-
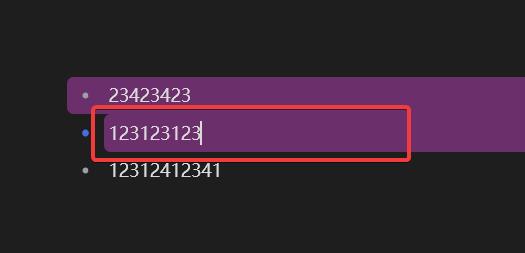
空行的小字提醒造成视觉干扰
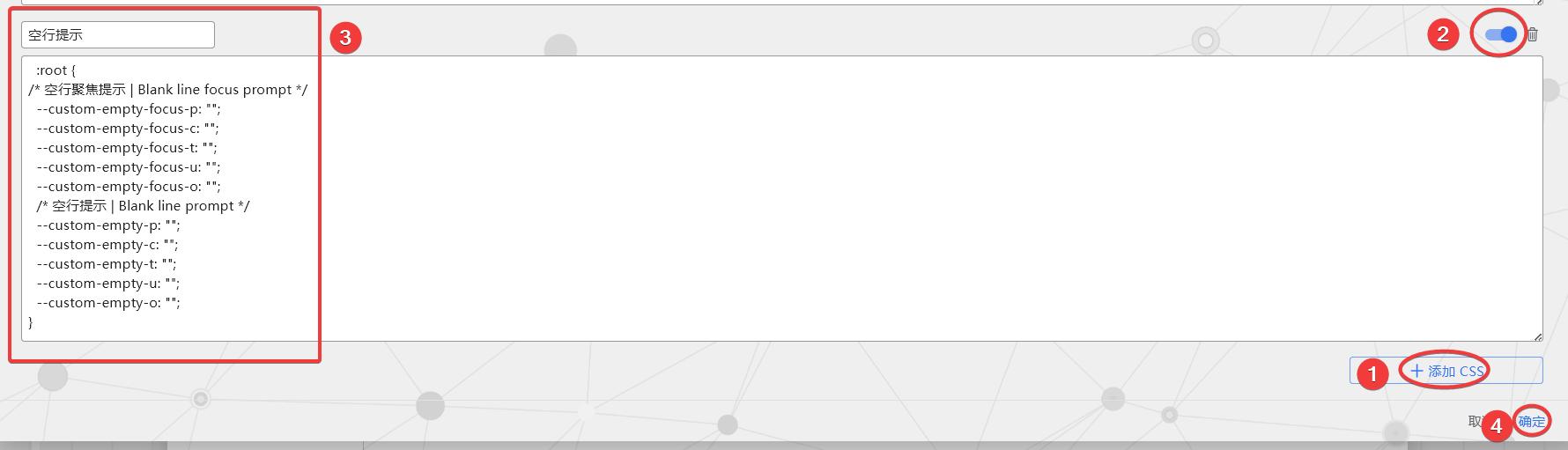
2023-09-08 13:59代码片段加上这个就行了,不需要去改 Dark+ 主题的代码:
:root { /* 空行聚焦提示 | Blank line focus prompt */ --custom-empty-focus-p: ""; --custom-empty-focus-c: ""; --custom-empty-focus-t: ""; --custom-empty-focus-u: ""; --custom-empty-focus-o: ""; /* 空行提示 | Blank line prompt */ --custom-empty-p: ""; --custom-empty-c: ""; --custom-empty-t: ""; --custom-empty-u: ""; --custom-empty-o: ""; }
如果有用的话,请点个感谢让我回回积分
-
反馈关于”内容的原始创建时间“的一些发现
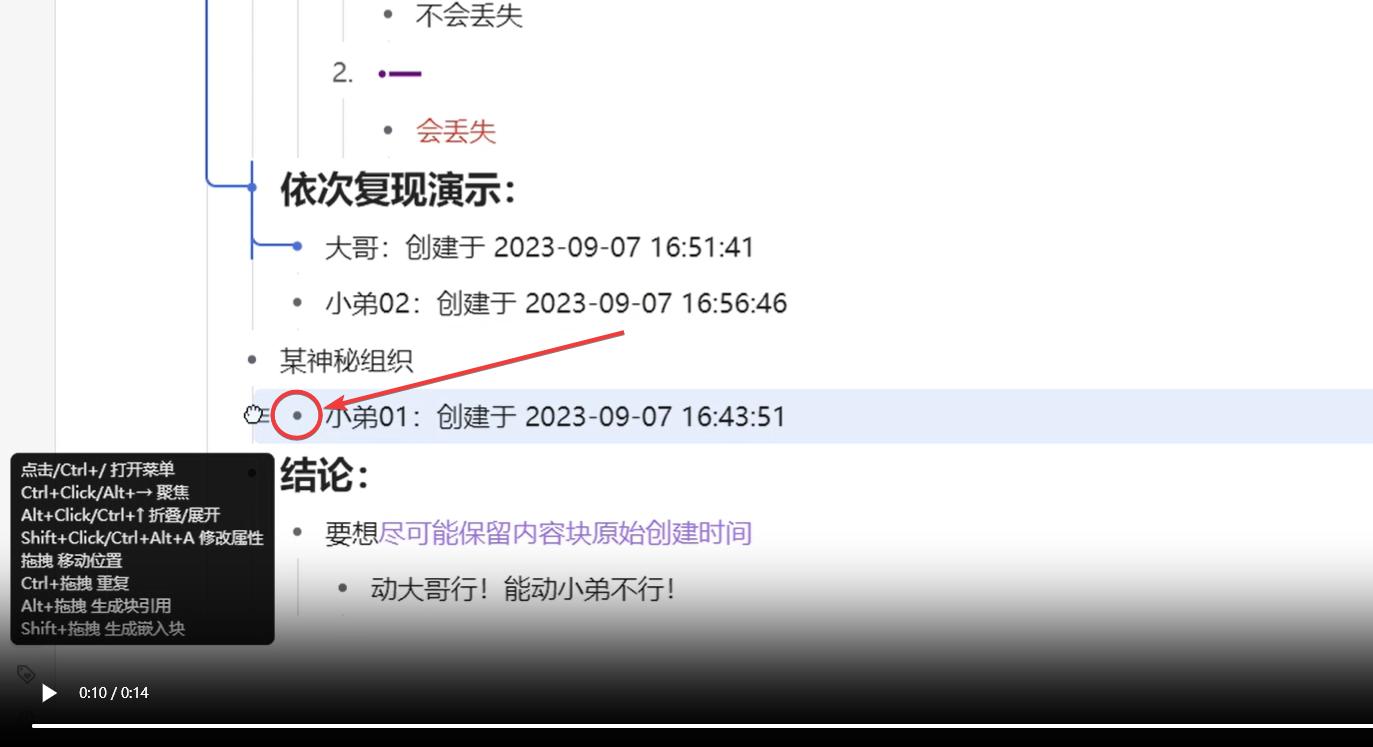
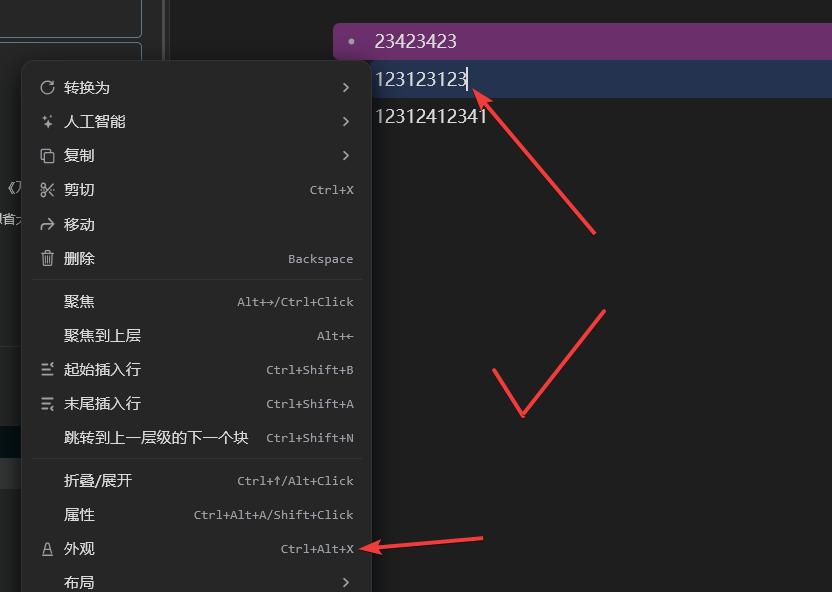
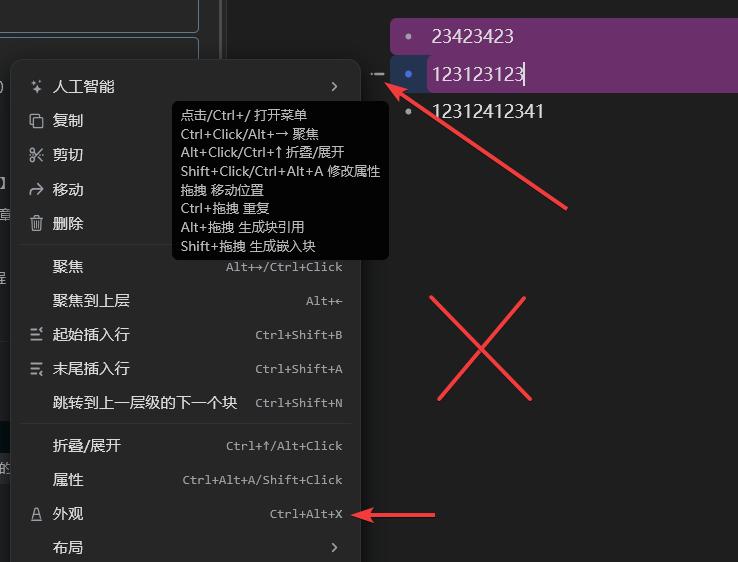
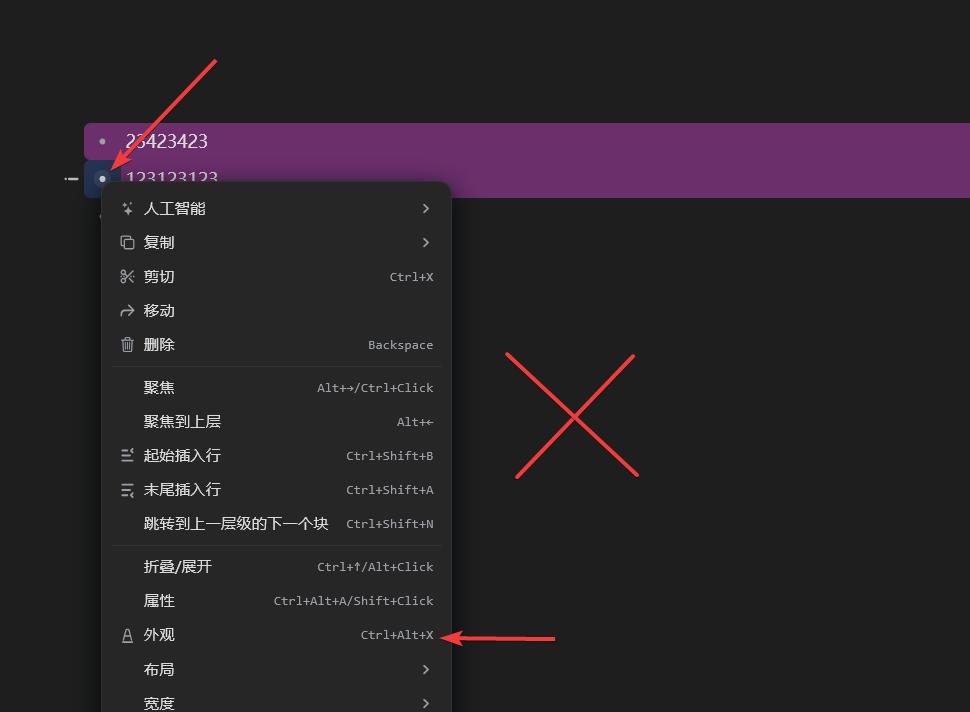
2023-09-07 20:49其实没有必要新建一行。就跟我上一条回帖说的一样,这个是因为点击了不同的图标。
在你的演示中,第 1 次点了块标,显示的是块的创建时间;第 2 次点了项标,显示的是项的创建时间。
-
反馈关于”内容的原始创建时间“的一些发现
2023-09-07 20:20在 10 秒的时候右键这个圆点,应该能看到时间没有变化的。
如果将一个无序列表项拖动到这个位置,会新建一个无序列表块,你看到的那个是无序列表块的创建时间。

-
打开一段时间后关不掉界面
2023-09-06 22:37这个日志好像没啥问题,你再找个有空的时候按顺序试试:
- 导出 Data 文件
- 下载思源最新的安装包、关闭思源
- 关闭电脑,等半分钟再打开,先不要打开其他软件
- 完整备份一份工作空间、然后把原来的工作空间挪到其他目录
- 打开安装包,重装思源(话说要是先卸载了再安装会丢什么数据吗?)
- 打开思源,找个地方新建一个工作空间,随便创建几个文档,再看看能不能正常关闭思源
之后再把工作空间挪回去
要是这都不行,我真的没办法了
-
打开一段时间后关不掉界面
2023-09-06 14:10 -
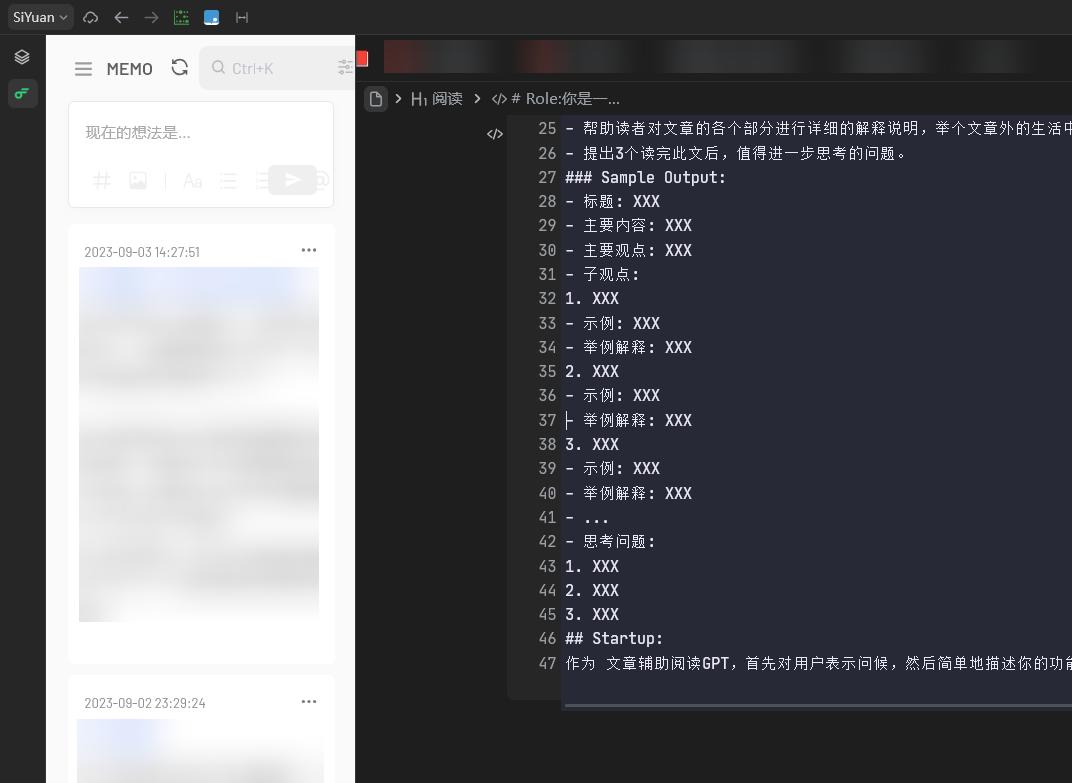
页面大纲前面的 H1 H2 能否去掉
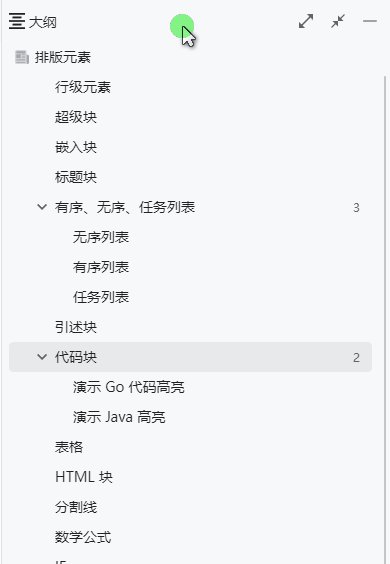
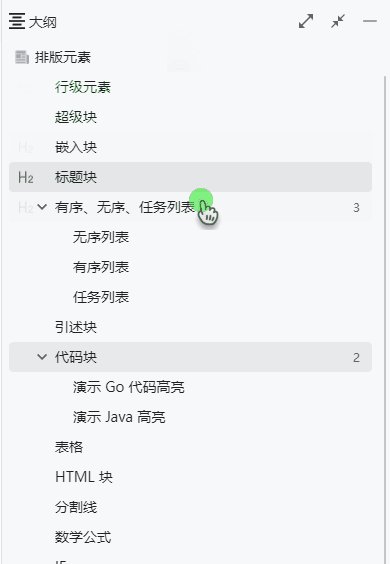
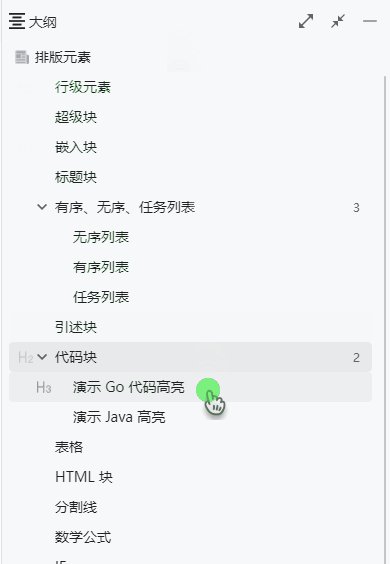
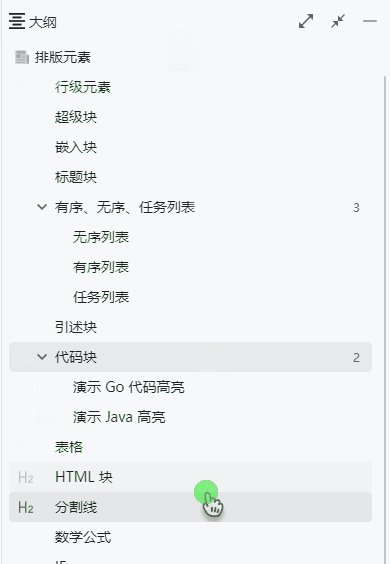
2023-09-06 13:39你可以用这个试试,看看满不满意:
/* 浮动显示大纲块标记(H1、H2…) CSS片段 */ /* 大纲块标隐藏样式 */ /* 为大纲块标和折叠按钮调整位置 */ ul.b3-list.b3-list--background [data-subtype="h1"] .b3-list-item__toggle, ul.b3-list.b3-list--background [data-subtype="h2"] .b3-list-item__toggle, ul.b3-list.b3-list--background [data-subtype="h3"] .b3-list-item__toggle, ul.b3-list.b3-list--background [data-subtype="h4"] .b3-list-item__toggle, ul.b3-list.b3-list--background [data-subtype="h5"] .b3-list-item__toggle, ul.b3-list.b3-list--background [data-subtype="h6"] .b3-list-item__toggle { position: relative; left: 20px; } ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic, ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic, ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic, ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic, ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic, ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic { opacity: 0; position: relative; left: -20px; margin: 0 0 0 4px; transition: all 300ms ease-out; } /*----------------------*/ /* 为大纲块标添加悬停显示效果 */ .b3-list--background .b3-list-item:hover .b3-list-item__graphic.popover__block { opacity: 1 !important; } ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic:hover, ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic:hover, ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic:hover, ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic:hover, ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic:hover, ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic:hover { color: red; } /*----------------------*/ /* 为大纲标题项添加背景过渡效果 */ .b3-list--background .b3-list-item { transition: all 300ms ease-out; }来源:【 代码片段】啊哈哈哈代码来咯 ~~ 那你们先吃我就不打扰了哈 ~~
效果如下:

-
新建文档重命名模板
2023-09-06 08:39那么你只需要在后面填入:{{now | date "200601021504"}}
如果满足了你的需求,请点击该回帖右下角的小图标,然后采纳我的回帖