-
在新设备上一直同步失败
2022-06-28 22:39刚刚把之前新建的工作空间全删了重新搞,这一次是刚打开时同步失败,错误信息和帖子中相同,同步失败后,和刚才帖子中说的一样点击同步按钮没有反应,只能关掉重新打开思源,重新同步时从 0 开始同步而不是从之前的位置开始,然后这次一口气同步成功了。
前面的日志被我删掉了,刚才的日志:
以及,在新设备上下载时,我是否可以手动离线拷贝 data 文件夹,然后在新设备上点击同步,这样会出问题吗?
-
在新设备上一直同步失败
2022-06-28 22:19但是我同步失败之后,同步按钮就点不了了:

只能关了再开,这时候又从 0 开始下载
而且,软件内下载时下载失败会有弹窗显示异常消息,重启后再下载也就是启动界面上下载时,不会提示消息,就是一直卡着,什么也不显示,像下面这样就一直卡在 10000 处不动:

-
对思源的文档顶部面包屑换行行为很不舒服
2022-05-28 16:24 -
聚焦之后,无法对列表项块进行剪切和删除
2022-05-28 16:20尽管没有按钮,还可以通过拖动进行剪切,我经常用这个方式进行跨屏的拖动,比分屏拖动好用:

但是可以看到拖动之后还是可以输入,但输入的内容不会保存到思源里面,看起来蛮怪的
返回上一层确实不错
-
面包屑样式改进提议
2022-05-27 03:54补充一个点,如果是只有一行横向滚动的话,还需要考虑定位的问题,也就是说面包屑要自动滚动到最右边(也不一定要是最右边,可以再研究一下),保障面包屑中能显示当前光标所在的块
IDE 的面包屑应该都有类似这种定位逻辑(我用的 vscode 是这样的),或许可以参考一下它们的逻辑
-
面包屑样式改进提议
2022-05-26 12:16举个例子,比如下面这张图中,我框起来的这几个也可以改成缩略到 7 个字,现在全部显示意义不大,比如像图中最后两个“00000000000000000000”,我光标就在这个位置,我直接在文档正文中看就好了,面包屑上又把我光标所在的内容全部显示出来了,比较冗余,看面包屑绝大多数情况是为了看上文,当前块没必要在面包屑中完全显示

-
问题——最新版本更新后编辑页面会出现上下闪来闪去的现象
2022-05-25 22:26因为面包屑,从一行变成两行,或者从两行变成一行时会抖动
这部分是应该改进一下,面包屑应当是“浮”正文上的,面包屑宽度变化不影响正文
-
面包屑样式改进提议
2022-05-25 21:00针对 2.0.13 的面包屑样式的一些建议,主要关于哪些要缩略,哪些不要缩略:

我觉得原先 2.0.12 的面包屑样式的逻辑就挺不错的,感觉比 2.0.13 好,也比我上面这张图上讲的逻辑要好。因为有了滚动条,不用担心 roam research 设计中可能出现的面包屑占了半个屏幕的问题,没必要让面包屑中间的这些节点都缩略到长度为 1,2.0.12 的“除了浮窗面包屑中的文档路径,其他所有节点统一最大长度为 7”这种逻辑我认为是合适的。
我觉得可以回到类似 2.0.12 的逻辑
同时,可以提高 面包屑鼠标悬浮文字显示 的速度,现在貌似大概要 1 秒,可以更快一点,一放上去马上显示,因为鼠标放在面包屑的非块标的地方,用户的意图要么是想悬浮文字显示完整内容,要么是想点击聚焦,一放上去马上显示 不会对用户差生干扰
-
面包屑样式改进提议
2022-05-23 14:292.0.12 的逻辑是单节点固定 7 字符长度缩略显示 + 面包屑完全显示 + 换行 + 滚动条,目前感觉挺不错
目前还有一个问题是,无法判断某个节点是否缩略,我觉得可以在缩略的节点后加一个点来表示缩略

类似于在钉住的标签页上加点:

还有一个问题是,当鼠标浮在面包屑非块标位置时,最好显示该位置对应的全文而不是缩略内容,不然这个悬浮就没有意义了:

-
如何处理一词多义的情况
2022-05-08 17:20想到几种方案,供参考
方案一:建立两个同名文档,使用备注/别名区分

方案二:在一个文档中,为不同含义建立不同的标题


这样在《事务》这个文档的反链可以看到所有和事务相关的内容,聚焦到“数据库的事务”这个标题中可以看到和数据库事务相关的内容
方案三:在不同文档中建立相同名字的标题

方案二和三蕴含的一个思想是标题和文档等价,都是一种块,从而为双链赋予更多的结构性,这个是思源的一个特点,像在 roam 和 logseq 中是难以做到的,也还可以用子文档替代上面讲到的标题
-
反链面板如何过滤用于索引的空反链?
2022-05-08 12:07目的就是在反链面板上不想看到这些链接吧,那应该属于单向链接,用块超链接好一点,可以直接通过块引用来转换成超链接的,不算特别繁琐,在块引用上右键,点击转换为链接:

-
划选而后新建被引用之文档,是否应默认设置静态锚文本
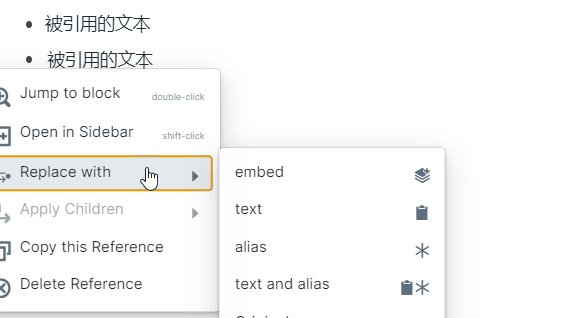
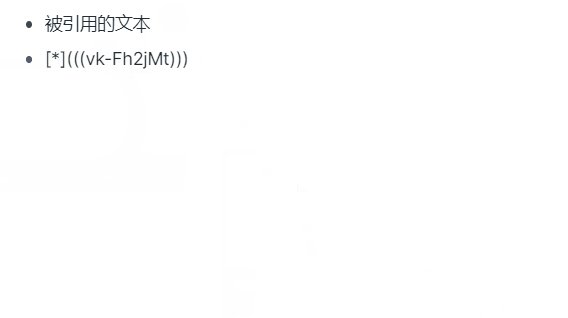
2022-05-07 17:49这个文案我第一眼以为是指*后面还有一个占位符,我还在想这个占位符是指空格还是 tab 什么的,然后才意识到是说*本身是占位符 😂。这几个选项其实都不太直观,“静态锚文本”、“文本”、“链接”都是思源的术语,一个新手用户看到这几个选项肯定是一脸懵逼的,但是尝试点了一下之后就基本会懂是什么意思,问题不大。我也没想到更好的文案,
占位符 *、* 占位符、*我觉得都可以,或许像 roam 一样设计个图标会更直观些:
这种实现方式的话,用户怎么修改锚文本呢,修改锚文本的框去哪里呀?用户需要先转成静态锚文本或者*之后才能修改么?这样的话估计一些用户会觉得这是负优化,可能还是右键锚文本有个框可以直接修改锚文本会好一些
-
引用搜索排序算法出问题了?
2022-05-07 10:282.0.3:

2.0.4:

2.0.4 确实有点问题
依照 Issue #4558 · siyuan-note/siyuan 的思路,都命中的情况下(列表项先使用 fcontent 匹配命中,content 匹配和列表项和其他类型的块一起放在最后),应当是先排序文档块再排序标题块再排序列表项块,类型内部排序时,会按照 length 升序
-
划选而后新建被引用之文档,是否应默认设置静态锚文本
2022-05-06 16:20内容不直观显示正是 3 和 4 的目的,某些情况下只关注块引用之外正文的内容,保证正文内容是顺畅的,但需要保留引用,也就是这句话出自哪里,使得在我需要查看原文时可以查看
比如论文中只会对参考文献标注
[1],最多也只是标注下作者年份例如(Devlin et al., 2019),没有论文会在正文引用其他论文时还引用其他论文的全文标题,这个*和论文中的[1]是一个道理。论文中有撰写规范,有的论文也没法跳转(比如把论文打印下来的时候,以及不少论文 latex 模板本身并不自带跳转到参考文献的功能),所以需要标注顺序 123,但笔记中可以统一使用*来代替[1,2,3]:
像论文中的这个
[1]就非常不直观,在正文中根本看不出来引用了哪篇文章,这就对了,目的就是不需要直观看到,如果能直观看到引用的论文标题会导致论文看着非常杂乱,看起来会很不连贯。读者在读文章时只需要知道我写的这句话引用了某篇论文,而具体引用了哪篇文章在大多数情况下读者是不关心的,读者在读论文时只管顺畅地读正文,当需要查看参考文献时,比如对某部分比较疑惑想要看看相关论文,这时候再点击跳到参考文献中看是哪篇论文,读者读起来是很顺畅的。再列举一个 4 的应用场景:
比如说我在写文档 A 时想要复用文档 B 中的一段话,但是文档 A 和文档 B 的上下文不同,我需要对这句话进行修改,这个修改过程不是完全重写,而是在原文的基础上修改,比如有一部分要保留,有一部分要删除,有一部分要重写,中间还可能再插入公式和图片,中间还要再引用其他块:

这种操作无论是在修改锚文本的框中进行还是直接在块引用上修改都不方便,而且没法在锚文本中加入公式、图片、块引用,最方便的方法就是转换成
文本 [*](id),然后修改文本。再展示一些 roam 中的使用截图,这个
*在 roam 中是被普遍使用的:【笔记方法分享】conor 的写作工作流 | 块引用的作用 这个帖子中展示的 roam 创始人 conor 的截图:

roam 英文社区大佬 Nat Eliason 的截图,来自
https://www.youtube.com/watch?v=jWIdQfcQKTc:
roam 中文社区大佬吕立青的截图,来自
https://www.bilibili.com/video/BV1DT4y1r7eT:
-
划选而后新建被引用之文档,是否应默认设置静态锚文本
2022-05-06 12:383 是这样的:原本的块引用是
[静态/动态锚文本](id),点击之后转换成[*](id),案例如下:
roam research 中:

4 是这样的:原本的块引用是
[静态/动态锚文本](id),点击之后转换成文本 [*](id),类似于论文中引用参考文献的方式,案例如下:
roam research 中:

1 的话可以考虑判定一下该段落块是否是块引用独占的,如果块引用独占则成功转换成嵌入块,如果不是,则弹出转换失败
5 的话实现起来应该会比较麻烦,roam 里面的正文相当于只有列表项块,而思源里面还有很多其他块类型,处理起来可能会不太一样,这个以后再单独拿出来讨论吧
这部分的交互我觉得可以类似这样,下面每个黑框是一个按钮:

-
划选而后新建被引用之文档,是否应默认设置静态锚文本
2022-05-05 23:45很多人并不希望默认设置静态锚文本,而是希望动态变化,这部分需求很难统一,对不同人不同场景都不太一样
添加“一键设置静态”的按钮应该能更好地满足不同人的需求,关于添加这个按钮,我在一年前提过,不过后面没有做: 功能建议:一键转换 {{.text}} 为真实内容
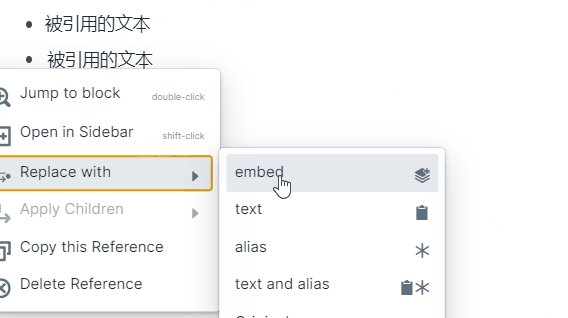
在 roam research 中,块引用可以有以下替换选项:

第一个是转换为嵌入块
第二是个转换为
text,这相当于现在思源里面的“删除”(我一直觉得这个思源这里的“删除”不太准确,第一次看到会不知道是干什么的,改为“转换为 文本”之类的更准确):
第三个是转换为
[*](id),类似于论文中对参考文献标注[1]第四个是转换为
text [*](id),也就是第二个和第三个结合(这个很有用,conor 的演示视频中常用这个操作,也有很多 roam 的笔记方法分享视频中用了这个,我自己在思源里也经常用,但是不能像 roam 一样非常快捷地一键转换,思源里面操作起来比较麻烦,挺希望能一键转换的)第五个是交换引用块和被引用块,和“反链转换”功能有一定的相似之处 Issue #4025 · siyuan-note/siyuan
思源目前还原创了转换为链接,等价于从双向链接转换成单向链接
这个帖子提议的按钮和上面的第三个有一定相似之处,也就是把
[*](id)换成[text](id)我认为这些上面这些“转换为”功能其实都可以考虑加上
-
能否支持快速重建“未找到 ID”的内容块
2022-05-05 14:22帖主的意思是应该要一次性把笔记内的引用指向新建的文档 A,而不用自己一个一个修改块引用,如果笔记内有很多指向“悬空引用”的块引用,就要新建一个文档 A,然后笔记内一个一个修改成引用文档 A,会比较麻烦
帖主提的解决方案是能指定新建的文档 A 的 id 为之前“悬空引用”所引用的块 id
其实有另外一种解决方案,也就是通过“反链转移”功能解决:https://github.com/siyuan-note/siyuan/issues/4025,把“悬空引用”的块的反链转移到新文档 A 上
-
块引交互逻辑修改提议
2022-05-02 00:11用户能选择 ctrl 悬停弹出浮窗的话,是否能在设置中再多一个可选项:右键显示浮窗,ctrl+ 悬停修改锚文本?
在浏览的时候,鼠标在自然情况下应该在正文的位置而不会在两边留白处,用户一般不会为了避免误触而特意把鼠标往右边放,更何况在窄宽度的情况下,两侧没有留空,鼠标只能在正文中。而且编辑和浏览之间并没有界限,编辑过程中肯定会有浏览回顾的过程,浏览回顾的过程中也经常需要编辑修改,一边编辑一边浏览是常态,这时候鼠标大部分情况下肯定是停留在中间正文中。
在我帖子最前面的两张动图中,都不是“移动且悬停”的情况,但都弹出了浮窗:


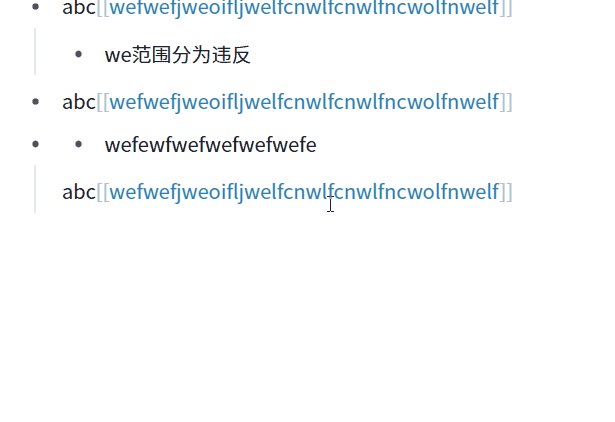
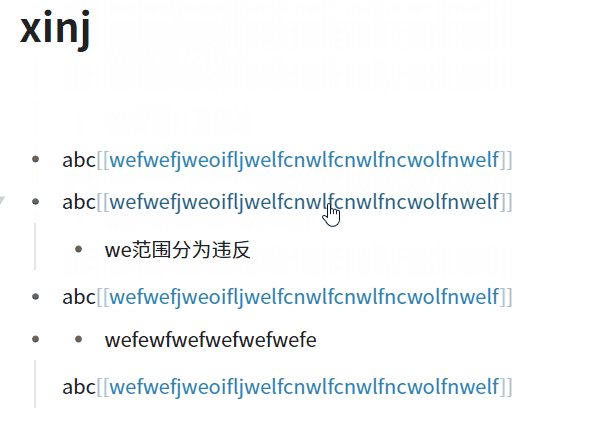
像下面这种页面就属于浮窗的灾难,根本无法避免浮窗的误触弹出,鼠标根本不知道要放在哪里:

这种全部是引用的页面不是我故意找茬的,在双链笔记中流行的卡片盒笔记法中是一定会出现这种页面的,可以称为卡片盒,比如下面 roam research 社区中的例子。我最近就经常和这类页面打交道,导致我最近的使用体验非常糟糕,每次看文档都得小心翼翼地避免浮窗的非预期弹出:

roam 里面没有浮窗,所以他们不考虑这个问题,思源里面有浮窗的话,就需要考虑这种页面下怎么避免用户误触浮窗
这个不是习惯的问题,悬停打开浮窗确实是符合习惯的,浮窗也是很常用的功能,我认为是思源的杀手锏之一,目前思源的浮窗功能是所有双链软件中最强的,但是要解决非预期弹出浮窗的情况,用户不想浮窗弹出的时候浮窗弹出来了,这就很恼火。
添加按住 ctrl 再显示浮窗的选项我觉得对于不太用浮窗的用户来说可以接受,但对于常用浮窗的用户(例如我)来说有点过于麻烦了,毕竟浮窗是一个高频操作,每次都要按 ctrl 键悬停相比原先的直接悬停 用户体验上是直线下降,从纯鼠标操作变成了键盘和鼠标的配合操作,通过降低正常使用时的体验来减少非预期行为的发生我感觉不太合适,我个人还是倾向于右键更方便,现在的右键绑定给一个非高频操作个人感觉没啥必要 😂,当然我感觉最好的方案是在设置中能让用户自由选择以下几个选项:
- 选项 1:悬停显示浮窗,右键修改锚文本(默认选项)
- 选项 2:ctrl+ 悬停显示浮窗,右键修改锚文本(适合不太用浮窗的用户)
- 选项 3:右键显示浮窗,ctrl+ 悬停修改锚文本(适合常用浮窗而且块引很多容易误触的用户,我中意这个 😄 ,不仅能非常便捷地打开浮窗,而且不会误触,这个选项不占用 ctrl+click,应该也不会影响思源的整体操作逻辑,只是把选项 2 颠倒了一下,是否能实现呢)
-
关于 dailynote 的建议
2022-05-01 00:31目前已经有人开发了类似的挂件,但没有上架集市,在思源 qq 群文件里面搜索 calendar(集市上现在的 calendar 挂件和这个不是一个功能):


-
块引交互逻辑修改提议
2022-05-01 00:18来份不是特别严谨的反证法:
首先把便捷程度定义为:用户产生弹出某个窗口的想法 到 该窗口真正弹出 所需的时间。时间越短,越便捷。
假设悬浮操作比右键更便捷
当鼠标移动到块引用上时,用户有两个可能选择:等待悬停出现浮窗 or 右键修改锚文本
若悬停比右键更便捷,则悬停出现浮窗的速度应当快于右键,即浮窗先出现,右键的修改锚文本窗口后出现,这时就会出现下图的情况,修改锚文本的窗口在浮窗的底下,用户将无法修改锚文本:

而实际情况是,右键的修改锚文本窗口先出现,浮窗还没来得及出现就因为修改锚文本窗口的出现被中断了,假设情况与实际情况产生矛盾,假设不成立
思源目前操作逻辑的隐含假设应当是右键比悬停更便捷,而目前的右键功能却绑定给了一个非高频操作。
当然这部分交互的改动对用户的影响比较大,还需要多方考虑,我只是提了一种修改方案,也可以有别的方案,但这部分的交互设计我认为肯定是有提升空间的。我是因为看到 反馈:使用一些时间后的提议,图标、交互、引用、跳转、浮窗、布局。 这个帖子,有一点想法,所以提议了一下。
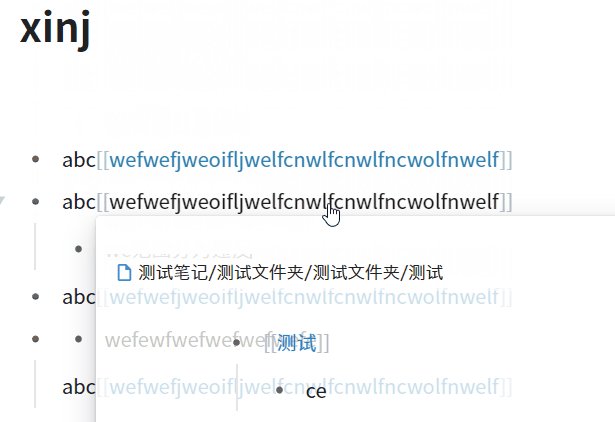
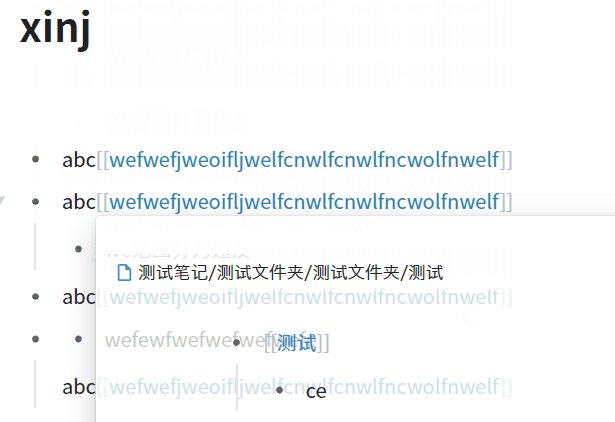
像下面这个情况,我是经常遇到的,比如我要在某句话后面加几个引用块,然后这时我会把鼠标移动到这句话后面,然后点击一下,把鼠标定位在这句话最后,接着写块引用,这时候写完第一个块引用,鼠标自然就悬停在第一个块上,因此一定会出现这个块引用的浮窗,而这并不是我预期的:

同时,我的某些文档里面几乎全是块引用(类似 MOC、zettelkasten),在这些文档里面查看时,时不时就会弹出并不是我预期的浮窗,导致我查看这些文档时都得小心翼翼的。
在 web 页面设计中,悬停显示浮窗是符合直觉的做法,但是思源中的块引用为什么会不一样,我认为主要有这两个原因:
- 思源是所见即所得,在编辑过程中也会弹出浮窗,因此会在编辑过程中出现非预期的浮窗弹出行为,而对于写 web 界面的开发者来说,在写代码时并不会弹出浮窗。
- 一般的 web 页面可以弹出浮窗的触发点比较少,不容易误触,而笔记中,有的页面会有大量的块引用,容易误触。因此,对于其他的浮窗,比如面包屑浮窗、反链浮窗,悬停展示就没什么问题,但对于块引用,就容易出现误触的情况。
-
Daily Note 模板 sql 语法请教
2022-04-30 14:39如果“tobecontinued”是主题的标签的话,建议使用软换行(shift+ 回车)而不是硬换行(回车),这样使得主题和标签在一个块里面,才能实现“标签”的效果:


此外,在《tobecontinued》这个文档的反链面板中也可以看到所有打上了“tobecontinued”标签的块
-
思源笔记 2.0.1Mac 版,新建文档后,引用文档总是显示新文档,不显示文档名,必须重启软件,再次引用才显示文档名
2022-04-28 23:36按照这个帖主的操作过程我也能复现
我在上周末的会议过程中也出现了这个问题,当时我也很疑惑,说了句“好像翻车了”,不过后面也没管,因为我从来没有在文档树中新建过文档,都是块引用新建的,所以平时不会遇到这个问题





























 MOC - 管理链接而非本体 · 语雀
MOC - 管理链接而非本体 · 语雀