-
标记功能怎么改外观啊
2023-09-03 23:34复制代码(粘贴的时候如果有版权小尾巴要自己去掉):
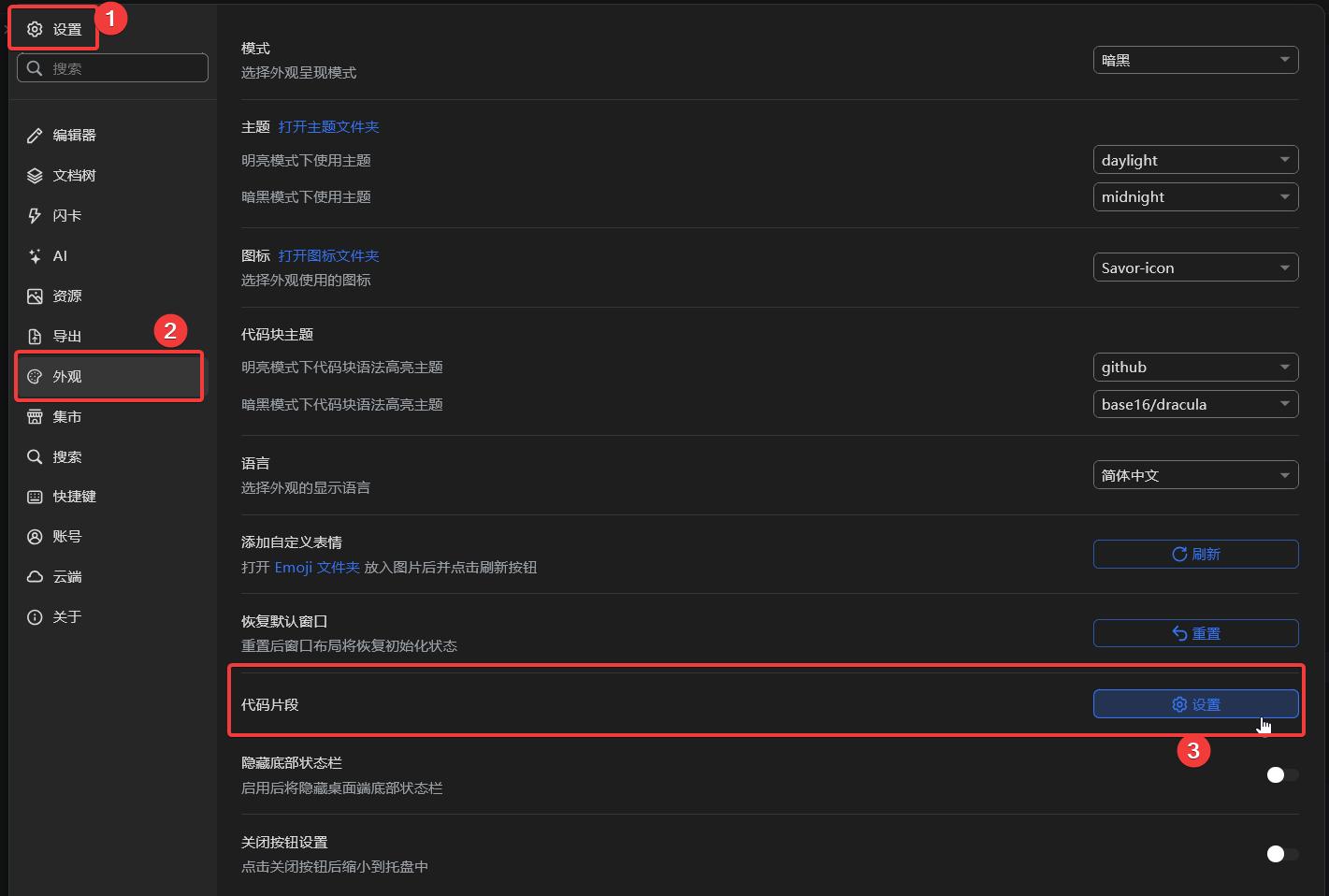
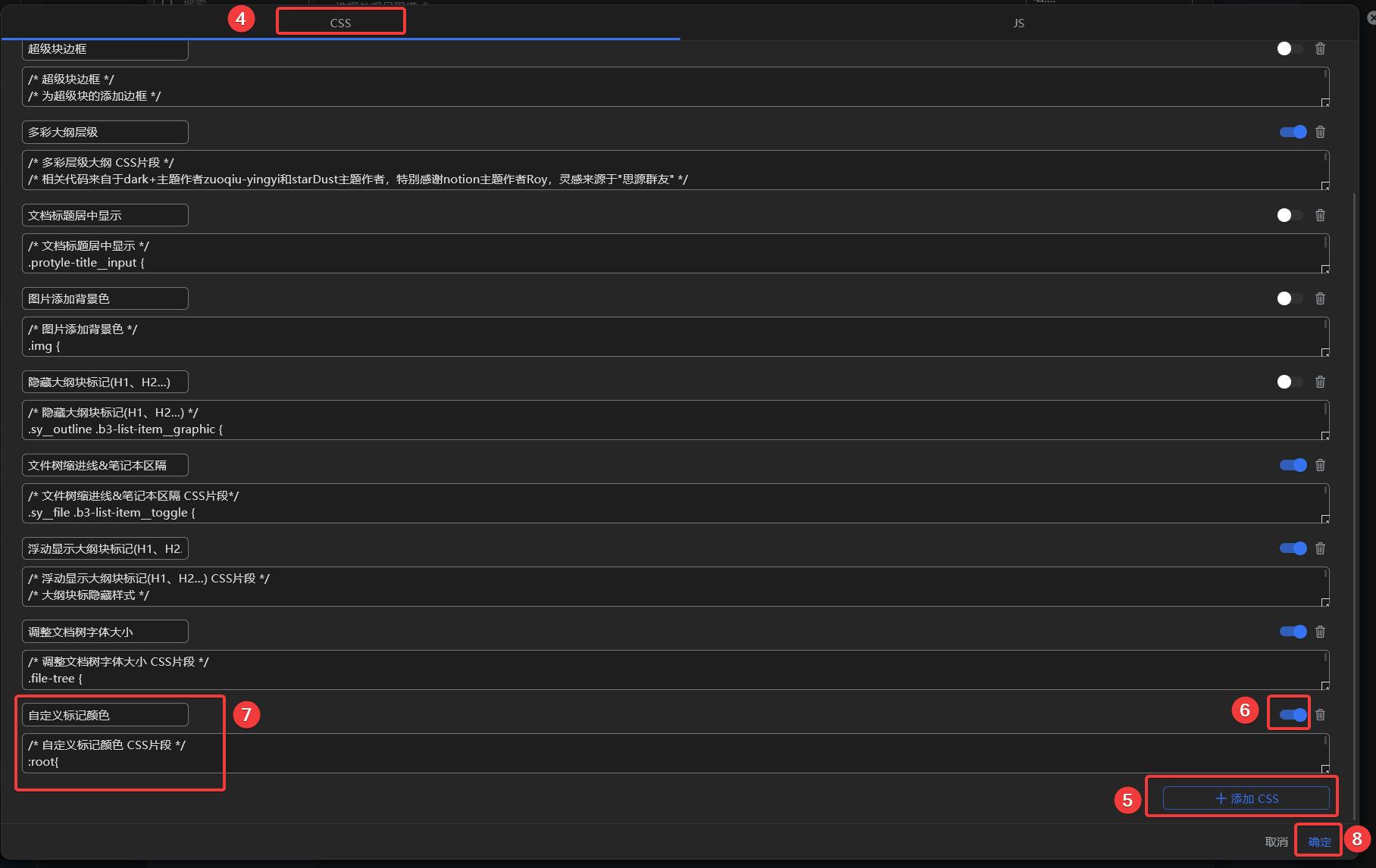
/* 自定义标记颜色 CSS片段 */ :root{ --b3-protyle-inline-mark-background: #F9FC093B; }严格按顺序操作:


-
标记功能怎么改外观啊
2023-09-03 21:28加个 CSS 代码片段,后面的
#ffe7b3改成自己需要的颜色::root{ --b3-protyle-inline-mark-background: #ffe7b3; } -
建议新增功能:文档树字体大小可单独设置,正文可滚动缩放大小
2023-09-03 19:001。似乎是标题前面 emoji 的问题,可参考请问文档树前方的图标如何缩小 - 链滴 (ld246.com) 具体效果未测试。
这个似乎不起作用,我自己用的代码是:
.sy__file .b3-list-item__icon { margin-left:0px; margin-right:0px; padding:0px 0px; transform:scale(0.7); } -
【求代码片段】如何为文件树添加缩进线
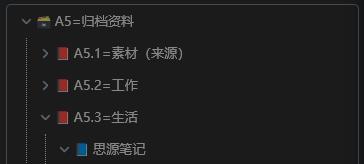
2023-09-03 16:36我实现了!下面这段代码原来是
ul,我改成ul>ul之后就可以去掉第一条线了。.sy__file .b3-list.b3-list--background ul>ul { border-left:1px dotted #c5d2db; margin:0px 0px 0px 16.5px; }现在我个人使用的完整代码片段是:
/* 文件树缩进线&笔记本区隔 CSS片段*/ .sy__file .b3-list-item__toggle { padding-left:8px !important; padding-right:1px; color:#899fad; } .sy__file .b3-list-item__icon { margin-left:0px; margin-right:0px; padding:0px 0px; transform:scale(0.7); } .sy__file .b3-list.b3-list--background ul>ul { border-left:1px dotted #c5d2db; margin:0px 0px 0px 16.5px; } .sy__file .fn__flex-1 { margin:0px; padding-right:5px; } .layout--float .file-tree { margin-right:5px; } .fn__flex-1.fn__flex-column.file-tree.sy__file .b3-list-item { margin-left:0px !important; } /* 笔记本 区隔 */ .sy__file ul.b3-list.b3-list--background { border-radius: 0.3em; margin: 6px 10px 6px 12px; outline: 1.5px double #5f7a8c; overflow: hidden; } -
[分享] 文件树缩进线(Cliff-Dark 主题中的部分 CSS 片段)
2023-09-03 16:35我实现了!下面这段代码原来是
ul,我改成ul>ul之后就可以去掉第一条线了。.sy__file .b3-list.b3-list--background ul>ul { border-left:1px dotted #c5d2db; margin:0px 0px 0px 16.5px; }现在我个人使用的完整代码片段是:
/* 文件树缩进线&笔记本区隔 CSS片段*/ .sy__file .b3-list-item__toggle { padding-left:8px !important; padding-right:1px; color:#899fad; } .sy__file .b3-list-item__icon { margin-left:0px; margin-right:0px; padding:0px 0px; transform:scale(0.7); } .sy__file .b3-list.b3-list--background ul>ul { border-left:1px dotted #c5d2db; margin:0px 0px 0px 16.5px; } .sy__file .fn__flex-1 { margin:0px; padding-right:5px; } .layout--float .file-tree { margin-right:5px; } .fn__flex-1.fn__flex-column.file-tree.sy__file .b3-list-item { margin-left:0px !important; } /* 笔记本 区隔 */ .sy__file ul.b3-list.b3-list--background { border-radius: 0.3em; margin: 6px 10px 6px 12px; outline: 1.5px double #5f7a8c; overflow: hidden; } -
输入标签逻辑有问题
2023-09-03 00:25在修改标题后输入标签会导致标签无法正常输入,始终处于可编辑状态,在后面加文字的时候会变成标签的一部分。
你之前说的也是对的,在帖子发出后的 2 分钟内我就复现了操作:输入标签之后,用鼠标点击一下任意的标题,再回到标签后点击,这时再继续输入会编辑这个标签
当然,不需要点击标题,点击哪里都一样。
-
关于大纲和文件树
2023-09-02 15:09文档树可以考虑这个:链滴:[分享] 文件树缩进线(Cliff-Dark 主题中的部分 CSS 片段)
大纲可以考虑这个:【CSS 片段】多彩大纲层级
-
[分享] 文件树缩进线(Cliff-Dark 主题中的部分 CSS 片段)
2023-09-02 14:54可以到原帖子下
采纳我的回帖,这样我就有 20 积分了,如果想给多点积分还可以点个❤️ 感谢 -
【求代码片段】如何为文件树添加缩进线
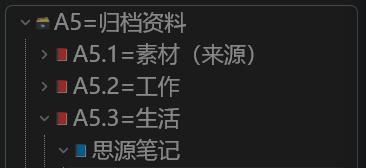
2023-09-02 13:53我从 Cliff-Dark 主题上把对应的 CSS 片段扒下来了:
/*文件树缩进线*/ .sy__file .b3-list-item__toggle { padding-left:1px !important; padding-right:1px; color:var(--b3-theme-primary); opacity:0.6; } .sy__file .b3-list-item__icon { margin-left:0px; margin-right:0px; padding:0px 0px; transform:scale(0.6); } .sy__file .b3-list.b3-list--background ul { border-left:2px solid var(--b3-theme-background-light); margin:0px 0px 0px 10px; } .sy__file .fn__flex-1 { margin:0px; padding-right:5px; } .layout--float .file-tree { margin-right:5px; } .fn__flex-1.fn__flex-column.file-tree.sy__file .b3-list-item { margin-left:0px !important; }如果你想改一改样式,可以参考以下 GPT 的回答:
--GPT 回答分界线--
在这段代码中,每个模块的作用如下:
-
.sy__file .b3-list-item__toggle模块:padding-left:1px !important;:设置列表项的左内边距为 1 像素。padding-right:1px;:设置列表项的右内边距为 1 像素。color:var(--b3-theme-primary);:设置列表项的文本颜色为预定义的主题主色。opacity:0.6;:设置列表项的透明度为 0.6。
-
.sy__file .b3-list-item__icon模块:margin-left:0px;:将列表项图标的左外边距设置为 0 像素。margin-right:0px;:将列表项图标的右外边距设置为 0 像素。padding:0px 0px;:将列表项图标的内边距设置为 0 像素。transform:scale(0.6);:将列表项图标进行缩放,缩放比例为 0.6。
-
.sy__file .b3-list.b3-list--background ul模块:border-left:2px solid var(--b3-theme-background-light);:在文件列表的左侧添加一个宽度为 2 像素、颜色为预定义的背景亮色的实线边框。margin:0px 0px 0px 10px;:设置文件列表的外边距,上、右、下边距为 0 像素,左边距为 10 像素。
-
.sy__file .fn__flex-1模块:margin:0px;:将元素的外边距设置为 0 像素。padding-right:5px;:将元素的右内边距设置为 5 像素。
-
.layout--float .file-tree模块:margin-right:5px;:将浮动布局中的文件树元素的右外边距设置为 5 像素。
-
.fn__flex-1.fn__flex-column.file-tree.sy__file .b3-list-item模块:margin-left:0px !important;:将文件树中的列表项的左外边距设置为 0 像素,并使用!important关键字强制应用此样式,覆盖其他可能存在的样式。
以上是对每个模块的简要解释,它们主要用于调整文件列表中的元素的样式,包括列表项的内边距、图标的外边距和缩放、文件列表的边框和外边距,以及文件树中的列表项的外边距。
-
-
思源移动笔记快捷键无效
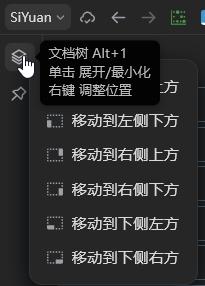
2023-09-02 01:27在演示视频中不是有效的吗?
“其他操作方式有效”块移入a文档(光标在块上时按快捷键)c文档移到a文档下 (通过菜单移动)(也可以:光标放在 c 文档的标题上时按快捷键)
-
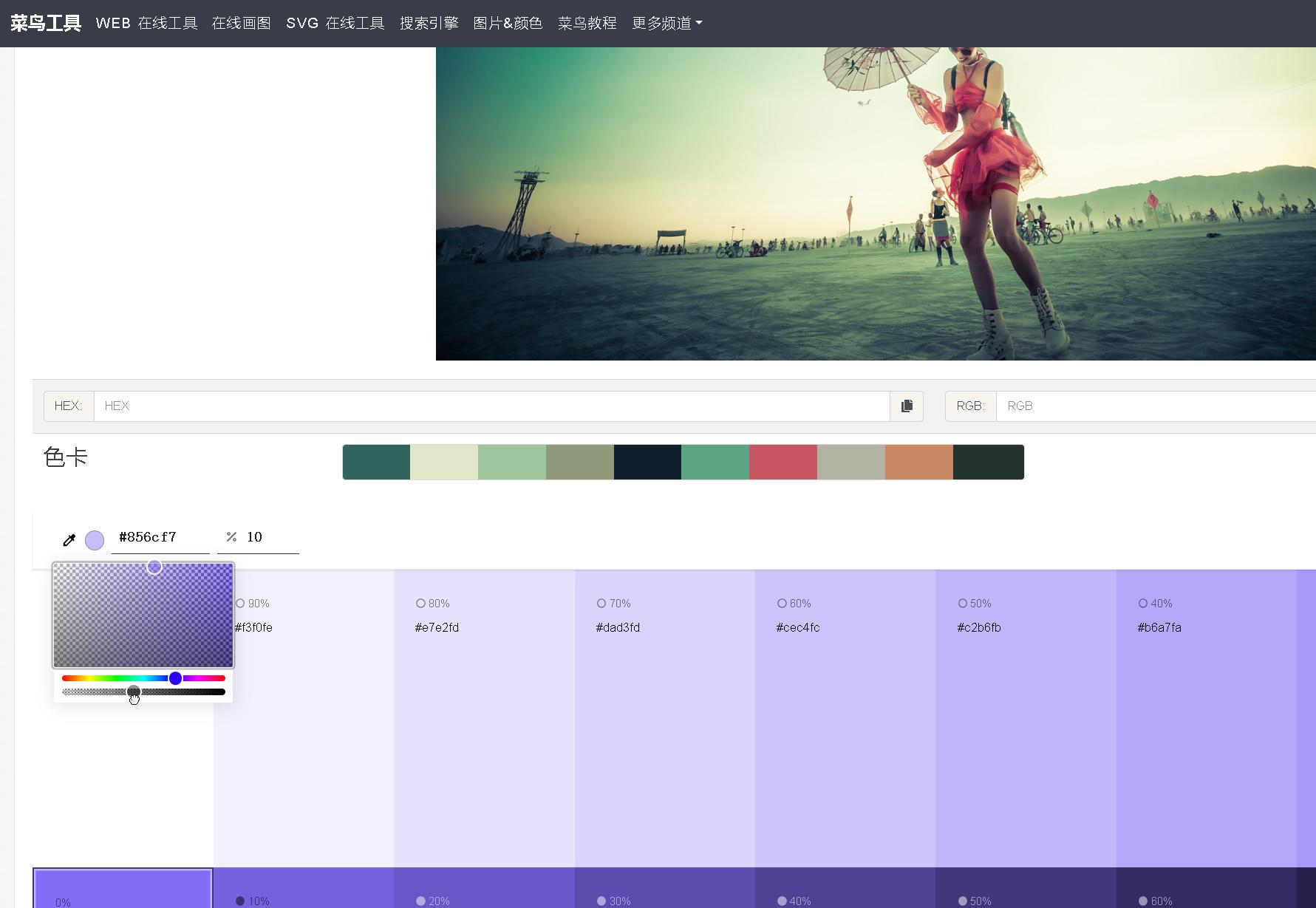
[功能建议] 图片区域增加可选底色
2023-09-01 23:25用 GPT 写了个 CSS 片段,只是勉强能用,所以需要用时再打开。
.img { background-color: #f0f0f0; /* 设置背景色,可以根据需要修改颜色值 */ } -
v2.10.2“复制文本 *”快捷键问题
2023-09-01 19:25复制文本*只能复制整个块,不能单独复制选中的文字。也只有块左边的菜单才有复制文本*这个选项,单独选中文字后右键的菜单是没有的。 -
随机题头图文件夹在哪?
2023-09-01 13:05 -
随机题头图文件夹在哪?
2023-09-01 13:00我研究了一下,随机题头图的图片数据应该是直接嵌入在 HTML 代码中的(Base64 编码),目前应该不能更改随机题头图的图片(至少我没有能力改,我连代码在哪个文件都找不到),只能自己上传图片了。
-
把列表格式换成表格后,如果太长无法完全显示
2023-09-01 01:25确实是,我这里也不行
但我有点好奇你是怎么把列表转换成表格的,是用集市里那个“列表转表格”插件吗?我的表格好像长得不太一样

-
请教下,思源笔记的 SQL 查询是不是只能以 SELECT * FROM blocks 开头
2023-08-31 22:49如果你之后写出了这条 SQL 语句,还麻烦你发一下,我想了半天都想不出来这条 SQL 语句要怎么写