特别鸣谢 wilsons 大佬。
不足:
- 不同的主题可能会重叠,影响美观。这个 css 在 Savor 主题上是没问题的。
- 聚焦后,列表样式没有修改。
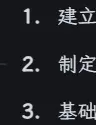
- 移动端会有缩进指示线和列表标对不齐的情况。并且由于一些原因可能导致移动端缩进后列表下沉。
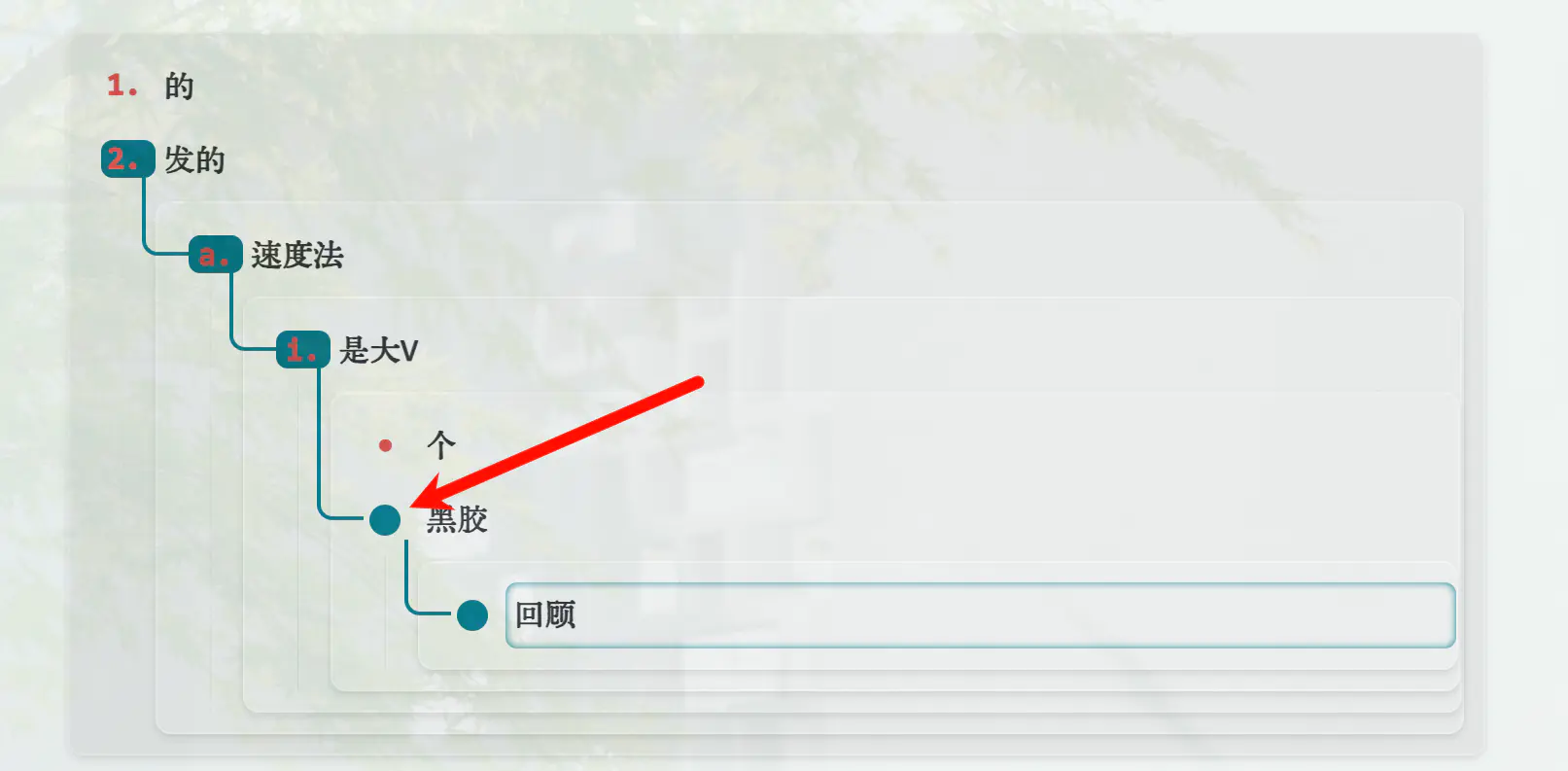
- 列表子弹线的颜色会遮挡无序列表的颜色,见图二。
完美主义者慎用。代码由 AI 生成,目前因为蓝色和列表子弹线的颜色有点冲突,又改一下。


代码:
.list[data-subtype="o"] {
counter-reset: o1 0 o2 0 o3 0;
}
[data-node-index] > [data-subtype="o"][data-type="NodeListItem"]::after {
content: attr(data-marker) !important;
color: #db4d52 !important; /* 修改为红橙色调 */
font-weight: bold !important; /* 加粗 */
position: absolute;
left: 9px;
top: 3px;
pointer-events: none;
}
.protyle-wysiwyg .li[data-subtype="o"] > .protyle-action,
.protyle-wysiwyg .li[data-subtype="o"] > .protyle-action:hover {
color: transparent !important;
}
.protyle-wysiwyg .li[data-subtype="o"] > .protyle-action::after {
color: #db4d52 !important; /* 修改为红橙色调 */
font-weight: bold !important; /* 加粗 */
padding: 3px 2px;
width: 24px;
display: flex;
justify-content: center;
position: absolute;
}
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o2;
content: counter(o2, lower-latin) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o3;
content: counter(o3, lower-roman) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o1;
content: counter(o1, decimal) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
/* 继续为更深的层级添加相同的模式... */
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o2;
content: counter(o2, lower-latin) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o3;
content: counter(o3, lower-roman) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o1;
content: counter(o1, decimal) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
/* ...继续为更深的层级添加相同的模式 */
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o2;
content: counter(o2, lower-latin) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o3;
content: counter(o3, lower-roman) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o1;
content: counter(o1, decimal) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
/* 最深层级 */
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o2;
content: counter(o2, lower-latin) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
.protyle-wysiwyg .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] .li[data-subtype="o"] > .protyle-action::after {
counter-increment: o3;
content: counter(o3, lower-roman) "." !important;
color: #db4d52 !important; /* 修改为红橙色调 */
}
[data-subtype="u"] > .li[data-subtype="u"] > .protyle-action svg {
color: transparent;
}
/* 设置无序列表标记的颜色 */
[data-subtype="u"] > .li[data-subtype="u"] > .protyle-action::before {
font-size: 1.5em;
font-family: Arial;
content: "•";
position: absolute;
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "◦";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "▪";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "•";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "◦";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "▪";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "•";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "◦";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "▪";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "•";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "◦";
color: #db4d52; /* 修改颜色为红橙色调 */
}
[data-subtype="u"] > [data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] .li[data-subtype="u"] > .protyle-action::before {
content: "▪";
color: #db4d52; /* 修改颜色为红橙色调 */
}