各位朋友大家好,最近开始使用思源笔记,非常喜欢思源笔记的各种功能。
最近想设置笔记中的章节进行自动编号,查了一些资料,发现修改 CSS 文件就可以实现。
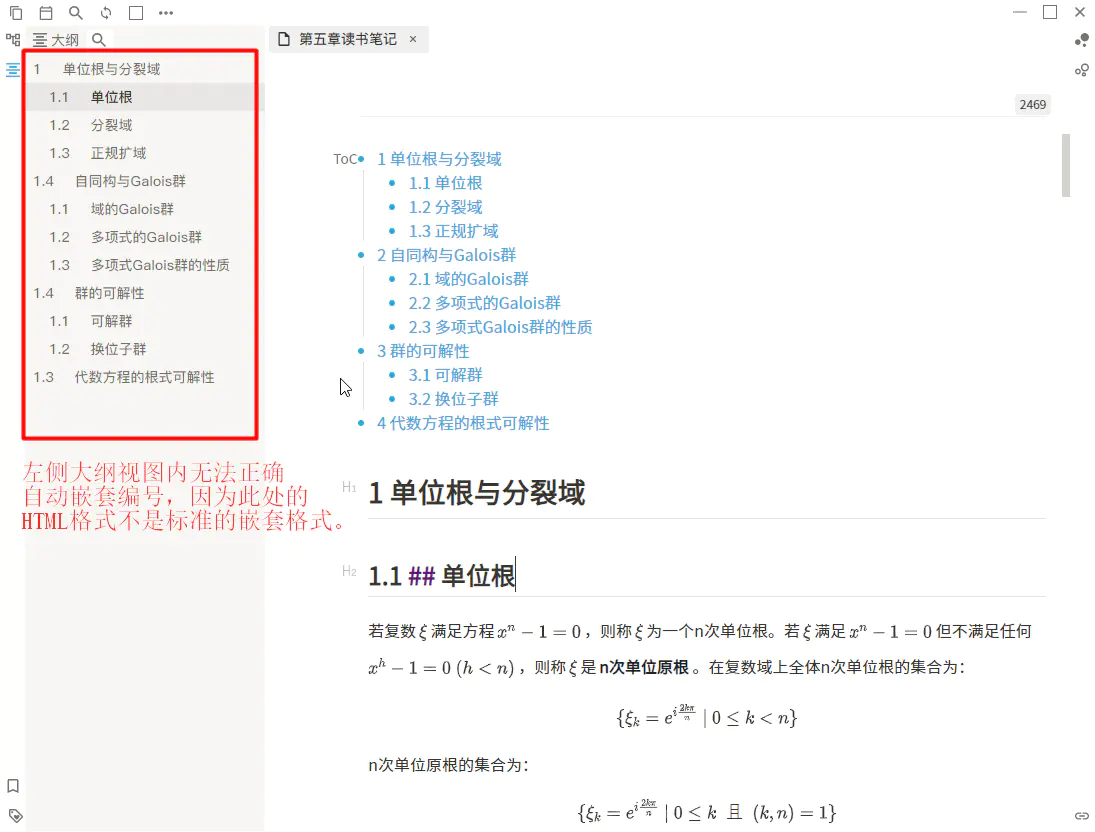
尝试之后发现在正文和 Table of Content 中都可以正确显示编号,但是在左侧的大纲视图中没法正确进行编号。最终发现问题是左侧大纲视图的 HTML 格式并不是标准的嵌套格式,所以无法正确进行章节的自动嵌套编号。
如何才能向开发者反馈这个问题呢?
实现章节自动嵌套编号的效果和 CSS 代码分别如下:

/*正文编号*/
.vditor-ir {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
.vditor-ir h1:before {
counter-increment: h1;
content: counter(h1) " "
}
.vditor-ir h2:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) " "
}
.vditor-ir h3:before{
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) " "
}
.vditor-ir h4:before{
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) " "
}
.vditor-ir h5:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
}
.vditor-ir h6:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
}
/*TOC编号*/
.vditor-toc ul {
counter-reset: counter;
}
.vditor-toc li::before {
counter-increment: counter;
content: counters(counter, '.') ' ';
}
/*左侧大纲编号*/
.vditor-reset.fn__flex-1 ul {
counter-reset: counter;
}
.vditor-reset.fn__flex-1 li::before {
counter-increment: counter;
content: counters(counter, '.') ' ';
}
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于