在给插件 sy-plugin-enhance 开发反链功能中,我个人目前使用场景不多,所以需要收集社区的反链使用经验。
参与方式:
请将你反链使用场景,以及操作步骤,在这个帖子里进行说明,我会按照你的步骤去测试 logseq 和思源的情况,最后决定开发的内容。
由于听说 roam research 更好,如果有这方面的使用经验,也可以分享。但是由于我没有 rr 这个软件,所以尽量描述详细一点吧。
也可在思源三群里,反馈操作的视频,同时带上 @Wetoria 。
在给插件 sy-plugin-enhance 开发反链功能中,我个人目前使用场景不多,所以需要收集社区的反链使用经验。
参与方式:
请将你反链使用场景,以及操作步骤,在这个帖子里进行说明,我会按照你的步骤去测试 logseq 和思源的情况,最后决定开发的内容。
由于听说 roam research 更好,如果有这方面的使用经验,也可以分享。但是由于我没有 rr 这个软件,所以尽量描述详细一点吧。
也可在思源三群里,反馈操作的视频,同时带上 @Wetoria 。
一些使用经验:
页内反链的使用场景
在使用中除了每日的 DailyNote 外,还有两类文档块
一种是我们常见的、会在正文写内容的文档块,通过在正文解释、描述、下定义来表达它是什么
另外一种是在传统笔记里不常见的空白文档块,因为上下文反链的缘故,每一条有上下文的链接从外部定义了空白文档块,也就是:反链即正文,这种用法在 roamlike 里挺常见的,经常随手打个 [[关键词]] 进去看看反链和提及
所以 W 大可以改下反链和正文的距离,会更好使,RR 的作业是这样的:
在 RR 里的页内反链和正文目测有两个 block 的距离


筛选功能的展望:
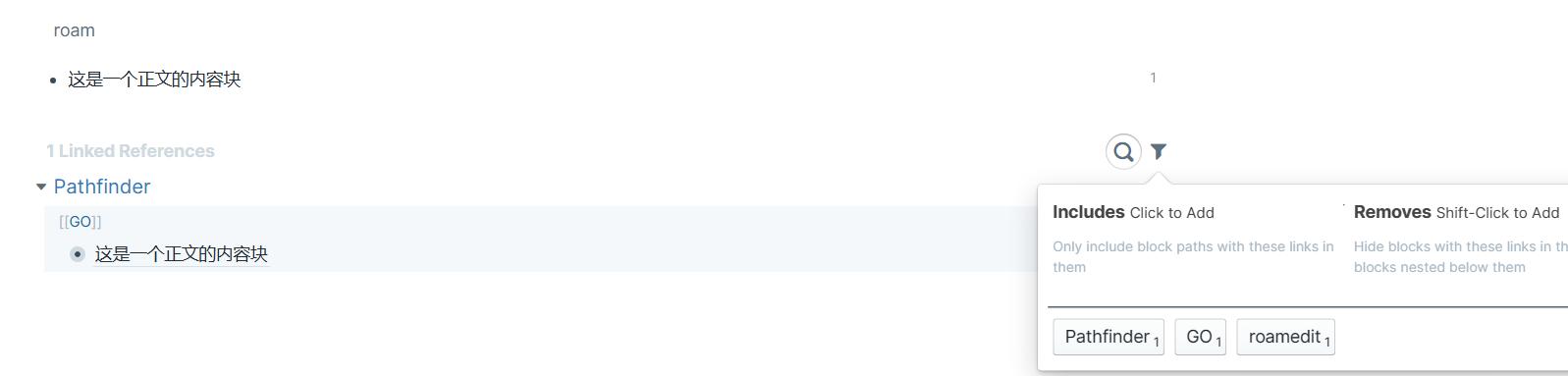
RR 的筛选功能主要有“包含”、“排除”以及“搜索反链锚文本”这三个功能

块路径中出现的 [[锚文本]] 和顶层 Page 会进入筛选,我们分两种情况看:
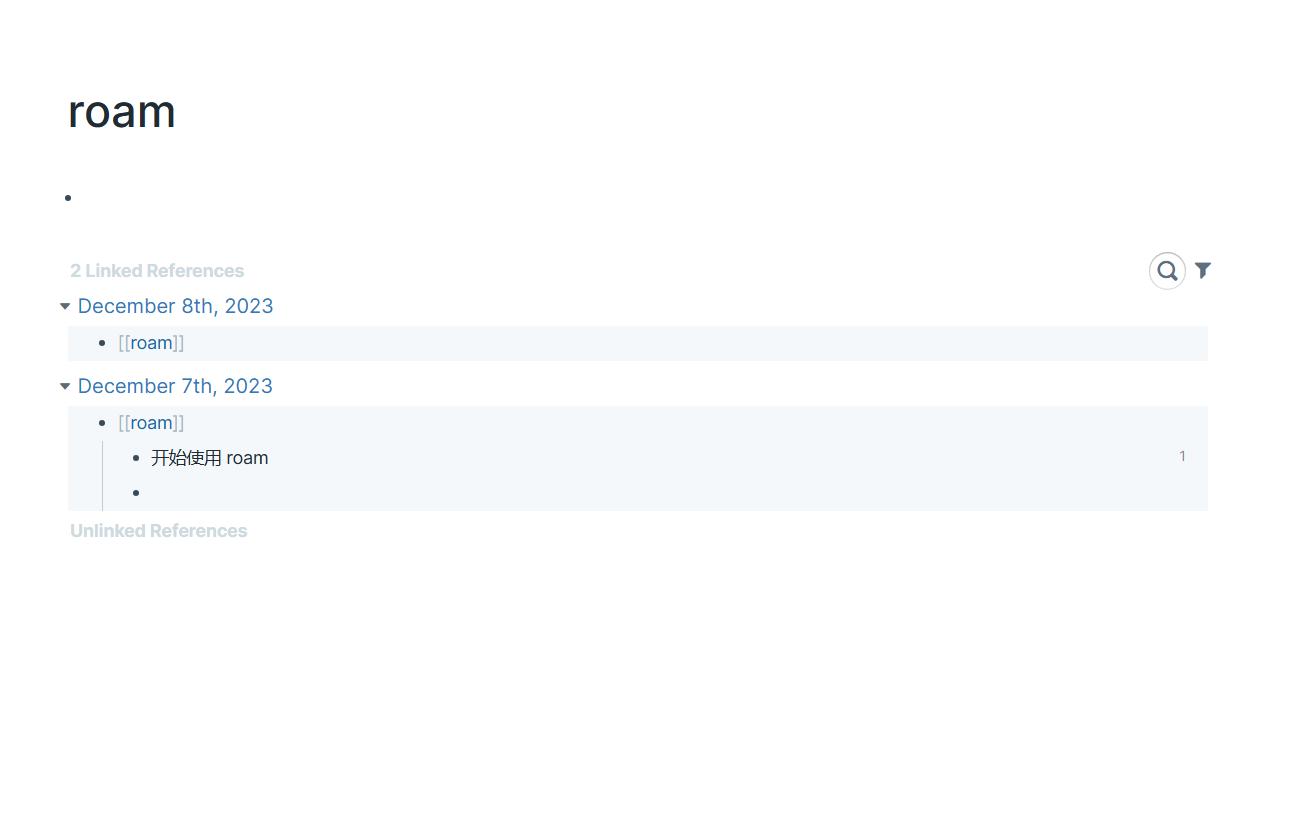
以引用页面 roam 为例:

[[W]]、父级 [[V]]、同级 [[D]]、子级 [[VV]] 会进入筛选[[RESEARCH]] 不会进入筛选锚文本以引用页面 roam 中的 block 为例,逻辑和上方一样,聚焦具体某个 block 后才会显示反链以及筛选



包含
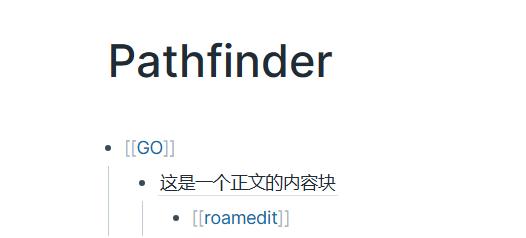
包含能做到逐级筛选,比如图中 Pathfinder 4 的意思是:在反链里,有四条块路径中包含 Pathfinder
Pathfinder 进入包含筛选之后会在这四条链接里进行更细致的筛选
排除
在做筛选功能时需要注意的坑:
由于思源的反链逻辑是“展示当前块及其子级块的反链”,这和其它 roamlike 都不一样,所以当 W 大你做出筛选界面后,下面两个会混合在一起:
[[锚文本]]、文档名[[锚文本]]、文档名所以除了上面的功能,我们还需有个 一键排除子级内容块的反链 的功能,只展示当前块的反链
搭配侧栏中转站(sidebar)
RR 侧栏中转站很好用,在浏览笔记、将反链整理成文、查看文档反链的时候非常好使:
当我正文结构已经写好,想去切换页面漫游自己的笔记,挑选内容块时,我就可以:
在中转站可以浏览反链,使用感受和思源的反链面板一样
中转站可以进行筛选,用来过滤内容,它的筛选功能和反链筛选一样
中转站有个置顶内容的功能,当 × 掉置顶的内容之后再打开侧栏中转站,它会重新出现
RR 的侧栏中转站可以放这些东西:
侧栏中转站可以作为一个长期的计划,搭配文档内反链使用,这也是我们一直高频需求的功能 https://github.com/siyuan-note/siyuan/issues/3565#issuecomment-1118285501
让我来抛转引玉吧~
[[父/子]] 双链。当我给一份传递型文本打双链时,为了图方便,就会只打 [[子]] 双链,而默认忽略 [[父]] 双链,但反链面板中缺乏「正向引用标识」则使得我后期找不到文本的源头。
ctrl+shift+c 复制为引用块(而非创建真 [[页面块]])时,也会有这种「一步并两步走」的个人使用习惯,此时思源所提供的「溯源」手段是欠缺的。1级标题块 (“当前页面的反链 “)+1 个 当前文档的嵌入块
页面块 的底部反链需求。而不能满足 块聚焦 后的反链需求,还是充满了妥协。让我来抛转引玉吧~
[[父/子]] 双链。当我给一份传递型文本打双链时,为了图方便,就会只打 [[子]] 双链,而默认忽略 [[父]] 双链,但反链面板中缺乏「正向引用标识」则使得我后期找不到文本的源头。
ctrl+shift+c 复制为引用块(而非创建真 [[页面块]])时,也会有这种「一步并两步走」的个人使用习惯,此时思源所提供的「溯源」手段是欠缺的。1级标题块 (“当前页面的反链 “)+1 个 当前文档的嵌入块
页面块 的底部反链需求。而不能满足 块聚焦 后的反链需求,还是充满了妥协。让我们欢迎这对新人。哦,不好意思说错了,让我们欢迎这位新人!
新手上路,请谨慎驾驶!
Microsoft Windows 是美国微软公司研发的一套操作系统,它问世于 1985 年,起初仅仅是 Microsoft-DOS 模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家户户人们最喜爱的操作系统。
CSDN (Chinese Software Developer Network) 创立于 1999 年,是中国的 IT 社区和服务平台,为中国的软件开发者和 IT 从业者提供知识传播、职业发展、软件开发等全生命周期服务,满足他们在职业发展中学习及共享知识和信息、建立职业发展社交圈、通过软件开发实现技术商业化等刚性需求。
Spark 是 UC Berkeley AMP lab 所开源的类 Hadoop MapReduce 的通用并行框架。Spark 拥有 Hadoop MapReduce 所具有的优点;但不同于 MapReduce 的是 Job 中间输出结果可以保存在内存中,从而不再需要读写 HDFS,因此 Spark 能更好地适用于数据挖掘与机器学习等需要迭代的 MapReduce 的算法。
Oracle(甲骨文)公司,全称甲骨文股份有限公司(甲骨文软件系统有限公司),是全球最大的企业级软件公司,总部位于美国加利福尼亚州的红木滩。1989 年正式进入中国市场。2013 年,甲骨文已超越 IBM,成为继 Microsoft 后全球第二大软件公司。
uTools 是一个极简、插件化、跨平台的现代桌面软件。通过自由选配丰富的插件,打造你得心应手的工具集合。
WebSocket 是 HTML5 中定义的一种新协议,它实现了浏览器与服务器之间的全双工通信(full-duplex)。
互联网运维工作,以服务为中心,以稳定、安全、高效为三个基本点,确保公司的互联网业务能够 7×24 小时为用户提供高质量的服务。
OpenStack 是一个云操作系统,通过数据中心可控制大型的计算、存储、网络等资源池。所有的管理通过前端界面管理员就可以完成,同样也可以通过 Web 接口让最终用户部署资源。
Vim 是类 UNIX 系统文本编辑器 Vi 的加强版本,加入了更多特性来帮助编辑源代码。Vim 的部分增强功能包括文件比较(vimdiff)、语法高亮、全面的帮助系统、本地脚本(Vimscript)和便于选择的可视化模式。
有点意思就行了
Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
SpaceVim 是一个社区驱动的模块化 vim/neovim 配置集合,以模块的方式组织管理插件以
及相关配置,为不同的语言开发量身定制了相关的开发模块,该模块提供代码自动补全,
语法检查、格式化、调试、REPL 等特性。用户仅需载入相关语言的模块即可得到一个开箱
即用的 Vim-IDE。
TensorFlow 是一个采用数据流图(data flow graphs),用于数值计算的开源软件库。节点(Nodes)在图中表示数学操作,图中的线(edges)则表示在节点间相互联系的多维数据数组,即张量(tensor)。
Office 现已更名为 Microsoft 365. Microsoft 365 将高级 Office 应用(如 Word、Excel 和 PowerPoint)与 1 TB 的 OneDrive 云存储空间、高级安全性等结合在一起,可帮助你在任何设备上完成操作。
Ngui 是一个 GUI 的排版显示引擎和跨平台的 GUI 应用程序开发框架,基于
Node.js / OpenGL。目标是在此基础上开发 GUI 应用程序可拥有开发 WEB 应用般简单与速度同时兼顾 Native 应用程序的性能与体验。
LaTeX(音译“拉泰赫”)是一种基于 ΤΕΧ 的排版系统,由美国计算机学家莱斯利·兰伯特(Leslie Lamport)在 20 世纪 80 年代初期开发,利用这种格式,即使使用者没有排版和程序设计的知识也可以充分发挥由 TeX 所提供的强大功能,能在几天,甚至几小时内生成很多具有书籍质量的印刷品。对于生成复杂表格和数学公式,这一点表现得尤为突出。因此它非常适用于生成高印刷质量的科技和数学类文档。
Redis 是一个开源的使用 ANSI C 语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value 数据库,并提供多种语言的 API。从 2010 年 3 月 15 日起,Redis 的开发工作由 VMware 主持。从 2013 年 5 月开始,Redis 的开发由 Pivotal 赞助。
以太坊(Ethereum)并不是一个机构,而是一款能够在区块链上实现智能合约、开源的底层系统。以太坊是一个平台和一种编程语言 Solidity,使开发人员能够建立和发布下一代去中心化应用。 以太坊可以用来编程、分散、担保和交易任何事物:投票、域名、金融交易所、众筹、公司管理、合同和知识产权等等。
Rust 是一门赋予每个人构建可靠且高效软件能力的语言。Rust 由 Mozilla 开发,最早发布于 2014 年 9 月。
千千块(自定义块 css 和 js)
可以用 ai 提示词来无限创作思源笔记
Ant Design 是服务于企业级产品的设计体系,基于确定和自然的设计价值观上的模块化解决方案,让设计者和开发者专注于更好的用户体验。