文档树能否加个配置项,点击文档同时打开下一级,每次都需要点左边的小按钮很麻烦
相关帖子
-
单击就展开的体验极其不好, 你可能想要的是双击展开
// ### [js片段] 双击节点展开/折叠 (DOUBLE_SWITCH 控制) (() => { /***************************自主配置begin**************************************/ // 修改配置后, 需要刷新页面(设置->快捷键->刷新), 否则会有问题 const CONFIG = { DOUBLE_SWITCH : true, // 是否启用双击展开/折叠 DOUBLE_INTERVAL: 300, // 双击最大间隔时间 毫秒 }; /***************************自主配置end****************************************/ // 生成唯一ID用于日志标识 const SESSION_ID = Date.now(); // 点击类型枚举 const CLICK_TYPE = { INVALID: 0, // 无效的点击 NODE : 1, // 点击节点 ARROW : 2, // 点击折叠按钮 BOOK : 3, // 点击笔记本 }; // 工具函数 const utils = { log(...args) { const now = new Date(); const hours = String(now.getHours()).padStart(2, '0'); // 获取小时并补零 const minutes = String(now.getMinutes()).padStart(2, '0'); // 获取分钟并补零 const seconds = String(now.getSeconds()).padStart(2, '0'); // 获取秒数并补零 const milliseconds = String(now.getMilliseconds()).padStart(3, '0'); // 获取毫秒并补零 const timeString = `${hours}:${minutes}:${seconds}.${milliseconds}`; // 形成 hh:mm:ss.SSS 格式 console.log(`[${SESSION_ID}] [${timeString}]:`, ...args); }, getTagName(element) { return element?.tagName?.toLowerCase() || ''; } }; // 树节点处理类 class TreeHandler { constructor() { this.lastClickTime = 0; // 上次点击时间 } // 获取当前元素对应的种类 getClickType(element) { if (!element) return CLICK_TYPE.INVALID; let target = element; let tagName = utils.getTagName(target); // 处理SVG元素 if (tagName === 'use') { target = element.parentElement.parentElement; } else if (tagName === 'svg') { target = element.parentElement; } tagName = utils.getTagName(target); if (tagName === 'ul') { return CLICK_TYPE.INVALID; } else if (tagName === 'li' && target.getAttribute('data-path') === '/') { return CLICK_TYPE.BOOK; } else if (tagName === 'li') { return CLICK_TYPE.NODE; } else if (tagName === 'span') { if (target.classList.contains('b3-list-item__toggle')) { return CLICK_TYPE.ARROW; } else if (target.classList.contains('b3-list-item__text') && target.parentElement.getAttribute('data-path') === '/') { return CLICK_TYPE.BOOK; } else if (target.classList.contains('b3-list-item__text')) { return CLICK_TYPE.NODE; } } return CLICK_TYPE.INVALID; } // 点击节点对应的折叠按钮, 前提: element必须是点击的节点 clickArrowButton(element) { const li = utils.getTagName(element) === 'span' ? element.parentElement : element; if (utils.getTagName(li) !== 'li') return; li.querySelector('span.b3-list-item__toggle:not(.fn__hidden)')?.click(); } // 处理鼠标点击事件 handleClickEvent(event) { const element = event.target; const clickType = this.getClickType(element); // 处理双击, 系统自带的双击监测事件, 有点问题, 所以自己实现一个 const currentTime = Date.now(); utils.log("点击了", (currentTime-this.lastClickTime), clickType, element); if (CONFIG.DOUBLE_SWITCH && currentTime - this.lastClickTime < CONFIG.DOUBLE_INTERVAL && clickType === CLICK_TYPE.NODE) { utils.log("双击展开/折叠触发"); this.clickArrowButton(element); } this.lastClickTime = currentTime; } } // 初始化并监听点击事件 let initInterval = setInterval(() => { const treeContainer = document.querySelector('.sy__file>.fn__flex-1'); if (treeContainer) { clearInterval(initInterval); const handler = new TreeHandler(); treeContainer.addEventListener('click', e => handler.handleClickEvent(e), true); } }, 200); })();1 回复 -
集市有个插件:双击文档树,应该是差不多的。
-
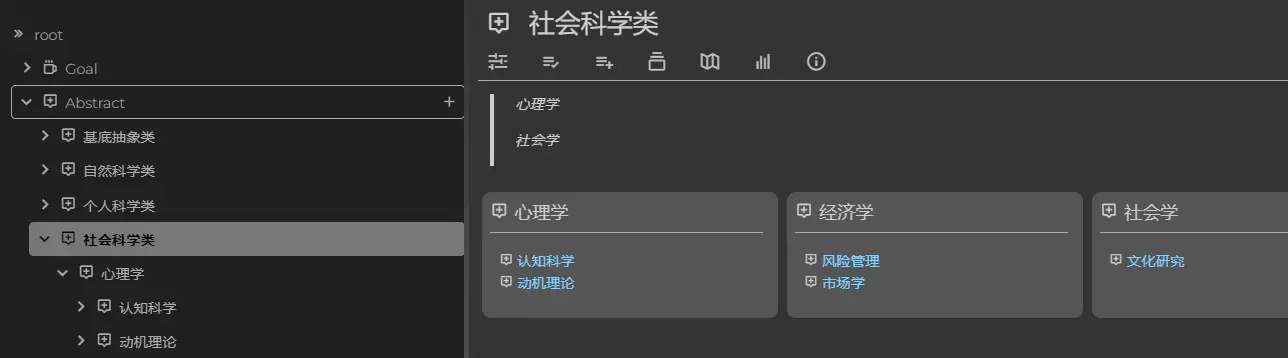
的确单击就展开是存在体验不好的时候,我觉得更好的方式是和 Trilium 一样,将子文档的预览放在当前文档的底部,图示中选中社会科学类后就能浏览该文档下的子文档大概情况,同时可以直接进入 2 级子文档,如这里的认知科学。而不需要展开社会科学类-> 展开心理学-> 点击认知科学。
 trilium vs 思源,思源的文档排布也可这般卡片式排布吗? - zhangsanio 的回帖 这里有大佬分享了一个插件Undii •
trilium vs 思源,思源的文档排布也可这般卡片式排布吗? - zhangsanio 的回帖 这里有大佬分享了一个插件Undii •

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于