刚刚开始使用思源笔记,所以在开始时没有动态锚和静态锚的区别概念。于是,将很多本应该设置为动态锚的引用文本设置成了静态锚。
请问,有没有什么方法可以快速的将所有的静态锚文本转化成动态锚文本。
现在遇到的两个具体问题是:
- 静态锚文本和动态锚文本在文章中的观感不可区分,无法简单的分辨哪些是静态的,哪些是动态的。只能通过右键设置中的选项来确定。
- 没办法通过搜索来判断哪些锚文本是静态的还是动态的。
请问各位前辈,有没有什么好办法可以分辨?
刚刚开始使用思源笔记,所以在开始时没有动态锚和静态锚的区别概念。于是,将很多本应该设置为动态锚的引用文本设置成了静态锚。
请问,有没有什么方法可以快速的将所有的静态锚文本转化成动态锚文本。
现在遇到的两个具体问题是:
请问各位前辈,有没有什么好办法可以分辨?
可以试一试下面的 CSS,修改了双链样式,并把静态锚文本和动态锚文本进行了区分:
.protyle-wysiwyg [data-node-id] span[data-type~='block-ref'] {
color: var(--b3-theme-primary)!important;
font-weight: inherit;
background-color:transparent!important;
border-bottom:none!important;
text-decoration: none!important;
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]{
background-color: #70b3ca !important;
color: #FFFFFF !important;
display: inline-flex;
border-bottom: 0px solid #FFFFFF;
font-size: 85%;
text-decoration: none !important;
border-radius: 0.3em;
padding: 0em 0.375em 0.08em !important;
margin: 0em 0.25em;
transform: translateY(-1.5px);
box-sizing: border-box;
cursor: pointer;
transition: all 0.2s ease-in-out;
}
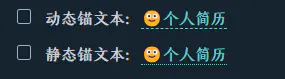
/* 为引用块后面增加引用图标 */
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]::before {
color: #2eaadc!important;
content: "🏷";
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]::after {
color: #2eaadc!important;
content: "";
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]:hover {
background-color: #559898 !important;
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"]:hover {
background-color: var(--b3-theme-primary-lightest)!important;
}
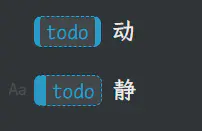
不过我是将动态锚文本当作双链标签来使用,所以仿照 Tsundoku 主题的标签样式进行了设置,不习惯的话可以自己改一下

/* 块引用*/ div.protyle-wysiwyg [data-node-id] span[data-type="block-ref"]{ color:var(--b3-theme-primary) !important; padding:0 5px; border-radius: 6px ; border-top:1px dashed var(--b3-theme-primary) !important; border-left: 5px solid var(--b3-theme-primary) !important; border-right: 5px solid var(--b3-theme-primary) !important; border-bottom:1px dashed var(--b3-theme-primary) !important; border-image:unset !important; } /* 块引用 静态*/ div.protyle-wysiwyg [data-node-id] span[data-type="block-ref"][data-subtype="s"]{ border-top:1px dashed var(--b3-theme-primary) !important; border-left: 10px solid var(--b3-theme-primary) !important; border-right: 1px dashed var(--b3-theme-primary) !important; border-bottom:1px dashed var(--b3-theme-primary) !important; }


分别显示淡化的 D 和 J,用以区分动态和静态。既不太碍眼,仔细分辨又能区分它的类型。也不太容易混淆到底是动态还是静态。
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"]::before {
color: gray !important;
content: "J";
opacity:0.15; background-color: black !important;margin-right:2px;
}
.protyle-wysiwyg [data-node-id] span[data-type~="block-ref"][data-subtype="d"]::before {
color: gray !important;
content: "D";
opacity:0.15; background-color: black !important;margin-right:2px;
}
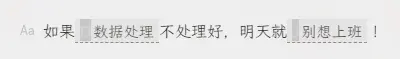
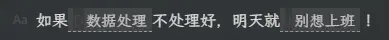
改了下 Tsundoku 主题:

.protyle-wysiwyg [data-node-id] span[data-type~='block-ref'] { /*更改颜色*/ color: var(--b3-protyle-inline-blockref-color); padding-bottom: 0em; height: 1.5em; opacity: 1; border-bottom: 1px dashed var(--b3-protyle-inline-blockref-color); } /* 静态锚文本块引样式 */ .protyle-wysiwyg [data-node-id] span[data-type~='block-ref'][data-subtype="s"] { border-bottom: 1px dotted var(--b3-protyle-inline-blockref-color); }
jQuery 是一套跨浏览器的 JavaScript 库,强化 HTML 与 JavaScript 之间的操作。由 John Resig 在 2006 年 1 月的 BarCamp NYC 上释出第一个版本。全球约有 28% 的网站使用 jQuery,是非常受欢迎的 JavaScript 库。
Open Source, Open Mind, Open Sight, Open Future!
微服务架构是一种架构模式,它提倡将单一应用划分成一组小的服务。服务之间互相协调,互相配合,为用户提供最终价值。每个服务运行在独立的进程中。服务于服务之间才用轻量级的通信机制互相沟通。每个服务都围绕着具体业务构建,能够被独立的部署。
CSDN (Chinese Software Developer Network) 创立于 1999 年,是中国的 IT 社区和服务平台,为中国的软件开发者和 IT 从业者提供知识传播、职业发展、软件开发等全生命周期服务,满足他们在职业发展中学习及共享知识和信息、建立职业发展社交圈、通过软件开发实现技术商业化等刚性需求。
愿逝者安息!
Kafka 是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作流数据。 这种动作(网页浏览,搜索和其他用户的行动)是现代系统中许多功能的基础。 这些数据通常是由于吞吐量的要求而通过处理日志和日志聚合来解决。
Go 语言是 Google 推出的一种全新的编程语言,可以在不损失应用程序性能的情况下降低代码的复杂性。谷歌首席软件工程师罗布派克(Rob Pike)说:我们之所以开发 Go,是因为过去 10 多年间软件开发的难度令人沮丧。Go 是谷歌 2009 发布的第二款编程语言。
Web Components 是 W3C 定义的标准,它给了前端开发者扩展浏览器标签的能力,可以方便地定制可复用组件,更好的进行模块化开发,解放了前端开发者的生产力。
Eclipse 是一个开放源代码的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。
Facebook 是一个联系朋友的社交工具。大家可以通过它和朋友、同事、同学以及周围的人保持互动交流,分享无限上传的图片,发布链接和视频,更可以增进对朋友的了解。
SVN 是 Subversion 的简称,是一个开放源代码的版本控制系统,相较于 RCS、CVS,它采用了分支管理系统,它的设计目标就是取代 CVS。
区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。所谓共识机制是区块链系统中实现不同节点之间建立信任、获取权益的数学算法 。
webpack 是一个用于前端开发的模块加载器和打包工具,它能把各种资源,例如 JS、CSS(less/sass)、图片等都作为模块来使用和处理。
各种网址链接、内容导航。
ngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。
正则表达式(Regular Expression)使用单个字符串来描述、匹配一系列遵循某个句法规则的字符串。
ZooKeeper 是一个分布式的,开放源码的分布式应用程序协调服务,是 Google 的 Chubby 一个开源的实现,是 Hadoop 和 HBase 的重要组件。它是一个为分布式应用提供一致性服务的软件,提供的功能包括:配置维护、域名服务、分布式同步、组服务等。
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的操作系统上。容器完全使用沙箱机制,几乎没有性能开销,可以很容易地在机器和数据中心中运行。
Scala 是一门多范式的编程语言,集成面向对象编程和函数式编程的各种特性。
Google App Engine(GAE)是 Google 管理的数据中心中用于 WEB 应用程序的开发和托管的平台。2008 年 4 月 发布第一个测试版本。目前支持 Python、Java 和 Go 开发部署。全球已有数十万的开发者在其上开发了众多的应用。
HBase 是一个分布式的、面向列的开源数据库,该技术来源于 Fay Chang 所撰写的 Google 论文 “Bigtable:一个结构化数据的分布式存储系统”。就像 Bigtable 利用了 Google 文件系统所提供的分布式数据存储一样,HBase 在 Hadoop 之上提供了类似于 Bigtable 的能力。
京东是中国最大的自营式电商企业,2015 年第一季度在中国自营式 B2C 电商市场的占有率为 56.3%。2014 年 5 月,京东在美国纳斯达克证券交易所正式挂牌上市(股票代码:JD),是中国第一个成功赴美上市的大型综合型电商平台,与腾讯、百度等中国互联网巨头共同跻身全球前十大互联网公司排行榜。
Ruby 是一种开源的面向对象程序设计的服务器端脚本语言,在 20 世纪 90 年代中期由日本的松本行弘(まつもとゆきひろ/Yukihiro Matsumoto)设计并开发。在 Ruby 社区,松本也被称为马茨(Matz)。
NGINX 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 NGINX 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本 0.1.0 发布于 2004 年 10 月 4 日。
黑曜石是一款强大的知识库工具,支持本地 Markdown 文件编辑,支持双向链接和关系图。
A second brain, for you, forever.
微软是一家美国跨国科技公司,也是世界 PC 软件开发的先导,由比尔·盖茨与保罗·艾伦创办于 1975 年,公司总部设立在华盛顿州的雷德蒙德(Redmond,邻近西雅图)。以研发、制造、授权和提供广泛的电脑软件服务业务为主。
Hadoop 是由 Apache 基金会所开发的一个分布式系统基础架构。用户可以在不了解分布式底层细节的情况下,开发分布式程序。充分利用集群的威力进行高速运算和存储。