-
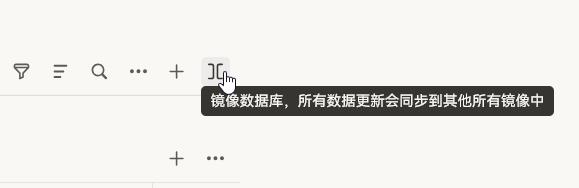
数据库的表格存在浅拷贝!
2024-03-12 21:58@88250 我觉得不应该默认粘贴成镜像数据库,而是默认创建一个数据相同的数据库。
类似这个帖子的反馈不断出现,用户的直觉就是修改粘贴出来的数据库不会影响原来复制的那个数据库。况且有部分对数据库的操作是无法撤销的,这就很容易破坏用户的数据库。
「复制为镜像数据库」也不是高频操作,放在块标菜单里会更合适。
-
页签的宽度能否自定义 (通过代码块、或修改配置文件) 手工调整宽度?
2024-03-12 01:11我刚刚写了一个 Savor 主题 专用的(其他主题需要稍微调整一下):

/*自定义页签最小宽度 CSS片段 (Savor主题自用)*/ .layout-tab-bar .item:not(.item--pin):not(.item--readonly)[data-type="tab-header"] { min-width: 105px; /*调整页签的最小宽度,只改这个值就可以了,其他代码不需要动*/ } /*调整叉号位置*/ .layout-tab-bar .item:not(.item--pin):not(.item--readonly)[data-type="tab-header"] .item__text { padding-right: 28px; /*调整叉号与标题文本间的最小距离*/ max-width: calc(100% - 61px); /*使叉号不与标题文本重叠*/ } .layout-tab-bar .item:not(.item--pin):not(.item--readonly)[data-type="tab-header"] .item__close { position: absolute; /*让叉号靠右*/ right: 0px; padding-left: 6px; /*扩大叉号点击范围*/ }另外再给一个添加背景色的 CSS 片段(颜色未必好看,可以自己改):
/*给页签添加背景色*/ .layout-tab-bar .item:not(.item--pin):not(.item--readonly)[data-type="tab-header"] { background-color: var(--b3-card-error-background); } -
能否提供更多样的页签展示方式
2024-03-12 01:10我刚刚写了一个 Savor 主题 专用的(其他主题需要稍微调整一下):

/*自定义页签最小宽度 CSS片段 (Savor主题自用)*/ .layout-tab-bar .item:not(.item--pin):not(.item--readonly)[data-type="tab-header"] { min-width: 105px; /*调整页签的最小宽度,只改这个值就可以了,其他代码不需要动*/ } /*调整叉号位置*/ .layout-tab-bar .item:not(.item--pin):not(.item--readonly)[data-type="tab-header"] .item__text { padding-right: 28px; /*调整叉号与标题文本间的最小距离*/ max-width: calc(100% - 61px); /*使叉号不与标题文本重叠*/ } .layout-tab-bar .item:not(.item--pin):not(.item--readonly)[data-type="tab-header"] .item__close { position: absolute; /*让叉号靠右*/ right: 0px; padding-left: 6px; /*扩大叉号点击范围*/ }另外再给一个添加背景色的 CSS 片段(颜色未必好看,可以自己改):
/*给页签添加背景色*/ .layout-tab-bar .item:not(.item--pin):not(.item--readonly)[data-type="tab-header"] { background-color: var(--b3-card-error-background); }