-
如何让这个提示不弹出
2024-08-20 10:29这个错误,是前端连接后端内核失败时弹出的错误,即使隐藏这个弹窗,思源里也无法进行任何操作,没有任何意义。不知道你不显示的场景是什么?
强制隐藏可使用 css
#errorLog { display: none; }或使用 js
window.siyuan.dialogs.find(item => { if (item.element.id === "errorLog") { item.destroy(); return true; } });但新手请注意,这个 js 并不能主动关闭弹窗,你需要监控到弹窗后再执行。
【再次提醒】这个隐藏没有任何意义,即使隐藏了,也不能进行任何操作,因为前后端无法通信,任何修改都将无效。
可参考源码
-
求助如何设置编辑区大小的代码段
2024-08-19 21:50你都找到 .protyle-content 了,为何对
.protyle-wysiwyg视而不见
注意,在预览模式下是
.protyle-preview .b3-typography如果你设置了自适应宽度,边距会自动变化的,如果想固定大小估计得用!important,注意,边距设置可能会影响鼠标获取编辑器焦点,比如,底边距设置过小,当内容较少时,点击下面可能无法激活编辑器等。
更方便的控制推荐参考这篇文章 「代码片段」思源笔记如何任意调整编辑器宽度
请根据自己的需要选择实现方式。
-
想知道锤子便签主题的边框背景颜色的代码和标题用的是什么字体
2024-08-19 08:29我根据你说的效果,做了一个模板,仅供参考,图标和文字,你自己改改,如果自定义其他样式,可参考模板里的 style 属性做调整。
模板代码
下载上面的代码或保存为 xxxxx.md,然后放到/data/templates/文件夹中,然后就可以通过斜杠命令 /模板 进行导入了
效果

也可参考这里的代码,感觉两个需求类似
-
想知道锤子便签主题的边框背景颜色的代码和标题用的是什么字体
2024-08-18 21:26你说的效果,用通用 css 做不到,通用 css 会影响其他块的样式。
你这是属于某些块的特殊定制,只能通过以下方式实现。
- 根据每个块的 id 单独写样式
- 写成模板,往里面填内容
- 安装 vscode 编辑器,通过源码和 ial 对每个块单独调整
这里推荐 2 使用模板方式,模板方式易复用和易迁移。
但每种模板都是固定格式和样式。
-
笔记内容不见了怎么恢复?
2024-08-18 19:39Kimind 的数据保存在/data/assets/目录,以 kmind-开头,比如,kmind-日期-随机数.kmind 这样的文件中,如果页面中无法显示了,并没关系,那里只是个视图而已,文档的历史里是没有真正数据的。
只要 kmind-日期-随机数.kmind 文件还在,你只需要在文档中再插入一个 kmind 挂件,然后使用挂件右上角的文件导入,重新导入 kmind 文件即可。
如果 kmind-日期-随机数.kmind 文件不在了,那就没办法了。
-
想知道锤子便签主题的边框背景颜色的代码和标题用的是什么字体
2024-08-18 18:27代码
.protyle-wysiwyg [data-type]:not([data-sb-layout]) { background-image: url(/appearance/themes/chuizi/src/background1.jpg); }是想要这种效果吗?最好给个案例

-
想知道锤子便签主题的边框背景颜色的代码和标题用的是什么字体
2024-08-18 12:40边框背景颜色的代码,这个背景其实是个图片,更换图片即可
图片路径:conf/appearance/themes/chuizi/src/background1.jpg
.fn__flex.fn__flex-1 { background-image: url(../../src/background1.jpg); }标题字体是 systh,参见下面的代码
这个字体的路径在 conf/appearance/themes/chuizi/src/SourceHanSerifCN-Heavy.ttf
.block__logo, .b3-dialog__container .config__panel>.b3-tab-bar::before, .protyle-title__input, .sy__outline .b3-list-item[title] { font-family: "systh" !important; font-weight: bold !important; }如何更换笔记正文字体的字体颜色,锤子主题的正文颜色继承自 body,其实如果单纯想改变正文颜色,建议用下面的样式(把下面的代码添加到设置 》外观 》代码片段 》css 里即可)
.protyle-wysiwyg, .protyle-preview p { /* 颜色根据自己喜好修改,这里仅仅是演示,具体颜色值可自定义或吸色工具吸取或通过在线调色版复制 */ color: red; }效果

-
请问 Mac 上怎么启动时指定工作空间和端口?
2024-08-18 10:08/Applications/SiYuan.app/Contents/MacOS/SiYuan --workspace="/tmp/siyuan" --port="12345"这样可以。
我这边测试的没问题,你可以试试。
-
如何通过快捷方式启动特定工作空间
2024-08-18 10:00别管哪种安装方式,找到 SiYuan.exe 加上命令参数
--workspace="F:\\SiYuan"应该可以吧。如果是快捷方式 - 属性 - 目标后跟随工作空间路径参数,例如
--workspace=F:\\SiYuan应该可以。可参考手册 桌面快捷方式打开工作空间 (当思源中打开了帮助文档的情况下可打开该链接)
安卓就不知道了,帮助手册没提到移动端参数,应该不支持吧。
手册里只有这一句
移动端可以在右侧栏 关于 中切换不同的工作空间。 -
思源的星号 * 很难打出来!
2024-08-16 18:40这世上没有 100% 的产品,如果是自己,能做出一个所有用户都满意,满足所有需求的产品吗?不能。
况且,基于 Markdown 编辑器的产品,有时候很多锅是 Markdown 的锅,由于用户对 Markdown 的不熟,以为是产品的锅。
产品就很难了,你说不完全兼容 Markdown 也会有人说,完全兼容,不懂的用户也会说。
建议,遇到问题,能改善的想办法改善,不能改善的适应或解决问题即可,纠结只会徒增烦恼。
如果说这世界上有一款产品,完全满足自己的话,恐怕只能自己做了。
-
求大佬代码片段支持 / 分组 ←→快速切换分组
2024-08-16 17:26我也实现了虚拟分组功能,代码已更新。
通过这个函数实现的。
// 计算计算虚拟列表大小 function calcSearchGroupSize(menu) -
求大佬代码片段支持 / 分组 ←→快速切换分组
2024-08-16 16:29Do 函数里增加下面这句代码即可。
else if (event.key === 'Escape') menu.classList.add("fn__none");
-
js 代码片段模拟 window.prompt 函数
2024-08-16 13:28感谢分享!
我应该把 prompt api 定义罗列下,这样看起来更清晰
// 弹出prompt对话框 // 参数说明 // message 提示消息,类似标题 // defaultValue 输入框默认值 // okName 确认按钮名字 // cancelName 取消按钮名字 // width对话框宽度,默认400,高度根据内容自适应 // modalMode,是否模态窗口,模态窗口,除了当前对话框,其他地方无法点击,false非模态窗,true模态窗 // clickOverlayClose 是否点击遮罩层关闭对话框,仅在模态窗口下有效 function showPrompt(message = '', defaultValue = '', okName="确定", cancelName="取消", width=400, modalMode=true, clickOverlayClose=false); // 弹出自定义prompt对话框 // 参数说明 // message 提示消息,类似标题 // html 对话框自定义表单内容的HTML代码 // onSubmit 提交时的回调函数,对话框的返回值依赖于这个回调函数的返回值 // onOpen 打开窗口时的回调函数,可以在打开窗口话进行一些初始化操作,比如某个输入框设为焦点 // okName 确认按钮名字 // cancelName 取消按钮名字 // width 对话框宽度,默认400px,高度根据内容自适应 // modalMode,是否模态窗口,模态窗口,除了当前对话框,其他地方无法点击,false非模态窗,true模态窗 // clickOverlayClose 是否点击遮罩层关闭对话框,仅在模态窗口下有效 function showPromptForm(message = '', html = '', onSubmit = null, onOpen = null, okName="确定", cancelName="取消", width=400, modalMode=true, clickOverlayClose=false); -
找到可能不需要的应用
2024-08-14 17:36这个文件才是思源的核心,没有这个你的笔记就是个壳,里面啥也没有。
它的功能包括但不限于,笔记操作,块操作,文档操作,资源操作,文件操作,模板操作,通知,获取系统信息等。
然后,你竟然说找到可能不需要的应用。😄
-
求大佬代码片段支持 / 分组 ←→快速切换分组
2024-08-14 15:20当每一列的元素只有一个的时候
按左右方向键会自动变成和上下键一样了,你试试就知道了。这里的
skipElementNumInSearch为 0 确实也应该支持下,不过这个设置不设置都一样,通常设置大于 0 就行了,当只有一列时也是支持的,但不是通过这个参数支持的。
另外,我所理解的虚拟分组,其实就是根据 列表总高度 / 菜单项行高,计算出每列应该显示多少行,然后按方向键时,根据这个行数跳到下一列的首行。
这种算法理论上是可行的,但实际会不会准却也不好说,比如你下面这个截图,第一列就只有 4 行,其他的 5 行。

其实,我觉得,之所以用左右方向键的目的,无非是快速定位菜单项,那么无论是虚拟分组也好,跳过 n 个菜单项也好,其实目的都达到了,只不过虚拟分组看起来更优雅些罢了。
但会不会足够稳定尚未可知,我空了再看看,不保证能解决问题,有时工具就是工具,能用够用就行。
-
求大佬代码片段支持 / 分组 ←→快速切换分组
2024-08-14 14:37你说的根据高度和行高计算每列行数,这个理解了。
如果每一列只会有一个选项看注释是禁用的 但是这里其实应该还是可以启用下
这句话什么意思?
搭配css 片段这个 css 片段和谁搭配?你说了几个问题,还是同一个问题的不同角度描述?
-
思源笔记数据库的主键不知道填什么了,让它空着可以吗?
2024-08-14 13:58大佬,666 呀
确实,这种方法更方便些,不过,对新手有难度,得找到每种列的属性标志,不过如果仅仅隐藏主键很方便了。
-
如何用 sql 找到文件大小大于 500k 的
2024-08-14 13:33这有两种种情况,
如果你说的是引用资源,用 SQL 办不到,思源数据库并未存储引用资源占用大小,需要查询结果后通过 js 来读取文件实现,
如果你说的是思源笔记文档占用,这又分两种情况,
如果你想查看的是.sy 文件的占用大小,这通过 SQL 也办不到,需要查询后 js 来读取文件实现,
如果你说的是,纯文本内容,比如 Markdown 占用大小,这又分两种情况,
如果你说的是精确占用,这很难,除非你把查询结果存为文件,然后再读取占用大小,
如果你非得用 SQL 实现精确计算,这是非常困难的,除非你能考虑所有特殊情况,
如果你说仅仅估算大小,SQL 还是可以算算的,
如果你需要的不是估算,那么看到此就可以结束了。
如果你能接受估算,请看下文:
先说理论
首先,不同的编码存储的文件占用大小是不一样的,这里以常用的 utf8 存储为例说明,我查看了下思源数据库也是 utf8 存储的。
在 utf8 中,通常字节占用如下
- 对于 ASCII 字符(包括英文字母、数字和大多数标点符号),每个字符占用 1 字节。
- 对于非 ASCII 字符(如大部分欧洲语言字符),每个字符占用 2 字节。
- 对于中文、日文和韩文字符,每个字符通常占用 3 字节。
- 对于一些特殊字符或表情符号,每个字符可能占用 4 字节。
这里不考虑其他情况,就假设以英文和中文为主,那么英文和中文的字节占比基本上就是 1:3
那么,如果假设英文字符占比为 𝑥%,中文字符占比为 𝑦%,总字符数为 𝑛,那么可以使用以下公式来计算文件的大小(以字节为单位):
计算公式
文件大小 (字节)=(𝑥%×𝑛×1)+(𝑦%×𝑛×3)
这里:
- 𝑥%×𝑛 表示英文字符的数量,每个英文字符占用 1 字节。
- 𝑦%×𝑛 表示中文字符的数量,每个中文字符占用 3 字节。
示例
假设总字符数 𝑛=1000,其中 20% 为英文字符,80% 为中文字符,那么:
- 英文字符数量:0.2×1000=200
- 中文字符数量:0.8×1000=800
代入公式计算文件大小: 文件大小 (字节)=(0.2×1000×1)+(0.8×1000×3)=200+2400=2600
再说 SQL
有了以上公式就可以通过 SQL 计算了
首先这里按照你说的文件是指文档块来理解,那么文档块下面通常分很多容器或叶子块,但它们的 root_id 都是同一个,即文档块的 id
根据这个特点,我们通过嵌套查询就可以汇总出文档的所有块的 Markdown 文本占用大小了,不过超级复杂,仅当参考吧,下面这个 SQL 是 AI 生成的,就当作伪代码参考吧。
WITH markdown_lengths AS ( SELECT root_id, -- 计算英文字符数量 LENGTH(REPLACE(markdown, ' ', '')) FILTER (WHERE markdown ~ '[a-zA-Z0-9 ]') / LENGTH(markdown) * 100 AS x_percent, -- 计算中文字符数量 LENGTH(markdown) - LENGTH(REPLACE(markdown, ' ', '')) FILTER (WHERE markdown ~ '[a-zA-Z0-9 ]') / LENGTH(markdown) * 100 AS y_percent, -- 计算总字符数 LENGTH(markdown) AS n, -- 计算总字节数 (LENGTH(REPLACE(markdown, ' ', '')) FILTER (WHERE markdown ~ '[a-zA-Z0-9 ]') / LENGTH(markdown) * 100 * LENGTH(markdown) * 1 + (LENGTH(markdown) - LENGTH(REPLACE(markdown, ' ', '')) FILTER (WHERE markdown ~ '[a-zA-Z0-9 ]') / LENGTH(markdown) * 100 * LENGTH(markdown) * 3) / 100) AS markdown_bytes FROM blocks WHERE root_id IS NOT NULL ), subquery AS ( SELECT root_id, SUM(markdown_bytes) AS total_markdown_bytes FROM markdown_lengths GROUP BY root_id ) SELECT p.id AS parent_id, p.content AS title, p.hpath, p.markdown AS parent_markdown, COALESCE(s.total_markdown_bytes, 0) AS total_markdown_bytes FROM ( SELECT id, content, hpath, markdown FROM blocks WHERE root_id IS NULL ) p LEFT JOIN subquery s ON p.id = s.root_id WHERE COALESCE(s.total_markdown_bytes, 0) > 500000哈哈哈,看了后,我建议你还是用 js 来实现吧。
-
思源笔记数据库的主键不知道填什么了,让它空着可以吗?
2024-08-14 08:35没有太理解。
custom-hide-block这个是数据库块属性吗?data-dtype="block" 这个又是什么?
不是隐藏列吗?这样咋感觉整个数据库都隐藏了。
-
如何查询某一个子文档下面不含标签的文档?
2024-08-14 08:30要看你的标签是怎么添加的,如果仅仅添加到文档的上面,即标题上面那里,只需要这样就应该可以了
SELECT * FROM blocks where type = 'd' and path like '%20240725203634-j3t72jv/%' and tag = '' ORDER BY random() LIMIT 2;如果文档的块中也有标签,还应排除块的标签,下面这样应该可以
SELECT * FROM blocks where type = 'd' and path like '%20240725203634-j3t72jv/%' and tag = '' and id not in ( SELECT root_id FROM blocks where type <> 'd' and path like '%20240725203634-j3t72jv/%' and tag <> '' ) ORDER BY random() LIMIT 2 -
求大佬代码片段支持 / 分组 ←→快速切换分组
2024-08-14 08:06这个主题会在分组的中间添加一个
b3-menu__separator仅在未筛选时才加这个
b3-menu__separator, 筛选时是没有分组的,比如你输入/j或/gj就知道了。不过,在无分组情况下,我通过
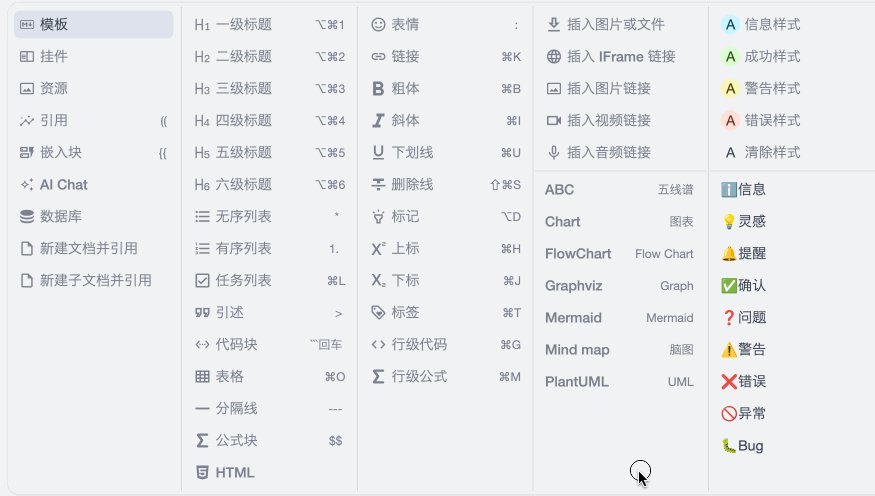
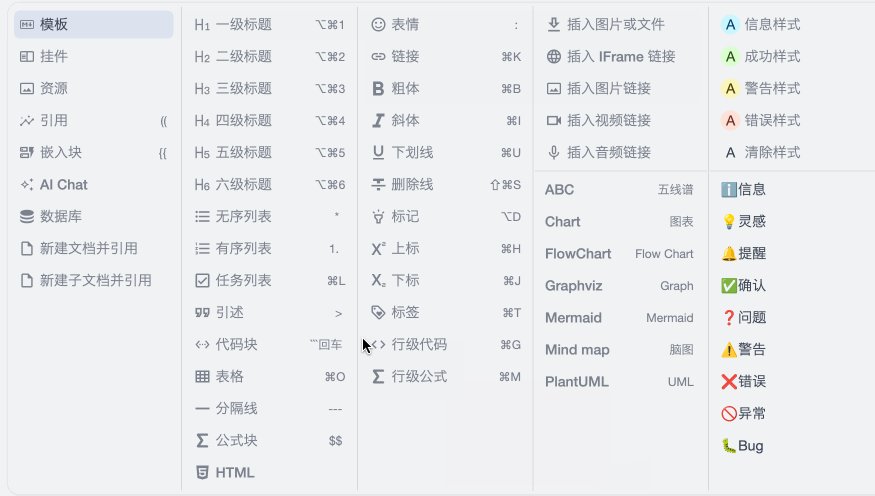
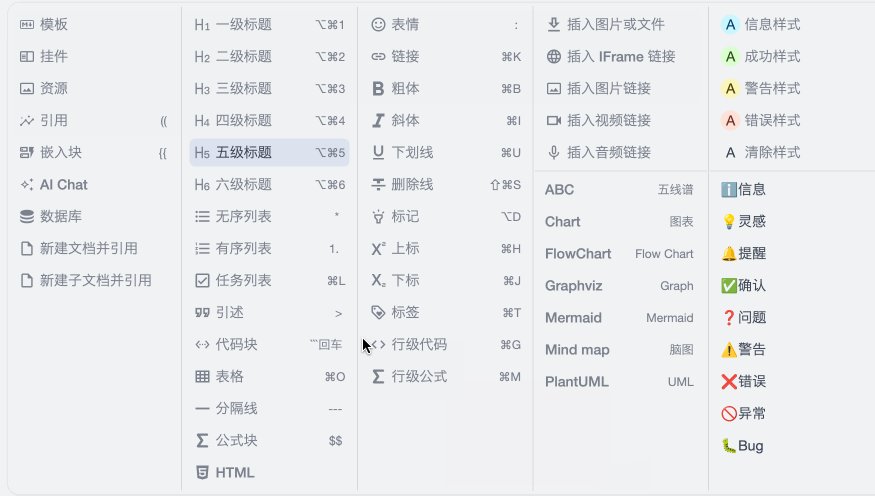
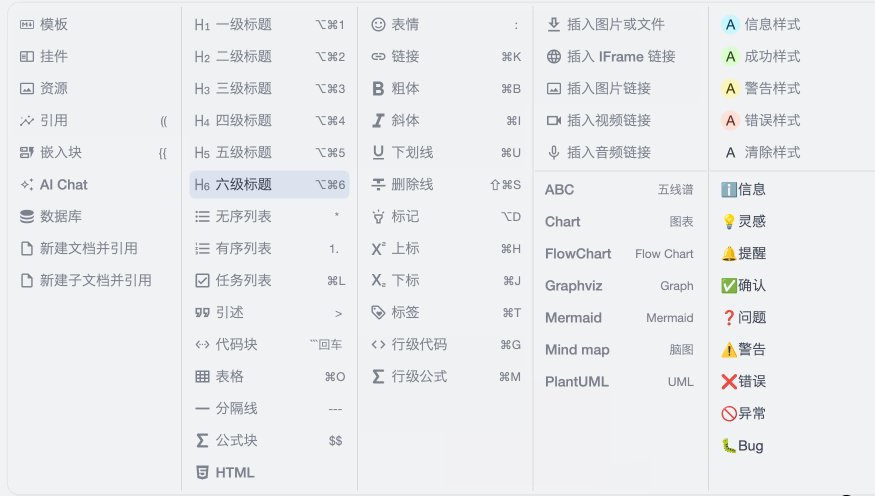
skipElementNumInSearch = 3模拟实现了,这个变量的作用是,在没有分组情况下,按方向键跳过几个元素(如下图第二个 GIF 所示)。效果如下
有分组效果

无分组效果

代码
注意事项
由于左右方向键和思源的左右方向键冲突,这里采用了一些技巧,避开了这些问题,但不保证后续有没有别的问题,理论上应该问题不大。如果发现有兼容问题,可以开启
useCompatibilityMode = true,使用兼容模式,但兼容模式需要用ctrl/cmd+左右方向键代替,可能体验较差。最后提醒下,保存后刷新下页面,确保脚本正确执行。
祝你好运 🍀