提示:你可以在 https://ld246.com/tag/code-snippet 中找到更多代码片段。
方法
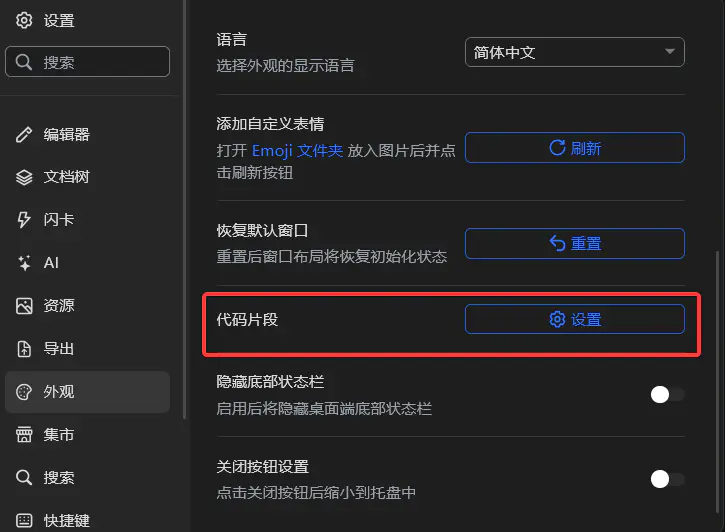
自制 CSS 片段的一种方法:标题字形的加粗和字号怎么修改?
片段
在用:
去除图片后的多余空行 CSS 片段
/* 去除图片后的多余空行 CSS片段 */
.b3-typography .img:not([style]), .protyle-wysiwyg .img:not([style]) {
display:inline-block;
}
类似 logseq 的层次子弹线 CSS 片段
链滴:有没有大佬能写一个类似 logseq 的层次子弹线 css 片段
配套:类似 logseq 的层次子弹线 JS 片段
/* 类似 logseq 的层次子弹线 CSS片段 */
/* REF https://github.com/svchord/Rem-Craft */
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.protyle-action{
color:rgb(70, 110, 220);;
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.protyle-action svg{
margin:0;
width:16px;
height:16px;
padding:0px 0px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li::after{
content:"";
display:block;
position:absolute;
pointer-events:none;
width:34px;
left:-18px;
top:-20px;
border-style:solid;
border-color:rgb(70, 110, 220);;
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:not(:has(.block-focus))::after{
bottom:-2px;
border-width:0 0 0 2px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{
height:38px;
border-radius:0 0 0 8px;
border-width:0 0 2px 2px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)~.li:not(:has(.block-focus))::after{
border-color:rgba(0,0,0,0)
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li[data-subtype=o]::after{
width:24px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>.list:has(.block-focus)>.li[data-subtype=t]::after{
width:28px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id]::after{
content:"";
display:block;
position:absolute;
pointer-events:none;
width:34px;
left:-18px;
top:-20px;
border-style:solid;
border-color:rgb(70, 110, 220);
top:20px;
height:calc(100% + 4px);
border-width:0 0 0 2px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id]:has(+.list)::after{
height:auto;
bottom:0
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id][data-type=NodeHeading]::after{
top:0;
height:185%
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].list:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].list:has(.block-focus)~[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].bq:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].bq:has(.block-focus)~[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].sb:has(.block-focus)::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus)>[data-node-id].sb:has(.block-focus)~[data-node-id]::after{
border-color:rgba(0,0,0,0)
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[fold="1"]>[data-node-id]::after,.protyle-wysiwyg [data-node-id].li:has(.block-focus):has(>.block-focus)>[data-node-id]::after{
border-color:rgba(0,0,0,0)
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=o]:has(.block-focus)>.list:has(.block-focus)>.li::after{
top:-10px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=o]:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{
height:28px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.protyle-action{
color:rgb(70, 110, 220);;
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.protyle-action svg{
margin:0;
width:14px;
height:14px;
padding:0px 0px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.list:has(.block-focus)>.li::after{
top:-14px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus)>.list:has(.block-focus)>.li:has(.block-focus)::after{
height:32px
}
.protyle-wysiwyg [data-node-id].li:has(.block-focus)[data-subtype=t]:has(.block-focus).protyle-task--done>.list:has(.block-focus)>.li::after{
border-color:rgba(139, 139, 139)
}
类似 logseq 的层次子弹线 JS 片段
链滴:有没有大佬能写一个类似 logseq 的层次子弹线 css 片段
配套:类似 logseq 的层次子弹线 CSS 片段
/* 类似 logseq 的层次子弹线 JS片段 */
/**
* 获得指定块位于的编辑区
* @params {HTMLElement}
* @return {HTMLElement} 光标所在块位于的编辑区
* @return {null} 光标不在块内
*/
function getTargetEditor(block) {
while (block != null && !block.classList.contains('protyle-wysiwyg')) block = block.parentElement;
return block;
}
/**
* 获得焦点所在的块
* @return {HTMLElement} 光标所在块
* @return {null} 光标不在块内
*/
function getFocusedBlock() {
if (document.activeElement.classList.contains('protyle-wysiwyg')) {
let block = window.getSelection()?.focusNode?.parentElement; // 当前光标
while (block != null && block.dataset.nodeId == null) block = block.parentElement;
return block;
}
}
function focusHandler() {
/* 获取当前编辑区 */
let block = getFocusedBlock(); // 当前光标所在块
/* 当前块已经设置焦点 */
if (block?.classList.contains(`block-focus`)) return;
/* 当前块未设置焦点 */
const editor = getTargetEditor(block); // 当前光标所在块位于的编辑区
if (editor) {
editor.querySelectorAll(`.block-focus`).forEach((element) => element.classList.remove(`block-focus`));
block.classList.add(`block-focus`);
// setSelector(block);
}
}
function bulletMain() {
// 跟踪当前所在块
window.addEventListener('mouseup', focusHandler, true);
window.addEventListener('keyup', focusHandler, true);
}
(async () => {
bulletMain();
console.log('加载子弹线成功')
})();
文件树缩进线&笔记本区隔 CSS 片段
链滴:[分享] 文件树缩进线(Cliff-Dark 主题中的部分 CSS 片段)
/* 文件树缩进线&笔记本区隔 CSS片段*/
.sy__file .b3-list-item__toggle {
padding-left:8px !important;
padding-right:1px;
color:#899fad;
}
.sy__file .b3-list-item__icon {
margin-left:0px;
margin-right:0px;
padding:0px 0px;
transform:scale(0.7);
}
.sy__file .b3-list.b3-list--background ul>ul {
border-left:1px dotted #c5d2db;
margin:0px 0px 0px 16.5px;
}
.sy__file .fn__flex-1 {
margin:0px;
padding-right:5px;
}
.layout--float .file-tree {
margin-right:5px;
}
.fn__flex-1.fn__flex-column.file-tree.sy__file .b3-list-item {
margin-left:0px !important;
}
/* 笔记本 区隔 */
.sy__file ul.b3-list.b3-list--background {
border-radius: 0.3em;
margin: 6px 10px 6px 12px;
outline: 1.5px double #5f7a8c;
overflow: hidden;
}
调整文档树字体大小 CSS 片段
链滴:建议新增功能:文档树字体大小可单独设置,正文可滚动缩放大小
/* 调整文档树字体大小 CSS片段 */
.file-tree {
font-size: 12px; /* 设置合适的字体大小,可以根据需要调整 */
}
多彩层级大纲 CSS 片段
/* 多彩层级大纲 CSS片段 */
/* 相关代码来自于dark+主题作者zuoqiu-yingyi和starDust主题作者,特别感谢notion主题作者Roy,灵感来源于"思源群友" */
div.sy__outline ul {
background-color: var(--b3-font-background1);
}
div.sy__outline ul>ul {
background-color: var(--b3-font-background2);
margin-left: 10px;
}
div.sy__outline ul>ul>ul {
background-color: var(--b3-font-background3);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul {
background-color: var(--b3-font-background4);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: var(--b3-font-background5);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: var(--b3-font-background6);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: var(--b3-font-background7);
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul>ul {
background-color: var(--b3-font-background8);
margin-left: 10px;
}
目前在用(暗黑模式):
/* 多彩层级大纲 CSS片段 */
/* 相关代码来自于dark+主题作者zuoqiu-yingyi和starDust主题作者,特别感谢notion主题作者Roy,灵感来源于"思源群友" */
div.sy__outline ul {
background-color: #051214;
}
div.sy__outline ul>ul {
background-color: #0d2d33;
margin-left: 10px;
}
div.sy__outline ul>ul>ul {
background-color: #174d57;
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul {
background-color: #206875;
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: #278696;
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: #56878f;
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul {
background-color: #69878c;
margin-left: 10px;
}
div.sy__outline ul>ul>ul>ul>ul>ul {
background-color: #87999c;
margin-left: 10px;
}
浮动显示大纲块标记(H1、H2…) CSS 片段
链滴:【 代码片段】啊哈哈哈代码来咯 ~~ 那你们先吃我就不打扰了哈 ~~
跟 隐藏大纲块标记(H1、H2…) CSS 片段 二选一
/* 浮动显示大纲块标记(H1、H2…) CSS片段 */
/* 大纲块标隐藏样式 */
/* 为大纲块标和折叠按钮调整位置 */
ul.b3-list.b3-list--background [data-subtype="h1"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h2"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h3"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h4"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h5"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h6"] .b3-list-item__toggle {
position: relative;
left: 20px;
}
ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic {
opacity: 0;
position: relative;
left: -20px;
margin: 0 0 0 4px;
transition: all 300ms ease-out;
}
/*----------------------*/
/* 为大纲块标添加悬停显示效果 */
.b3-list--background .b3-list-item:hover .b3-list-item__graphic.popover__block {
opacity: 1 !important;
}
ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic:hover {
color: red;
}
/*----------------------*/
/* 为大纲标题项添加背景过渡效果 */
.b3-list--background .b3-list-item {
transition: all 300ms ease-out;
}
自定义标记颜色 CSS 片段
链滴:请问在思源笔记中,如何自定义 "标记" 功能的字体颜色?
颜色在这里选:图片取色器/拾色器 - 菜鸟工具 可以调节透明度

透明的淡蓝色:#5E8CD35C
透明的淡黄色:#F9FC093B
==透明颜色的字母要大写 ↑==
/* 自定义标记颜色 CSS片段 */
:root{
--b3-protyle-inline-mark-background: #F9FC093B;
}
自定义随机头图 JS 片段
链滴:【教程】把随机题头图换成自己的图片,让思源笔记更加赏心悦目
/* 自定义随机头图 JS片段 */
(() => {
async function 生成随机背景链接() {
let 请求响应 = await fetch('/snippets/assets/backgrounds/')
let 临时dom = new DOMParser().parseFromString(await 请求响应.text(), "text/html")
let 图片链接数组 = 临时dom.querySelectorAll('a')
let 随机链接 = 图片链接数组[Math.floor(Math.random() * 图片链接数组.length)].getAttribute("href")
随机链接 = "/snippets/assets/backgrounds/" + 随机链接
return 随机链接
}
document.addEventListener('contextmenu', 更换随机背景图)
async function 更换随机背景图(event, 元素) {
let 触发目标 = event.target
if (元素) {
触发目标 = 元素
}
if (触发目标.tagName == 'svg' || 触发目标.tagName == 'use') {
更换随机背景图(event, 触发目标.parentElement)
return
}
if (触发目标.classList.value == "protyle-icon b3-tooltips b3-tooltips__sw") {
let 随机链接 = await 生成随机背景链接()
触发目标.parentElement.parentElement.querySelector('img').setAttribute("style", '')
触发目标.parentElement.parentElement.querySelector('img').setAttribute("src", 随机链接)
fetch('/api/attr/setBlockAttrs',
{
method: 'post',
body: JSON.stringify({
id: 触发目标.parentElement.parentElement.parentElement.getAttribute("data-node-id"),
attrs: { 'title-img': `background-image:url(${随机链接})` }
})
}
)
}
}
})()
左右移动标题位置 CSS 片段
/* 左右移动标题位置 CSS片段 */
.b3-typography>.h1,
.protyle-wysiwyg>.h1 {
margin-left: -35px; /* 负值可以根据需要进行调整 */
}
.b3-typography>.h2,
.b3-typography>.h3,
.b3-typography>.h4,
.b3-typography>.h5,
.b3-typography>.h6,
.protyle-wysiwyg>.h2,
.protyle-wysiwyg>.h3,
.protyle-wysiwyg>.h4,
.protyle-wysiwyg>.h5,
.protyle-wysiwyg>.h6 {
margin-left: -20px; /* 负值可以根据需要进行调整 */
}
Savor 主题的多行搜索展示 CSS 片段
GitHub:notion-theme/style/custom/ctrlp.css
/* Savor 主题的多行搜索展示 CSS片段 */
#searchList{
background-color: var(--b3-theme-background);
}
.search__layout--row {
border-top: none;
}
.search__layout{
border-bottom: 1px solid var(--b3-theme-surface-lighter);
}
.fn__flex-column #searchList>.b3-list-item[data-type='search-item']{
padding-bottom:20px;
margin: 6px;
}
.fn__flex-column #searchList .b3-list-item[data-type='search-item']>.b3-list-item__meta{
color:var(--b3-list-item--meta);
background-color: var(--b3-list-background);
font-size: .7rem;
line-height: 20px;
border-radius:4px;
padding:0 4px;
bottom:8px;
right:8px;
max-width:34vw;
position:absolute;
white-space:nowrap;
overflow:hidden !important;
text-overflow: ellipsis;
}
.fn__flex-column #searchList .b3-list-item--focus[data-type='search-item']>.b3-list-item__meta{
background-color: var(--b3-theme-background);
}
.fn__flex-column #searchList .b3-list-item[data-type='search-item']>.b3-list-item__meta::before{
font-size: 1em;
line-height: 1;
margin-right:2px;
content: "📄";
}
.fn__flex-column #searchList>.b3-list-item+div [data-type='search-item'] .b3-list-item__graphic{
height: 10px;
width: 10px;
padding: 4px;
border-radius: 3px;
background-color: var(--b3-list-background);
}
.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item']):not([data-type="search-new"]){
border-radius: 4px 4px 0 0;
margin: 6px 6px 0px 6px;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px;
padding-left:0px;
background-color: var(--b3-dockright-background);
}
.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item']):has(+div.fn__none){
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px ;
}
.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item'])+div [data-type='search-item']{
margin: 0 6px;
border-radius: 0;
box-shadow: rgba(15, 15, 15, 0.1) 1px 0px 0px 0px , rgba(15, 15, 15, 0.1) -1px 0px 0px 0px;
padding-left: 30px!important;
height:32px;
}
.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item'])+div [data-type='search-item']:last-child{
border-radius: 0 0 4px 4px;
box-shadow: rgba(15, 15, 15, 0.1) 1px 0px 0px 0px , rgba(15, 15, 15, 0.1) -1px 0px 0px 0px, rgba(15, 15, 15, 0.1) 0px 1px 0px 0px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
}
/*.fn__flex-column #searchList>.b3-list-item:not([data-type='search-item'])+div [data-type='search-item']>.b3-list-item__text{
margin-left: 20px;
max-height: 89px ;
padding:6px 0px 5px 5px;
overflow-y: auto !important;
text-overflow: ellipsis !important;
line-height: 1.3;
-webkit-box-orient: inherit;
}*/
#searchList>[data-type="search-item"]{
display: block;
padding-right:0px;
}
#searchList>[data-type="search-item"]>.b3-list-item__graphic{
position: absolute;
margin-top: 4px;
}
#searchList>[data-type="search-item"]>.b3-list-item__graphic+.b3-list-item__graphic{
position: absolute;
margin-top: 4px;
margin-left: 20px;
}
#searchList>[data-type="search-item"]>.b3-list-item__graphic+.b3-list-item__graphic+.b3-list-item__text{
margin-left: 40px;
}
#searchList>[data-type="search-item"]>.b3-list-item__text{
margin-left: 20px;
padding:6px 6px 5px 5px;
overflow-y: auto !important;
text-overflow: ellipsis !important;
line-height: 1.3;
display: inline-block;
}
.search__list{
padding-top:0;
}
.b3-list-item[data-type="search-new"]{
border-radius: 4px;
height:40px;
margin: 6px 6px 0px 6px;
padding:0 16px 0 10px;
background-color: var(--b3-bq-background13)!important;
box-shadow: 0 0 0 2px var(--b3-font-background13) inset!important;
}
.b3-list-item[data-type="search-new"] kbd{
font-family: sans-serif;
}
#criteria .b3-chips .b3-chip{
margin-top: 3px;
}
#criteria .b3-button--small{
padding: 2px 8px;
font-size: 14px;
}
#criteria+.block__icons{
padding: 0 4px;
min-height: 36px;
margin:0 6px;
border-radius:6px;
background-color: var(--b3-list-hover);
}
.b3-dialog__body>.fn__flex-column:not(.switch-doc){
background-color: var(--b3-theme-background);
}
.search__tip{
height:30px;
color:var(-b3-)
}
.protyle-wysiwyg *[custom-f="dt"] .li[data-subtype="u"]>.protyle-action svg{
color:unset;
}
.search__tip{
color:var(--b3-theme-on-background)
}
.search__tip kbd{
box-shadow:none;
border:none;
padding: 3px 5px;
background-color: var(--b3-list-background-focus);
}
更改分割线样式 CSS 片段
链滴:【代码片段分享】改一下分割线,拯救你的眼睛(颜色、粗细)
/* 更改分割线样式 CSS片段 */
.hr {
border: none;
position: relative;
}
.hr::before {
content: "";
position: absolute;
top: 50%;
left: 0;
right: 0;
height: 2px; /* 粗细 */
background-color: yellow; /* 颜色 */
transform: translateY(-50%);
}
中键点击展开文档树 JS 片段
跟 文档树点击文档自动展开下级 JS 片段 有冲突,不能同时启用
/* 中键点击展开文档树 JS片段 */
(function(){
let g_reset = setInterval(main, 2000);
function main() {
if (document.querySelector('.sy__file')) {
clearInterval(g_reset);
}else{
return false;
}
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (event.button != 1) return;
let notTitleFlag = false;
if (!event.target.classList.contains('b3-list-item__text')) notTitleFlag = true;
let target = event.target.parentNode;
let temp = event.target;
console.log("0426",event);
for (let i = 0; i < 4 && temp; i++) {
if (temp?.getAttribute("data-type") == "navigation-file"
|| temp?.getAttribute("data-type") == "navigation-root") {
target = temp;
break;
}
temp = temp?.parentNode;
}
console.log("0426target", target);
if (target?.getAttribute("data-type") == "navigation-file"
|| target?.getAttribute("data-type") == "navigation-root") {
const b3ListItemToggle = target.querySelector('.b3-list-item__toggle');
const title = target.querySelector('.b3-list-item__text');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
event.preventDefault();
b3ListItemToggle.click();
if (event.ctrlKey) {
title.click();
}
}
}, true);
}
})();
钉住的同时显示 icon 和标题 CSS 片段
/* 钉住的同时显示 icon 和标题 CSS片段 */
.layout-tab-bar .item.item--pin .item__text {
width: auto;
max-width: none;
display: flex !important;
}
图片透明通道添加背景色 CSS 片段
/* 图片透明通道添加背景色 CSS片段 */
.img img {
background-color: #f0f0f0; /* 设置背景色,可以根据需要修改颜色值 */
}
// .protyle-wysiwyg [data-node-id].li { margin: -5px 0px -5px 0px; }
禁用浮窗过渡动画 CSS 片段
/* 禁用浮窗过渡动画 CSS片段 */
:root{
--b3-transition: none !important;
--b3-width-transition: none !important;
}
.protyle-wysiwyg,
.protyle-background\_\_iconw,
.protyle-content--transition .protyle-wysiwyg,
.protyle-title {
transition: none;
}
闪卡的标记转挖空 CSS 片段
关联:标记转挖空 CSS 片段
/* 闪卡的标记转挖空 CSS片段 */
.card__block .b3-typography [data-type~="mark"],
.card__block .protyle-wysiwyg [data-type~="mark"] {
color: transparent !important;
padding: 0px 5px 0px 5px;
background-color: transparent !important;
background-image: none !important;
border-bottom: 0.1em solid var(--b3-theme-on-background) !important;
transition: all 300ms;
}
.card__block .b3-typography [data-type~="mark"]:hover,
.card__block .protyle-wysiwyg [data-type~="mark"]:hover,
.card__block .p.block-focus [data-type~="mark"] {
color: var(--b3-theme-on-background) !important;
transition: all 300ms;
padding: 0px 5px 0px 5px;
}
图片居中 CSS 片段
链滴:我希望拷贝图片到思源中时,默认都是居中的,有什么方式处理吗?
/* 图片居中 CSS片段 */
.p:has(span.img) {
text-align:center;
}
反链&提及面板固定文档名称 CSS 片段
/* 反链&提及面板固定文档名称 CSS片段 */
.backlinkMList .b3-list-item,
.backlinkList .b3-list-item {
--b3-theme-primary-lightest: rgba(53, 115, 240, 1);
position: sticky;
top: 0;
z-index: 2;
background-color: var(--b3-list-hover, #363636);
}
滚动条样式 CSS 片段
/* 滚动条样式 CSS片段 */
::-webkit-scrollbar
{
width: 10px; /* 粗细 */
}
::-webkit-scrollbar-thumb {
border: 1px solid #8080804a; /* 边框颜色 */
background-color: #696969; /* 颜色 */
box-sizing: content-box;
border-radius: 10px !important; /* 粗细 */
}
/* 在鼠标悬停时的样式 */
::-webkit-scrollbar-thumb:hover{
background-color: #B5B5B5; /* 颜色 */
}
偶尔用:
文档树和大纲自动换行 CSS 片段
/* 文档树和大纲自动换行 CSS片段 */
.b3-list-item__text {
overflow:visible !important;
-webkit-line-clamp: unset;
}
.sy__outline .b3-list-item {
height:fit-content !important;
}
标记转挖空 CSS 片段
关联:闪卡的标记转挖空 CSS 片段
/* 标记转挖空 CSS片段 */
.b3-typography [data-type~="mark"],
.protyle-wysiwyg [data-type~="mark"]{
color: transparent !important;
padding: 0px 5px 0px 5px;
background-color: transparent !important;
background-image: none !important;
border-bottom: 0.1em solid var(--b3-theme-on-background) !important;
transition: all 300ms;
}
.b3-typography [data-type~="mark"]:hover,
.protyle-wysiwyg [data-type~="mark"]:hover,
.p.block-focus [data-type~="mark"]{
color: var(--b3-theme-on-background) !important;
transition: all 300ms;
padding: 0px 5px 0px 5px;
}
在任务列表前带有序号 JS 片段
任务列表多一点就会导致思源卡死,慎用
/* 在任务列表前带有序号 JS片段 */
生成任务列表序号()
setTimeout(生成任务列表序号,1000)
document.head.insertAdjacentHTML(
"beforeEnd",
`<style>
.protyle-wysiwyg [data-node-id].li[data-subtype="t"] .protyle-action.protyle-action--task:before {
content:var(--custom-index) ;
}
</style>`
);
async function 生成任务列表序号(){
let 任务列表元素数组 = document.querySelectorAll('.protyle-wysiwyg [data-type="NodeList"]:has([data-subtype="t"])')
任务列表元素数组.forEach(
(任务列表元素)=>{
同步生成序号(任务列表元素)
}
)
let 聚焦任务列表项元素数组 = document.querySelectorAll('.protyle-wysiwyg [data-subtype="t"]:not(.list .li)')
聚焦任务列表项元素数组.forEach(
任务列表项元素=>{
异步生成序号(任务列表项元素)
}
)
setTimeout(生成任务列表序号,1000)
}
function 同步生成序号(任务列表元素){
let 元素id= 任务列表元素.getAttribute('data-node-id')
let 任务选框数组 = 任务列表元素.querySelectorAll(`[data-node-id="${元素id}"]>div>.protyle-action.protyle-action--task`)
任务选框数组.forEach(
(任务选框,下标)=>{
任务选框.setAttribute("style", `--custom-index :"${下标+1}."`)
}
)
}
async function 异步生成序号(任务列表项元素){
let 元素id= 任务列表项元素.getAttribute('data-node-id')
let 响应 = await fetch('/api/query/sql',{
method:'post',
body:JSON.stringify({
stmt:`select * from blocks where id = (select parent_id from blocks where id ='${元素id}') `
})
})
let data = await 响应.json()
let 父块内容 = await(await fetch('/api/filetree/getDoc',{
method:'post',
body:JSON.stringify({
id:data.data[0].id,
size:102400
})
})).json()
let div = document.createElement('div')
div.innerHTML=父块内容.data.content
div.querySelectorAll('.li').forEach(
(元素,下标)=>{
if(元素.getAttribute('data-node-id')===元素id){
任务列表项元素.querySelector('.protyle-action.protyle-action--task').setAttribute("style", `--custom-index :"${下标+1}."`)
}
}
)
}
多行页签 CSS 片段
/* 多行页签 CSS片段 */
.layout-tab-bar.fn__flex, ul.fn__flex.layout-tab-bar {
flex-wrap: wrap;
}
.fn__flex-column.fn__flex.fn__flex-1 .fn__flex:has(.fn__flex.layout-tab-bar){
max-height: 100%;
}
.layout-tab-bar .item[data-type="tab-header"] {
border: solid 0.1px var(--b3-list-icon-hover);
margin: 1px;
}
不在用:
调整行距 CSS 片段(选择性使用)
/* 调整行距(选择性使用) CSS片段 */
.protyle-wysiwyg>.p {
line-height: 0.8; /* 普通文本块的行间距 */
margin: 0.5; /* 段间距 */
}
.protyle-wysiwyg [data-node-id].li { margin: -5px 0px -5px 0px; } /* 列表块的间距 */
.protyle-wysiwyg [data-node-id] { margin: -5px 0px -5px 0px; } /* 各种块的间距 */
/* 普通文本块的行间距 */
.protyle-wysiwyg>.p {
margin: 1px 0px !important;
padding: 1px !important;
}
超级块边框 CSS 片段
链滴:【 代码片段】啊哈哈哈代码来咯 ~~ 那你们先吃我就不打扰了哈 ~~
/* 超级块边框 CSS片段 */
/* 为超级块的添加边框 */
.protyle-wysiwyg [data-node-id].sb {
box-shadow: 0 0 0 1px var(--b3-theme-background-light);
}
/* 调整超级块的子块 */
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="col"] .sb, .protyle-wysiwyg [data-node-id].sb[data-sb-layout="row"] .sb {
/* box-shadow: none; */ /* 如果觉得子块线条太多可以加入这个声明 */
margin: 4px; /* 调整子块间距 */
}
/* 调整圆角 */
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="col"],
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="row"],
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="col"]>div,
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="row"]>div{
border-radius: 4px;
}
/* 超级块悬停显示边框 */
.protyle-wysiwyg [data-node-id].sb:hover {
outline: 1px dashed var(--b3-theme-on-surface);
}
/* 为超级块拖拽调整显眼的颜色 */
.protyle-wysiwyg .dragover__top {
box-shadow: 0 -5px 3px -1px var(--b3-font-color8);
}
.protyle-wysiwyg .dragover__bottom {
box-shadow: 0 5px 3px -1px var(--b3-font-color8);
}
.protyle-wysiwyg .dragover__left {
box-shadow: -5px 0 3px -1px var(--b3-font-color9);
}
.protyle-wysiwyg .dragover__right {
box-shadow: 5px 0 3px -1px var(--b3-font-color9);
}
.protyle-wysiwyg .dragover__top, .protyle-wysiwyg .dragover__bottom, .protyle-wysiwyg .dragover__left, .protyle-wysiwyg .dragover__right {
transition: none !important;
}
文档标题居中显示 CSS 片段
/* 文档标题居中显示 CSS片段 */
.protyle-title__input {
text-align: center;
}
隐藏大纲块标记(H1、H2…) CSS 片段
链滴:文档树和大纲,1)宽度缩进自由问题,2) 简洁显示问题
跟 浮动显示大纲块标记(H1、H2…) CSS 片段 二选一
/* 隐藏大纲块标记(H1、H2…) CSS片段 */
.sy__outline .b3-list-item__graphic {
display: none;
}
渐变色的标记 CSS 片段
/* 渐变色的标记 CSS片段 */
.b3-typography mark, .b3-typography span[data-type~=mark], .protyle-wysiwyg mark, .protyle-wysiwyg span[data-type~=mark] {
background-color: inherit;
background-image: linear-gradient(to bottom, transparent 20%, #fff29d1a 30%, #fff29d);
}
文档树点击文档自动展开下级 JS 片段
链滴:一个小建议:能否在打开页面的同时,自动展开该页面的子页面
跟 中键点击展开文档树 JS 片段 有冲突,不能同时启用
/* 文档树点击文档自动展开下级 JS片段 */
console.log("加载代码片段:自动展开文件树");
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (!event.target.classList.contains('b3-list-item__text')) return;
if (event.target.parentNode.getAttribute("data-type") !== "navigation-file") return;
const b3ListItemToggle = event.target.parentNode.querySelector('.b3-list-item__toggle');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
b3ListItemToggle.click();
});
调整块间距 CSS 片段
/* 调整块间距 CSS片段 */
/* 正文字体占比 */
.b3-typography p,
.b3-typography [data-node-id],
.protyle-wysiwyg [data-node-id].p,
.protyle-wysiwyg p {
line-height: 1.7em; /* 调整行高 */
padding: 2.3px 2px 1.5px 2px; /* 调整内边距 */
margin-top: .3em; /* 调整上外边距 */
margin-bottom: .3em; /* 调整下外边距 */
}
/* h1~6标题间距 */
.protyle-wysiwyg .h1,.protyle-wysiwyg .h2,
.protyle-wysiwyg .h3,.protyle-wysiwyg .h4,
.protyle-wysiwyg .h5,.protyle-wysiwyg .h6{
font-weight:700; /* 标题字体粗细 */
margin-top: .8em; /* 标题上间距 */
margin-bottom: .4em; /* 标题下间距 */
}

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于