-
怎么才能自定义题头图的尺寸
2024-08-31 00:19当然可以了,css 片段增加
.protyle-background__img img { width: 100%; /* 宽度,根据自己需要修改 */ height: 30vh; /* 高度,根据自己需要修改 */ filter: blur(5px); /* 模糊度,根据自己需要修改 */ } -
手机伺服党的福利,一键访问手机伺服
2024-08-30 23:58更新:
手机端增加手动上传 IP 功能,这在某些情况下非常有用,比如切换了网络啥的,不用重启思源的情况下上传 IP。(代码已更新)

-
[js][css] 斜杠菜单,导航栏,状态栏,文档树美化和增强
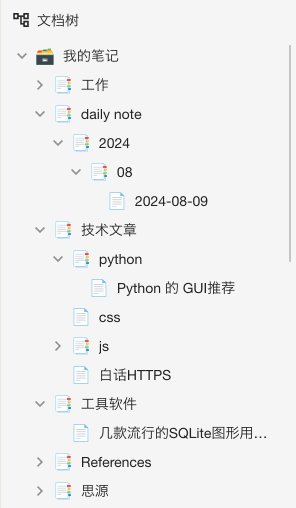
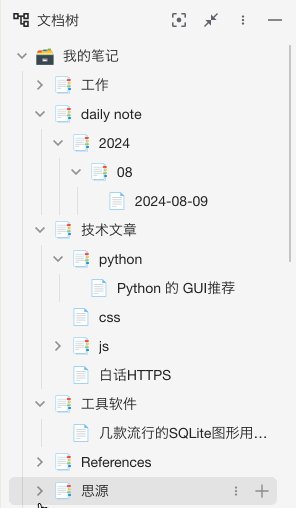
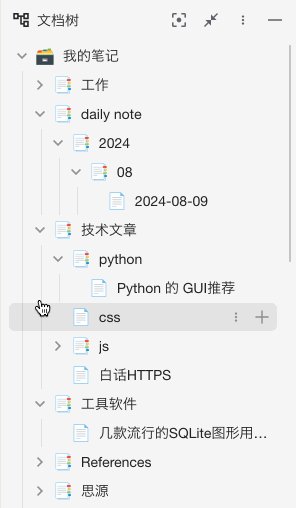
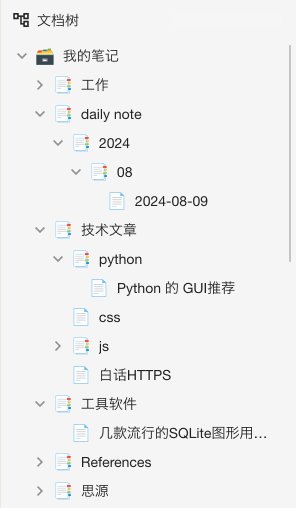
2024-08-30 20:31新增: 左侧文档树,显示层级关系背景线,如图

代码
(async () => { // 注入css样式,样式可在这里或css片段中进行修改 const countStyle = document.createElement('style'); countStyle.textContent = ` /* 通过给ul背景色添加固定宽度实现 */ .file-tree:hover li.b3-list-item + ul { background: linear-gradient(to right, transparent var(--file-toggle-width), var(--b3-theme-background-light) var(--file-toggle-width), var(--b3-theme-background-light) calc(var(--file-toggle-width) + 1px), transparent calc(var(--file-toggle-width) + 1px)); }` document.head.appendChild(countStyle); // 等待文档树加载完毕 let treeEl; await whenElementExist(()=>{ treeEl = document.querySelector("ul.b3-list[data-url]")?.parentElement; return treeEl; }); // 监控子目录展开 observeSubtreeForUl(treeEl, async (ul) => { await sleep(150); if(ul.previousElementSibling?.dataset?.path === '/'){ // 笔记左侧ul背景线的左侧距离=笔记标题左外边距+笔记标题左内边距+箭头图标宽度的一半 const noteLi = document.querySelector('ul.b3-list[data-url] li[data-path="/"]'); const noteLiStyle = getComputedStyle(noteLi, null); const noteLiMarginLeft = parseFloat(noteLiStyle.marginLeft); const noteLiPaddingLeft = parseFloat(noteLiStyle.paddingLeft); const noteLiToggle = noteLi.querySelector(".b3-list-item__toggle"); const noteLiToggleArrowHalfWidth = noteLiToggle.offsetWidth / 2; const fileToggleWidth = noteLiMarginLeft + noteLiPaddingLeft + noteLiToggleArrowHalfWidth; ul.setAttribute("style", "--file-toggle-width:"+fileToggleWidth+"px"); } else { // 匹配ul的前面的兄弟结点li的--file-toggle-width的值 let prevSiblingStyle = ul.previousElementSibling?.getAttribute("style")?.match(/--file-toggle-width:\s*([\d.]+px)/i); if(prevSiblingStyle) prevSiblingStyle = prevSiblingStyle[0]; ul.setAttribute("style", prevSiblingStyle||""); } //console.log('tree', ul) }); // 监控子目录展开函数 function observeSubtreeForUl(parentElement, callback) { // 回调函数,处理DOM变化 const handleMutations = (mutationsList) => { for (const mutation of mutationsList) { if (mutation.type === 'childList') { mutation.addedNodes.forEach((node) => { if (node.tagName === 'UL') { callback(node); } }); } } }; // 创建一个观察器实例并传入回调函数 const observer = new MutationObserver(handleMutations); // 配置观察选项 const config = { childList: true, subtree: true }; // 选择需要观察变动的节点 observer.observe(parentElement, config); // 返回一个关闭函数,以便在不再需要监听时停止观察 return () => { observer.disconnect(); }; } // 延迟执行 function sleep(ms) { return new Promise(resolve => setTimeout(resolve, ms)); } // 等待元素渲染完成后执行 function whenElementExist(selector) { return new Promise(resolve => { const checkForElement = () => { let element = null; if (typeof selector === 'function') { element = selector(); } else { element = document.querySelector(selector); } if (element) { resolve(element); } else { requestAnimationFrame(checkForElement); } }; checkForElement(); }); } })(); -
HTML 块中的超链接点击没有反应
2024-08-30 13:55确实是,我想你可能想通过链接跳转到顶部吧。
下面这个代码动态获取文档的第一个块 id,并跳转过去,或许能满足你的需求吧。
<a href="javascript:window.open('siyuan://blocks/'+document.querySelector('div[data-type=wnd].layout__wnd--active .protyle:not(.fn__none) .protyle-wysiwyg').firstElementChild.dataset.nodeId);">demo</a>
-
[代码片段分享] 二级文档树简略版 _release_v1.0
2024-08-30 09:07昨天还发现了 2 个小问题,1 是显示二级树时导致一级树不能左右拖拽宽度了,2 是二级树的类名 layout__dockl 和一级树的一样,这在依赖这个类名的插件或样式时可能出现意外。
-
手机伺服党的福利,一键访问手机伺服
2024-08-30 08:27用不到内网穿透,因为这个压根不受内网影响,只要你手机和电脑可以访问网络即可。
原理就是自动获取手机 ip,然后传到云端,然后电脑访问时,直接从云端读取 ip 并跳转。
-
手机伺服党的福利,一键访问手机伺服
2024-08-30 08:17第一次使用你会觉得麻烦了点,以后每次只需要在浏览器书签里点击就可以访问了。
比如我也会把这个文件托管到 github 平台,以后启动手机 app 后只需要访问 https://xxxx.github.io/siyuan.html 就可以访问了
-
SQL 求助:在任务列表项写上日期,例如 2024-09-30,到了这天时索引出来
2024-08-30 07:52楼上说的对,确实是时区问题导致的,把
date('now')换成date('now', 'localtime')就好了。 -
[代码片段分享] 二级文档树简略版 _release_v1.0
2024-08-29 22:33哈哈哈,不过有个思路不知是否可行,你试试看。
就是一级树末级文档不是被隐藏了后,然后在二级树文档里右键的时候,让它直接触发原一级树下的相同菜单,然后菜单位置稍微改一改,挪动到二级树那里即可。
或者二级树点击末级文档时,原一级树下的父目录别展开,不然,如果文档多了,一级树会变得很长,还得滚动,和不使用二级树差不多了,就失去了意义。
-
[代码片段分享] 二级文档树简略版 _release_v1.0
2024-08-29 21:22-
位置我觉得可以放到这里,一个开关按钮即可

-
一级树的末级文档隐藏我觉得可以用选择符
li:has(span.b3-list-item__toggle.fn__hidden)匹配,意思是只匹配那些隐藏了展开折叠箭头的 li,即末级文档了,本来可以用 li[data-count="0"]来匹配的,但官方这个文档数有 bug,新建的目录 data-count 也显示 0,这就很混乱了。但这个一级树的文档是动态展示的,要每次目录点击后都要处理一下其下的子文档,建议用 css 全部隐藏更方便些。
-
如果隐藏末级文档,要考虑新建,删除,移动等操作怎么处理?文档复制到二级树,脱离了原来 dom 后是否可行未可知,可以试试看。不过这样就变得麻烦了。
-
-
[代码片段分享] 二级文档树简略版 _release_v1.0
2024-08-29 20:32初体验不错 👍
两个建议:
- 点击子二级树下的末级文档,二级树不消失,换句话说,永远不自动消失,用户点击关闭才消失。
- 二级树显示期间,一级树的末级文档没必要显示了。
-
彻底解决思源 3.1.4 代码块选择的问题
2024-08-29 14:22已更新,修复了 @Vanessa 姐提到的无法适应固定高度滚动问题。
各位大佬们,再帮忙看看,如果还有其他问题请不吝赐教!
-
彻底解决思源 3.1.4 代码块选择的问题
2024-08-29 12:04@Vanessa 感谢 V 姐的提醒和回复!
之前没考虑到这个问题,我刚才修改了下,应该可以了。
主要是把 hljs 改成 position: relative;padding-left: 2.2em;
不知道是否还有未知问题,稍后修改下帖子。
效果如下

-
请教反向链接的整个区域如何设置宽度
2024-08-29 11:14上次你发帖问过这个问题吧,当时写了详细的步骤,提交时发现你已经删帖了。
这个
layout__dockr包括左侧的文档树,除了受样式控制还受 js 控制,就是上面 style 属性里 width 那个,你要修改这个,除了样式,还要考虑 js 动态修改的宽度。最小化就是内联样式的宽度为 0。谁的优先级高谁起作用,通常!important> 内联 > 外部样式,不同的样式属性具有不同情况下的样式限制和优先级,测试下就知道了。 -
彻底解决思源 3.1.4 代码块选择的问题
2024-08-29 09:20哦哦,感谢老大的回复!
原来思源已经做了 👍 ,建议最好把预览版发布到社区一下,这样可能有更多人知晓。
尤其版本中包含某些用户关心的问题时,这样可能会有更多用户帮忙发布前的测试。
-
彻底解决思源 3.1.4 代码块选择的问题
2024-08-29 07:51吐槽一下,这个代码选择问题之前 3.1.4 之前不开启代码行好歹还是好的,这咋还越改越倒退了呢?
建议,官方推出预览版,预览版测试无误后再推出正式版,obsidian 就是这样,另外,制定发版计划,非紧急问题,不建议随便发版。
稳定压倒一切,勿要让普通用户成为测试人员。
-
“/”敲斜杠后弹出的快捷功能面板中的选项条目能否删除 / 自定义?
2024-08-28 23:00参考 @JeffreyChen 大佬的回复
也可以在打开菜单的情况下,在控制台执行以下代码
console.log(JSON.stringify(Array.from(document.querySelectorAll(".hint--menu button")).map(i=>[i.textContent, i.dataset.value]), null, 2))