新帖子增加了隐藏整张图片 思源标记整张图片
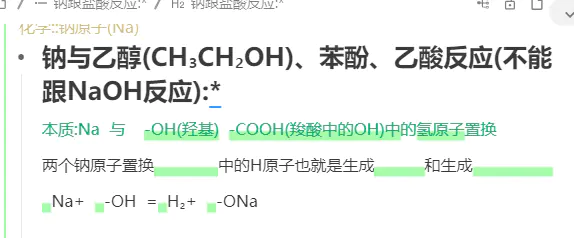
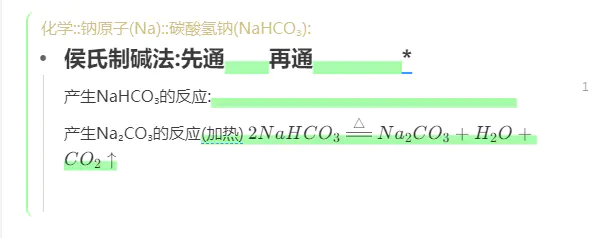
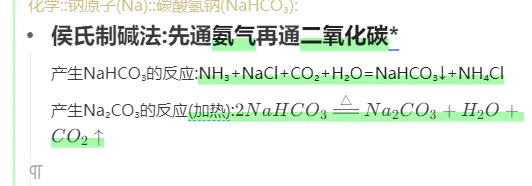
能不能搞一个 css 点一下隐藏闪卡内容(那个绿色的)
再点一下显示出来,我设置的 css 发现公式还有一些特殊的隐藏不掉



回复中的是修改后的代码
// 添加颜色切换按钮
function addToggleColorBtn(perv_btn) {
let barMode = document.getElementById(perv_btn);
barMode.insertAdjacentHTML(
"afterend",
'<div id="toggle_color_btn" class="toolbar__item ariaLabel" aria-label="切换字体颜色">切换颜色</div>'
);
let toggleBtn = document.getElementById("toggle_color_btn");
let isBlue = true; // 变量来跟踪当前颜色状态
const changeColor = () => {
const elements = document.querySelectorAll('[data-type="mark"]');
elements.forEach(element => {
if (isBlue) {
element.style.color = '#0000ff00'; // 设置为蓝色
} else {
element.style.color = '#202124'; // 设置为绿色
element.style.backgroundColor = 'white'; // 背景色为白色
}
});
isBlue = !isBlue; // 切换状态
};
toggleBtn.addEventListener("click", changeColor);
// 监测带有 data-type="mark" 的元素变化
const observeMarkChange = () => {
const observer = new MutationObserver((mutations) => {
mutations.forEach(mutation => {
mutation.addedNodes.forEach(node => {
if (node.nodeType === 1 && node.matches('[data-type="mark"]')) {
changeColor(); // 新的 mark 元素加载后,改变颜色
}
});
});
});
// 监听目标节点的子节点变化
observer.observe(document.body, { childList: true, subtree: true });
};
observeMarkChange();
return "toggle_color_btn";
}
// 添加按钮
setTimeout(() => {
addToggleColorBtn("plugin_Calendar-heatmap_0");
}, 300);
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于