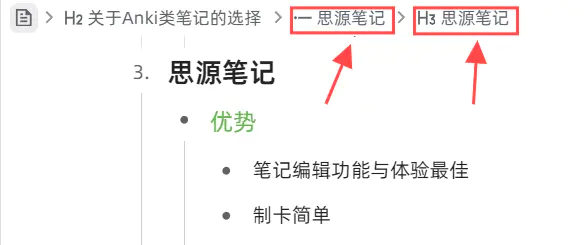
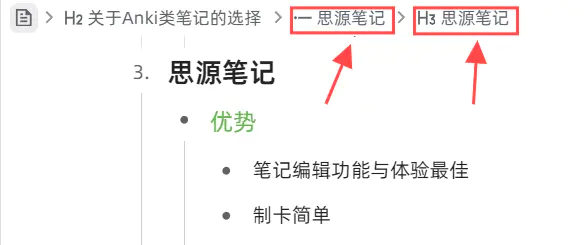
列表项与标题项的内容都相同,只需要其中之一就 ok 了,请问大佬们怎么弄。

列表项与标题项的内容都相同,只需要其中之一就 ok 了,请问大佬们怎么弄。

思源笔记是一款隐私优先的个人知识管理系统,支持完全离线使用,同时也支持端到端加密同步。
融合块、大纲和双向链接,重构你的思维。
提问之前请先看《提问的智慧》,好的问题比好的答案更有价值。
我想你的本意是想去除面包屑中的重复项吧,因为除了标题,其他块也可能产生重复。
依靠纯 css 很难兼容其他情况。
下面这个用 js 代码实现的去除重复项(暂不支持手机端,手机端面包屑在菜单中),仅供参考。
(()=>{
// 已存在的面包屑
let breadcrumbs = [], timer = null;
// 监听面包屑项出现
observeElementExist('.protyle-breadcrumb__item', (element) => {
if(!timer) {
timer = setTimeout(() => {
breadcrumbs = [];
timer = null;
}, 300);
}
const text = element.querySelector('.protyle-breadcrumb__text');
if(!text) return;
if(!breadcrumbs.includes(text.textContent)) {
breadcrumbs.push(text.textContent);
return;
}
element.style.display = 'none';
const arrow = element.previousElementSibling;
if(!arrow || !arrow.classList.contains('protyle-breadcrumb__arrow')) return;
arrow.style.display = 'none';
}, '.layout__center');
// 监听元素出现
function observeElementExist(selector, callback, observeNode) {
const handleMutations = (mutationsList, observer) => {
for (let mutation of mutationsList) {
if (mutation.type === 'childList') {
mutation.addedNodes.forEach(node => {
if (node.matches && node.matches(selector)) {
callback(node);
//observer.disconnect(); // 一旦找到元素,停止监听
}
});
}
}
};
// 创建一个MutationObserver实例
const config = { attributes: false, childList: true, subtree: true };
const observer = new MutationObserver(handleMutations);
// 选择需要监听的父节点
observeNode = typeof observeNode === 'string' ? document.querySelector(observeNode) : observeNode;
const targetNode = observeNode || document.body;
// 开始监听目标节点的变化
observer.observe(targetNode, config);
}
})();
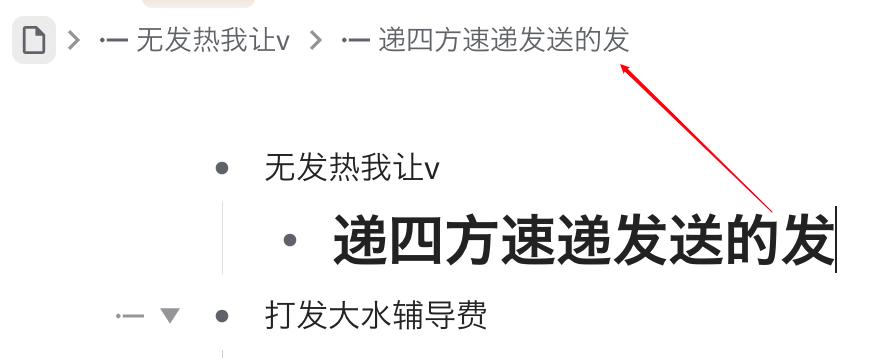
效果

我想你的本意是想去除面包屑中的重复项吧,因为除了标题,其他块也可能产生重复。
依靠纯 css 很难兼容其他情况。
下面这个用 js 代码实现的去除重复项(暂不支持手机端,手机端面包屑在菜单中),仅供参考。
(()=>{
// 已存在的面包屑
let breadcrumbs = [], timer = null;
// 监听面包屑项出现
observeElementExist('.protyle-breadcrumb__item', (element) => {
if(!timer) {
timer = setTimeout(() => {
breadcrumbs = [];
timer = null;
}, 300);
}
const text = element.querySelector('.protyle-breadcrumb__text');
if(!text) return;
if(!breadcrumbs.includes(text.textContent)) {
breadcrumbs.push(text.textContent);
return;
}
element.style.display = 'none';
const arrow = element.previousElementSibling;
if(!arrow || !arrow.classList.contains('protyle-breadcrumb__arrow')) return;
arrow.style.display = 'none';
}, '.layout__center');
// 监听元素出现
function observeElementExist(selector, callback, observeNode) {
const handleMutations = (mutationsList, observer) => {
for (let mutation of mutationsList) {
if (mutation.type === 'childList') {
mutation.addedNodes.forEach(node => {
if (node.matches && node.matches(selector)) {
callback(node);
//observer.disconnect(); // 一旦找到元素,停止监听
}
});
}
}
};
// 创建一个MutationObserver实例
const config = { attributes: false, childList: true, subtree: true };
const observer = new MutationObserver(handleMutations);
// 选择需要监听的父节点
observeNode = typeof observeNode === 'string' ? document.querySelector(observeNode) : observeNode;
const targetNode = observeNode || document.body;
// 开始监听目标节点的变化
observer.observe(targetNode, config);
}
})();
效果

NGINX 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 NGINX 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本 0.1.0 发布于 2004 年 10 月 4 日。
i18n(其来源是英文单词 internationalization 的首末字符 i 和 n,18 为中间的字符数)是“国际化”的简称。对程序来说,国际化是指在不修改代码的情况下,能根据不同语言及地区显示相应的界面。
WebSocket 是 HTML5 中定义的一种新协议,它实现了浏览器与服务器之间的全双工通信(full-duplex)。
Google(Google Inc.,NASDAQ:GOOG)是一家美国上市公司(公有股份公司),于 1998 年 9 月 7 日以私有股份公司的形式创立,设计并管理一个互联网搜索引擎。Google 公司的总部称作“Googleplex”,它位于加利福尼亚山景城。Google 目前被公认为是全球规模最大的搜索引擎,它提供了简单易用的免费服务。不作恶(Don't be evil)是谷歌公司的一项非正式的公司口号。
Webswing 是一个能将任何 Swing 应用通过纯 HTML5 运行在浏览器中的 Web 服务器,详细介绍请看 将 Java Swing 应用变成 Web 应用 。
webpack 是一个用于前端开发的模块加载器和打包工具,它能把各种资源,例如 JS、CSS(less/sass)、图片等都作为模块来使用和处理。
Rust 是一门赋予每个人构建可靠且高效软件能力的语言。Rust 由 Mozilla 开发,最早发布于 2014 年 9 月。
Oracle(甲骨文)公司,全称甲骨文股份有限公司(甲骨文软件系统有限公司),是全球最大的企业级软件公司,总部位于美国加利福尼亚州的红木滩。1989 年正式进入中国市场。2013 年,甲骨文已超越 IBM,成为继 Microsoft 后全球第二大软件公司。
Postman 是一款简单好用的 HTTP API 调试工具。
flomo 是新一代 「卡片笔记」 ,专注在碎片化时代,促进你的记录,帮你积累更多知识资产。
开源中国是目前中国最大的开源技术社区。传播开源的理念,推广开源项目,为 IT 开发者提供了一个发现、使用、并交流开源技术的平台。目前开源中国社区已收录超过两万款开源软件。
Web Clipper 是一款浏览器剪藏扩展,它可以帮助你把网页内容剪藏到本地。
Quicker 您的指尖工具箱!操作更少,收获更多!
GitHub 于 2008 年上线,目前,除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。正因为这些功能所提供的便利,又经过长期的积累,GitHub 的用户活跃度很高,在开源世界里享有深远的声望,并形成了社交化编程文化(Social Coding)。
MySQL 是一个关系型数据库管理系统,由瑞典 MySQL AB 公司开发,目前属于 Oracle 公司。MySQL 是最流行的关系型数据库管理系统之一。
Mac 是苹果公司自 1984 年起以“Macintosh”开始开发的个人消费型计算机,如:iMac、Mac mini、Macbook Air、Macbook Pro、Macbook、Mac Pro 等计算机。
愿逝者安息!
LeetCode(力扣)是一个全球极客挚爱的高质量技术成长平台,想要学习和提升专业能力从这里开始,充足技术干货等你来啃,轻松拿下 Dream Offer!
黑曜石是一款强大的知识库工具,支持本地 Markdown 文件编辑,支持双向链接和关系图。
A second brain, for you, forever.
快应用 是基于手机硬件平台的新型应用形态;标准是由主流手机厂商组成的快应用联盟联合制定;快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台;以平台化的生态模式对个人开发者和企业开发者全品类开放。
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
CSDN (Chinese Software Developer Network) 创立于 1999 年,是中国的 IT 社区和服务平台,为中国的软件开发者和 IT 从业者提供知识传播、职业发展、软件开发等全生命周期服务,满足他们在职业发展中学习及共享知识和信息、建立职业发展社交圈、通过软件开发实现技术商业化等刚性需求。
安全 · 稳定 · 快速
为跨境从业人员提供专业的跨境浏览器
智能合约(Smart contract)是一种旨在以信息化方式传播、验证或执行合同的计算机协议。智能合约允许在没有第三方的情况下进行可信交易,这些交易可追踪且不可逆转。智能合约概念于 1994 年由 Nick Szabo 首次提出。
Ruby 是一种开源的面向对象程序设计的服务器端脚本语言,在 20 世纪 90 年代中期由日本的松本行弘(まつもとゆきひろ/Yukihiro Matsumoto)设计并开发。在 Ruby 社区,松本也被称为马茨(Matz)。