刚刚开始使用思源笔记,所以在开始时没有动态锚和静态锚的区别概念。于是,将很多本应该设置为动态锚的引用文本设置成了静态锚。
请问,有没有什么方法可以快速的将所有的静态锚文本转化成动态锚文本。
现在遇到的两个具体问题是:
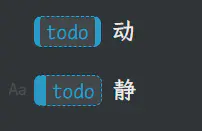
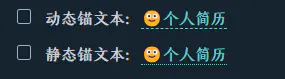
- 静态锚文本和动态锚文本在文章中的观感不可区分,无法简单的分辨哪些是静态的,哪些是动态的。只能通过右键设置中的选项来确定。
- 没办法通过搜索来判断哪些锚文本是静态的还是动态的。
请问各位前辈,有没有什么好办法可以分辨?
刚刚开始使用思源笔记,所以在开始时没有动态锚和静态锚的区别概念。于是,将很多本应该设置为动态锚的引用文本设置成了静态锚。
请问,有没有什么方法可以快速的将所有的静态锚文本转化成动态锚文本。
现在遇到的两个具体问题是:
请问各位前辈,有没有什么好办法可以分辨?
可以试一试下面的 CSS,修改了双链样式,并把静态锚文本和动态锚文本进行了区分:
.protyle-wysiwyg [data-node-id] span[data-type~='block-ref'] {
color: var(--b3-theme-primary)!important;
font-weight: inherit;
background-color:transparent!important;
border-bottom:none!important;
text-decoration: none!important;
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]{
background-color: #70b3ca !important;
color: #FFFFFF !important;
display: inline-flex;
border-bottom: 0px solid #FFFFFF;
font-size: 85%;
text-decoration: none !important;
border-radius: 0.3em;
padding: 0em 0.375em 0.08em !important;
margin: 0em 0.25em;
transform: translateY(-1.5px);
box-sizing: border-box;
cursor: pointer;
transition: all 0.2s ease-in-out;
}
/* 为引用块后面增加引用图标 */
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]::before {
color: #2eaadc!important;
content: "🏷";
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]::after {
color: #2eaadc!important;
content: "";
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]:hover {
background-color: #559898 !important;
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"]:hover {
background-color: var(--b3-theme-primary-lightest)!important;
}
不过我是将动态锚文本当作双链标签来使用,所以仿照 Tsundoku 主题的标签样式进行了设置,不习惯的话可以自己改一下

/* 块引用*/
div.protyle-wysiwyg [data-node-id] span[data-type="block-ref"]{
color:var(--b3-theme-primary) !important;
padding:0 5px;
border-radius: 6px ;
border-top:1px dashed var(--b3-theme-primary) !important;
border-left: 5px solid var(--b3-theme-primary) !important;
border-right: 5px solid var(--b3-theme-primary) !important;
border-bottom:1px dashed var(--b3-theme-primary) !important;
border-image:unset !important;
}
/* 块引用 静态*/
div.protyle-wysiwyg [data-node-id] span[data-type="block-ref"][data-subtype="s"]{
border-top:1px dashed var(--b3-theme-primary) !important;
border-left: 10px solid var(--b3-theme-primary) !important;
border-right: 1px dashed var(--b3-theme-primary) !important;
border-bottom:1px dashed var(--b3-theme-primary) !important;
}
改了下 Tsundoku 主题:

.protyle-wysiwyg [data-node-id] span[data-type~='block-ref'] {
/*更改颜色*/
color: var(--b3-protyle-inline-blockref-color);
padding-bottom: 0em;
height: 1.5em;
opacity: 1;
border-bottom: 1px dashed var(--b3-protyle-inline-blockref-color);
}
/* 静态锚文本块引样式 */
.protyle-wysiwyg [data-node-id] span[data-type~='block-ref'][data-subtype="s"] {
border-bottom: 1px dotted var(--b3-protyle-inline-blockref-color);
}
SVN 是 Subversion 的简称,是一个开放源代码的版本控制系统,相较于 RCS、CVS,它采用了分支管理系统,它的设计目标就是取代 CVS。
设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。
Communication channel for makers and users.
快应用 是基于手机硬件平台的新型应用形态;标准是由主流手机厂商组成的快应用联盟联合制定;快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台;以平台化的生态模式对个人开发者和企业开发者全品类开放。
WordPress 是一个使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设自己的博客。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在 GNU 通用公共许可证(GPLv2)下授权发布。
SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式。SMTP 协议属于 TCP/IP 协议簇,它帮助每台计算机在发送或中转信件时找到下一个目的地。
jsDelivr 是一个开源的 CDN 服务,可为 npm 包、GitHub 仓库提供免费、快速并且可靠的全球 CDN 加速服务。
支付宝是全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA 收款等生活服务应用。
Oracle(甲骨文)公司,全称甲骨文股份有限公司(甲骨文软件系统有限公司),是全球最大的企业级软件公司,总部位于美国加利福尼亚州的红木滩。1989 年正式进入中国市场。2013 年,甲骨文已超越 IBM,成为继 Microsoft 后全球第二大软件公司。
Laravel 是一套简洁、优雅的 PHP Web 开发框架。它采用 MVC 设计,是一款崇尚开发效率的全栈框架。
Vditor 是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript、Vue、React 和 Angular。
希望你我能在旅途中找到人生的下一站。
Dubbo 是一个分布式服务框架,致力于提供高性能和透明化的 RPC 远程服务调用方案,是 [阿里巴巴] SOA 服务化治理方案的核心框架,每天为 2,000+ 个服务提供 3,000,000,000+ 次访问量支持,并被广泛应用于阿里巴巴集团的各成员站点。
阿里巴巴网络技术有限公司(简称:阿里巴巴集团)是以曾担任英语教师的马云为首的 18 人,于 1999 年在中国杭州创立,他们相信互联网能够创造公平的竞争环境,让小企业通过创新与科技扩展业务,并在参与国内或全球市场竞争时处于更有利的位置。
PostgreSQL 是一款功能强大的企业级数据库系统,在 BSD 开源许可证下发布。
Folo 是一个 RSS 阅读和信息聚合应用,整合多种内容源到统一时间线。
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
CSS(Cascading Style Sheet)“层叠样式表”是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
发布对别人有帮助的原创内容是最好的 SEO 方式。
Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
Ruby 是一种开源的面向对象程序设计的服务器端脚本语言,在 20 世纪 90 年代中期由日本的松本行弘(まつもとゆきひろ/Yukihiro Matsumoto)设计并开发。在 Ruby 社区,松本也被称为马茨(Matz)。
Netty 是一个基于 NIO 的客户端-服务器编程框架,使用 Netty 可以让你快速、简单地开发出一个可维护、高性能的网络应用,例如实现了某种协议的客户、服务端应用。
Mac 是苹果公司自 1984 年起以“Macintosh”开始开发的个人消费型计算机,如:iMac、Mac mini、Macbook Air、Macbook Pro、Macbook、Mac Pro 等计算机。
frp 是一个可用于内网穿透的高性能的反向代理应用,支持 TCP、UDP、 HTTP 和 HTTPS 协议。
C++ 是在 C 语言的基础上开发的一种通用编程语言,应用广泛。C++ 支持多种编程范式,面向对象编程、泛型编程和过程化编程。