-
请教闪卡的记忆间隔——跳过、重来、困难、良好、简单的选择规则;以及文档数多了后,全局关系图会变成奇奇怪怪的形状
2024-09-22 13:02我觉得你之所以会有这种感觉,可能和对简单和良好的概念理解不同造成的。
“良好” 状态时,能很快回忆起来,意味着你对该内容有比较扎实的理解和一定程度的记忆,但仍需要进一步巩固以防止遗忘。
“简单” 表示你对该内容已经非常熟悉或完全已掌握,几乎可以不假思索地回忆起来或运用。比如,对于一些非常基础的数学公式、常用的单词或熟悉的生活常识等。
这些标签是根据重复间隔算法贴上去的,可能由于不同的人对词汇理解的含义不同而有所差异。
我觉得,如果改成,忘记 0 分钟,困难 1 分钟 一般 5 分钟 良好 10 分钟,已掌握 11 天,可能更好理解些。
总之,间隔重复算法和艾斯宾浩记忆曲线是被大量研究和实践证明了的。
-
如何真的关闭 JS 代码片段?
2024-09-22 12:42👍 我在你的基础上,对这个函数进一步优化,加入了通过 id 判断,遍历脚本仅执行一次。
// 判断脚本是否开启 // 通过唯一标志符判断是否启用此脚本,注释中的uuid不要删除,也可以改成其他全局唯一字符串 // 也可以通过/api/snippet/getSnippet来判断脚本开启状态,这里采用判断脚本是否存在的方式 // 调用方式 isEnabled() let scriptId = ''; function isEnabled(keyword = 'b6fb408a-d400-4874-b357-06fcdce67ca6') { if(!siyuan.config.snippet.enabledJS) return false; const script = scriptId ? document.getElementById(scriptId) : null; if(script) return true; const scripts = document.head.getElementsByTagName('script'); for (var i = 0; i < scripts.length; i++) { // b6fb408a-d400-4874-b357-06fcdce67ca6 if (scripts[i].textContent.indexOf('// ' + keyword) !== -1) { scriptId = scripts[i].id; return true; } } return false; }另外,建议不用对整个 body 进行监控,监控
.layout__center应该就足够了。 -
如何设置单篇文章编辑器的宽度?以及一些其他问题
2024-09-22 06:51- 搜索和分类,为何不选择文档标签#xxx#,这种?然后搜索关键词输入#xxx#就可以搜索了。如果是数据库的标签也可以通过数据库的筛选来筛选。
- 数据库宽度,数据库下方有滚动条,可以滚动浏览。单元格也可以拖动调整宽度。
- 数据库的标签多个,数据库的列类型选多选类型就是多标签了。
-
有没有办法能设置默认的文档图标?
2024-09-22 06:36以下脚本可以实现,不知是否你想要的效果。
备份地址:https://gitee.com/wish163/mysoft/blob/master/思源建文档的时候自动设置为自定义的某个图标.js
使用方法:
- 把上面的代码放到 js 片段中
- 然后修改参数
defaultIcon = ''为你喜欢的表情图标即可 - 表情关键词获取方式,打开表情对话框,鼠标移上去就能看到表情的提示内容了,比如:嘿嘿
- 参数
delayTime,为多少秒内创建的文档被认为是新建文档,默认为 3 秒,可根据自身情况修改 - 其他参数请参考代码中的注释说明
效果:

-
如何真的关闭 JS 代码片段?
2024-09-22 06:30我通过这个函数实现了判断代码片段是否关闭,不知是否你想要的效果。
// 判断脚本是否开启 // 通过唯一标志符判断是否启用此脚本,下面的uuid不要删除,也可以改成其他全局唯一字符串 // 如果性能更好,可以使用脚本id和这个方法相结合,即把这个uuid改为脚本id,然后先用脚本id判断脚本是否存在,再用keyword判断 // 也可以通过/api/snippet/getSnippet来判断脚本开启状态,这里采用判断脚本是否存在的方式 // 调用方式 isEnabled() // b6fb408a-d400-4874-b357-06fcdce67ca6 function isEnabled(keyword = 'b6fb408a-d400-4874-b357-06fcdce67ca6') { if(!siyuan.config.snippet.enabledJS) return false; const scripts = document.getElementsByTagName('script'); for (var i = 0; i < scripts.length; i++) { if (scripts[i].textContent.indexOf('// ' + keyword) !== -1) { return true; } } return false; }然后在
MutationObserver回调中添加判断if(!isEnabled()) { if(observer) observer.disconnect(); if(timeoutId) clearTimeout(timeoutId); if(animationFrameRequestId) cancelAnimationFrame(animationFrameRequestId); return; }如图

效果

-
如何真的关闭 JS 代码片段?
2024-09-21 23:23楼上说的没错,这要看代码的具体内容是什么。
如果绑定了事件,需要解绑,我通常是执行前先解绑再绑定,这样不用担心可能的意外执行被多次绑定的问题。
如果有定时任务啥的需要给个取消的条件,如果不好确定,最方便的是通过全局变量。
如果有监听,要先 disconnect。
-
[代码片段分享] 二级文档树简略版 _release_v1.0
2024-09-21 16:45Misuzu2027 大佬已增加 Issue #1 · Misuzu2027/syplugin-dual-doc-list
-
建议增加“将文内所有 x 级标题转化为 x 级标题”
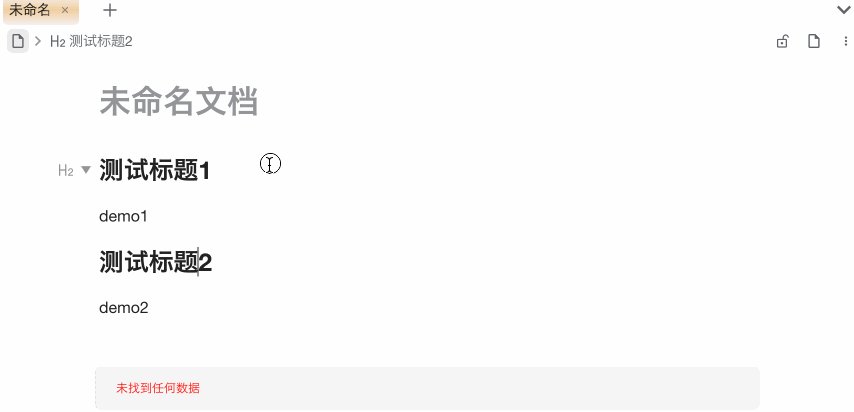
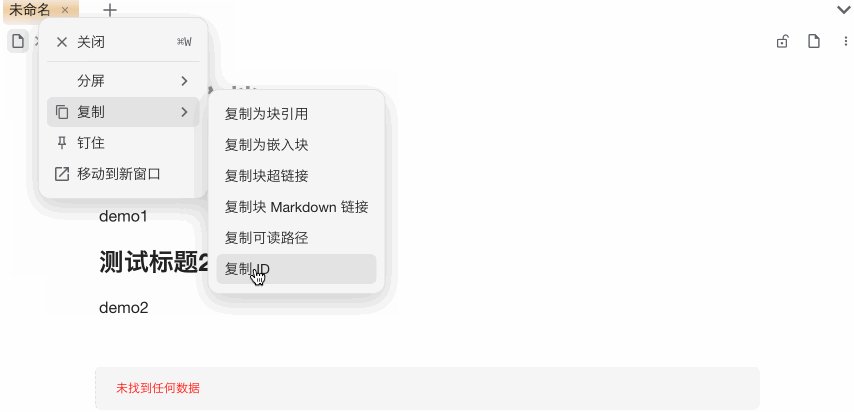
2024-09-21 15:03可以用下面的脚本实现。
使用方法:
在任意文档中输入
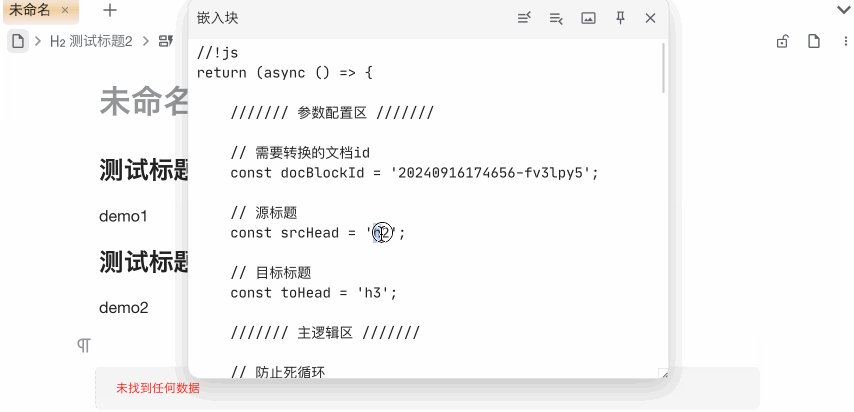
{{}}在弹出的输入框内填入以下代码即可代码:
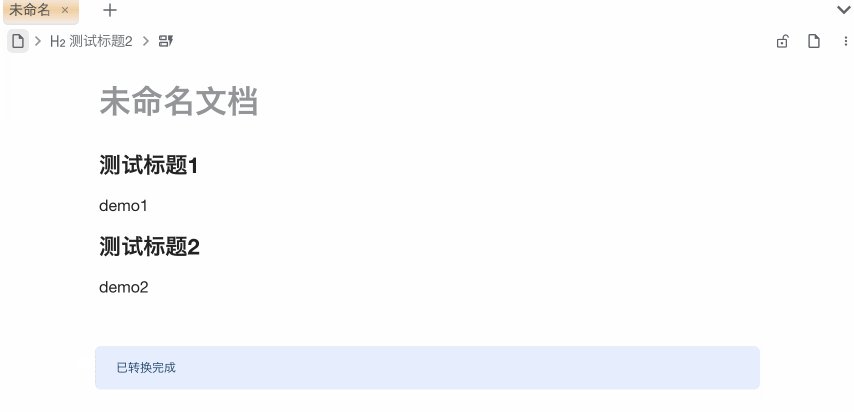
//!js return (async () => { /////// 参数配置区 /////// // 需要转换的文档id const docBlockId = '20240916174656-fv3lpy5'; // 源标题 const srcHead = 'h2'; // 目标标题 const toHead = 'h3'; /////// 主逻辑区 /////// // 防止死循环 if(isRunning()) return render(`执行中,不必重复执行`); // sql查询 const sql = `select * from blocks where type='h' and subtype='${srcHead.toLowerCase()}' and root_id='${docBlockId}'`; const result = await query(sql); // 无数据提示 if(result.length === 0) return error('未找到任何数据'); // 转换标题 await convertHead(result); // 渲染结果 return render('已转换完成'); /////// 功能函数区 /////// // 标题转换函数 async function convertHead(result) { for(const head of result) { const data = "#".repeat(toHead.split('').pop()) + " " + head.content //console.log(data); await fetchSyncPost('/api/block/updateBlock', {dataType:"markdown", id:head.id, data: data}); } } // 查询SQL函数 async function query(sql) { const result = await fetchSyncPost('/api/query/sql', { "stmt": sql }); if (result.code !== 0) { console.error("查询数据库出错", result.msg); return []; } return result.data; } // 渲染结果函数 function render(html, style) { onRender('.b3-form__space--small').then((container) => { container.style = style || 'color:var(--b3-card-info-color);'; container.innerHTML = html; }); return []; } // 渲染错误输出 function error(html, style) { return render(html, style || 'color:red;'); } // 监听dom渲染 function onRender(selector) { return new Promise(resolve => { const check = () => { let el = item.querySelector(selector); if (el) resolve(el); else requestAnimationFrame(check); }; check(); }); } // 检测是否正在执行,防止死循环 function isRunning(delay) { if(window.convertHeadRunning) return true; window.convertHeadRunning = true; // 这里保证3秒钟内只会被执行一次,可根据您脚本具体执行时间进行调整(这种调整通常可停止某些原因导致的死循环) setTimeout('window.convertHeadRunning = false', delay || 3000); return false; } })();效果:

-
思源怎么实现习惯追踪呀?总不会每天都要手动生成一次吧
2024-09-21 14:04移动端适配,作者已加入计划列表,但不知何时实现,你也可以去 github 催催。
或者你也可以试试 今日笔记 插件,里面有预约块功能不知是否满足你的需求。
-
思源使用的一些小问题
2024-09-21 13:41pc 端加入 css 代码片段即可,备注都生效,反链仅手机端生效,样式中有.b3-list--mobile 限制
不用太多,就针对这两条就行。
针对这两个解释下
!important是提高 css 优先级,这里是先定位备注元素,然后提高背景颜色和底边框的优先级- 去除反链的超出隐藏,分别是折行正常,超出显示,文本正常显示,行高正常,取消最大可见的文本行数
具体解释可粘贴到 ai 里咨询。
-
思源使用的一些小问题
2024-09-21 13:181 提高备注的 css 背景颜色和下划线优先级
.b3-typography span[data-type~=inline-memo], .protyle-wysiwyg span[data-type~=inline-memo] { background-color: var(--b3-card-info-background)!important; border-bottom: 2px solid var(--b3-card-info-color)!important; }2 去掉手机版反链的标题超出隐藏,改为超出折行
.b3-list--mobile .b3-list-item__text { word-break: normal; overflow: visible!important; text-overflow: inherit; line-height: normal; -webkit-line-clamp: inherit; overflow-wrap: anywhere; } -
文档显示行号
2024-09-20 20:49搜索代码中的
writing-mode: vertical-rl; /* 文字垂直书写 */ transform: rotate(180deg); /* 旋转文字 */改为
transform: none; writing-mode: lr;不过,如果数字太长时,还需要修改标尺宽度
.ruler { width: 30px; /* 标尺宽度,根据自己的需要修改 */ } -
思源支持脑图 kmind 搜索的问题
2024-09-20 16:15感觉好奇怪的逻辑,是我没理解吗?插件问题不找插件作者,怪思源?思源反向兼容插件?这不太可能吧,除非这个插件牛到用户量巨大,甚至影响到软件的核心功能。
一般软件都有自己的方向和节奏,会听取用户建议,但不会跟着用户的想法走,那样会变成不伦不类的软件的,用户的需求千奇百怪,会把软件变成千奇百怪的工具集。
-
批量导入文档到数据库 0.0.6 版全新发布
2024-09-20 15:46你这里的数字是指修改脚本参数吗?意思是参数修改到一半的时候,不小心脚本被执行了吗?
如果是这样的话,可能是由于参数问题导致了死循环。这种问题,可参考 批量导入文档到数据库 0.0.6 版全新发布 - wilsons 的回帖 这个回帖临时解决,后续会加入防死循环机制。
-
[代码片段分享] 二级文档树简略版 _release_v1.0
2024-09-20 15:21为何没有动态显示和隐藏二级文档树的开关?即当打开开关时才开启二级文档树。现在想关闭二级文档树时需要去插件里关闭,很不方便。
-
如何通过 API 插入音频链接?
2024-09-19 21:24详情参考注释,仅供参考。
// audio URL var audioSrc = ""; // 父id或文档id,必填 var parentID = "20240912201455-z7c6sgc"; // 插入到哪个块下面,为空插入到第一行 var previousID = "20240919194802-ig3zntk"; // 生成块id var newNodeId = Lute.NewNodeID(); // 生成更新时间 var updated = formatDateTime(new Date()); // audio dom代码 var audioHtml="<div data-node-id=\""+newNodeId+"\" data-node-index=\"1\" data-type=\"NodeAudio\" class=\"iframe\" updated=\""+updated+"\"><div class=\"iframe-content\"><audio controls=\"controls\" src=\""+audioSrc+"\" data-src=\"\"></audio></div><div class=\"protyle-attr\" contenteditable=\"false\"></div></div>" // 请求api fetchSyncPost('/api/block/insertBlock', {dataType:"dom", parentID:parentID, previousID:previousID, data: audioHtml}); // 生成块时间 类似dayjs().format("YYYYMMDDHHmmss") function formatDateTime(date) { var year = date.getFullYear(); var month = ('0' + (date.getMonth() + 1)).slice(-2); var day = ('0' + date.getDate()).slice(-2); var hours = ('0' + date.getHours()).slice(-2); var minutes = ('0' + date.getMinutes()).slice(-2); var seconds = ('0' + date.getSeconds()).slice(-2); return year + month + day + hours + minutes + seconds; } // 请求api函数 async function fetchSyncPost(url, data, returnType = 'json') { const init = { method: "POST", }; if (data) { if (data instanceof FormData) { init.body = data; } else { init.body = JSON.stringify(data); } } try { const res = await fetch(url, init); const res2 = returnType === 'json' ? await res.json() : await res.text(); return res2; } catch (e) { console.log(e); return returnType === 'json' ? { code: e.code || 1, msg: e.message || "", data: null } : ""; } } -
手机端的东西同步到 pc 以后,把手机端的照片等数据删了(太占内存了,手机没空间了)电脑端的数据还在吗?
2024-09-19 19:231 同步到 PC 后删除手机端图片,下次再同步 PC 端也会被删除
2 文本编辑器可打开
-
请教关于安卓端的一些使用要求
2024-09-19 18:37明白了,你说的是这个,那 webdav 实现不了。
估计得自己想法同步 data 目录了,或者使用免登录版,github 有人改造过,是不是最新版就不知道了,github 搜索下就能找到。
-
请教关于安卓端的一些使用要求
2024-09-19 17:33我觉得无法实现。
官方并未提供伺服,供客户端链接的服务,而只有多端同步功能和网页访问功能,而如果想自己同步需要自行搭建 webdav 或 s3 服务。
-
如何让数学公式渲染 支持 $ 公式 $ ,$$ 公式 $$ 格式, 也支持 \(公式 \), \[公式]\ 这样的标识符
2024-09-19 17:13不是支持吗?


两个 $$ 公式块,ctrl+m 行内公式
能实现即可,无需一定是 $ xxx $ 或 $$ xxxx $$ 的形式
另外,\是转义字符, (和[作为引用字符,不太可能作为公式的标识符
如果按照你说的 \(或\[作为公式标识符,那如果要显示\(或\[字符串又怎么处理?这会带来实现复杂度和用户使用和记忆负担