究了一下,可能跟文档层级有关。你再导入这个试试,我在新建的工作空间可以复现:20240324135755.sy.zip

-
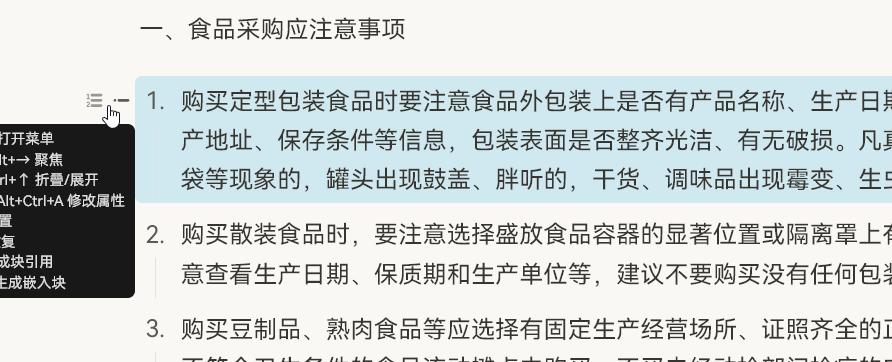
“转为段落”或“粘贴为纯文本”时原文序号被吞掉
2024-03-23 23:34@88250 把下面这段文本「粘贴为纯文本」时会把序号吞了。我觉得有必要保留
一、食品采购应注意事项 1. 购买定型包装食品时要注意食品外包装上是否有产品名称、生产日期、保质期、生产单位、生产地址、保存条件等信息,包装表面是否整齐光洁、有无破损。凡真空包装食品出现漏气、胀袋等现象的,罐头出现鼓盖、胖听的,干货、调味品出现霉变、生虫的不要购买、食用。 2. 购买散装食品时,要注意选择盛放食品容器的显著位置或隔离罩上有标签标注的食品,同时注意查看生产日期、保质期和生产单位等,建议不要购买没有任何包装标识的散装食品。 3. 购买豆制品、熟肉食品等应选择有固定生产经营场所、证照齐全的正规生产经营单位,不要到不符合卫生条件的食品流动摊点去购买。不买未经动检部门检疫的肉类制品和死因不明的畜、禽、水产动物及制品。 4. 购买食品、餐饮消费时要索要发票等购物或者消费凭证,以防出现问题后可作为申诉、举报、维权的依据。
-
【已解决】有没有大神开发插件:可以在笔记中新建附件,感觉是很有用的功能
2024-03-23 22:10说实话,这个要么支持,要么不说话,因为不支持的人跟这个需求没关系

毕竟不支持的人不会去做这个插件,做这个插件的人一定是支持的
-
[js] 添加一个顶栏按钮,实现点击即打开代码片段界面
2024-03-22 22:36我让 GPT 改了一下,成功了一次,然后就一直都不行了。我不太理解:
回帖不能超过 4000 字,完整代码:顶栏按钮.zip
function addSnippets() { let barMode = document.getElementById("barMode"); barMode.insertAdjacentHTML( "afterend", '<div id="barSnippets_simulate" class="toolbar__item ariaLabel" aria-label="代码片段/Snippets"></div>' ); let settingBtn = document.getElementById("barSnippets_simulate"); settingBtn.innerHTML = `<svg><use xlink:href="#iconCode"></use></svg>`; settingBtn.addEventListener( "click", function (e) { dispatchKeyEvent("config"); } ); setTimeout(function() { // 找到包含 data-name="appearance" 的 <li> 元素 var element = document.querySelector('li[data-name="appearance"]'); // 创建一个点击事件 var event = new MouseEvent('click', { bubbles: true, cancelable: true, view: window }); // 触发点击事件 element.dispatchEvent(event); }, 4000); // 4000毫秒 = 4秒 setTimeout(function() { // 获取按钮元素 var button = document.getElementById('codeSnippet'); // 创建一个新的点击事件 var clickEvent = new MouseEvent('click', { view: window, bubbles: true, cancelable: true }); // 触发按钮的点击事件 button.dispatchEvent(clickEvent); }, 4000); // 4000毫秒 = 4秒 } -
[js] 添加一个顶栏按钮,实现点击即打开代码片段界面
2024-03-22 22:20我首先理解了基础代码,然后再修改到可以正常打开设置界面,之后模拟点击我不会,就用开发者工具找到那个元素,然后:
我:怎么用 JS 模拟点击按钮:
<button class="b3-button b3-button--outline fn__flex-center fn__size200" id="codeSnippet"><svg><use xlink:href="#iconSettings"></use></svg>设置 </button>?GPT:要使用 JavaScript 模拟点击按钮,可以通过以下步骤实现:
- 首先,获取对应的按钮元素。在这种情况下,您可以使用按钮的 id 属性来获取该元素。
var button = document.getElementById('codeSnippet');- 然后,您可以使用
click()方法来模拟点击按钮。
button.click();整体代码如下:
var button = document.getElementById('codeSnippet'); button.click();这样,当您运行这段 JavaScript 代码时,它将模拟点击具有 id 为
codeSnippet的按钮。我:让这个模拟点击在这段程序的最后阶段执行:
function addSnippets() { let barMode = document.getElementById("barMode"); barMode.insertAdjacentHTML( "afterend", '<div id="barSnippets_simulate" class="toolbar__item ariaLabel" aria-label="代码片段/Snippets" ></div>' ); let settingBtn = document.getElementById("barSnippets_simulate"); settingBtn.innerHTML = `<svg><use xlink:href="#iconCode"></use></svg>`; settingBtn.addEventListener( "click", function (e) { dispatchKeyEvent("config"); }, false ); }GPT:要在这段程序的最后阶段执行模拟点击按钮的操作,您可以在
addSnippets()函数的最后调用前面提到的模拟点击按钮的代码。这样可以确保在设置按钮被添加到页面并且事件监听器被设置后再触发点击事件。下面是修改后的代码:
function addSnippets() { let barMode = document.getElementById("barMode"); barMode.insertAdjacentHTML( "afterend", '<div id="barSnippets_simulate" class="toolbar__item ariaLabel" aria-label="代码片段/Snippets" ></div>' ); let settingBtn = document.getElementById("barSnippets_simulate"); settingBtn.innerHTML = `<svg><use xlink:href="#iconCode"></use></svg>`; settingBtn.addEventListener( "click", function (e) { dispatchKeyEvent("config"); }, false ); // 模拟点击按钮 var button = document.getElementById('codeSnippet'); button.click(); }在这个修改后的代码中,
addSnippets()函数会先执行添加设置按钮的操作,然后再执行模拟点击按钮的操作。这样可以确保在设置按钮被添加到页面并且事件监听器被设置后再触发点击事件。然后发现界面加载要一点时间,于是就:
我:我想在前面增加 1s 的延时
GPT:要在调用按钮点击事件处理程序之前增加 1 秒的延时,您可以使用
setTimeout()函数来实现。setTimeout()函数可以在指定的时间间隔后执行指定的函数。下面是一个示例代码,演示如何在调用按钮点击事件处理程序之前增加 1 秒的延时:
// 获取按钮元素 var button = document.getElementById('codeSnippet'); // 创建一个新的点击事件 var clickEvent = new MouseEvent('click', { view: window, bubbles: true, cancelable: true }); // 增加1秒延时后触发按钮的点击事件 setTimeout(function() { button.dispatchEvent(clickEvent); }, 1000); // 1000毫秒 = 1秒在这段代码中,
setTimeout()函数会在 1 秒后触发指定的函数,该函数会触发按钮的点击事件处理程序。这样就实现了在调用按钮点击事件处理程序之前增加 1 秒的延时。我就自己把代码加上去了。
-
[js] 添加一个顶栏按钮,实现点击即打开代码片段界面
2024-03-22 21:28首先我没学过编程,只是看过一些代码。
刚开始我是想通过点击这个顶栏按钮「创建快捷键按下事件」打开设置界面,然后模拟点击 外观 > 代码片段设置 ,但我不会编程,只能拿 GPT 改,能打开设置界面,但没法点击,我也不会修(跟模拟点击相关的代码附在后面)。
然后就想到看看是不是通过什么请求打开的代码片段界面,看到了
api/snippet/getSnippet,然后就去仓库搜,搜到了我感觉可能跟打开界面有关的 代码 ,但我看不懂,只能试试 把 ts 转为 js 之后粘贴到之前的代码里试试,果然没法直接运行。然而我也不知道怎么搞这个 POST 请求 ,请求了也不知道怎么用。最后我就无能为力了。

/** * 为顶栏增加代码片段按钮,点击后创建快捷键按下事件 * 挂件模式支持点击日记列出笔记本。 https://ld246.com/article/1674026309504 */ // 设置是否添加对应按钮 let g_addSnippets = true;// 设置 function addSnippets() { let barMode = document.getElementById("barMode"); barMode.insertAdjacentHTML( "afterend", '<div id="barSnippets_simulate" class="toolbar__item ariaLabel" aria-label="代码片段/Snippets" ></div>' ); let settingBtn = document.getElementById("barSnippets_simulate"); settingBtn.innerHTML = `<svg><use xlink:href="#iconCode"></use></svg>`; settingBtn.addEventListener( "click", function (e) { dispatchKeyEvent("config"); }, false ); setTimeout(function() { // 找到包含 data-name="appearance" 的 <li> 元素 var element = document.querySelector('li[data-name="appearance"]'); // 创建一个点击事件 var event = new MouseEvent('click', { bubbles: true, cancelable: true, view: window }); // 触发点击事件 element.dispatchEvent(event); }, 2000); // 1000毫秒 = 1秒 setTimeout(function() { // 模拟点击代码片段设置按钮 // var button = document.getElementById('codeSnippet'); // button.click(); // 获取按钮元素 var button = document.getElementById('codeSnippet'); // 创建一个新的点击事件 var clickEvent = new MouseEvent('click', { view: window, bubbles: true, cancelable: true }); // 触发按钮的点击事件 button.dispatchEvent(clickEvent); }, 2000); // 1000毫秒 = 1秒 } -
空中阁楼 -20240322
2024-03-22 18:14我希望团队能重新审视产品设计的核心理念,关注用户体验的细微之处,力求让每一个功能都能服务于最本真的写作需求,构建起更加坚实且高效的创作环境
什么时候有钱了招个产品经理

-
刚刚看了大神对思源的分析,再不叫停数据库和白板功能,思源就要寄了
2024-03-22 18:12我突然想到,能提开发 Database 的需求的,一般都不是小白了吧。
社区里的小白一般都搞不懂怎么用 Database