在链滴看到这个帖子的回答,所以十分好奇可以通过添加 JS 代码片段的方式实现通过鼠标中键点击文档(父文档)时展开文档吗?
可以的话有会的兄弟可以帮我写一个吗,我不会写代码,也没有啥好拿得出手的,只能奉上 2000 积分求助了大家了!
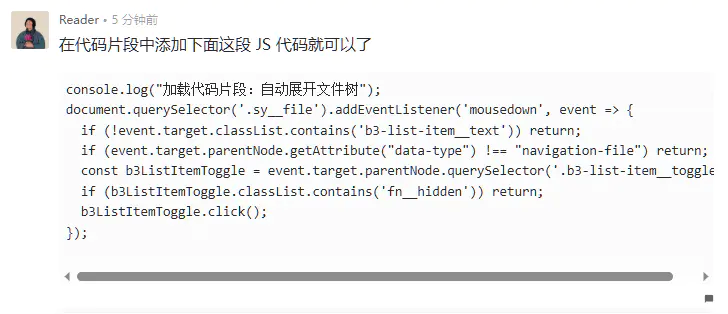
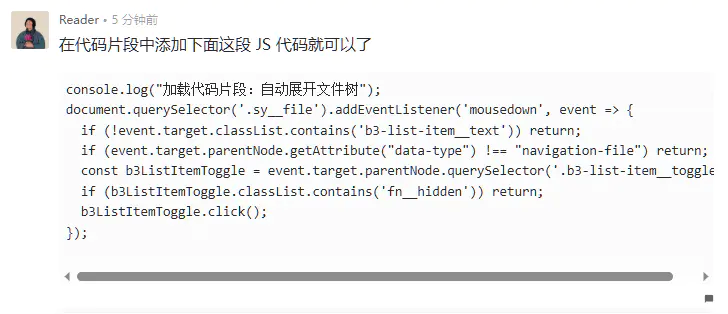
不想打开链接的兄弟可以直接看图:


在链滴看到这个帖子的回答,所以十分好奇可以通过添加 JS 代码片段的方式实现通过鼠标中键点击文档(父文档)时展开文档吗?
可以的话有会的兄弟可以帮我写一个吗,我不会写代码,也没有啥好拿得出手的,只能奉上 2000 积分求助了大家了!
不想打开链接的兄弟可以直接看图:


// 中键点击展开:基于 https://ld246.com/article/1682476267736/comment/1682479365610?r=Undii#comments
let g_reset = setInterval(main, 2000);
function main() {
if (document.querySelector('.sy__file')) {
clearInterval(g_reset);
}else{
return false;
}
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (event.button != 1) return;
event.preventDefault();
if (!event.target.classList.contains('b3-list-item__text')) return;
if (event.target.parentNode.getAttribute("data-type") !== "navigation-file") return;
const b3ListItemToggle = event.target.parentNode.querySelector('.b3-list-item__toggle');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
b3ListItemToggle.click();
});
}
第三版:与第二版差不多【扩大响应范围(中键点左边的空白、:和 + 都会响应,但可能有副作用)】。应该能适合更多用户的情况。
// 中键点击展开3:基于https://ld246.com/article/1682476267736
(function(){
let g_reset = setInterval(main, 2000);
function main() {
if (document.querySelector('.sy__file')) {
clearInterval(g_reset);
}else{
return false;
}
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (event.button != 1) return;
let notTitleFlag = false;
if (!event.target.classList.contains('b3-list-item__text')) notTitleFlag = true;
let target = event.target.parentNode;
let temp = event.target;
//console.log("0426",event);
for (let i = 0; i < 4 && temp; i++) {
if (temp?.getAttribute("data-type") == "navigation-file"
|| temp?.getAttribute("data-type") == "navigation-root") {
target = temp;
break;
}
temp = temp?.parentNode;
}
//console.log("0426target", target);
if (target?.getAttribute("data-type") == "navigation-file"
|| target?.getAttribute("data-type") == "navigation-root") {
const b3ListItemToggle = target.querySelector('.b3-list-item__toggle');
const title = target.querySelector('.b3-list-item__text');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
event.preventDefault();
b3ListItemToggle.click();
if (event.ctrlKey) {
title.click();
}
}
}, true);
}
})();
不好意思老铁,现在周五才有空,赶忙给你录制一段,让你久等了,我感觉录制没给出太多的信息,但就是无法使用。
录制过程忘记开显示鼠标了,但我自己看了下,影响不是很大。
注:视频有我解说的声音,请再打开前注意音量调节。
// 中键点击展开:基于 https://ld246.com/article/1682476267736/comment/1682479365610?r=Undii#comments
let g_reset = setInterval(main, 2000);
function main() {
if (document.querySelector('.sy__file')) {
clearInterval(g_reset);
}else{
return false;
}
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (event.button != 1) return;
event.preventDefault();
if (!event.target.classList.contains('b3-list-item__text')) return;
if (event.target.parentNode.getAttribute("data-type") !== "navigation-file") return;
const b3ListItemToggle = event.target.parentNode.querySelector('.b3-list-item__toggle');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
b3ListItemToggle.click();
});
}
第三版:与第二版差不多【扩大响应范围(中键点左边的空白、:和 + 都会响应,但可能有副作用)】。应该能适合更多用户的情况。
// 中键点击展开3:基于https://ld246.com/article/1682476267736
(function(){
let g_reset = setInterval(main, 2000);
function main() {
if (document.querySelector('.sy__file')) {
clearInterval(g_reset);
}else{
return false;
}
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (event.button != 1) return;
let notTitleFlag = false;
if (!event.target.classList.contains('b3-list-item__text')) notTitleFlag = true;
let target = event.target.parentNode;
let temp = event.target;
//console.log("0426",event);
for (let i = 0; i < 4 && temp; i++) {
if (temp?.getAttribute("data-type") == "navigation-file"
|| temp?.getAttribute("data-type") == "navigation-root") {
target = temp;
break;
}
temp = temp?.parentNode;
}
//console.log("0426target", target);
if (target?.getAttribute("data-type") == "navigation-file"
|| target?.getAttribute("data-type") == "navigation-root") {
const b3ListItemToggle = target.querySelector('.b3-list-item__toggle');
const title = target.querySelector('.b3-list-item__text');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
event.preventDefault();
b3ListItemToggle.click();
if (event.ctrlKey) {
title.click();
}
}
}, true);
}
})();
群里热心的 HBuilderX-Light-主题作者稻草屋老铁写了个片段,老铁你可以试试,由于我不怎么经常上链滴没找到他链滴 ID…如果在你那里有用的话也不用给我积分了,给他的主题点个 star 吧
(() => {
setInterval(() => {
var listtexts = document.querySelectorAll('.sy__file .b3-list-item--hide-action');
for (let index = 0; index < listtexts.length; index++) {
listtexts[index].removeEventListener("mousedown", e);
listtexts[index].addEventListener("mousedown", e)
}
}, 200)
function e(e) {
if (e.button != 1) return;
try {
e.target.previousElementSibling.previousElementSibling.click();
} catch (error) { }
}
})();
Flume 是一套分布式的、可靠的,可用于有效地收集、聚合和搬运大量日志数据的服务架构。
React 是 Facebook 开源的一个用于构建 UI 的 JavaScript 库。
Elasticsearch 是一个基于 Lucene 的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于 RESTful 接口。Elasticsearch 是用 Java 开发的,并作为 Apache 许可条款下的开放源码发布,是当前流行的企业级搜索引擎。设计用于云计算中,能够达到实时搜索,稳定,可靠,快速,安装使用方便。
FlowUs.息流 个人及团队的新一代生产力工具。
让复杂的信息管理更轻松、自由、充满创意。
Thymeleaf 是一款用于渲染 XML/XHTML/HTML5 内容的模板引擎。类似 Velocity、 FreeMarker 等,它也可以轻易的与 Spring 等 Web 框架进行集成作为 Web 应用的模板引擎。与其它模板引擎相比,Thymeleaf 最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个 Web 应用。
NetBeans 是一个始于 1997 年的 Xelfi 计划,本身是捷克布拉格查理大学的数学及物理学院的学生计划。此计划延伸而成立了一家公司进而发展这个商用版本的 NetBeans IDE,直到 1999 年 Sun 买下此公司。Sun 于次年(2000 年)六月将 NetBeans IDE 开源,直到现在 NetBeans 的社群依然持续增长。
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS / HTML 框架。
哪里都缺人,哪里都不缺人。
WebSocket 是 HTML5 中定义的一种新协议,它实现了浏览器与服务器之间的全双工通信(full-duplex)。
网络爬虫(Spider、Crawler),是一种按照一定的规则,自动地抓取万维网信息的程序。
Sphinx 是一个基于 SQL 的全文检索引擎,可以结合 MySQL、PostgreSQL 做全文搜索,它可以提供比数据库本身更专业的搜索功能,使得应用程序更容易实现专业化的全文检索。
i18n(其来源是英文单词 internationalization 的首末字符 i 和 n,18 为中间的字符数)是“国际化”的简称。对程序来说,国际化是指在不修改代码的情况下,能根据不同语言及地区显示相应的界面。
WordPress 是一个使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设自己的博客。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在 GNU 通用公共许可证(GPLv2)下授权发布。
黑曜石是一款强大的知识库工具,支持本地 Markdown 文件编辑,支持双向链接和关系图。
A second brain, for you, forever.
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
子曰:“工欲善其事,必先利其器。”
支付宝是全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA 收款等生活服务应用。
汐洛彖夲肜矩阵(Sillot T☳Converbenk Matrix),致力于服务智慧新彖乄,具有彖乄驱动、极致优雅、开发者友好的特点。其中汐洛绞架(Sillot-Gibbet)基于自思源笔记(siyuan-note),前身是思源笔记汐洛版(更早是思源笔记汐洛分支),是智慧新录乄终端(多端融合,移动端优先)。
主仓库地址:Hi-Windom/Sillot
文档地址:sillot.db.sc.cn
注意事项:
Webswing 是一个能将任何 Swing 应用通过纯 HTML5 运行在浏览器中的 Web 服务器,详细介绍请看 将 Java Swing 应用变成 Web 应用 。
HBase 是一个分布式的、面向列的开源数据库,该技术来源于 Fay Chang 所撰写的 Google 论文 “Bigtable:一个结构化数据的分布式存储系统”。就像 Bigtable 利用了 Google 文件系统所提供的分布式数据存储一样,HBase 在 Hadoop 之上提供了类似于 Bigtable 的能力。
SVN 是 Subversion 的简称,是一个开放源代码的版本控制系统,相较于 RCS、CVS,它采用了分支管理系统,它的设计目标就是取代 CVS。