
如图,比如把图片中任务项添加到数据库中,希望能用模版列获取到任务状态,显示完成/未完成,这样就可以不用勾选框了,直接用笔记内的勾选框即可进行筛选,求大佬们帮忙写个,谢谢。

如图,比如把图片中任务项添加到数据库中,希望能用模版列获取到任务状态,显示完成/未完成,这样就可以不用勾选框了,直接用笔记内的勾选框即可进行筛选,求大佬们帮忙写个,谢谢。
要是能给纯文本主键做个点击框,然后点击后输出已完成,那就完美了
确实可以,但点击框加到模板列更方便,代码如下
.action{ if index . "custom-avs" }
.action{ $id := .id }
.action{ $done := len (queryBlocks "SELECT * FROM blocks WHERE id = '?' AND markdown LIKE '* [x]%'" $id) }
<label onclick="event.stopPropagation();if(event.target.tagName!=='INPUT')return;(document.querySelector('[data-type=\'NodeListItem\'][data-node-id=\'.action{ .id }\']')||document.querySelector('[data-type=\'NodeList\'][data-node-id=\'.action{ .id }\']'))?.querySelector('.protyle-action--task')?.click();if(this.lastElementChild.checked)this.firstElementChild.textContent='已'+'完成';else this.firstElementChild.textContent='未'+'完成';">
.action{ if eq $done 1 }
<span>已完成</span>
.action{ else }
<span>未完成</span>
.action{ end }
<input type="checkbox" .action{ if eq $done 1 } checked .action{ end } style="position:relative;top:-2px;" />
</label>
.action{ end }
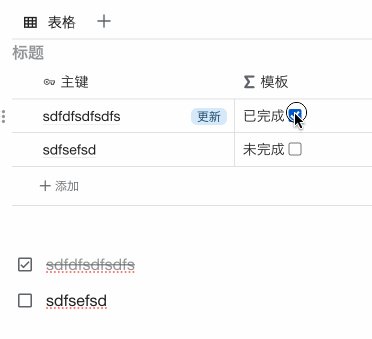
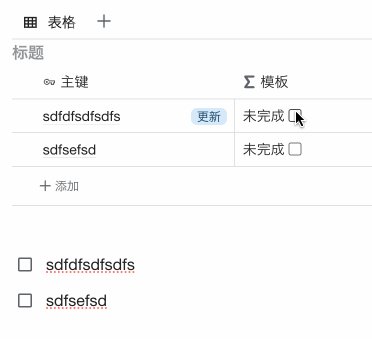
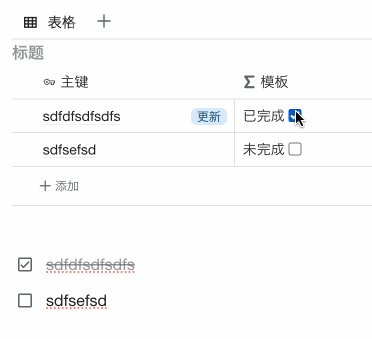
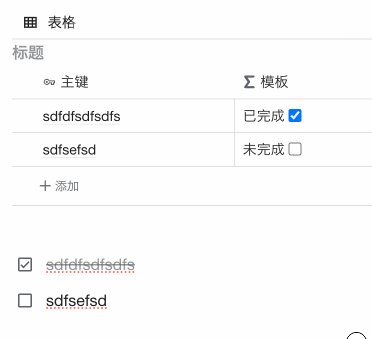
效果

但这种效果,如果任务项文档未打开会没效果,这时需要调用思源 api 接口进行更新,这种实现方式太过麻烦,有兴趣自己研究。
另外,如果让任务项点击,数据库完成状态实时更新实现起来也较麻烦,暂不支持。目前任务项点击,需要刷新页面,数据库完成状态才更新。
试试这个:
.action{ if index . "custom-avs" }
.action{ $id := .id }
.action{ $done := len (queryBlocks "SELECT * FROM blocks WHERE id = '?' AND markdown LIKE '* [x]%'" $id) }
.action{ if eq $done 1 }
已完成
.action{ else }
未完成
.action{ end }
.action{ end }
Ubuntu(友帮拓、优般图、乌班图)是一个以桌面应用为主的 Linux 操作系统,其名称来自非洲南部祖鲁语或豪萨语的“ubuntu”一词,意思是“人性”、“我的存在是因为大家的存在”,是非洲传统的一种价值观,类似华人社会的“仁爱”思想。Ubuntu 的目标在于为一般用户提供一个最新的、同时又相当稳定的主要由自由软件构建而成的操作系统。
你若安好,便是晴天。
WordPress 是一个使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设自己的博客。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在 GNU 通用公共许可证(GPLv2)下授权发布。
开源中国是目前中国最大的开源技术社区。传播开源的理念,推广开源项目,为 IT 开发者提供了一个发现、使用、并交流开源技术的平台。目前开源中国社区已收录超过两万款开源软件。
Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
“梦想从学习开始,事业从实践起步” —— 习近平
Typecho 是一款博客程序,它在 GPLv2 许可证下发行,基于 PHP 构建,可以运行在各种平台上,支持多种数据库(MySQL、PostgreSQL、SQLite)。
你听到信仰的声音了么?
Pipe 是一款小而美的开源博客平台。Pipe 有着非常活跃的社区,可将文章作为帖子推送到社区,来自社区的回帖将作为博客评论进行联动(具体细节请浏览 B3log 构思 - 分布式社区网络)。
这是一种全新的网络社区体验,让热爱记录和分享的你不再感到孤单!
宋真宗赵恒曾经说过:“书中自有黄金屋,书中自有颜如玉。”
安全永远都不是一个小问题。
HTML5 是 HTML 下一个的主要修订版本,现在仍处于发展阶段。广义论及 HTML5 时,实际指的是包括 HTML、CSS 和 JavaScript 在内的一套技术组合。
脑图又叫思维导图,是表达发散性思维的有效图形思维工具 ,它简单却又很有效,是一种实用性的思维工具。
程序员是从事程序开发、程序维护的专业人员。
黑曜石是一款强大的知识库工具,支持本地 Markdown 文件编辑,支持双向链接和关系图。
A second brain, for you, forever.
我来 wolai:不仅仅是未来的云端笔记!
jQuery 是一套跨浏览器的 JavaScript 库,强化 HTML 与 JavaScript 之间的操作。由 John Resig 在 2006 年 1 月的 BarCamp NYC 上释出第一个版本。全球约有 28% 的网站使用 jQuery,是非常受欢迎的 JavaScript 库。
Spring 是一个开源框架,是于 2003 年兴起的一个轻量级的 Java 开发框架,由 Rod Johnson 在其著作《Expert One-On-One J2EE Development and Design》中阐述的部分理念和原型衍生而来。它是为了解决企业应用开发的复杂性而创建的。框架的主要优势之一就是其分层架构,分层架构允许使用者选择使用哪一个组件,同时为 JavaEE 应用程序开发提供集成的框架。
资讯是用户因为及时地获得它并利用它而能够在相对短的时间内给自己带来价值的信息,资讯有时效性和地域性。
CSDN (Chinese Software Developer Network) 创立于 1999 年,是中国的 IT 社区和服务平台,为中国的软件开发者和 IT 从业者提供知识传播、职业发展、软件开发等全生命周期服务,满足他们在职业发展中学习及共享知识和信息、建立职业发展社交圈、通过软件开发实现技术商业化等刚性需求。
SQL Server 是由 [微软] 开发和推广的关系数据库管理系统(DBMS),它最初是由 微软、Sybase 和 Ashton-Tate 三家公司共同开发的,并于 1988 年推出了第一个 OS/2 版本。
前端技术一般分为前端设计和前端开发,前端设计可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括 HTML、CSS 以及 JavaScript 等。
Shell 脚本与 Windows/Dos 下的批处理相似,也就是用各类命令预先放入到一个文件中,方便一次性执行的一个程序文件,主要是方便管理员进行设置或者管理用的。但是它比 Windows 下的批处理更强大,比用其他编程程序编辑的程序效率更高,因为它使用了 Linux/Unix 下的命令。
Communication channel for makers and users.
Linux 是一套免费使用和自由传播的类 Unix 操作系统,是一个基于 POSIX 和 Unix 的多用户、多任务、支持多线程和多 CPU 的操作系统。它能运行主要的 Unix 工具软件、应用程序和网络协议,并支持 32 位和 64 位硬件。Linux 继承了 Unix 以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。