相关帖子
-
wilsons • • 5 • 2 赞同付费者 捐赠者
- ctrl + w 一直按可以清空所有文档并保留钉住的文档
我已经实现了这个功能。
原理:
由于思源 ctrl+w 只会关闭激活标签,那么把钉住标签的 item-foucs 改成 item-pin-foucs 就行了。
但由于思源中没有 item-pin-foucs 样式,需要自己根据 item-foucs 的样式添加一个即可。
然后再利用监听实时监控标签切换,动态调整 item-foucs 样式为 item-pin-foucs 就行了。
效果如下:

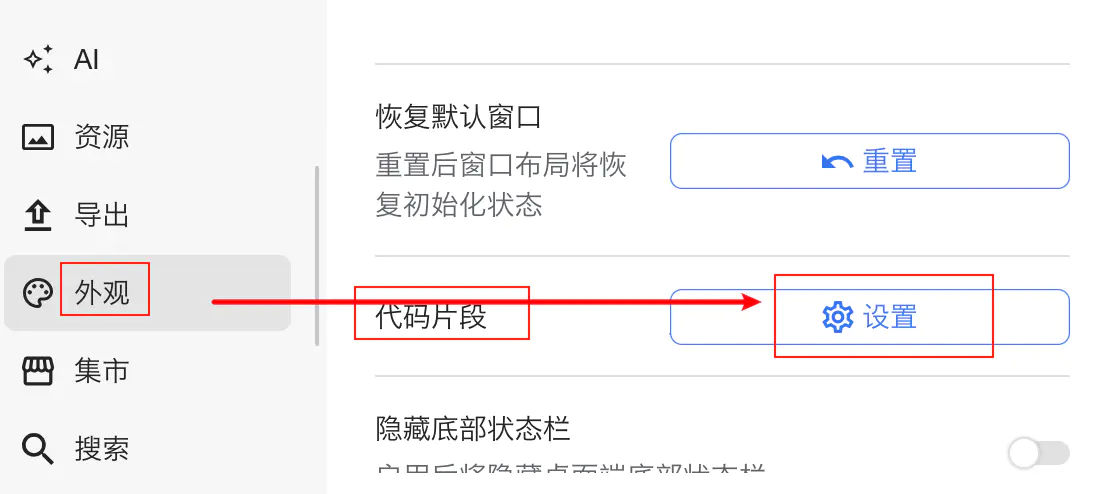
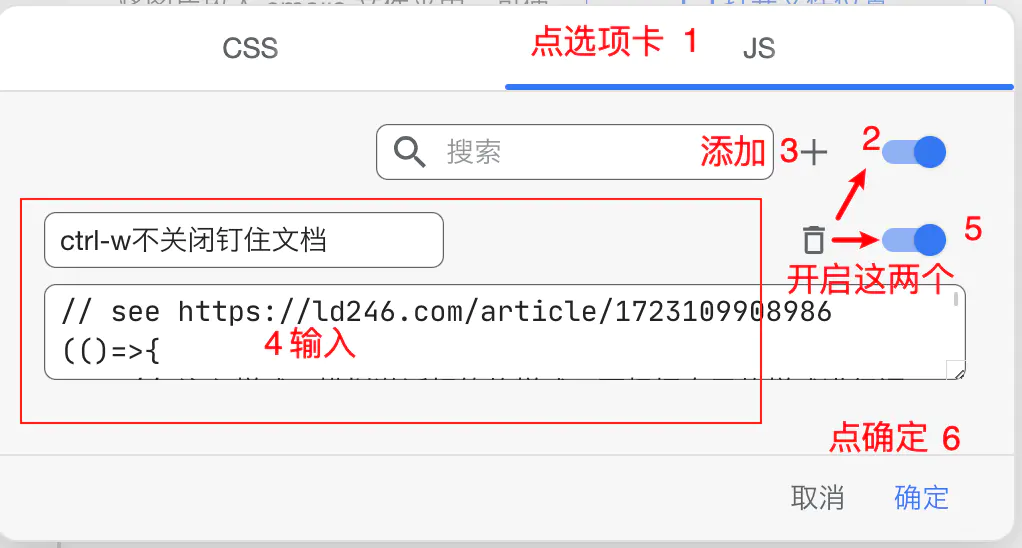
代码如下(放到 js 代码片段中即可,因链滴字数限制,代码只能放 jsrun 了):
使用说明:
把代码顶部的
注入样式这里的样式根据自身情况改成自己主题下的样式即可(原因参考上面的原理说明)。怎么改呢?
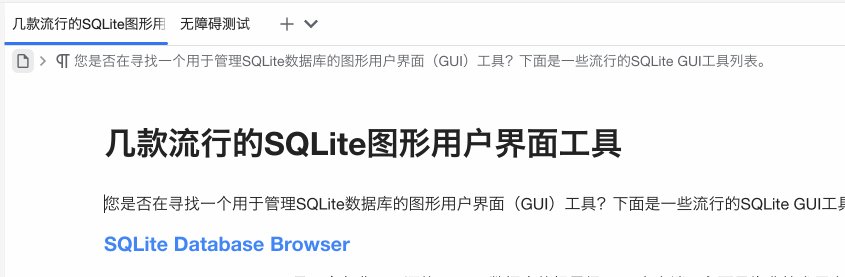
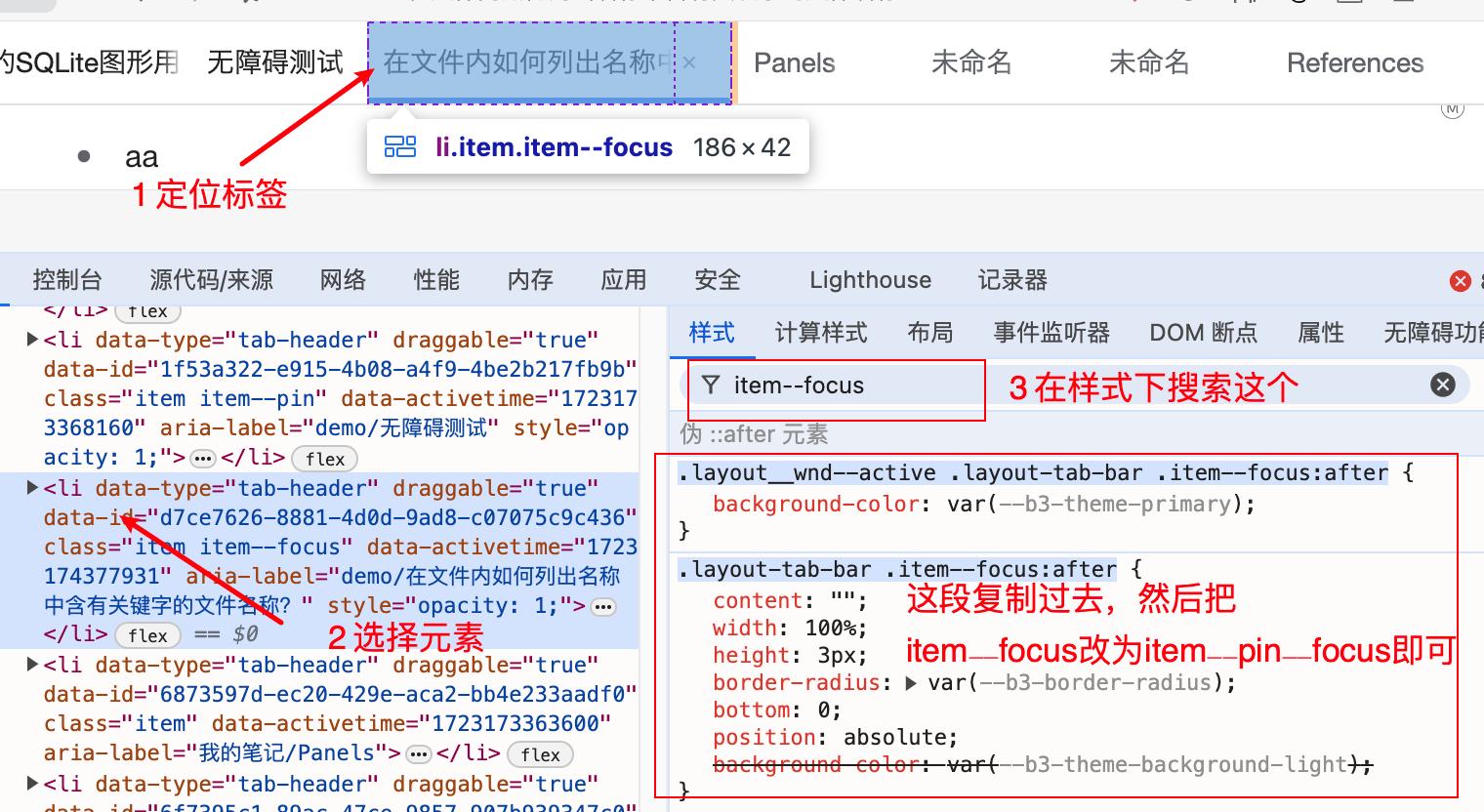
先打开一个正常的非钉住的标签,然后打开思源开发者工具(思源主菜单,倒数第二个)

然后用开发者工具的定位工具,定位到刚才的标签上

然后把 3 下面那段复制过去,把 item-focus 改为 item--pin--focus 即可,详情可参考源码示例

- 鼠标能快速定位到对应钉住的文档
有两种方式
1 是思源自带的功能,当焦点在其他标签上时,按 ctrl+1 切换到第 1 个钉住标签上,ctrl+2 切换到第 2 个钉住标签上
2 在上面的代码中,把
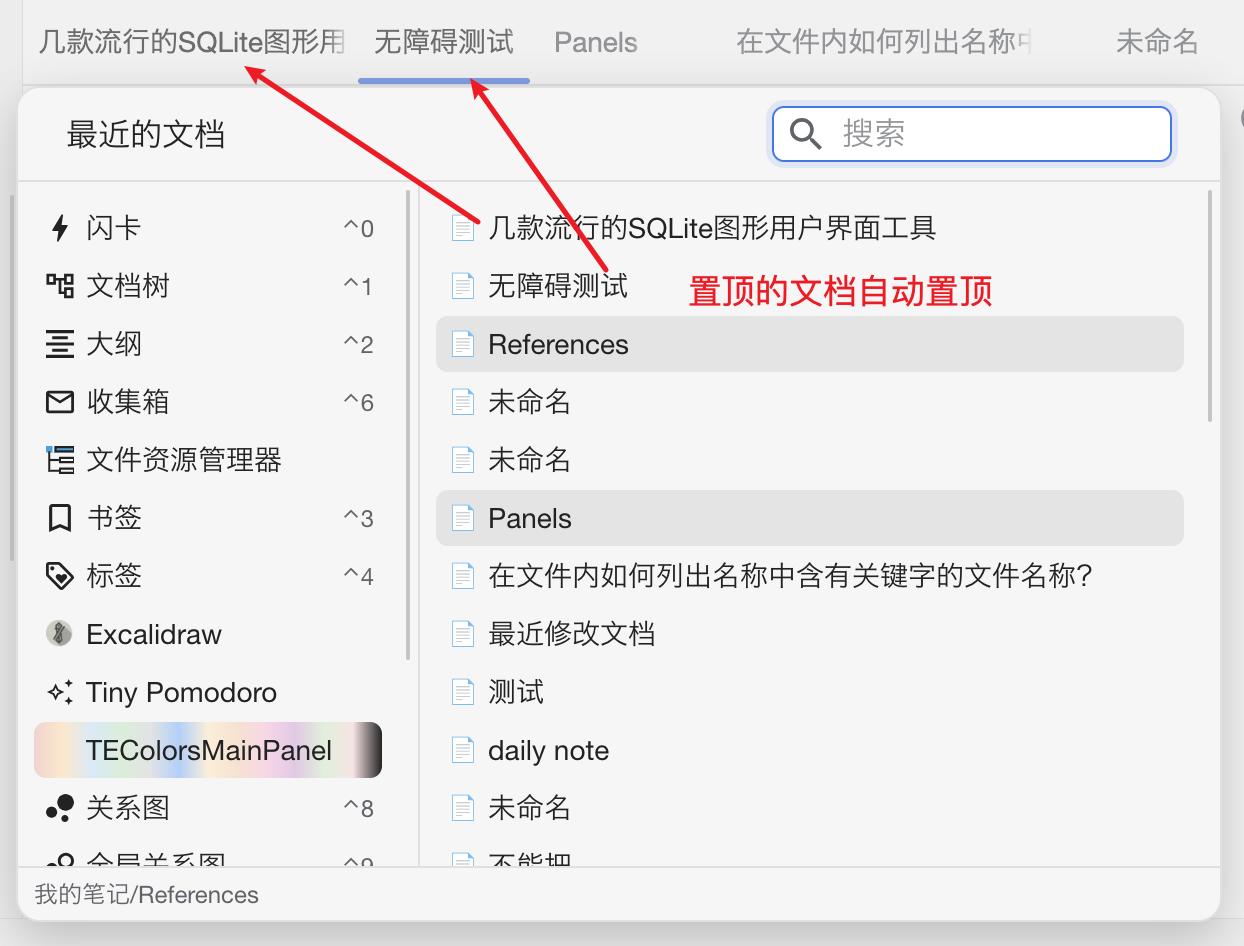
const isMovePinTabToTopInRecentlyDialog = true;设为 true,然后 ctrl+e 打开最近的文档,然后钉住的文档会自动置顶,方便快速切换,如图
- 其他回帖
-
- 查看全部回帖