最近老是注意力不太集中,于是尝试写点脚本简化页面元素
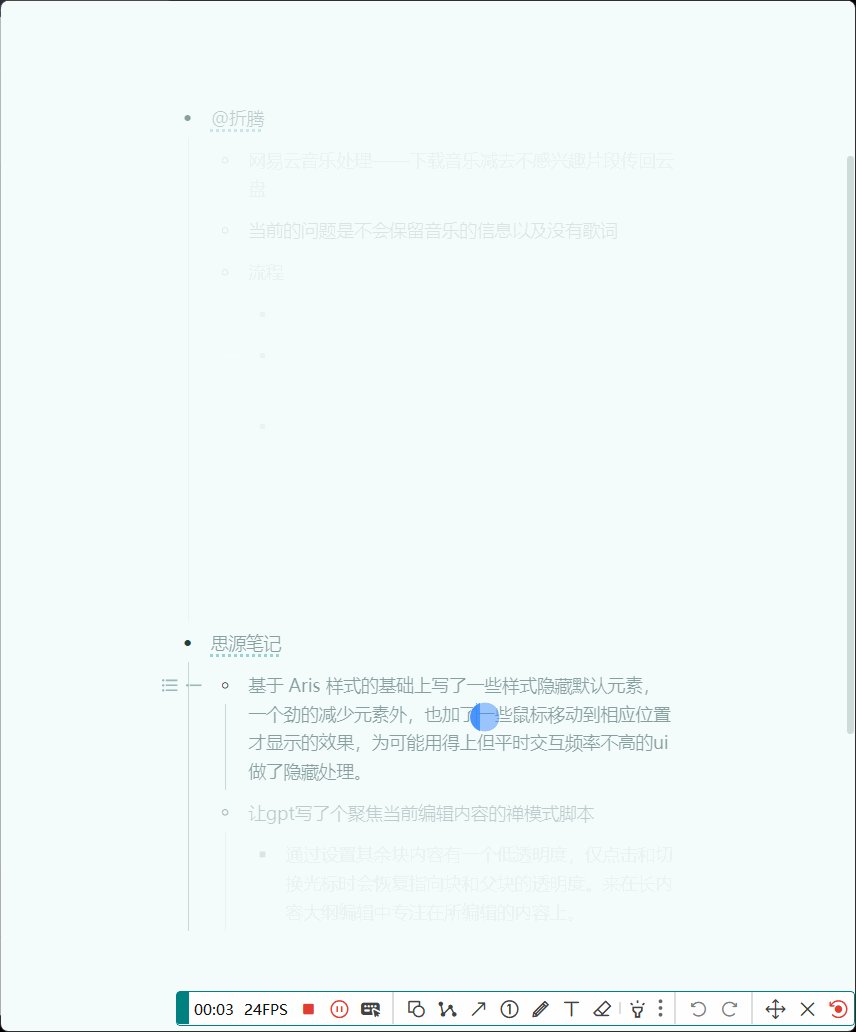
当前隐藏了页面大部分元素后,整个页面就只剩编辑内容了,配合 Aris 主题,可以做到整个窗口只有一个块。


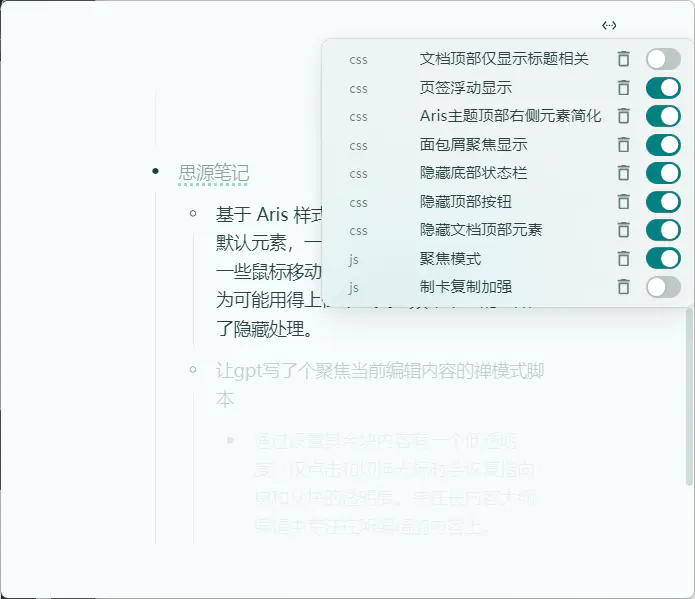
一些功能全用快捷键代替,或者设置透明度,通过鼠标移动到相应位置上显示。

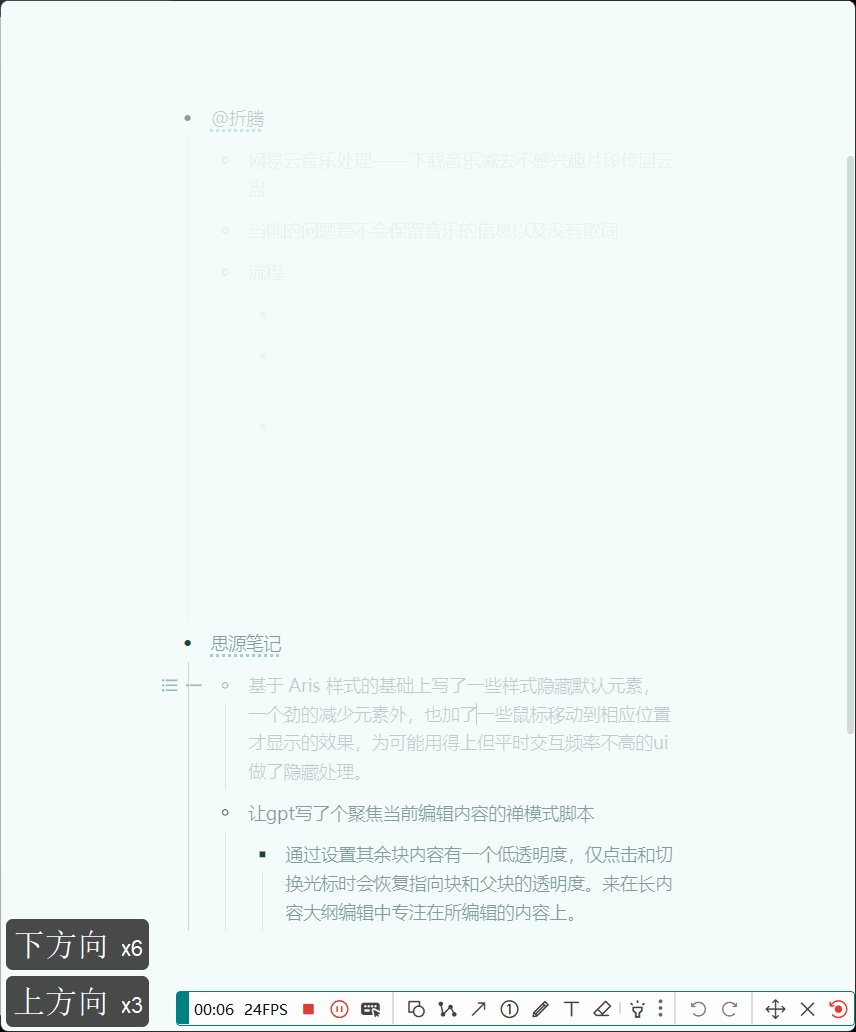
不过这些小 css 片段不是重点,主要是用 gpt 写了个聚焦当前编辑块的 js
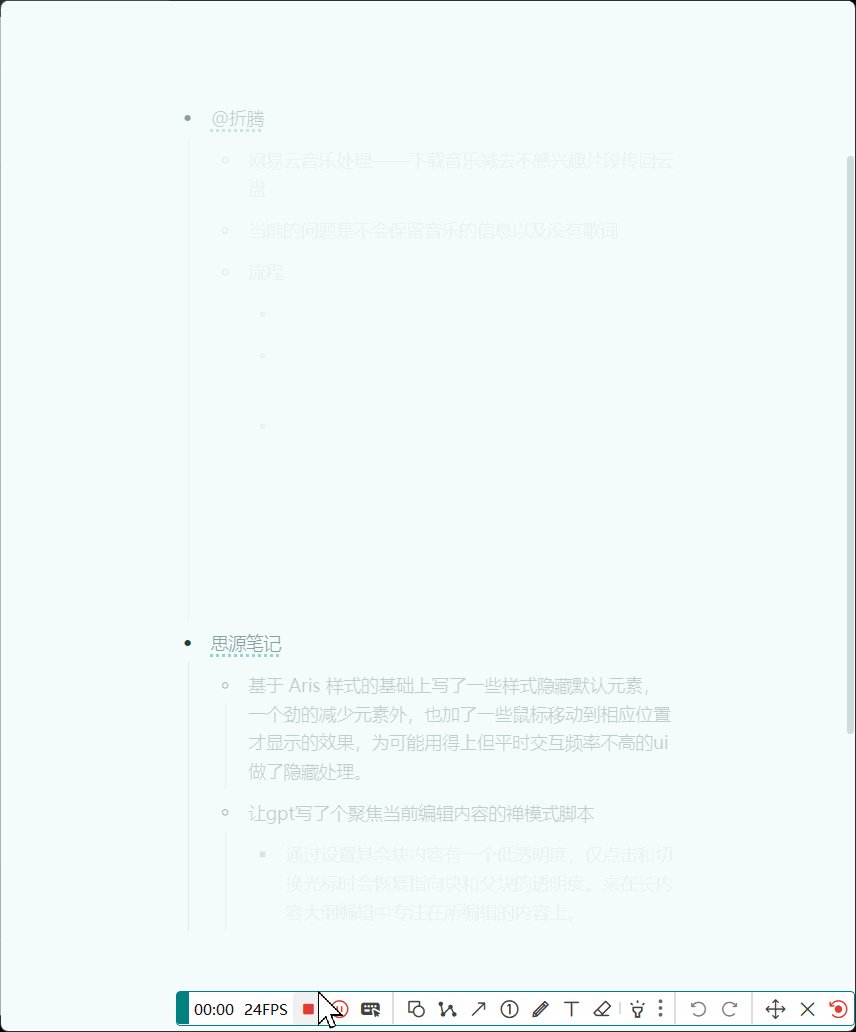
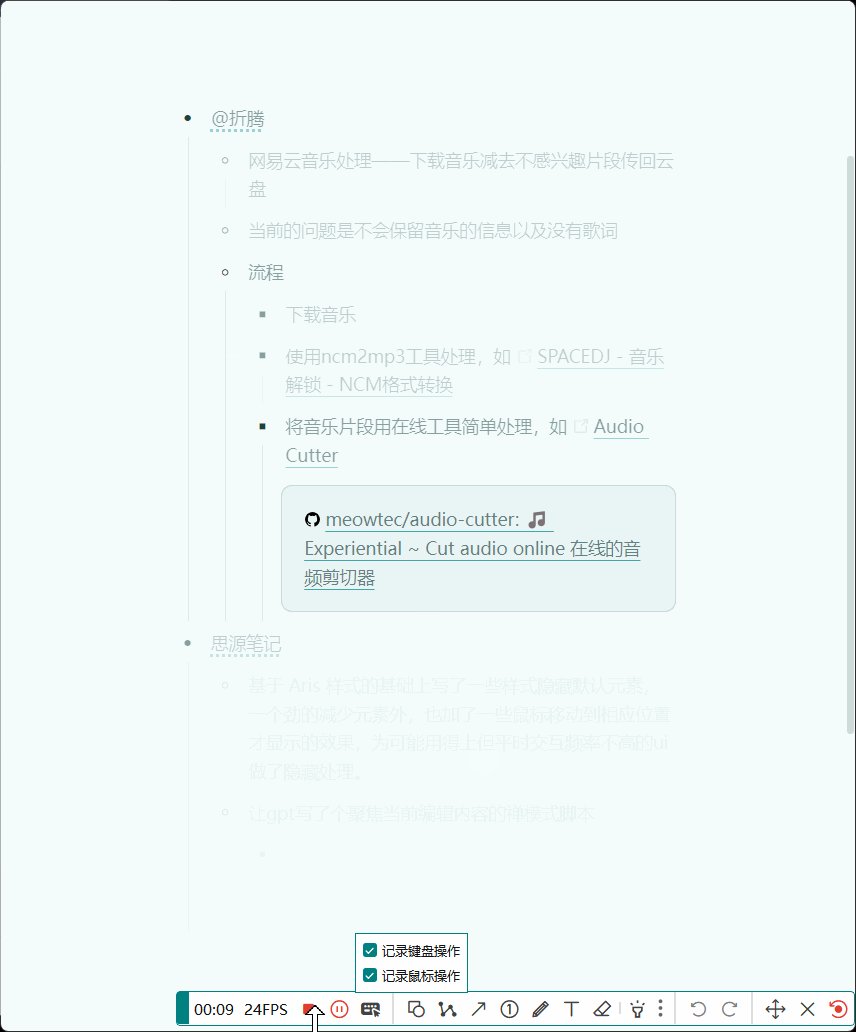
效果如下

!(function () {
// 初始化样式
const style = document.createElement("style");
style.textContent = `
/* 默认所有 data-node-id 块低透明度 */
div[data-node-id] {
opacity: 0.82;
transition: opacity 0.2s;
}
/* 高亮块样式 */
.highlighted-block {
opacity: 1 !important;
}
`;
document.head.appendChild(style);
// 当前聚焦的块
let focusedBlock = null;
// 设置高亮状态(包括父块)
function highlightBlock(block) {
if (!block || block === focusedBlock) return;
// 如果已有聚焦块,移除其高亮
if (focusedBlock) {
let parent = focusedBlock;
while (parent) {
parent.classList.remove("highlighted-block");
parent = parent.parentElement;
}
}
// 设置新的高亮块
focusedBlock = block;
let parent = block;
while (parent) {
parent.classList.add("highlighted-block");
parent = parent.parentElement;
}
}
// 获取光标所在的块
function getCursorBlock() {
const selection = document.getSelection();
if (!selection.rangeCount) return null;
const range = selection.getRangeAt(0);
return range.startContainer.closest?.("div[data-node-id]") || null;
}
// 获取上下键切换的块
function getBlockByKey(direction) {
if (!focusedBlock) return null;
const allBlocks = Array.from(document.querySelectorAll('div[data-node-id]'));
const currentIndex = allBlocks.indexOf(focusedBlock);
if (currentIndex === -1) return null;
if (direction === "up" && currentIndex > 0) {
return allBlocks[currentIndex - 1];
} else if (direction === "down" && currentIndex < allBlocks.length - 1) {
return allBlocks[currentIndex + 1];
}
return null;
}
// 监听键盘上下键事件
document.addEventListener("keydown", (event) => {
if (event.key === "ArrowUp" || event.key === "ArrowDown") {
const direction = event.key === "ArrowUp" ? "up" : "down";
const nextBlock = getBlockByKey(direction);
if (nextBlock) {
highlightBlock(nextBlock);
}
}
});
// 初次加载时高亮可视范围内位于中心的块
document.addEventListener("DOMContentLoaded", () => {
const wnd = document.querySelector('div[data-type="wnd"]');
if (wnd) {
const firstBlock = wnd.querySelector('div[data-node-id]');
if (firstBlock) {
highlightBlock(firstBlock);
}
}
});
// 监听光标切换事件
document.addEventListener("selectionchange", () => {
const block = getCursorBlock();
if (block) {
highlightBlock(block);
}
});
// 监听点击事件,切换聚焦
document.addEventListener("click", (event) => {
const target = event.target.closest("div[data-node-id]");
if (target) {
highlightBlock(target);
}
});
})();
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于