目前改进之后的效果非常奇怪
思源:

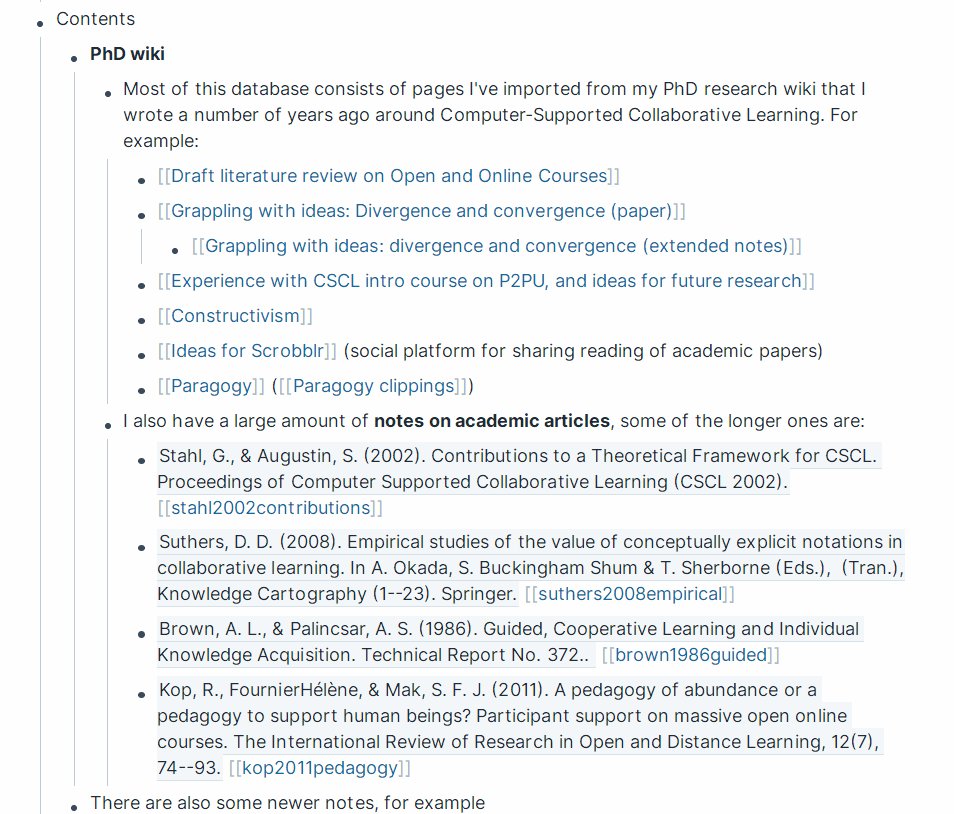
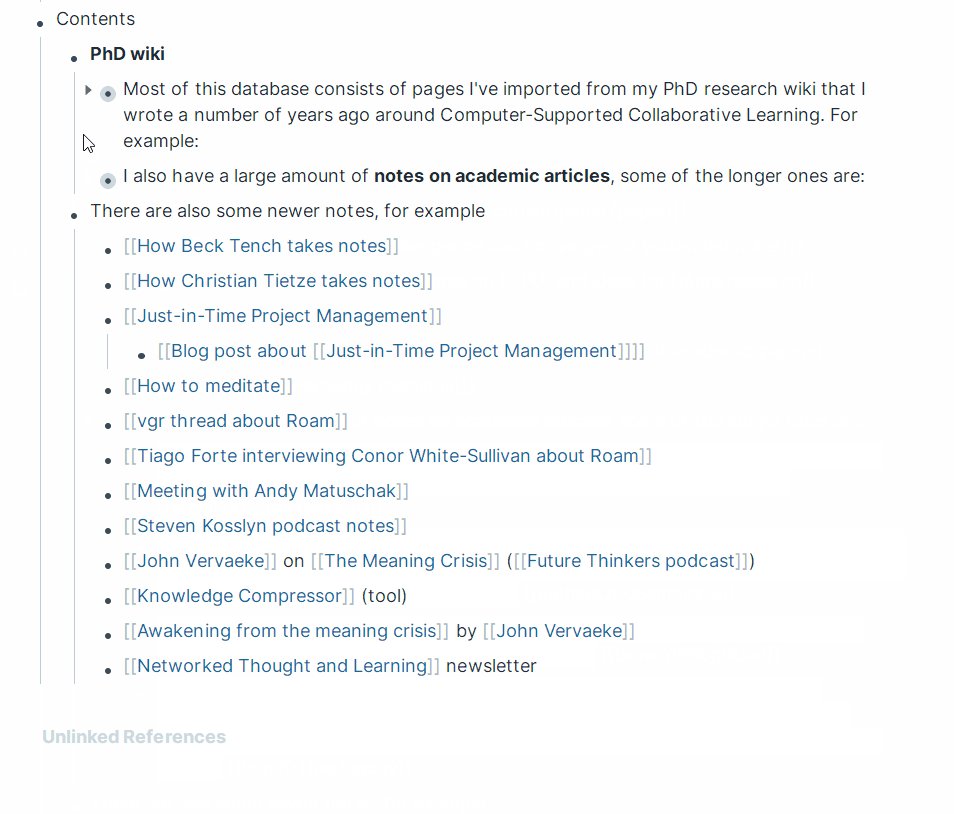
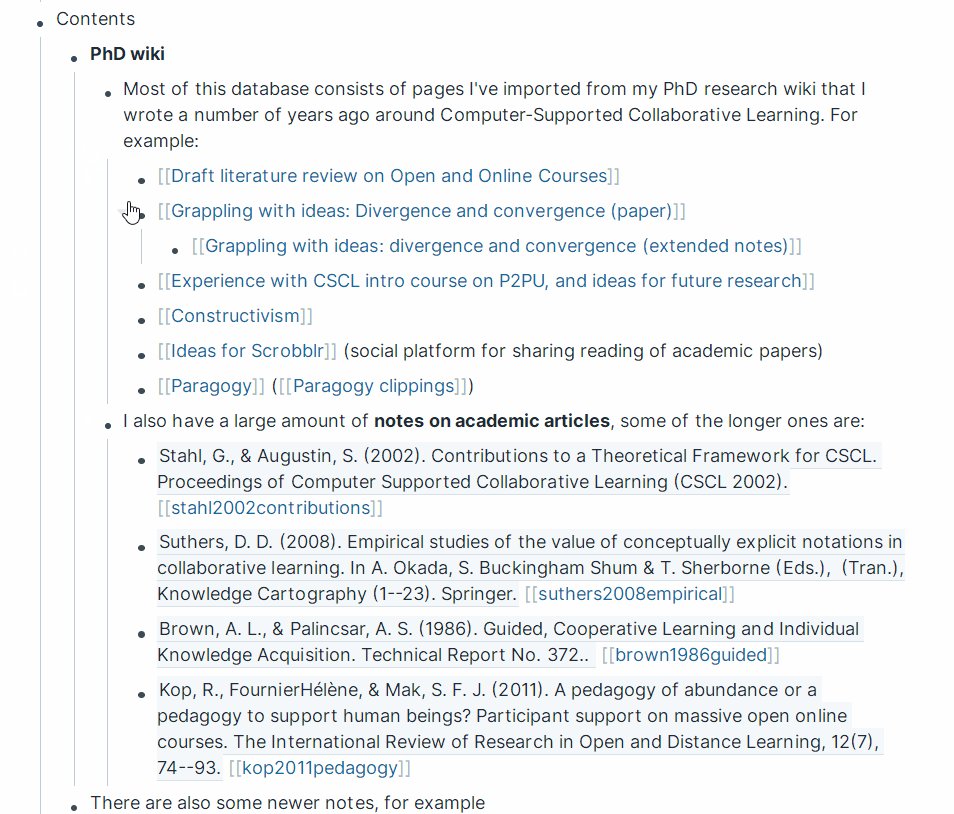
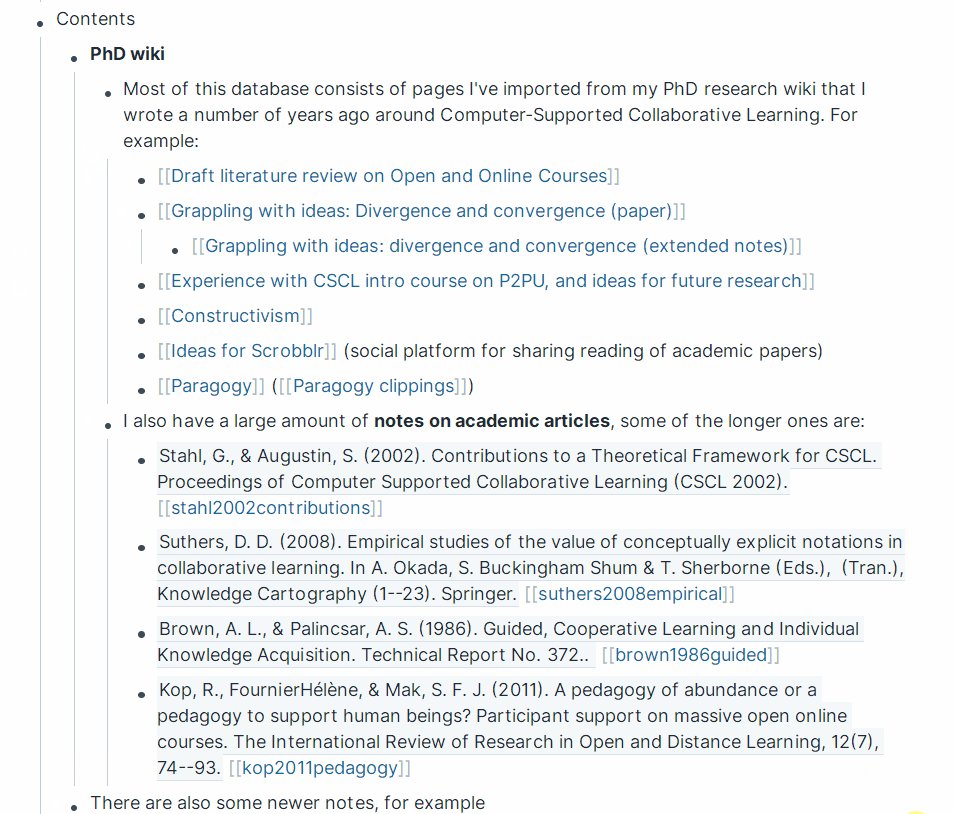
workflowy:

我觉得这部分还是直接使用大纲软件的设计比较好,贸然自己设计一套和大纲软件不同的逻辑有很大风险,比如可以参考 workflowy 的设计。
其他的大纲软件以及 1.4.0 之前思源的竖线逻辑很简单,1.20 之前用 css 自己加竖线也是用同样的原则,对于一个列表块,如果不是第一级(等价于有父列表),就在左边加上竖线。类似这样:
.vditor ul ol,
.vditor ol ol,
.vditor ul ul,
.vditor ol ul {
border-left: 1px solid rgba(19, 18, 18, 0.2);
margin-left: -0.93em !important;
padding-left: 2.5em !important;
}
还有这条线除了优化视觉外,它的真实语义是什么,个人认为其中一个语义是包裹子列表,从 roam research 的这个功能中就可以看出这层语义:

而思源现在的设计中,这条竖线失去了这层语义。
换个角度,这条线其实可以等价于下面图片中的大括号:


总的来说,对于竖线的实现逻辑有两种:
一种是按照其他的大纲软件或者说 1.4.0 之前思源的竖线逻辑,判断列表块有无父列表,有的话在列表块左边加竖线。
另一种是 wolai 的逻辑,判断列表项有无子列表,有的话从这一个列表项的圆点开始向下延伸,直到这一个列表项结束。
由于思源中有子段落块,和大纲软件有一点不同,所以可能还是按照判断列表项有无子列表来好一点点,更加统一。
其他大纲软件以及思源 1.4.0 之前:

wolai:

再补充一个 roam research 在列表上的设计供参考,roam research 中可以把当前列表项在列表中的路径非常清晰地显示出来:








欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于