-
v2.10.3 PDF 标注的 BUG
2023-09-05 19:36我也搞不懂,你可以试试以下方案:
- 关闭思源,关闭电脑(关机),过 1 分钟重新启动再看看
- 关闭思源,完整备份好工作空间,重新安装思源
(另外,你的思源是哪个版本?)
-
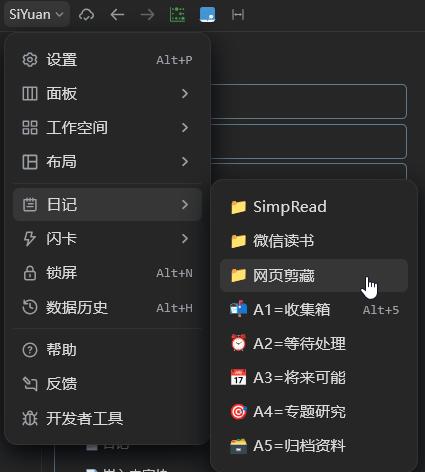
最近使用的外观 Alt + X
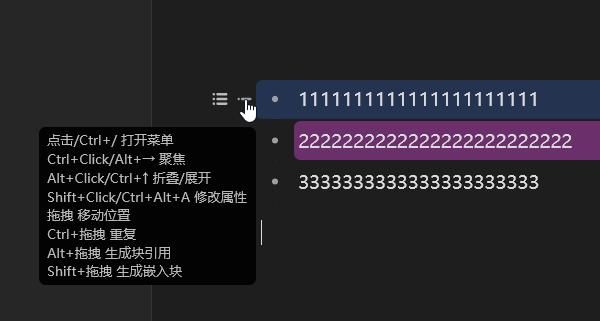
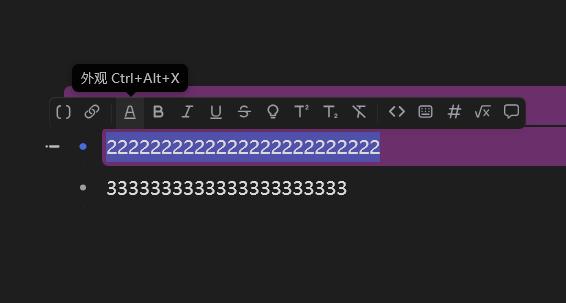
2023-09-05 19:22问题 1:你第 1 行设置的是块级的样式,第 2 行设置的是文字的样式。
清除块级样式要选中整个块然后清除,清除文字样式要单独选中文字然后清除。


-
PDF 打不开
2023-09-05 18:57我猜有可能是文件太大,需要加载一段时间。你可以:
- 关闭思源重新打开试试看;
/资源重新引用 PDF 文件再试试看能不能打开;- 重新从外部插入 PDF 文件再试试看能不能打开。
-
如果思源支持 epub 阅读和标注,会不会吸引到几十万的新用户?(投票)
2023-09-04 16:55这个观点我比较认可,现在大多数人都是用各种不同的方法联通各自的笔记软件和阅读软件,如果一个软件能同时很好地满足这两种需求,完成 输入—输出 的大一统,还是很有吸引力的。
就是难度真不小
-
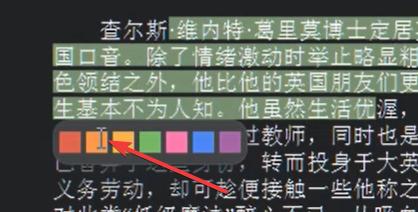
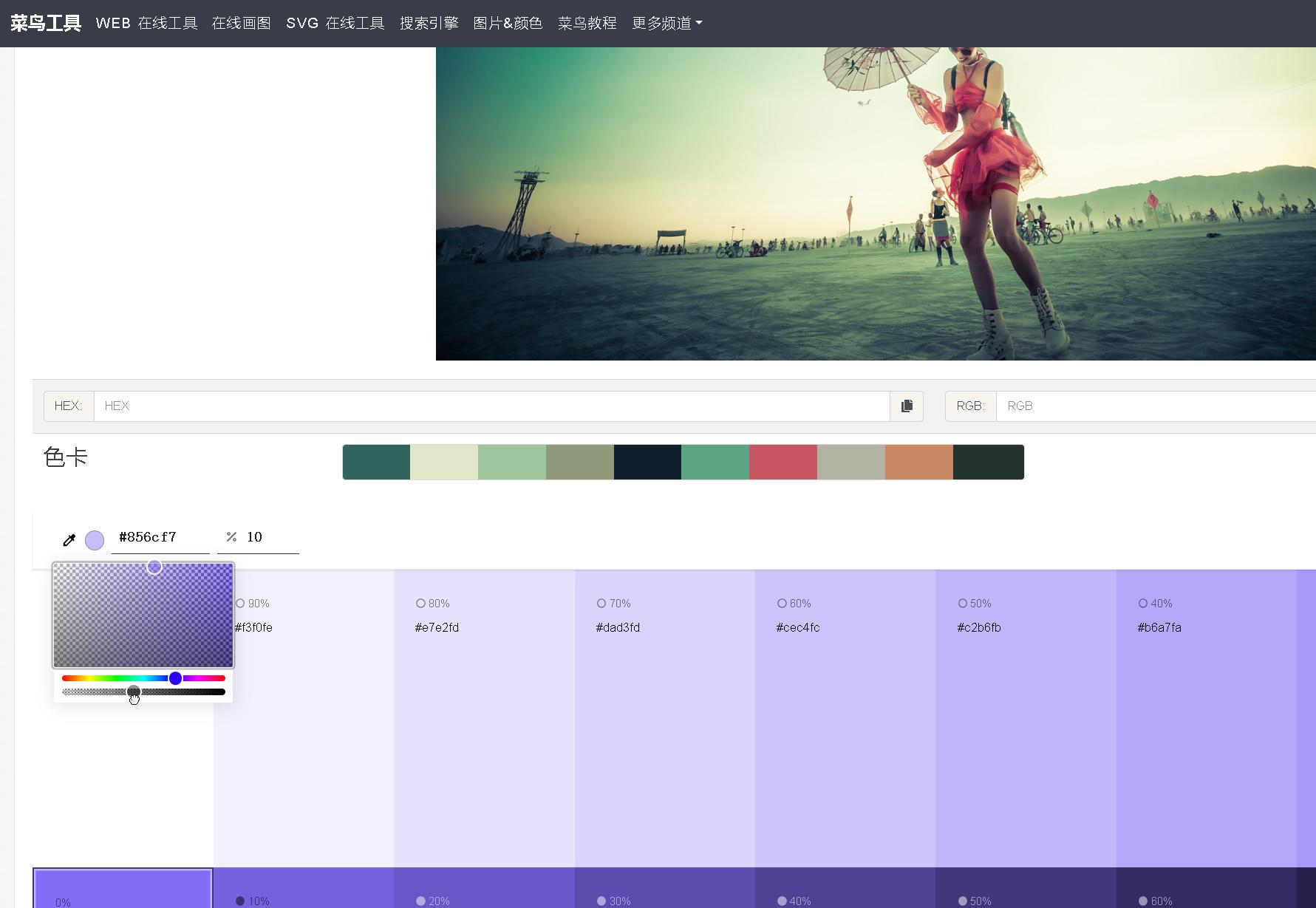
标记功能怎么改外观啊
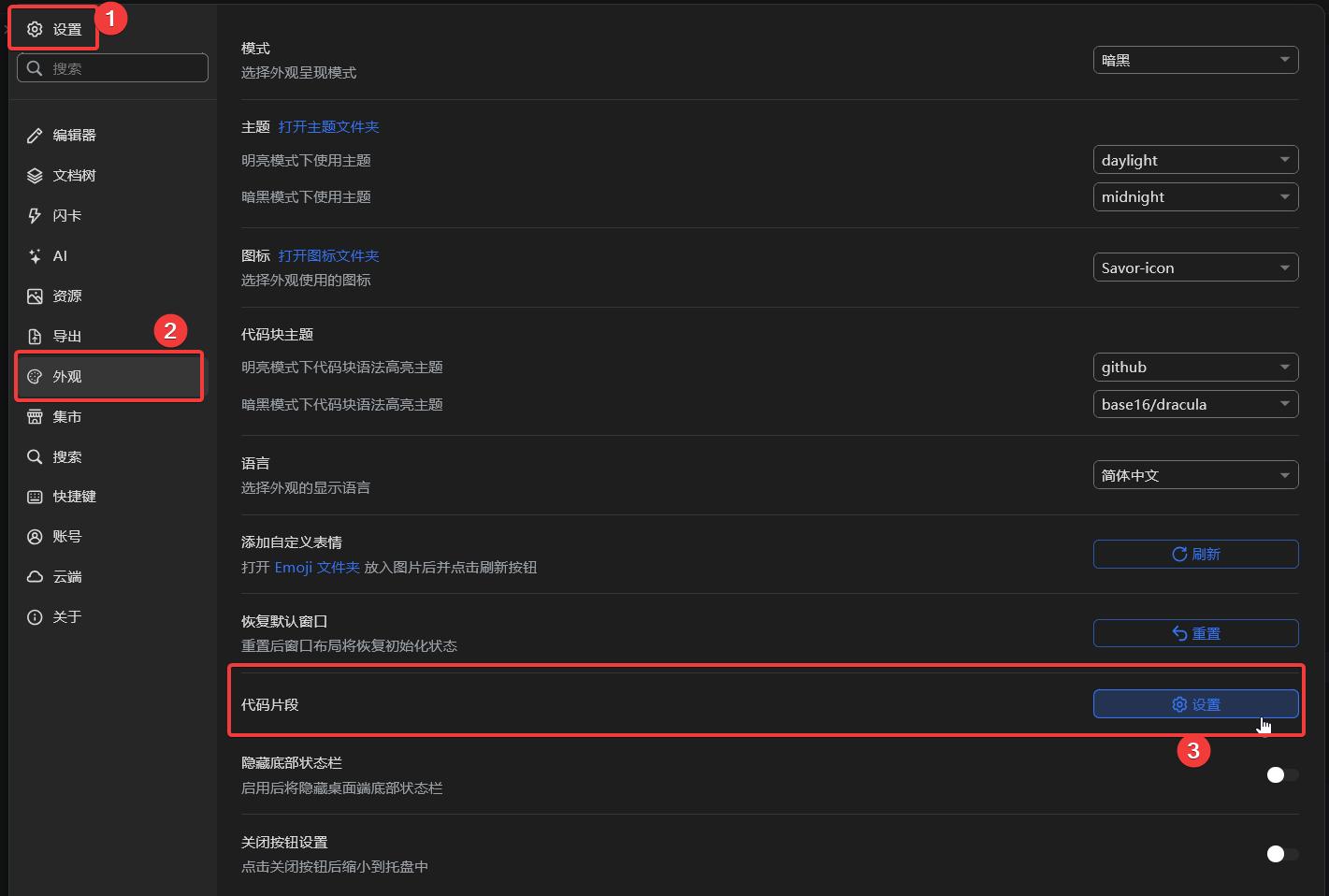
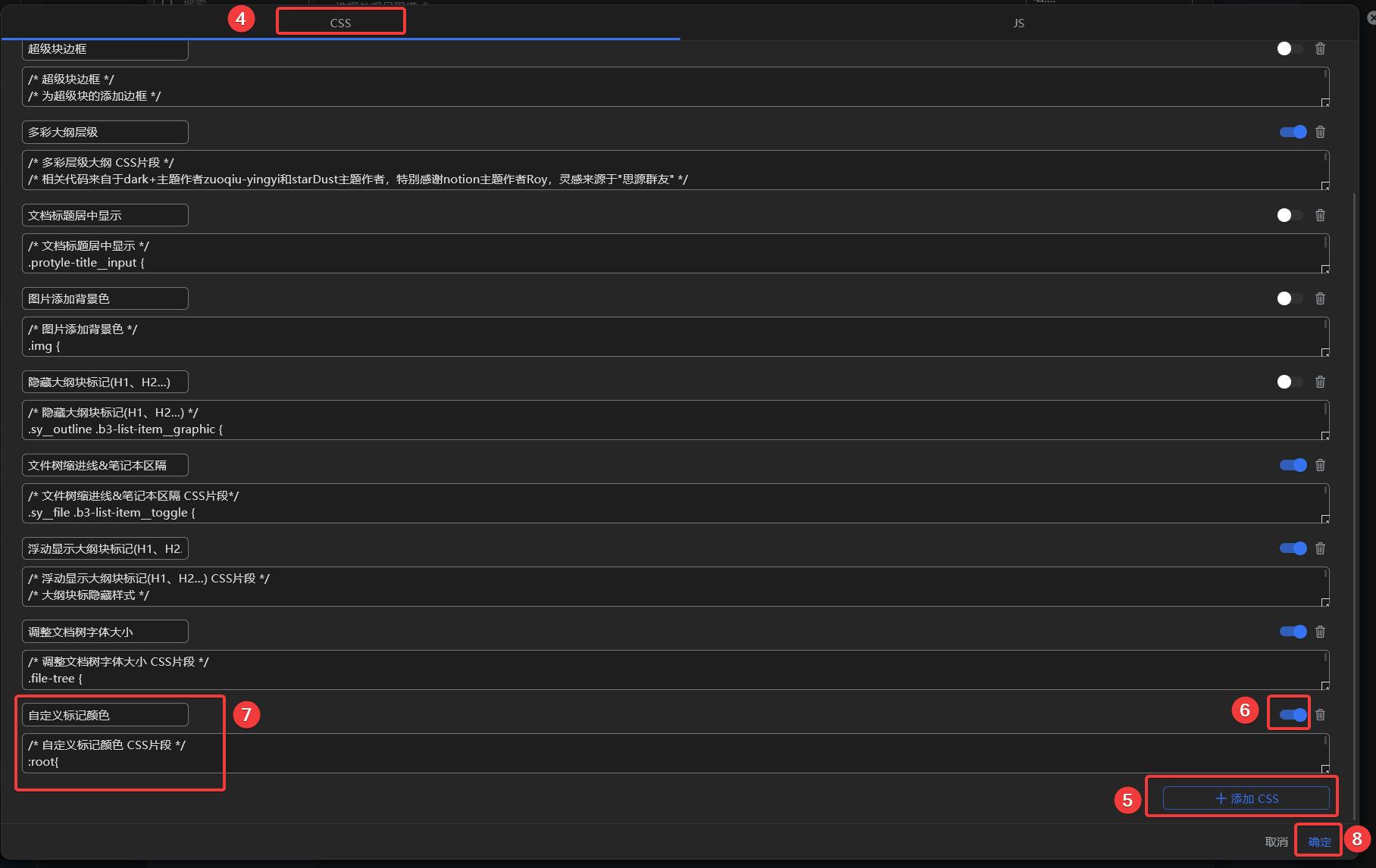
2023-09-03 23:34复制代码(粘贴的时候如果有版权小尾巴要自己去掉):
/* 自定义标记颜色 CSS片段 */ :root{ --b3-protyle-inline-mark-background: #F9FC093B; }严格按顺序操作:


-
标记功能怎么改外观啊
2023-09-03 21:28加个 CSS 代码片段,后面的
#ffe7b3改成自己需要的颜色::root{ --b3-protyle-inline-mark-background: #ffe7b3; } -
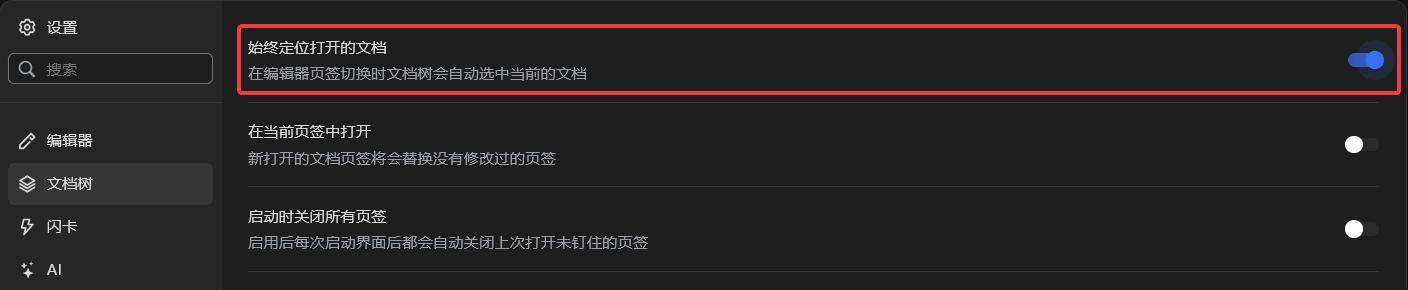
建议文档树字体大小可单独设置,正文可滚动缩放大小
2023-09-03 19:001。似乎是标题前面 emoji 的问题,可参考请问文档树前方的图标如何缩小 - 链滴 (ld246.com) 具体效果未测试。
这个似乎不起作用,我自己用的代码是:
.sy__file .b3-list-item__icon { margin-left:0px; margin-right:0px; padding:0px 0px; transform:scale(0.7); } -
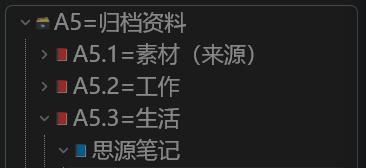
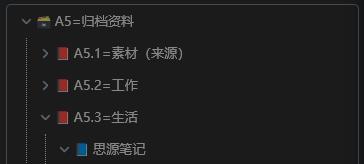
如何为文件树添加缩进线
2023-09-03 16:36我实现了!下面这段代码原来是
ul,我改成ul>ul之后就可以去掉第一条线了。.sy__file .b3-list.b3-list--background ul>ul { border-left:1px dotted #c5d2db; margin:0px 0px 0px 16.5px; }现在我个人使用的完整代码片段是:
/* 文件树缩进线&笔记本区隔 CSS片段*/ .sy__file .b3-list-item__toggle { padding-left:8px !important; padding-right:1px; color:#899fad; } .sy__file .b3-list-item__icon { margin-left:0px; margin-right:0px; padding:0px 0px; transform:scale(0.7); } .sy__file .b3-list.b3-list--background ul>ul { border-left:1px dotted #c5d2db; margin:0px 0px 0px 16.5px; } .sy__file .fn__flex-1 { margin:0px; padding-right:5px; } .layout--float .file-tree { margin-right:5px; } .fn__flex-1.fn__flex-column.file-tree.sy__file .b3-list-item { margin-left:0px !important; } /* 笔记本 区隔 */ .sy__file ul.b3-list.b3-list--background { border-radius: 0.3em; margin: 6px 10px 6px 12px; outline: 1.5px double #5f7a8c; overflow: hidden; } -
[css] 文件树缩进线(Cliff-Dark 主题中的部分 CSS 片段)
2023-09-03 16:35我实现了!下面这段代码原来是
ul,我改成ul>ul之后就可以去掉第一条线了。.sy__file .b3-list.b3-list--background ul>ul { border-left:1px dotted #c5d2db; margin:0px 0px 0px 16.5px; }现在我个人使用的完整代码片段是:
/* 文件树缩进线&笔记本区隔 CSS片段*/ .sy__file .b3-list-item__toggle { padding-left:8px !important; padding-right:1px; color:#899fad; } .sy__file .b3-list-item__icon { margin-left:0px; margin-right:0px; padding:0px 0px; transform:scale(0.7); } .sy__file .b3-list.b3-list--background ul>ul { border-left:1px dotted #c5d2db; margin:0px 0px 0px 16.5px; } .sy__file .fn__flex-1 { margin:0px; padding-right:5px; } .layout--float .file-tree { margin-right:5px; } .fn__flex-1.fn__flex-column.file-tree.sy__file .b3-list-item { margin-left:0px !important; } /* 笔记本 区隔 */ .sy__file ul.b3-list.b3-list--background { border-radius: 0.3em; margin: 6px 10px 6px 12px; outline: 1.5px double #5f7a8c; overflow: hidden; } -
输入标签逻辑有问题
2023-09-03 00:25在修改标题后输入标签会导致标签无法正常输入,始终处于可编辑状态,在后面加文字的时候会变成标签的一部分。
你之前说的也是对的,在帖子发出后的 2 分钟内我就复现了操作:输入标签之后,用鼠标点击一下任意的标题,再回到标签后点击,这时再继续输入会编辑这个标签
当然,不需要点击标题,点击哪里都一样。