-
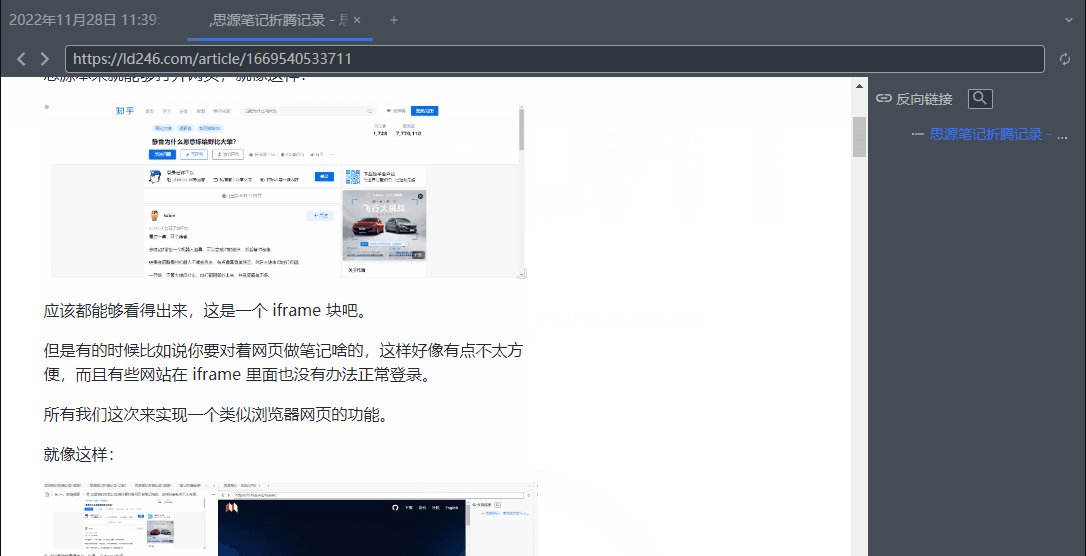
思源笔记折腾记录 - 思源内部打开网页
2022-11-28 12:13666,感谢大嘴哥哥制作并分享。而且还写了详细的注释,方便新手学习。同时得益于"代码片段"的功能,小白用户下载粘贴到
工作空间\data\snippets就能使用了。除了内部打开网页还有快速移动、自定义随机题头图等等功能。太赞了 👍

-
请问下,有什么方法在明亮主题下使用暗黑模式下的代码块主题么?
2022-11-20 10:06默认主题下
先找到
安装路径\resources\appearance\themes\daylight\theme.css,打开并找到下面代码转为注释,以此避免主题在明亮模式下统一代码块背景色。其他主题可能也会覆盖代码块背景色,请自行探索。/*.b3-typography div.hljs, .protyle-wysiwyg div.hljs { background-color: #f8f9fa; }*/然后通过下面方法实现需求。
- 第一种方法:在
安装路径\resources\stage\protyle\js\highlight.js\styles里找到中意的 css 样式。打开后从.hljs开始复制代码,然后粘贴到外观-代码片段里并启用。


- 第二种方法:找到
安装路径\resources\stage\build\app下的main**********.js文件,打开它找到n.SIYUAN_CONFIG_APPEARANCE_LIGHT_CODE,在后面加入你想要的样式。这样就可以从代码块主题的下拉菜单里选择了。

- 第一种方法:在
-
思源笔记可以设置字体的默认粗细吗?
2022-11-01 15:31--b3-font-family-weight:是自己声明的变量。
font-weight:bold是完整的属性值。属性和值不匹配所以没效果。
按你的写法要这么用:font-weight: var(--b3-font-family-weight); /*或*/ font-weight: var(--b3-font-weight);这样显然多次一举。一般修改样式是直接在选择器里加属性值
比如:/*引述块文本粗体*/ .protyle-wysiwyg .bq { font-weight:bold; }可以保存进
theme.css也可以在设置里的代码片段中使用。这是社区大佬整理的选择器,可以学习学习。
-
请问嵌入块和引用块的区别是什么?
2022-10-31 12:41锚文本搞这么长的话,确实把
引用块用偏了。如果整个段落的内容都写出来的话,就和粘贴纯文本是一样的效果。引用块的作用是引用“块”,建立“双链”笔记。比如:

还可以通过被引用块右侧的引用数查看反链。学习语言也可以这么用,一边是释义,一边是例句。
通过这种联系加深记忆,构建体系,这就是双链的意义 skr~。

顺便提一句,使用思源的“虚拟引用”,会发现知识点之间未手动建立的联系。
嵌入块如果也是整段嵌入。也和粘贴纯文本一样咯。它的使用方法请参见
用户指南。 -
希望思源的双链能够借鉴现在 OBSIDIAN 的样式
2022-10-31 00:48没有正文,引用这个空文档干嘛呢?
是否可理解成:通过底部反链集中展示其他文档里打上了[[名人名言]] 标签 的句子?
-
未引用资源出现不明文件
2022-10-29 13:04某些网站(比如微信公众平台、百度百家号)通过 chrome 插件 Send To Siyuan ,图片后缀会去掉。通过
assets/引用,在笔记里显示正常。但有个区别,通过 ctrl+c,v 再将
网络图片转换为本地图片,微信平台的会保留后缀,但百度的不行。 -
折叠内容的行为 & 笔记本的思考 & 自定义 meta
2022-10-29 10:08Obsidian的库= 思源的工作空间。库或工作空间之间都不能相互引用。两者也都有新建文件夹(思源为:新建笔记本)和新建笔记(思源为:新建文档)指令。可见,两者只是命名不同。是否要建文件夹(笔记本)归纳笔记(文档)依用户选择。有人习惯将所有笔记放在一处,靠引用列表或关系图谱掌握链接关系。有人喜欢按工作、生活,或者学科分类笔记。
笔记本概念还是不要移除的好。 -
关于备注优化
2022-10-28 18:45是这个味儿啦,右上角的数字角标才有熟悉的感觉。支持修改。
现在的备注支持 html 样式,可以丰富备注内容,如果改成脚注,怎么排版显示是个问题。要么只能支持纯文本。可是脚注至少要支持文本和公式。

-
[投票] 关于 Windows 端不再支持安装 / 更新时自定义安装路径和用户
2022-10-28 16:50目前工作空间是不允许设置在安装目录下的,而初次使用要在安装后才能设置工作空间。同样不能设置在安装目录下。

而重装默认的是上次安装目录。除非用户自己改了路径到工作空间下。

为了验证“安装路径选择不当导致数据被清除”,我重新安装了思源(v2.4.7,操作系统:win10 22H2)。
第一次重装路径:工作空间。
SiYuan和data在同一级的,data里数据完好。
第二次重装路径:工作空间\data,第一次重装的
SiYuan被清空。在data下产生了一个新的SiYuan,其他文件夹完好。

系统只会清除
SiYuan文件夹,验证的结果不管是在工作空间还是在 data 里安装,都不会使SiYuan之外的文件被删除。而工作空间又不允许设置在SiYuan里。那么,要如何操作才能使
20220910215245-br3z4jh之类的笔记文件进入SiYuan而在重装时被删除?。如果以前的版本有设置工作空间的漏洞。现在没有了,为啥还要改呢?
所以,我反对“不支持自定义安装路径”。部分用户的误操作不能让全体用户来接受吧
讲句不好听的,签合同不细看,也是翻到最后就落款?
都是被某某某全家桶教育过的人,怎么敢狂按下一步下一步?⚠️ 警告要多“醒目”才算醒目呢?

-
思源主题 Sofill- 0.44 更新分享
2022-10-24 22:17很中意文档的渐变色下划线、标题推动效果还有搜索栏的阴影过渡。动画效果很悦目 👍
不过代码块是不是加个背景色好点,跟正文一个色分不清主次。行级备注的边框和颜色也有点突兀。
-
没想到我只是学了个 CSS,就能感受到垃圾代码的恶臭了
2022-10-24 19:31比方说编辑
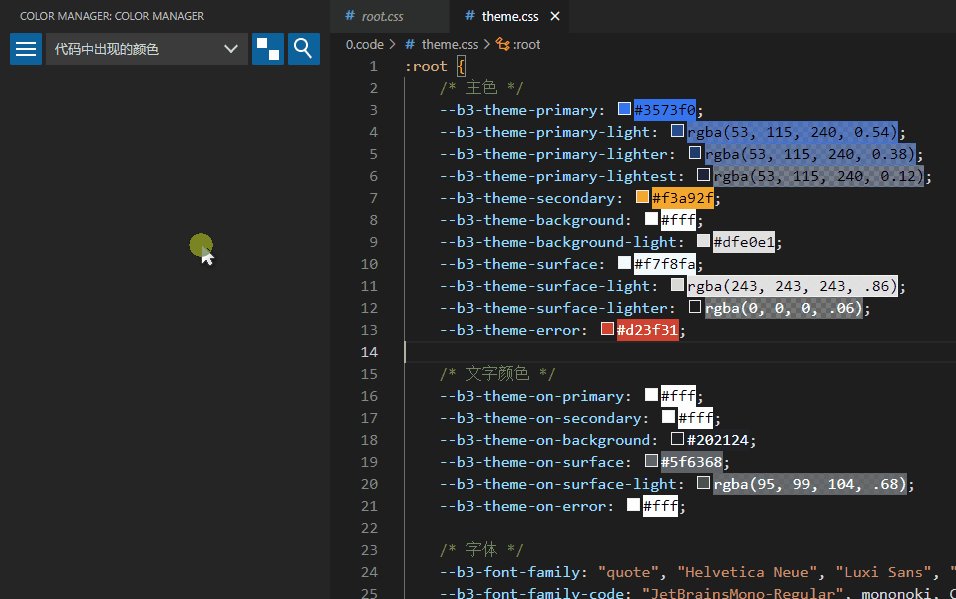
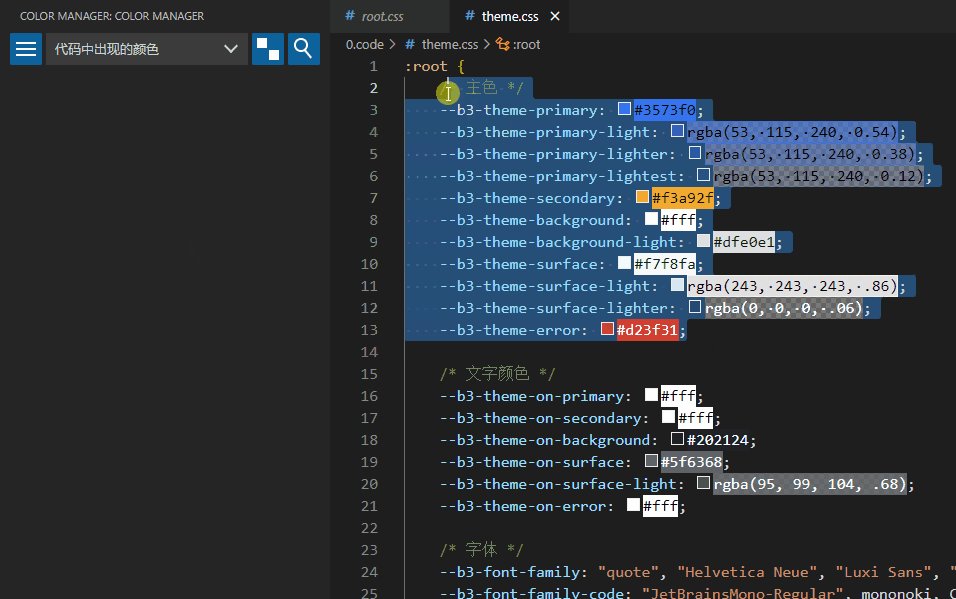
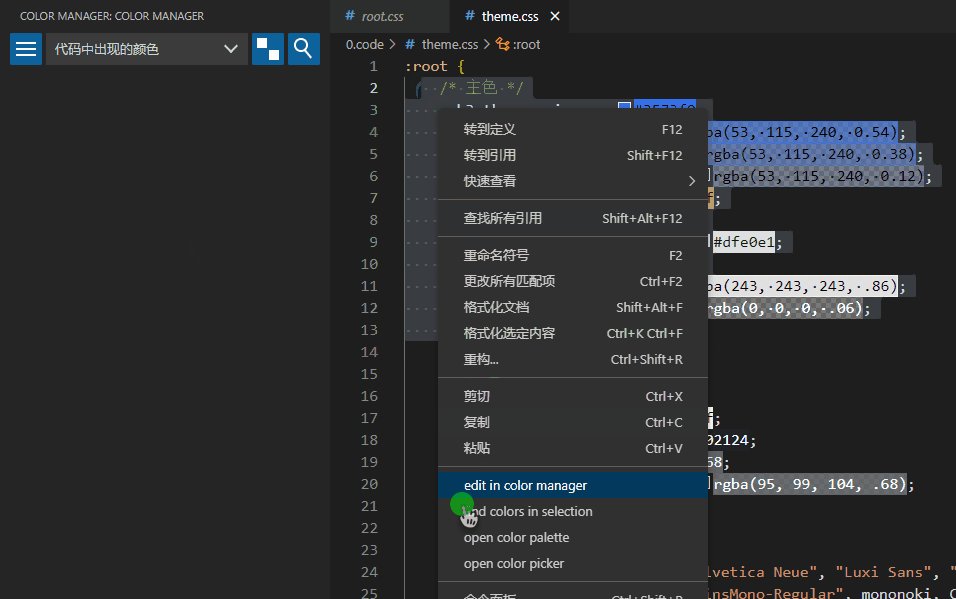
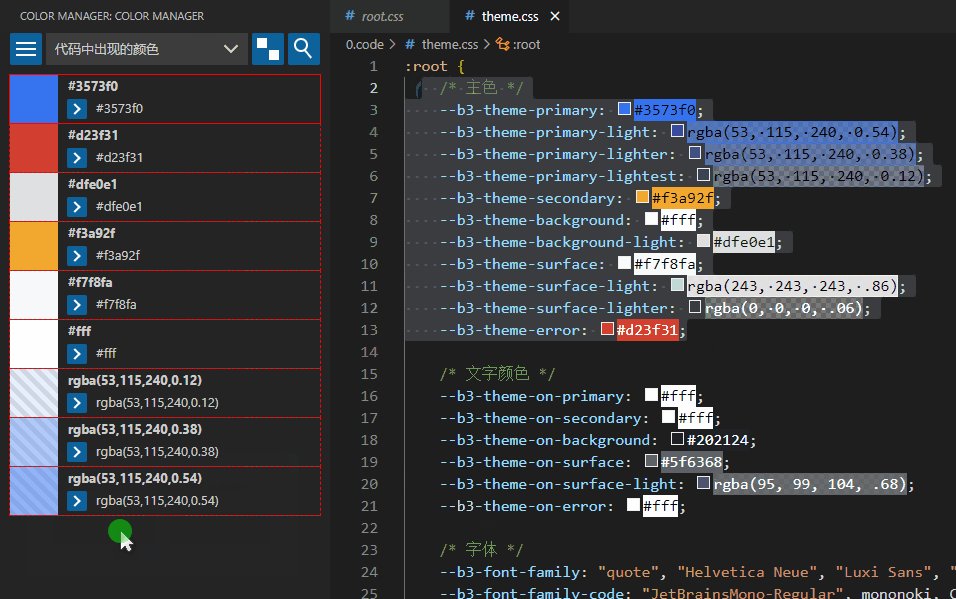
蓝色.css的时候,它会提醒你这个颜色(或代码)在绿色.css里用过?我不知道是否有编辑器能支持。现在大多数编辑器都支持重复项高亮。但应该满足不了你的需求。说到先定义选色规范。VS code 的插件
Color Manager或许能帮到你。它可以自建调色板,这样不管是编辑哪个文件都能插入设定好的颜色。也能搜索代码中的颜色导入调色板。
你的主题配色很好看,不愧是学美术的。尤其使卷轴模式配上背景图。
但是我的眼睛觉得太亮了。所以。。。暗色主题什么时候出,来个五彩斑斓的黑
-
没想到我只是学了个 CSS,就能感受到垃圾代码的恶臭了
2022-10-24 00:06已经做得很不错了 👍 写代码确实磨人。改来改去的都不知道心中的完美是什么样了。。。

楼下某位主题开发者的注释
不是不想提建议,奈何水平太低提不出好建议。要不加个打字机模式?
说到颜色拾取 vscode 有个插件可以让代码展示颜色。notepad3 也有这个功能。比从其他地方复制代码略微方便些。

-
受不了思源的主题布局了,要自己修改了,编程小白,需要实现下面修改,要学习哪些知识,请大佬们指点迷津
2022-10-18 01:22这有两位大佬的教程,还有
用户指南-自定义外观章节。CSS 样式百科全书(标题篇) - 链滴 (ld246.com)
思源 CSS 主题修改常见问题与教程 - 链滴 (ld246.com)
修改顶栏找
.toolbar
主题嘛看个人审美和习惯,有人喜欢,也有人不喜欢。我自己改的都不满意😢
但还是建议自己试试。

-
这个是什么意思?怎么删除 QAQ 强迫症
2022-10-11 16:17这一切的源头在这里
 思源笔记缘起 - 链滴 (ld246.com)
思源笔记缘起 - 链滴 (ld246.com)好吧,如果想保留底栏和右侧按钮及字数显示,只是不想要这个索引呈现,可以改 css 样式。你不会是想把索引都删除吧?
-
建议:插入当前日期
2022-10-11 01:02 -
文档树每次点击都自动居中,体验真的好吗
2022-10-10 16:57定位打开的文档在底部显示,看不到其子文档 - 链滴 (ld246.com)
文档树面板
定位打开的文档显示在中间 · Issue #6033 · siyuan-note/siyuan (github.com)让人挠头啊。有不少需求是相反的,要怎样同时满足呢?
-
引用块名称不完整
2022-10-07 14:24思源是按 ID 索引的,只要不删文档,跟这个 ID 的引用关系都在。我这里用动态锚文本没啥问题,是否你操作不当呢?

缩略文本是为了显示美观,不然文本太长只能换行,特别是引用多级标题下的段落。
如果还是希望路径显示完整的话可以把下面字段复制到主题的
theme.css文件后面。/*引用弹窗面包屑换行显示*/ .protyle-breadcrumb__bar--nowrap { flex-wrap: wrap; } .protyle-breadcrumb__item { height: auto; max-width: none; } .protyle-breadcrumb__text { white-space: pre-wrap; } .protyle-breadcrumb__text--ellipsis { max-width: max-content; } -
Markdown 语法优化 - 行内代码与键盘
2022-10-06 11:54能一个键输入的符号基本分配完了,要么就是常用的标点,不适合做语法。
如果要换挡才能输入的符号,那和
ctrl+G的效率一样。之前有版本可以用
<kbd>包裹文本实现键盘样式,这比按ctrl+'还麻烦 😂目前,还是觉得快捷键好用些
-
我做的粉色系主题 pink-room 上架集市了,不知道其他人使用体验如何
2022-10-05 11:34很不错哦。喜欢主题的kbd 按键样式。而且还把每个元素都分文件存放,备注详细。对小白特别友好。