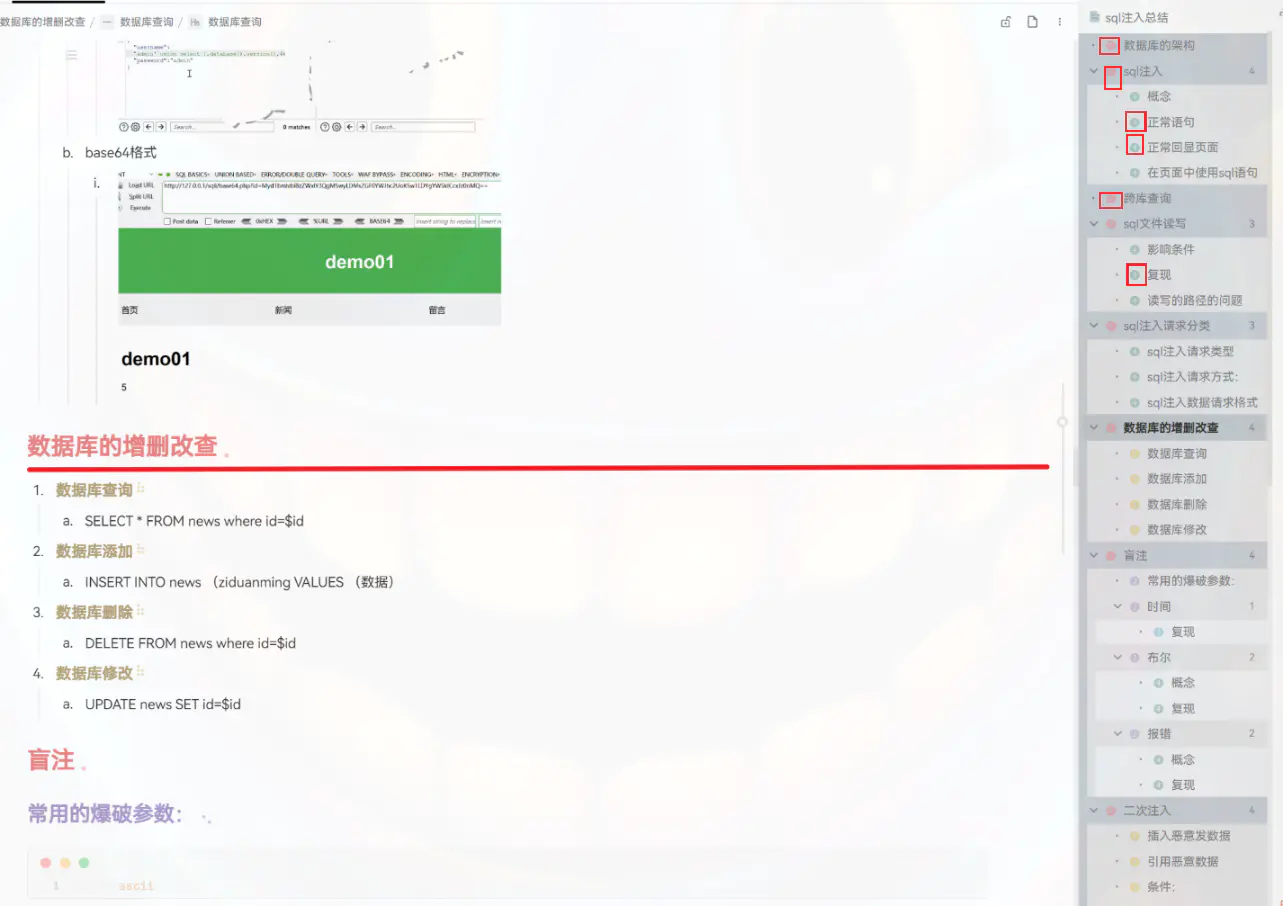
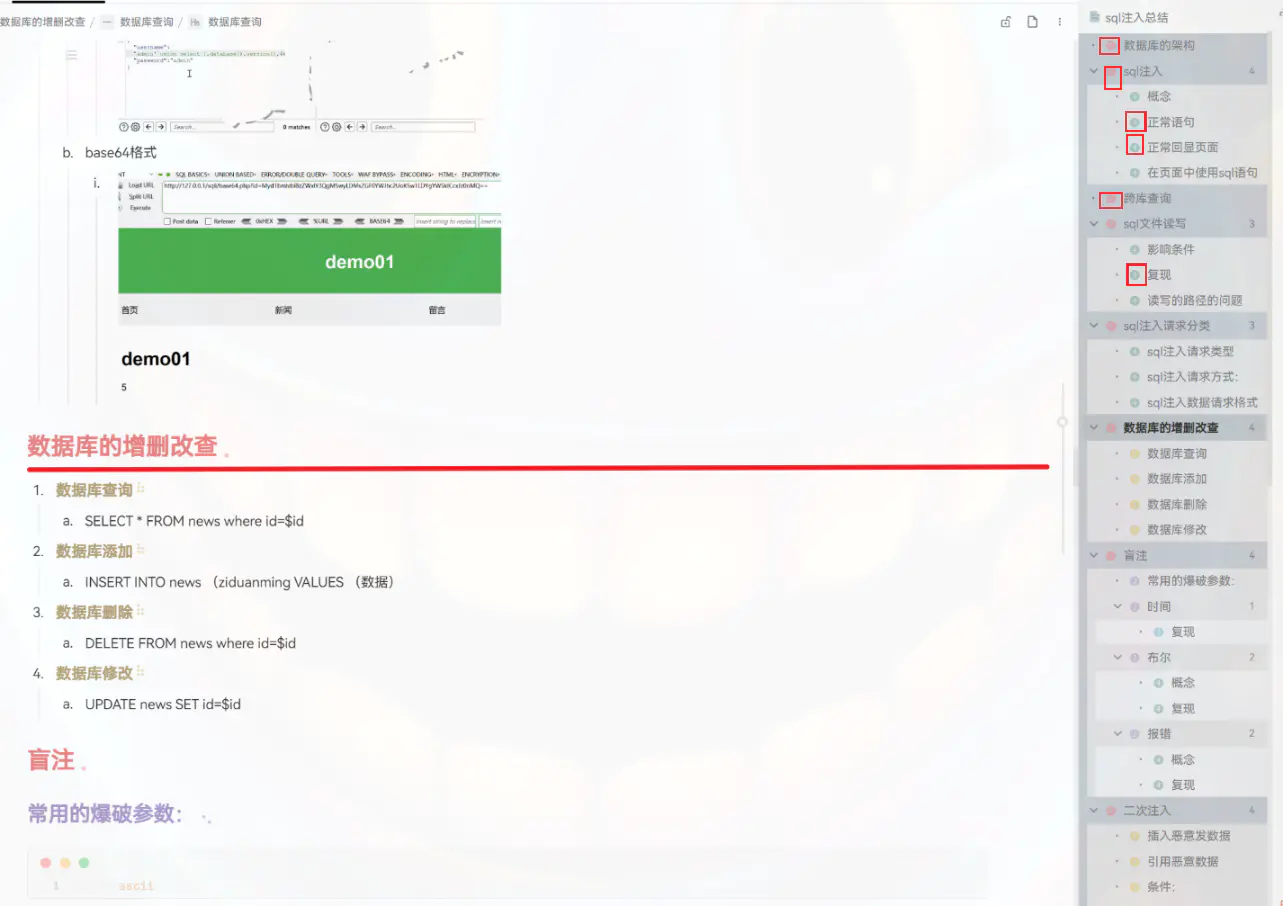
本人喜欢使用大纲来记笔记,通过观看字体的大小很难判断几级标题,于是只能通过大纲来进行观看标题级别,但是本人具有弱色盲,大纲的标题级别看的不是很清楚,希望各位大佬能不能出手将这个数字调为黑色,加粗,在不影响没感的情况下尽量大一点

本人喜欢使用大纲来记笔记,通过观看字体的大小很难判断几级标题,于是只能通过大纲来进行观看标题级别,但是本人具有弱色盲,大纲的标题级别看的不是很清楚,希望各位大佬能不能出手将这个数字调为黑色,加粗,在不影响没感的情况下尽量大一点

/* 显示标题 */
.sy__outline .b3-list-item[title] {
display: inherit;
}
/* 字体 大小 清晰度 */
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h1] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h2] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h3] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h4] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h5] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h6] .b3-list-item__text::before {
font-size: 15px !important; /* 更改显示字体大小 */
opacity: 1;
font-family: 'yahei consolas hybrid', 'ibm plex mono'; /* 更改显示字体 */
margin-right: 6px; /* 距离标题文字的距离 */
}
/* 屏蔽原始的图标显示 */
.sy__outline .b3-list-item .b3-list-item__graphic.popover__block {
display: none;
}
/* 更改 content 可以显示不同的前缀 */
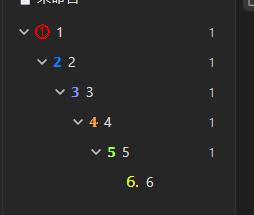
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h1] .b3-list-item__text::before { content: "⓵"; color: red; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h2] .b3-list-item__text::before { content: "𝟮"; color: #0087ff; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h3] .b3-list-item__text::before { content: "𝟯"; color: #8694ff; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h4] .b3-list-item__text::before { content: "𝟒"; color: #ffa54b; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h5] .b3-list-item__text::before { content: "𝟓"; color: #9cfd57; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h6] .b3-list-item__text::before { content: "⒍"; color: #e7fd1a; }
默认主题

这个结构是我根据写味主题的源码改的, 看你的图 是都改成了黑色的, 所以这里的颜色我也都是用了黑色的
另外 这个代码跟我上一个评论里的代码实现方式不同, 所以需要 禁用/删除 掉我上个评论里面的代码片段
/* 屏蔽原始的图标显示 */
.sy__outline .b3-list-item .b3-list-item__graphic.popover__block {
display: none;
}
.sy__outline ul.b3-list.b3-list--background{
& [data-subtype*="h"]{
>span:first-child::after{
visibility: visible!important;
position:relative;
left:4px;
font-color: black;
font-weight: 100px;
border-radius:3px;
opacity:1;
font-size:18px;
pointer-events:none;
font-family:"Segoe UI";
}
}
& svg.b3-list-item__graphic{
margin-left:-19px;
margin-right:4px;
color:black;
width:17px!important;
border-radius:3px;
opacity:0.2;
}
& [data-subtype="h1"]>span:first-child{
&::after{
content:"𝟭";
color:black;
}
&+svg.b3-list-item__graphic:hover{
background-color:var(--h1-list-graphic);
}
}
& [data-subtype="h2"]>span:first-child{
&::after{
content:"𝟮";
color:black;
}
&+svg.b3-list-item__graphic:hover{
background-color:var(--h2-list-graphic);
}
}
& [data-subtype="h3"]>span:first-child{
&::after{
content:"𝟯";
color:black;
}
&+svg.b3-list-item__graphic:hover{
background-color:var(--h3-list-graphic);
}
}
& [data-subtype="h4"]>span:first-child{
&::after{
content:"𝟰";
color:black;
}
&+svg.b3-list-item__graphic:hover{
background-color:var(--h4-list-graphic);
}
}
& [data-subtype="h5"]>span:first-child{
&::after{
content:"𝟱";
color:black;
}
&+svg.b3-list-item__graphic:hover{
background-color:var(--h5-list-graphic);
}
}
& [data-subtype="h6"]>span:first-child{
&::after{
content:"𝟲";
color:black;
}
&+svg.b3-list-item__graphic:hover{
background-color:var(--h6-list-graphic);
}
}
}
/* 显示标题 */
.sy__outline .b3-list-item[title] {
display: inherit;
}
/* 字体 大小 清晰度 */
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h1] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h2] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h3] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h4] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h5] .b3-list-item__text::before,
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h6] .b3-list-item__text::before {
font-size: 15px !important; /* 更改显示字体大小 */
opacity: 1;
font-family: 'yahei consolas hybrid', 'ibm plex mono'; /* 更改显示字体 */
margin-right: 6px; /* 距离标题文字的距离 */
}
/* 屏蔽原始的图标显示 */
.sy__outline .b3-list-item .b3-list-item__graphic.popover__block {
display: none;
}
/* 更改 content 可以显示不同的前缀 */
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h1] .b3-list-item__text::before { content: "⓵"; color: red; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h2] .b3-list-item__text::before { content: "𝟮"; color: #0087ff; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h3] .b3-list-item__text::before { content: "𝟯"; color: #8694ff; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h4] .b3-list-item__text::before { content: "𝟒"; color: #ffa54b; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h5] .b3-list-item__text::before { content: "𝟓"; color: #9cfd57; }
.sy__outline .b3-list-item[data-type=NodeHeading][data-subtype=h6] .b3-list-item__text::before { content: "⒍"; color: #e7fd1a; }
默认主题

Chrome 又称 Google 浏览器,是一个由谷歌公司开发的网页浏览器。该浏览器是基于其他开源软件所编写,包括 WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
GitHub 于 2008 年上线,目前,除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。正因为这些功能所提供的便利,又经过长期的积累,GitHub 的用户活跃度很高,在开源世界里享有深远的声望,并形成了社交化编程文化(Social Coding)。
Maven 是基于项目对象模型(POM)、通过一小段描述信息来管理项目的构建、报告和文档的软件项目管理工具。
Android 是一种以 Linux 为基础的开放源码操作系统,主要使用于便携设备。2005 年由 Google 收购注资,并拉拢多家制造商组成开放手机联盟开发改良,逐渐扩展到到平板电脑及其他领域上。
MongoDB(来自于英文单词“Humongous”,中文含义为“庞大”)是一个基于分布式文件存储的数据库,由 C++ 语言编写。旨在为应用提供可扩展的高性能数据存储解决方案。MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。它支持的数据结构非常松散,是类似 JSON 的 BSON 格式,因此可以存储比较复杂的数据类型。
RYMCU 致力于打造一个即严谨又活泼、专业又不失有趣,为数百万人服务的开源嵌入式知识学习交流平台。
好记性不如烂笔头。
H2 是一个开源的嵌入式数据库引擎,采用 Java 语言编写,不受平台的限制,同时 H2 提供了一个十分方便的 web 控制台用于操作和管理数据库内容。H2 还提供兼容模式,可以兼容一些主流的数据库,因此采用 H2 作为开发期的数据库非常方便。
NetBeans 是一个始于 1997 年的 Xelfi 计划,本身是捷克布拉格查理大学的数学及物理学院的学生计划。此计划延伸而成立了一家公司进而发展这个商用版本的 NetBeans IDE,直到 1999 年 Sun 买下此公司。Sun 于次年(2000 年)六月将 NetBeans IDE 开源,直到现在 NetBeans 的社群依然持续增长。
资讯是用户因为及时地获得它并利用它而能够在相对短的时间内给自己带来价值的信息,资讯有时效性和地域性。
HBase 是一个分布式的、面向列的开源数据库,该技术来源于 Fay Chang 所撰写的 Google 论文 “Bigtable:一个结构化数据的分布式存储系统”。就像 Bigtable 利用了 Google 文件系统所提供的分布式数据存储一样,HBase 在 Hadoop 之上提供了类似于 Bigtable 的能力。
etcd 是一个分布式、高可用的 key-value 数据存储,专门用于在分布式系统中保存关键数据。
Google App Engine(GAE)是 Google 管理的数据中心中用于 WEB 应用程序的开发和托管的平台。2008 年 4 月 发布第一个测试版本。目前支持 Python、Java 和 Go 开发部署。全球已有数十万的开发者在其上开发了众多的应用。
脑图又叫思维导图,是表达发散性思维的有效图形思维工具 ,它简单却又很有效,是一种实用性的思维工具。
哪里都缺人,哪里都不缺人。
SpaceVim 是一个社区驱动的模块化 vim/neovim 配置集合,以模块的方式组织管理插件以
及相关配置,为不同的语言开发量身定制了相关的开发模块,该模块提供代码自动补全,
语法检查、格式化、调试、REPL 等特性。用户仅需载入相关语言的模块即可得到一个开箱
即用的 Vim-IDE。
C 语言是一门通用计算机编程语言,应用广泛。C 语言的设计目标是提供一种能以简易的方式编译、处理低级存储器、产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言。
提问之前请先看《提问的智慧》,好的问题比好的答案更有价值。
“梦想从学习开始,事业从实践起步” —— 习近平
JavaScript 一种动态类型、弱类型、基于原型的直译式脚本语言,内置支持类型。它的解释器被称为 JavaScript 引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在 HTML 网页上使用,用来给 HTML 网页增加动态功能。
一些有用的避坑指南。
CAP 指的是在一个分布式系统中, Consistency(一致性)、 Availability(可用性)、Partition tolerance(分区容错性),三者不可兼得。
Communication channel for makers and users.
星期六到星期天晚,实行五天工作制后,指每周的最后两天。再过几年可能就是三天了。
uTools 是一个极简、插件化、跨平台的现代桌面软件。通过自由选配丰富的插件,打造你得心应手的工具集合。