在给插件 sy-plugin-enhance 开发反链功能中,我个人目前使用场景不多,所以需要收集社区的反链使用经验。
参与方式:
请将你反链使用场景,以及操作步骤,在这个帖子里进行说明,我会按照你的步骤去测试 logseq 和思源的情况,最后决定开发的内容。
由于听说 roam research 更好,如果有这方面的使用经验,也可以分享。但是由于我没有 rr 这个软件,所以尽量描述详细一点吧。
也可在思源三群里,反馈操作的视频,同时带上 @Wetoria 。
在给插件 sy-plugin-enhance 开发反链功能中,我个人目前使用场景不多,所以需要收集社区的反链使用经验。
参与方式:
请将你反链使用场景,以及操作步骤,在这个帖子里进行说明,我会按照你的步骤去测试 logseq 和思源的情况,最后决定开发的内容。
由于听说 roam research 更好,如果有这方面的使用经验,也可以分享。但是由于我没有 rr 这个软件,所以尽量描述详细一点吧。
也可在思源三群里,反馈操作的视频,同时带上 @Wetoria 。
一些使用经验:
页内反链的使用场景
在使用中除了每日的 DailyNote 外,还有两类文档块
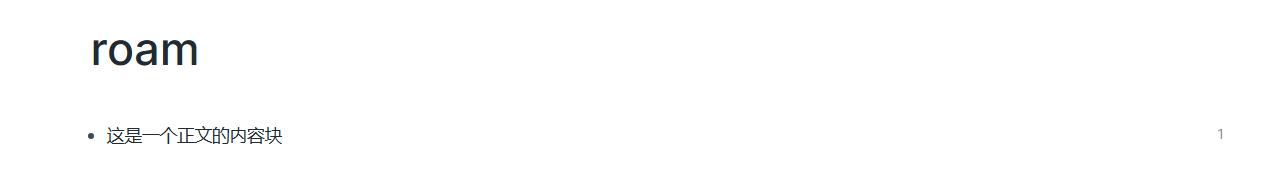
一种是我们常见的、会在正文写内容的文档块,通过在正文解释、描述、下定义来表达它是什么
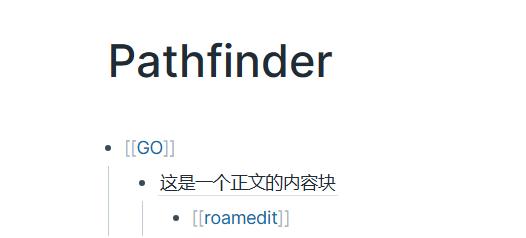
另外一种是在传统笔记里不常见的空白文档块,因为上下文反链的缘故,每一条有上下文的链接从外部定义了空白文档块,也就是:反链即正文,这种用法在 roamlike 里挺常见的,经常随手打个 [[关键词]] 进去看看反链和提及
所以 W 大可以改下反链和正文的距离,会更好使,RR 的作业是这样的:
在 RR 里的页内反链和正文目测有两个 block 的距离


筛选功能的展望:
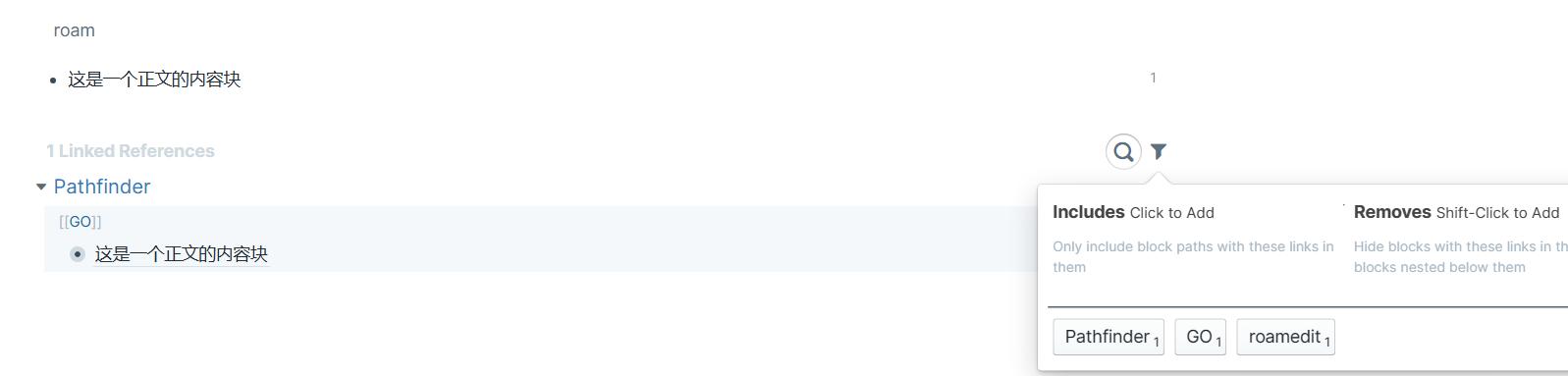
RR 的筛选功能主要有“包含”、“排除”以及“搜索反链锚文本”这三个功能

块路径中出现的 [[锚文本]] 和顶层 Page 会进入筛选,我们分两种情况看:
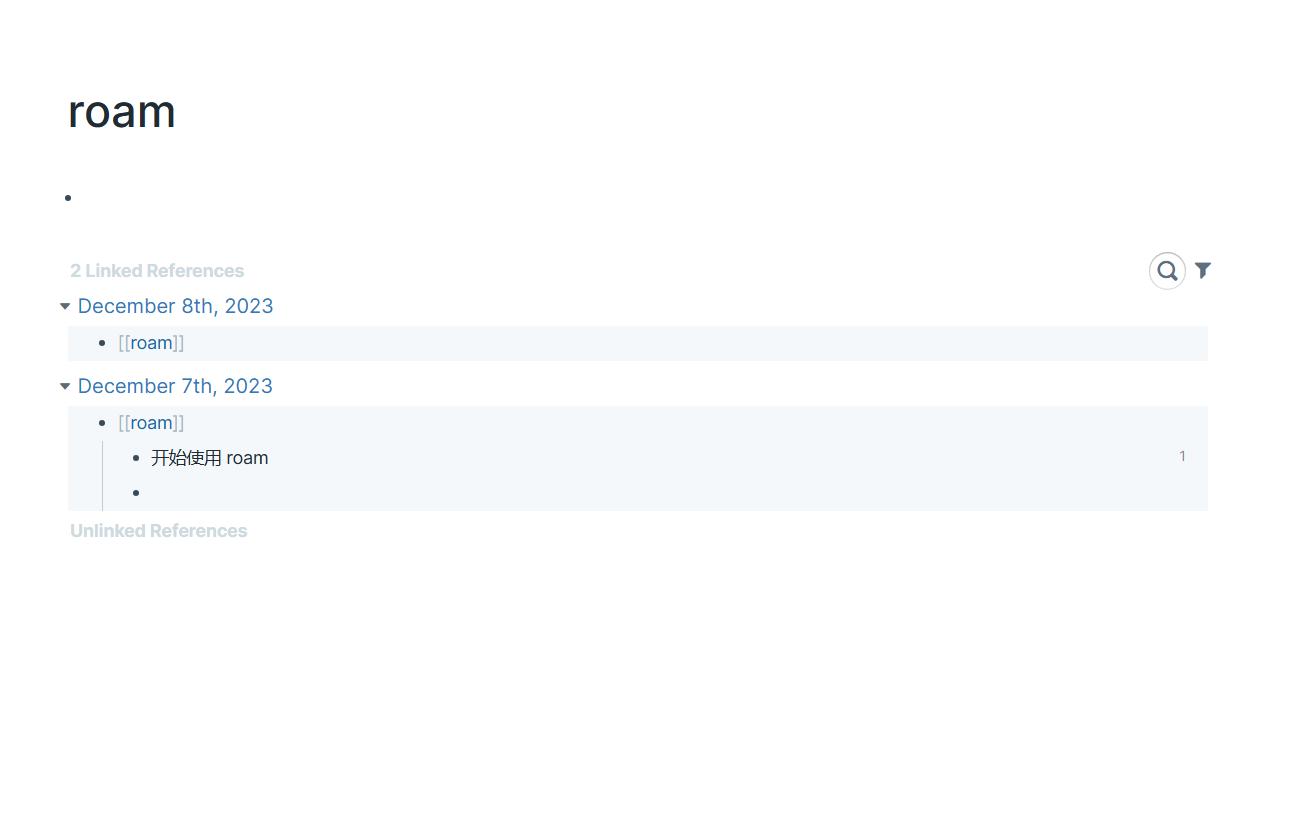
以引用页面 roam 为例:

[[W]]、父级 [[V]]、同级 [[D]]、子级 [[VV]] 会进入筛选[[RESEARCH]] 不会进入筛选锚文本以引用页面 roam 中的 block 为例,逻辑和上方一样,聚焦具体某个 block 后才会显示反链以及筛选



包含
包含能做到逐级筛选,比如图中 Pathfinder 4 的意思是:在反链里,有四条块路径中包含 Pathfinder
Pathfinder 进入包含筛选之后会在这四条链接里进行更细致的筛选
排除
在做筛选功能时需要注意的坑:
由于思源的反链逻辑是“展示当前块及其子级块的反链”,这和其它 roamlike 都不一样,所以当 W 大你做出筛选界面后,下面两个会混合在一起:
[[锚文本]]、文档名[[锚文本]]、文档名所以除了上面的功能,我们还需有个 一键排除子级内容块的反链 的功能,只展示当前块的反链
搭配侧栏中转站(sidebar)
RR 侧栏中转站很好用,在浏览笔记、将反链整理成文、查看文档反链的时候非常好使:
当我正文结构已经写好,想去切换页面漫游自己的笔记,挑选内容块时,我就可以:
在中转站可以浏览反链,使用感受和思源的反链面板一样
中转站可以进行筛选,用来过滤内容,它的筛选功能和反链筛选一样
中转站有个置顶内容的功能,当 × 掉置顶的内容之后再打开侧栏中转站,它会重新出现
RR 的侧栏中转站可以放这些东西:
侧栏中转站可以作为一个长期的计划,搭配文档内反链使用,这也是我们一直高频需求的功能 https://github.com/siyuan-note/siyuan/issues/3565#issuecomment-1118285501
让我来抛转引玉吧~
[[父/子]] 双链。当我给一份传递型文本打双链时,为了图方便,就会只打 [[子]] 双链,而默认忽略 [[父]] 双链,但反链面板中缺乏「正向引用标识」则使得我后期找不到文本的源头。
ctrl+shift+c 复制为引用块(而非创建真 [[页面块]])时,也会有这种「一步并两步走」的个人使用习惯,此时思源所提供的「溯源」手段是欠缺的。1级标题块 (“当前页面的反链 “)+1 个 当前文档的嵌入块
页面块 的底部反链需求。而不能满足 块聚焦 后的反链需求,还是充满了妥协。Mozilla Firefox 中文俗称“火狐”(正式缩写为 Fx 或 fx,非正式缩写为 FF),是一个开源的网页浏览器,使用 Gecko 排版引擎,支持多种操作系统,如 Windows、OSX 及 Linux 等。
Log4j 是 Apache 开源的一款使用广泛的 Java 日志组件。
互联网(Internet),又称网际网络,或音译因特网、英特网。互联网始于 1969 年美国的阿帕网,是网络与网络之间所串连成的庞大网络,这些网络以一组通用的协议相连,形成逻辑上的单一巨大国际网络。
HHKB 是富士通的 Happy Hacking 系列电容键盘。电容键盘即无接点静电电容式键盘(Capacitive Keyboard)。
强迫症(OCD)属于焦虑障碍的一种类型,是一组以强迫思维和强迫行为为主要临床表现的神经精神疾病,其特点为有意识的强迫和反强迫并存,一些毫无意义、甚至违背自己意愿的想法或冲动反反复复侵入患者的日常生活。
思源笔记是一款隐私优先的个人知识管理系统,支持完全离线使用,同时也支持端到端加密同步。
融合块、大纲和双向链接,重构你的思维。
微软是一家美国跨国科技公司,也是世界 PC 软件开发的先导,由比尔·盖茨与保罗·艾伦创办于 1975 年,公司总部设立在华盛顿州的雷德蒙德(Redmond,邻近西雅图)。以研发、制造、授权和提供广泛的电脑软件服务业务为主。
Openfire 是开源的、基于可拓展通讯和表示协议 (XMPP)、采用 Java 编程语言开发的实时协作服务器。Openfire 的效率很高,单台服务器可支持上万并发用户。
这是一个不能说的秘密。
Java 是一种可以撰写跨平台应用软件的面向对象的程序设计语言,是由 Sun Microsystems 公司于 1995 年 5 月推出的。Java 技术具有卓越的通用性、高效性、平台移植性和安全性。
Vim 是类 UNIX 系统文本编辑器 Vi 的加强版本,加入了更多特性来帮助编辑源代码。Vim 的部分增强功能包括文件比较(vimdiff)、语法高亮、全面的帮助系统、本地脚本(Vimscript)和便于选择的可视化模式。
Latke 是一款以 JSON 为主的 Java Web 框架。
Shell 脚本与 Windows/Dos 下的批处理相似,也就是用各类命令预先放入到一个文件中,方便一次性执行的一个程序文件,主要是方便管理员进行设置或者管理用的。但是它比 Windows 下的批处理更强大,比用其他编程程序编辑的程序效率更高,因为它使用了 Linux/Unix 下的命令。
宋真宗赵恒曾经说过:“书中自有黄金屋,书中自有颜如玉。”
OAuth 协议为用户资源的授权提供了一个安全的、开放而又简易的标准。与以往的授权方式不同之处是 oAuth 的授权不会使第三方触及到用户的帐号信息(如用户名与密码),即第三方无需使用用户的用户名与密码就可以申请获得该用户资源的授权,因此 oAuth 是安全的。oAuth 是 Open Authorization 的简写。
Swagger 是一款非常流行的 API 开发工具,它遵循 OpenAPI Specification(这是一种通用的、和编程语言无关的 API 描述规范)。Swagger 贯穿整个 API 生命周期,如 API 的设计、编写文档、测试和部署。
Kafka 是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作流数据。 这种动作(网页浏览,搜索和其他用户的行动)是现代系统中许多功能的基础。 这些数据通常是由于吞吐量的要求而通过处理日志和日志聚合来解决。
TensorFlow 是一个采用数据流图(data flow graphs),用于数值计算的开源软件库。节点(Nodes)在图中表示数学操作,图中的线(edges)则表示在节点间相互联系的多维数据数组,即张量(tensor)。
Go 语言是 Google 推出的一种全新的编程语言,可以在不损失应用程序性能的情况下降低代码的复杂性。谷歌首席软件工程师罗布派克(Rob Pike)说:我们之所以开发 Go,是因为过去 10 多年间软件开发的难度令人沮丧。Go 是谷歌 2009 发布的第二款编程语言。
宕机,多指一些网站、游戏、网络应用等服务器一种区别于正常运行的状态,也叫“Down 机”、“当机”或“死机”。宕机状态不仅仅是指服务器“挂掉了”、“死机了”状态,也包括服务器假死、停用、关闭等一些原因而导致出现的不能够正常运行的状态。
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的操作系统上。容器完全使用沙箱机制,几乎没有性能开销,可以很容易地在机器和数据中心中运行。
Hibernate 是一个开放源代码的对象关系映射框架,它对 JDBC 进行了非常轻量级的对象封装,使得 Java 程序员可以随心所欲的使用对象编程思维来操纵数据库。
SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式。SMTP 协议属于 TCP/IP 协议簇,它帮助每台计算机在发送或中转信件时找到下一个目的地。
Pipe 是一款小而美的开源博客平台。Pipe 有着非常活跃的社区,可将文章作为帖子推送到社区,来自社区的回帖将作为博客评论进行联动(具体细节请浏览 B3log 构思 - 分布式社区网络)。
这是一种全新的网络社区体验,让热爱记录和分享的你不再感到孤单!
VirtualBox 是一款开源虚拟机软件,最早由德国 Innotek 公司开发,由 Sun Microsystems 公司出品的软件,使用 Qt 编写,在 Sun 被 Oracle 收购后正式更名成 Oracle VM VirtualBox。
RabbitMQ 是一个开源的 AMQP 实现,服务器端用 Erlang 语言编写,支持多种语言客户端,如:Python、Ruby、.NET、Java、C、PHP、ActionScript 等。用于在分布式系统中存储转发消息,在易用性、扩展性、高可用性等方面表现不俗。