刚从 ob 入坑思源的那会儿,因为不习惯思源的题头图所以来论坛求了一段 css,可以自定题头图的大小。后来因为喜欢题头图的模糊感就用了 Asri 主题,但是最近主题更新,样式被调整了,所以想求一段代码使题头图不仅可以自定义大小还可以设置下端模糊。
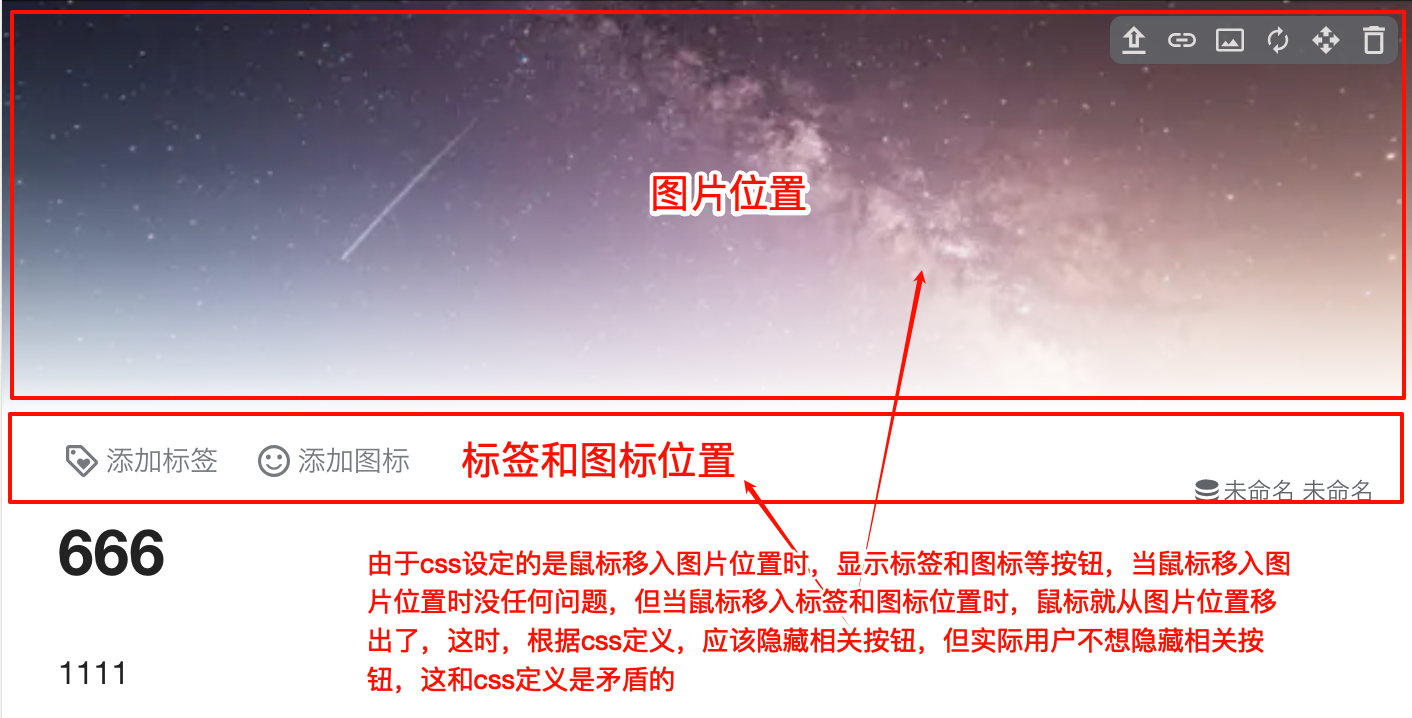
还有就是有没有办法修改“添加标签”和“添加图标”的触发范围?每次把鼠标放在标题下的导航栏和标题那里,题头图上就会出现这两个设置,我写东西时为了不分心会把所有的“面板”关掉,只留文章,而通过导航切换文章则是我的主要手段,但是现在切换内容都要“忍受”设置的出现,强迫症实在是有点难受,这个东西怎么才能设置成只有把鼠标放在题头图上才会显示?